Migración de software personalizado a Azure App Service mediante un contenedor personalizado
Azure App Service proporciona pilas de aplicaciones predefinidas, como ASP.NET o Node.js, en Windows. Estas pilas de aplicaciones se ejecutan en IIS. El entorno Windows preconfigurado bloquea el sistema operativo para lo siguiente:
- acceso administrativo,
- instalaciones de software,
- cambios en la caché global de ensamblados.
Para más información, consulte Funcionalidad del sistema operativo en Azure App Service.
Puede implementar una imagen de Windows de configuración personalizada desde Visual Studio para realizar los cambios del sistema operativo que la aplicación necesita. Esto facilita la migración de una aplicación local que necesita una configuración personalizada del sistema operativo y el software. En este tutorial se muestra cómo migrar a App Service a partir de una aplicación de ASP.NET que utiliza fuentes personalizadas instaladas en la biblioteca de fuentes de Windows. Implemente una imagen de Windows con configuración personalizada desde Visual Studio en Azure Container Registry y, después, ejecútela en App Service.

Requisitos previos
Para completar este tutorial:
- Registrarse para obtener una cuenta de Docker Hub.
- Instalar Docker para Windows.
- Configuración de Docker para ejecutar contenedores de Windows.
- Instale Visual Studio 2022 con las cargas de trabajo ASP.NET y desarrollo web y desarrollo de Azure. Si ya ha instalado Visual Studio 2022:
- Para instalar las actualizaciones más recientes de Visual Studio, seleccione Ayuda>Buscar actualizaciones.
- Para agregar las cargas de trabajo en Visual Studio, seleccione Herramientas>Obtener herramientas y características.
Instalación local de la aplicación
Descarga del ejemplo
En este paso se configura el proyecto de .NET local.
- Descarga del proyecto de ejemplo
- Extraiga (descomprima) el archivo custom-font-win-container-master.zip.
El proyecto de ejemplo contiene una aplicación ASP.NET sencilla que usa una fuente personalizada instalada en la biblioteca de fuentes de Windows. No es necesario instalar fuentes. Pero se trata del ejemplo de una aplicación que está integrada con el sistema operativo subyacente. Para migrar este tipo de aplicación a App Service, debe o bien rediseñar el código para quitar la integración o migrarla como está a un contenedor de Windows personalizado.
Instalación de la fuente
En el Explorador de Windows, vaya a custom-font-win-container-master/CustomFontSample, haga clic con el botón derecho en FrederickatheGreat Regular.ttf y seleccione Instalar.
Esta fuente está disponible públicamente en Google Fonts.
Ejecución la aplicación
Abra el archivo custom-font-win-container-master/CustomFontSample.sln en Visual Studio.
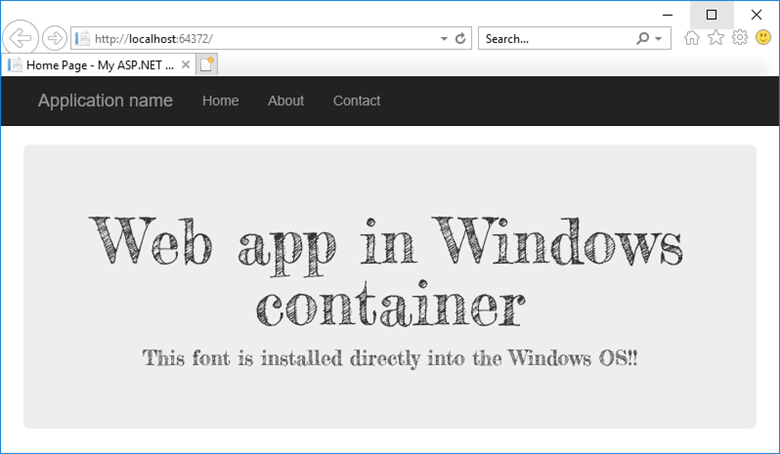
Presione Ctrl+F5 para ejecutar la aplicación sin depurarla. La aplicación se muestra en el explorador predeterminado.

Dado que la aplicación usa una fuente instalada, no se puede ejecutar en el espacio aislado de App Service. Sin embargo, puede implementarla mediante un contenedor de Windows en su lugar, ya que puede instalar la fuente en el contenedor de Windows.
Configuración del contenedor de Windows
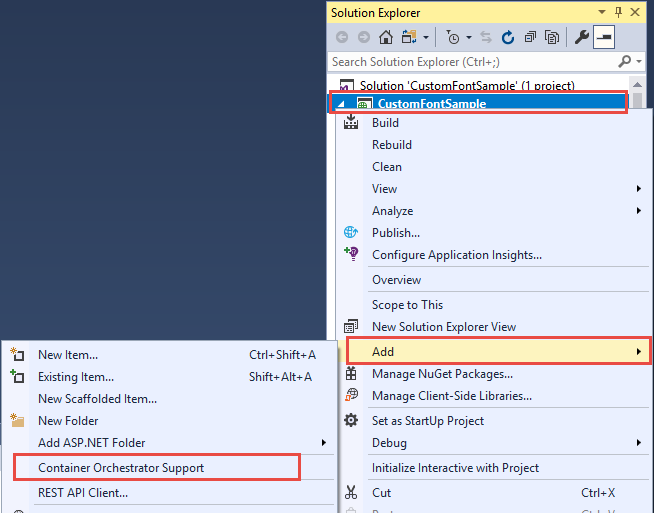
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto CustomFontSample y seleccione Agregar>Container Orchestration Support (Compatibilidad con la orquestación de contenedores).

Seleccione Docker Compose>Aceptar.
El proyecto ahora está configurado para ejecutarse en un contenedor de Windows. Dockerfile se agrega al proyecto CustomFontSample y, a la solución, un proyecto docker-compose.
Desde el Explorador de soluciones, abra Dockerfile.
Tiene que usar una imagen principal compatible. Reemplace la línea FROM por el código siguiente para cambiar la imagen primaria:
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.7.2-windowsservercore-ltsc2019
Agregue la siguiente línea al final del archivo y guárdelo:
RUN ${source:-obj/Docker/publish/InstallFont.ps1}
Puede encontrar InstallFont.ps1 en el proyecto CustomFontSample. Es un sencillo script que instala la fuente. Puede encontrar una versión más compleja del script en la Galería de PowerShell.
Nota:
Para probar el contenedor de Windows localmente, asegúrese de que Docker se ha iniciado en la máquina local.
Publicación en Azure Container Registry
Azure Container Registry puede almacenar las imágenes para las implementaciones de contenedor. Puede configurar App Service para usar imágenes hospedadas en Azure Container Registry.
Apertura del Asistente para publicación
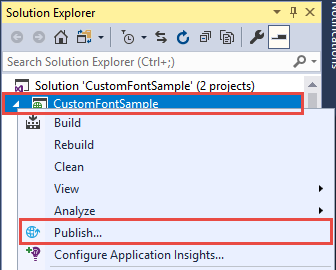
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto CustomFontSample y seleccione Publicar.

Creación y publicación del registro
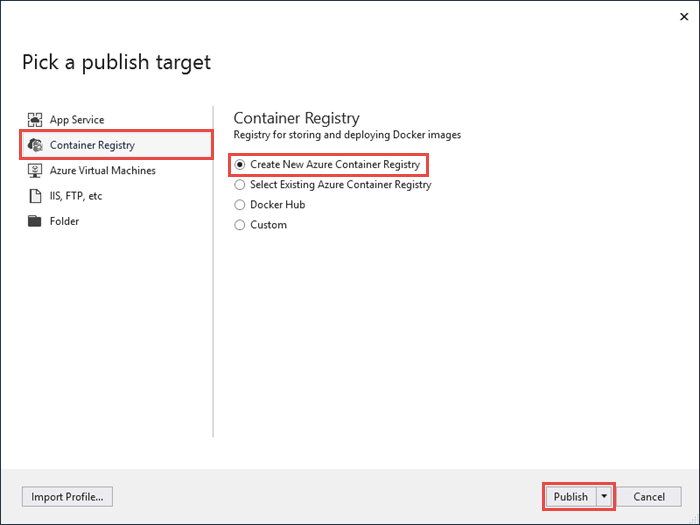
En el asistente para publicación, seleccione Container Registry>Crear una instancia de Azure Container Registry>Publicar.

Inicio de sesión con una cuenta de Azure
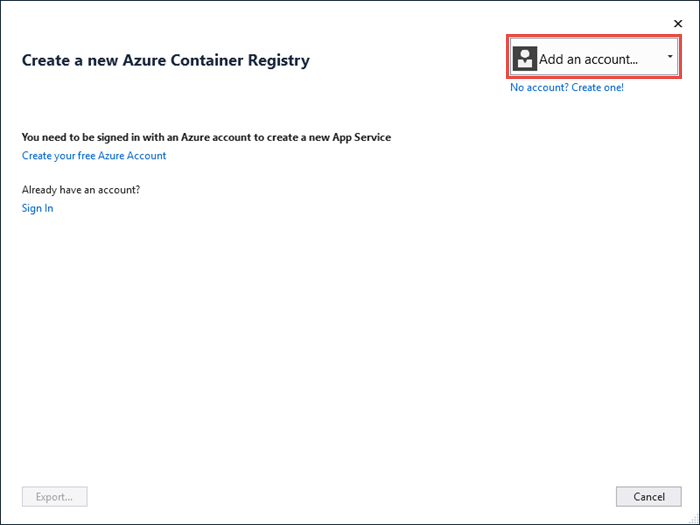
En el cuadro de diálogo Crear una instancia de Azure Container Registry, seleccione Agregar una cuenta e inicie sesión en la suscripción de Azure. Si ya ha iniciado sesión, seleccione la cuenta que contiene la suscripción deseada en la lista desplegable.

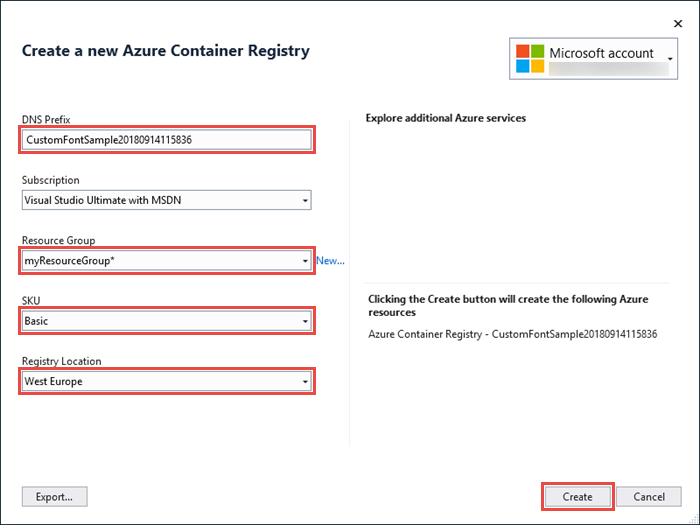
Configuración del registro
Configure el nuevo registro de contenedor con los valores sugeridos en la siguiente tabla como guía. Cuando termine, seleccione Crear.
| Configuración | Valor sugerido |
|---|---|
| Prefijo de DNS | Mantenga el nombre de registro generado o cámbielo por otro nombre único. |
| Grupo de recursos | Seleccione Nuevo, escriba myResourceGroup y seleccione Aceptar. |
| SKU | Básico. Para más información, consulte Planes de tarifa. |
| Ubicación del registro | Oeste de Europa |

Se abre una ventana de terminal en la que se muestra el progreso de la implementación de la imagen. Espere a que la implementación se complete.
Inicio de sesión en Azure
Inicie sesión en Azure Portal.
Creación de una aplicación web
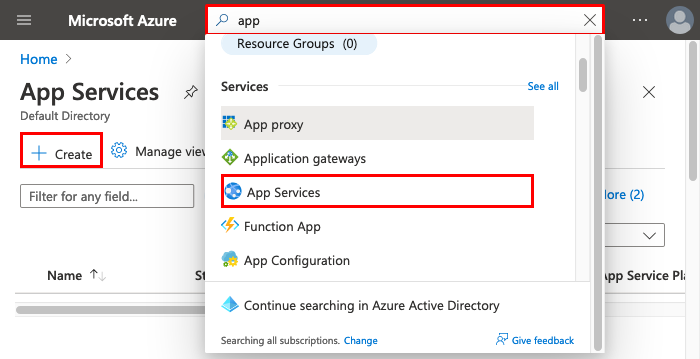
En el menú izquierdo, seleccione Crear un recurso>Web>Web App for Containers.
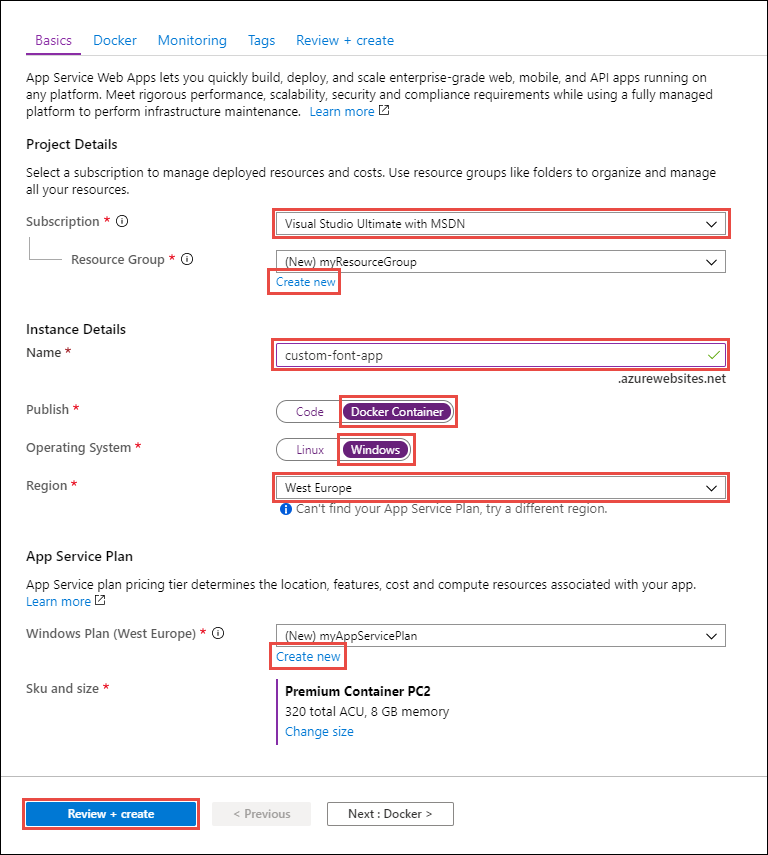
Configuración de los aspectos básicos de la aplicación
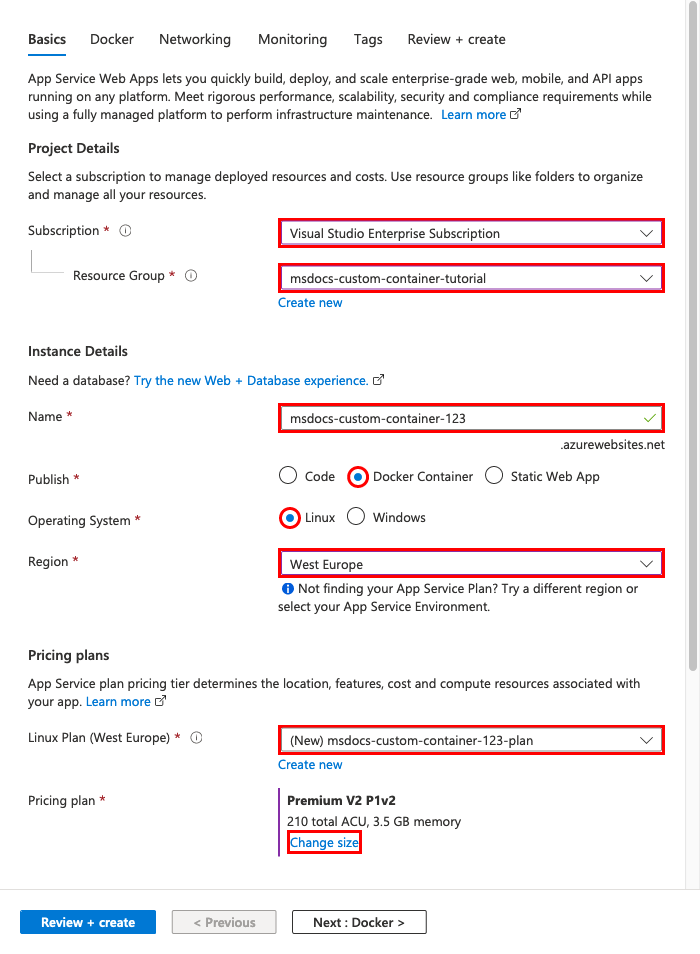
En la pestaña Aspectos básicos, configure los valores según la tabla siguiente. Después, seleccione Siguiente: Docker.
| Configuración | Valor sugerido |
|---|---|
| Suscripción | Asegúrese de que se ha seleccionado la suscripción correcta. |
| Grupo de recursos | Seleccione Crear nuevo, escriba myResourceGroup y seleccione Aceptar. |
| Nombre | Escriba un nombre único. La dirección URL de la aplicación web es https://<app-name>.azurewebsites.net, donde <app-name> es el nombre de la aplicación. |
| Publicar | Contenedor de Docker |
| Sistema operativo | Windows |
| Región | Oeste de Europa |
| Plan de Windows | Seleccione Crear nuevo, escriba myAppServicePlan y seleccione Aceptar. |
La pestaña Aspectos básicos debe tener el siguiente aspecto:

Configuración del contenedor de Windows
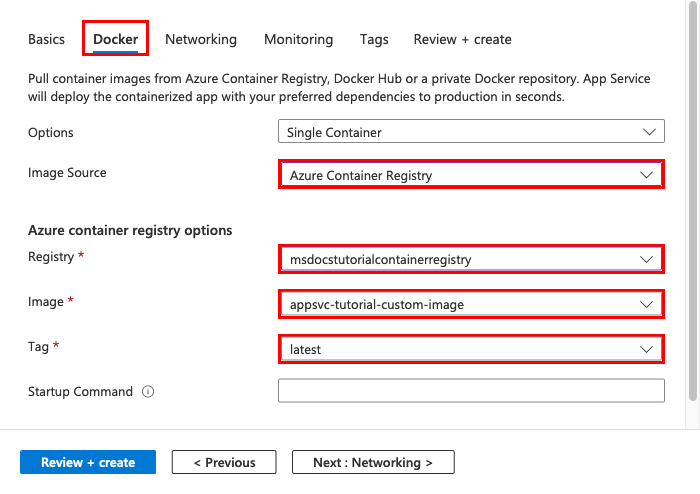
En la pestaña Docker, configure el contenedor de Windows personalizado como se muestra en la tabla siguiente y, después, seleccione Revisar y crear.
| Configuración | Valor sugerido |
|---|---|
| Origen de la imagen | Registro de Azure Container |
| Registro | Seleccione el registro que ha creado anteriormente. |
| Imagen | customfontsample |
| Tag | latest |
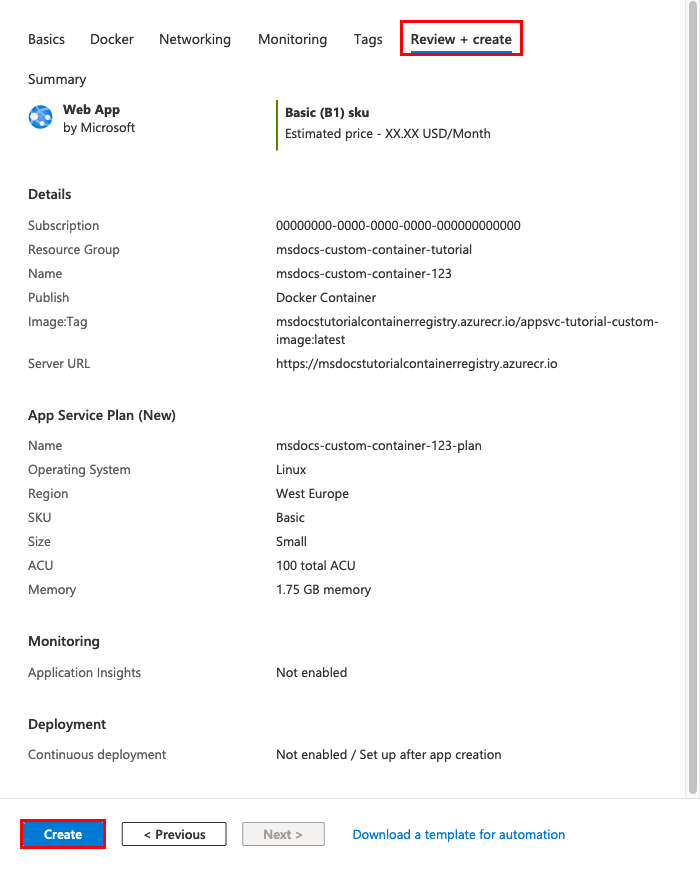
Creación completa de la aplicación
Seleccione Crear y espere a que Azure cree los recursos necesarios.
Navegación hasta la aplicación web
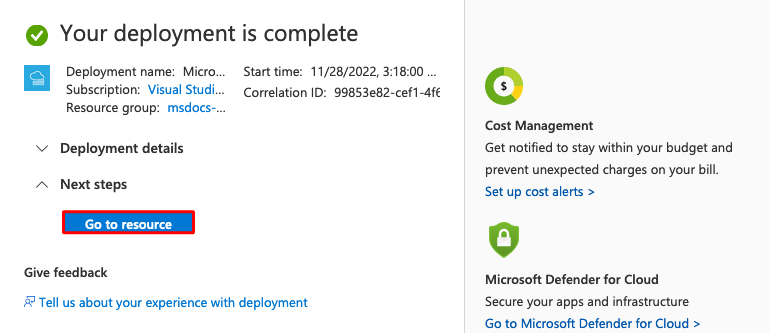
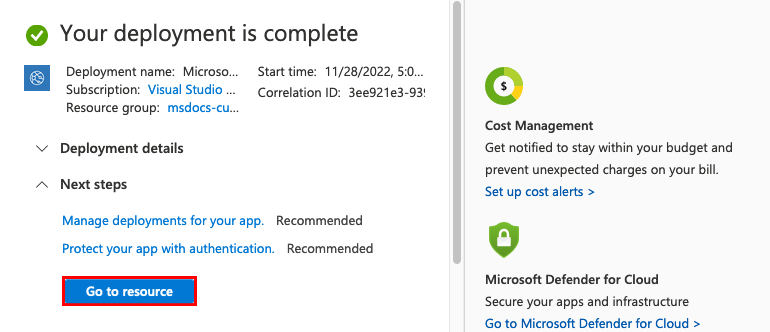
Una vez que se complete la implementación, se muestra un cuadro de notificación.

Haga clic en Go to resource (Ir al recurso).
En la página de la aplicación, seleccione el vínculo situado bajo URL.
Se abre una nueva página del explorador en la página siguiente:

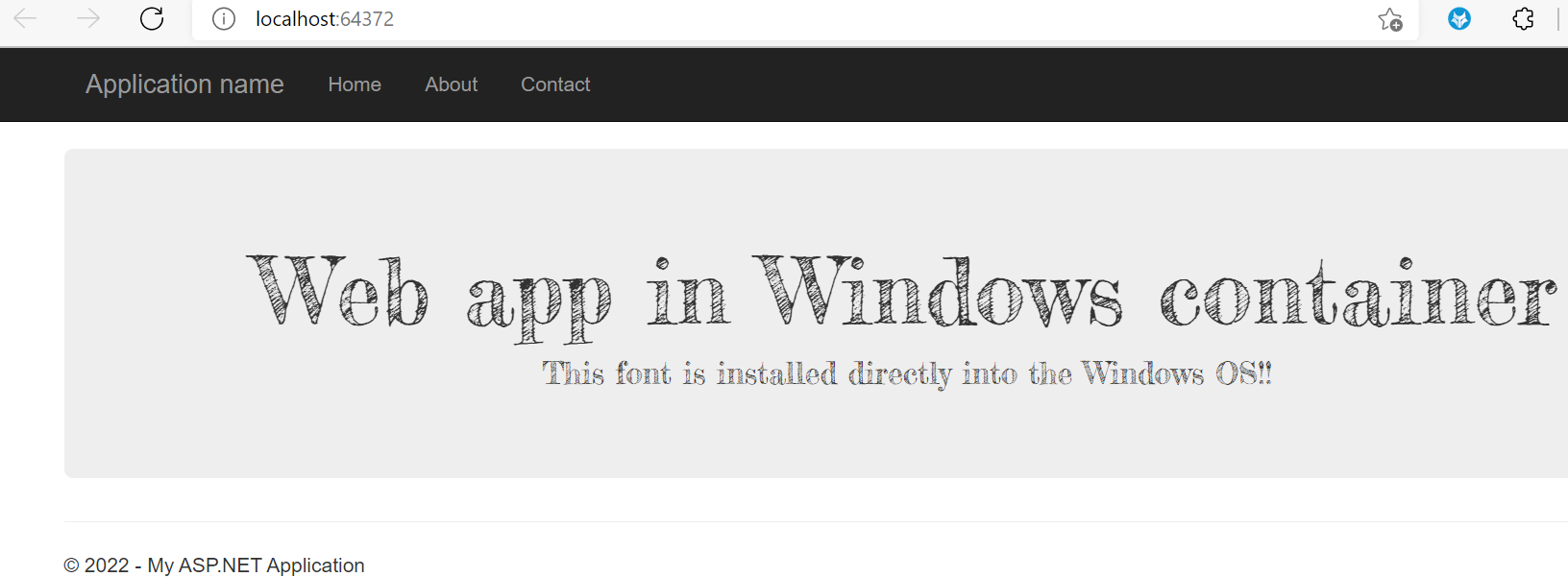
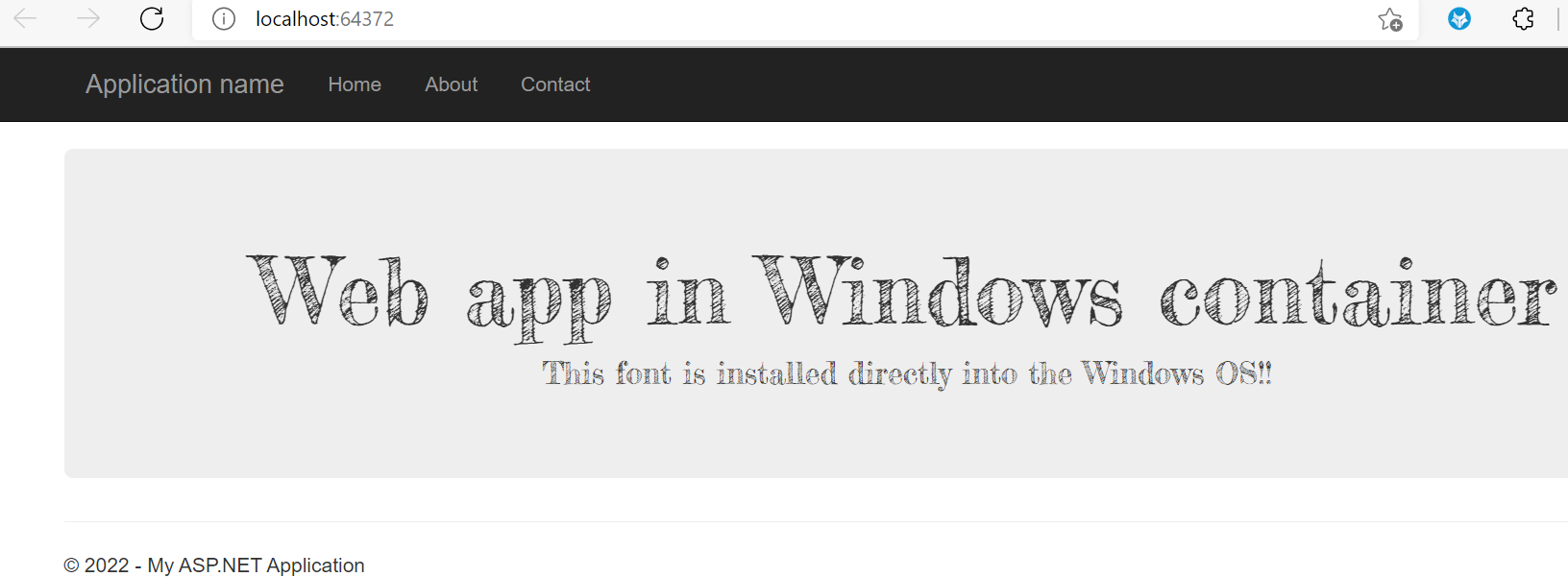
Espere unos minutos e inténtelo de nuevo hasta que llegue a la página principal con la fuente esperada:

Felicidades. Ha migrado una aplicación de ASP.NET a Azure App Service en un contenedor de Windows.
Visualización de los registros de inicio del contenedor
El contenedor de Windows puede tardar un tiempo en cargarse. Para ver el progreso, vaya a la siguiente dirección URL. (Reemplace <app-name> por el nombre de la aplicación).
https://<app-name>.scm.azurewebsites.net/api/logstream
Los registros transmitidos tienen este aspecto:
14/09/2018 23:16:19.889 INFO - Site: fonts-win-container - Creating container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest.
14/09/2018 23:16:19.928 INFO - Site: fonts-win-container - Create container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest succeeded. Container Id 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:23.405 INFO - Site: fonts-win-container - Start container succeeded. Container: 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Configuring container
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container start-up and configuration completed successfully
Azure App Service usa la tecnología de contenedores de Docker para hospedar imágenes integradas e imágenes personalizadas. Para ver una lista de imágenes integradas, ejecute el comando de la CLI de Azure 'az webapp list-runtimes --os linux'. Si esas imágenes no satisfacen sus necesidades, puede crear e implementar una imagen personalizada.
Nota:
El contenedor debe tener como destino la arquitectura x86-64. No se admite ARM64.
En este tutorial, aprenderá a:
- Inserte una imagen personalizada de Docker en Azure Container Registry.
- Implemente la imagen personalizada en App Service.
- Configure variables de entorno.
- Extraiga la imagen en App Service mediante una identidad administrada.
- Acceda a los registros de diagnóstico.
- Habilite CI/CD desde Azure Container Registry en App Service.
- Conéctese al contenedor mediante SSH.
Al completar este tutorial, se incurre en un pequeño gasto en la cuenta de Azure para el registro de contenedor y puede suponer costos adicionales si hospeda el contenedor durante más de un mes.
Configuración del entorno inicial
En este tutorial se necesita la versión 2.0.80, o versiones posteriores, de la CLI de Azure. Si usa Azure Cloud Shell, ya está instalada la versión más reciente.
- Disponga de una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Use el entorno de Bash en Azure Cloud Shell. Para más información, consulte Inicio rápido para Bash en Azure Cloud Shell.
Si prefiere ejecutar comandos de referencia de la CLI localmente, instale la CLI de Azure. Si utiliza Windows o macOS, considere la posibilidad de ejecutar la CLI de Azure en un contenedor Docker. Para más información, vea Ejecución de la CLI de Azure en un contenedor de Docker.
Si usa una instalación local, inicie sesión en la CLI de Azure mediante el comando az login. Siga los pasos que se muestran en el terminal para completar el proceso de autenticación. Para ver otras opciones de inicio de sesión, consulte Inicio de sesión con la CLI de Azure.
En caso de que se le solicite, instale las extensiones de la CLI de Azure la primera vez que la use. Para más información sobre las extensiones, consulte Uso de extensiones con la CLI de Azure.
Ejecute az version para buscar cuál es la versión y las bibliotecas dependientes que están instaladas. Para realizar la actualización a la versión más reciente, ejecute az upgrade.
- Instale Docker, el cual se usará para compilar imágenes de Docker. La instalación de Docker puede requerir reiniciar el equipo.
Después de instalar Docker, abra una ventana de terminal y compruebe que Docker está instalado:
docker --version
Clonación o descarga de la aplicación de ejemplo
Puede obtener el ejemplo de este tutorial a través de Git Clone o mediante descarga.
Clonación con Git
Clone el repositorio de ejemplo:
git clone https://github.com/Azure-Samples/docker-django-webapp-linux.git --config core.autocrlf=input
Asegúrese de incluir el argumento --config core.autocrlf=input para garantizar los finales de línea correctos en los archivos que se usan en el contenedor de Linux.
Después, vaya a la carpeta:
cd docker-django-webapp-linux
Descargar desde GitHub
En lugar de usar git clone, puede visitar https://github.com/Azure-Samples/docker-django-webapp-linux y seleccionar Código>Local>Descargar ZIP.
Descomprima el archivo ZIP en una carpeta denominada docker-django-webapp-linux.
Después, abra una ventana de terminal en la carpeta docker-django-webapp-linux.
(Opcional) Examen del archivo de Docker
Este es el archivo del ejemplo denominado Dockerfile. Describe la imagen de Docker y contiene instrucciones de configuración.
FROM tiangolo/uwsgi-nginx-flask:python3.6
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt --no-cache-dir
ADD . /code/
# ssh
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
COPY sshd_config /etc/ssh/
COPY init.sh /usr/local/bin/
RUN chmod u+x /usr/local/bin/init.sh
EXPOSE 8000 2222
#CMD ["python", "/code/manage.py", "runserver", "0.0.0.0:8000"]
ENTRYPOINT ["init.sh"]
- El primer grupo de comandos instala los requisitos de la aplicación en el entorno.
- El segundo grupo de comandos crea un servidor SSH para ofrecer comunicación segura y mejorada entre el contenedor y el host.
- La última línea del archivo,
ENTRYPOINT ["init.sh"], invoca ainit.shpara iniciar el servicio SSH y el servidor de Python.
Compilación y prueba de la imagen de forma local
Nota:
Docker Hub tiene cuotas para el número de extracciones anónimas por IP y el número de extracciones autenticadas por usuario gratuito. Si observa que las extracciones de Docker Hub están limitadas, pruebe docker login si aún no ha iniciado sesión.
Ejecute el siguiente comando para compilar la imagen:
docker build --tag appsvc-tutorial-custom-image .Ejecute el contenedor de Docker de forma local para comprobar que la compilación funciona:
docker run -it -p 8000:8000 appsvc-tutorial-custom-imageEste comando
docker runespecifica el puerto con el argumento-pe incluye el nombre de la imagen.-itle permite detenerlo con Ctrl+C.Sugerencia
Si ejecuta Windows y ve el error standard_init_linux.go:211: exec user process caused "no such file or directory" (el proceso de usuario ejecutado provocó el error "no existe dicho archivo o directorio"), el archivo init.sh contiene los finales de línea CRLF en lugar de los finales LF esperados. Este error se produce si ha usado Git para clonar el repositorio de ejemplo, pero ha omitido el parámetro
--config core.autocrlf=input. En este caso, vuelva a clonar el repositorio con el argumento--config. También puede ver el error si editó init.sh y lo guardó con finales CR o LF. En este caso, guarde el archivo de nuevo solo con los finales LF.Vaya a
http://localhost:8000para comprobar que la aplicación web y el contenedor funcionan correctamente.
I. Crear una identidad administrada asignada por el usuario
App Service puede usar una identidad administrada predeterminada o una identidad administrada asignada por el usuario para autenticarse con un registro de contenedor. En este tutorial, usará una identidad administrada asignada por el usuario.
Ejecute el comando az group create para crear un grupo de recursos:
az group create --name msdocs-custom-container-tutorial --location westeuropePuede cambiar el valor de
--locationpara especificar una región cercana.Cree una identidad administrada en el grupo de recursos:
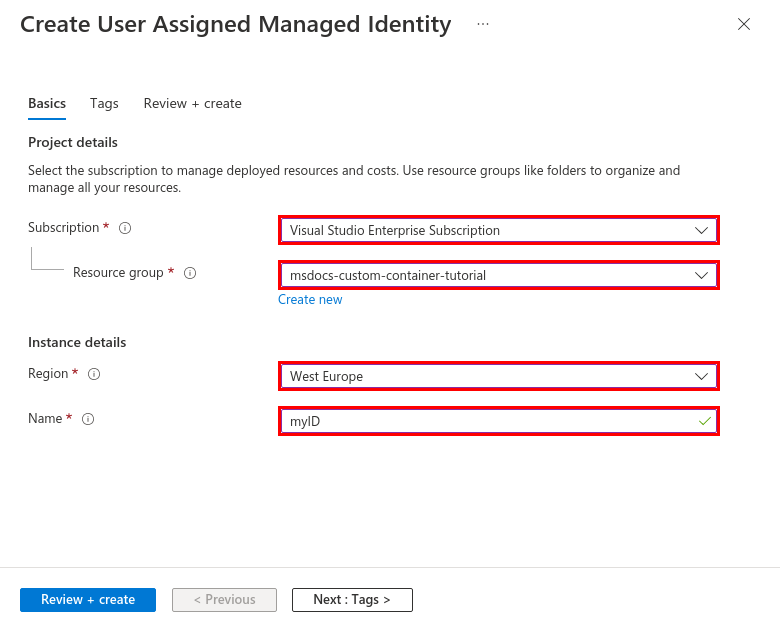
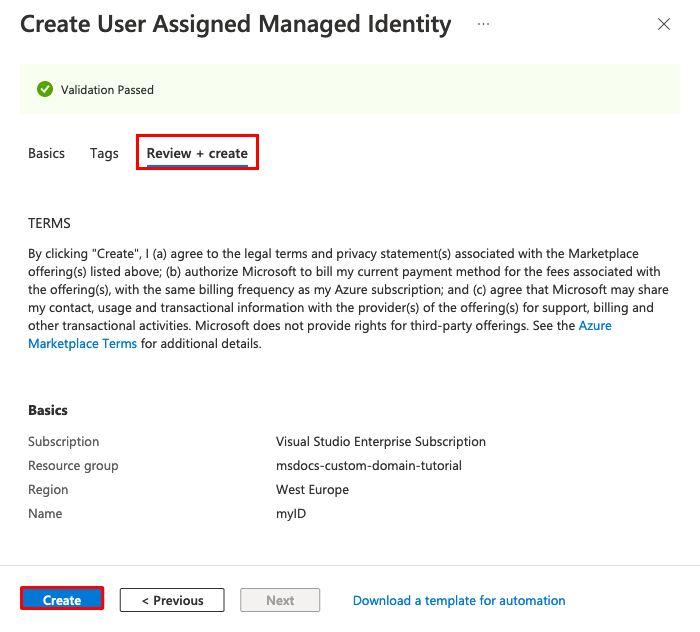
az identity create --name myID --resource-group msdocs-custom-container-tutorial
II. Creación de un Registro de contenedor
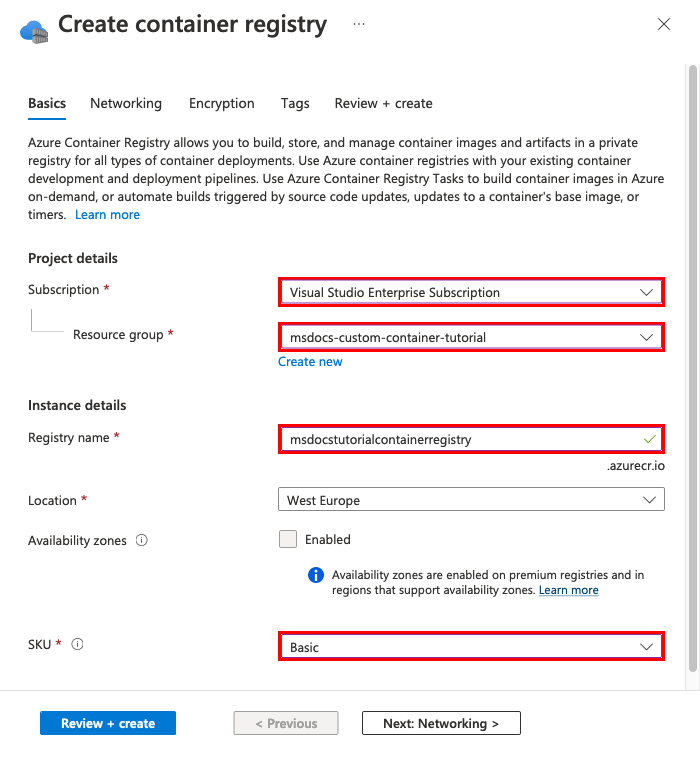
Cree un registro de contenedor mediante el comando
az acr createsiguiente. Reemplace<registry-name>por un nombre único para el registro. El nombre debe contener solo letras y números, y debe ser único en todo Azure.az acr create --name <registry-name> --resource-group msdocs-custom-container-tutorial --sku Basic --admin-enabled trueEl parámetro
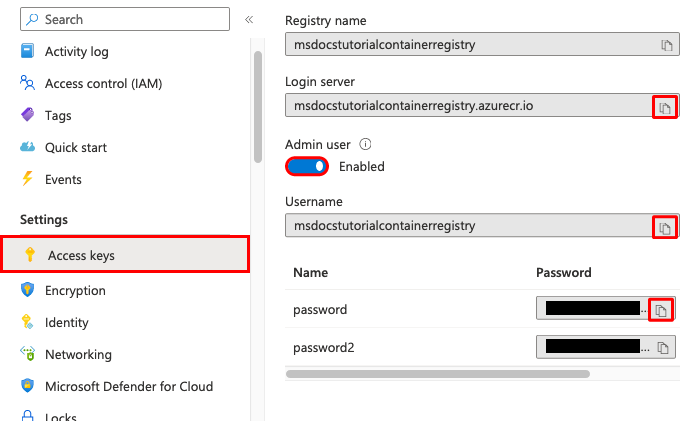
--admin-enabledle permite insertar imágenes en el registro mediante credenciales administrativas.Para recuperar las credenciales administrativas, ejecute el comando
az credential acr show:az acr credential show --resource-group msdocs-custom-container-tutorial --name <registry-name>La salida JSON de este comando proporciona dos contraseñas junto con el nombre de usuario del registro.
III. Inserción de la imagen de ejemplo en Azure Container Registry
En esta sección, va a insertar en Azure Container Registry la imagen que App Service usará más adelante.
Desde el terminal local donde creó la imagen de ejemplo, use el comando
docker loginpara iniciar sesión en el registro de contenedor:docker login <registry-name>.azurecr.io --username <registry-username>Reemplace
<registry-name>y<registry-username>por los valores de los pasos anteriores. Cuando se le solicite, escriba una de las contraseñas de la sección anterior.Use el mismo nombre de registro en el resto de pasos de esta sección.
Cuando el inicio de sesión se haya realizado correctamente, etiquete la imagen de Docker local en el registro:
docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestUse el comando
docker pushpara enviar la imagen al registro:docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestLa primera vez que la imagen se carga puede tardar unos minutos, ya que incluye la imagen base. Las cargas posteriores suelen ser más rápidas.
Mientras espera, puede completar los pasos de la sección siguiente para configurar App Service de modo que la implementación se haga desde el registro.
IV. Autorización de la identidad administrada para el registro
La identidad administrada que ha creado aún no tiene autorización para extraer datos del registro de contenedor. En este paso, habilitará la autorización.
Recupere el identificador de entidad de seguridad de la identidad administrada:
principalId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query principalId --output tsv)Recupere el identificador de recurso del registro de contenedor:
registryId=$(az acr show --resource-group msdocs-custom-container-tutorial --name <registry-name> --query id --output tsv)Conceda permiso a la identidad administrada para acceder al registro de contenedor:
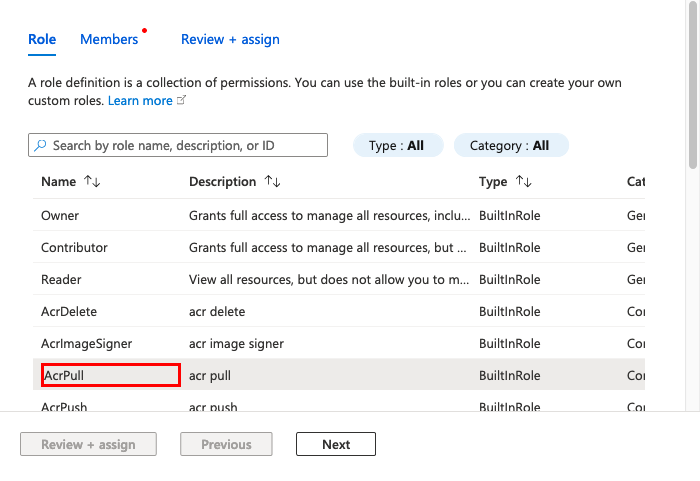
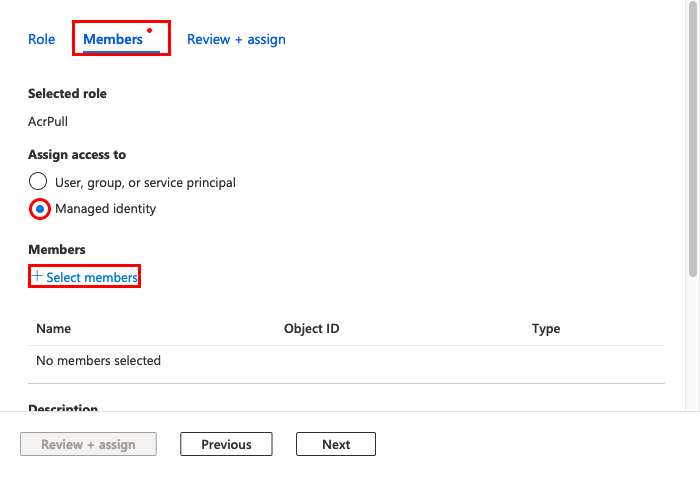
az role assignment create --assignee $principalId --scope $registryId --role "AcrPull"Para más información sobre estos permisos, vea ¿Qué es el control de acceso basado en rol de Azure?.
V. Creación de la aplicación web
Cree un plan de App Service mediante el comando
az appservice plan create:az appservice plan create --name myAppServicePlan --resource-group msdocs-custom-container-tutorial --is-linuxUn plan de App Service corresponde a la máquina virtual que hospeda la aplicación web. De manera predeterminada, el comando anterior usa un plan de tarifa B1 económico que es gratuito durante el primer mes. Puede especificar el nivel mediante el parámetro
--sku.Cree la aplicación web con el comando
az webapp create:az webapp create --resource-group msdocs-custom-container-tutorial --plan myAppServicePlan --name <app-name> --deployment-container-image-name <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestReemplace
<app-name>por un nombre para la aplicación web. El nombre debe ser único en todo Azure. Reemplace también<registry-name>por el nombre del registro de la sección anterior.Sugerencia
Puede recuperar la configuración del contenedor de la aplicación web en cualquier momento con el comando
az webapp config container show --name <app-name> --resource-group msdocs-custom-container-tutorial. La imagen se especifica en la propiedadDOCKER_CUSTOM_IMAGE_NAME. Cuando la aplicación web se implementa con Azure DevOps o con las plantillas de Azure Resource Manager, la imagen también puede aparecer en una propiedad denominadaLinuxFxVersion. Ambas propiedades tienen el mismo propósito. Si ambas están presentes en la configuración de la aplicación web,LinuxFxVersiontiene prioridad.
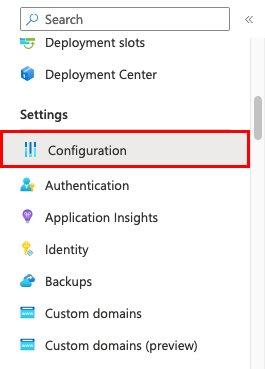
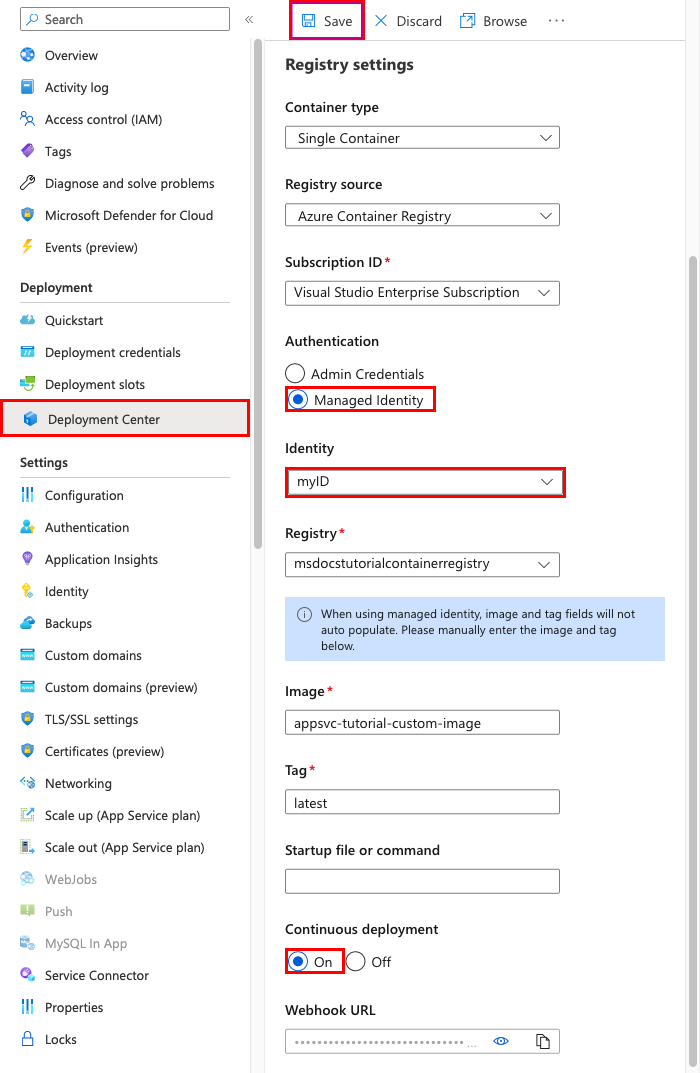
VI. Configuración de la aplicación web
En este paso, configurará la aplicación web de la siguiente manera:
- Configure la aplicación para enviar solicitudes al puerto 8000. El contenedor de ejemplo escucha las solicitudes web en el puerto 8000.
- Indique a la aplicación que use la identidad administrada para extraer imágenes del registro de contenedor.
- Configure la implementación continua desde el registro de contenedor (cada inserción de imagen en el registro provocará que la aplicación extraiga la nueva imagen). Este elemento no es necesario para que la aplicación web extraiga del registro de contenedor, pero puede permitir que la aplicación web sepa cuándo se inserta una nueva imagen en el registro. Sin ella, debe desencadenar manualmente una extracción de imágenes reiniciando la aplicación web.
Use
az webapp config appsettings setpara establecer la variable de entornoWEBSITES_PORTsegún lo esperado por el código de la aplicación:az webapp config appsettings set --resource-group msdocs-custom-container-tutorial --name <app-name> --settings WEBSITES_PORT=8000Reemplace
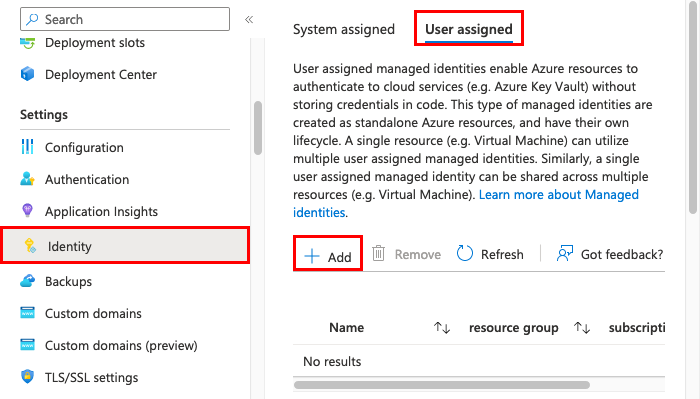
<app-name>por el valor que usó en el paso anterior.Habilite la identidad administrada asignada por el usuario en la aplicación web con el comando
az webapp identity assign:id=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query id --output tsv) az webapp identity assign --resource-group msdocs-custom-container-tutorial --name <app-name> --identities $idReemplace
<app-name>por el valor que usó en el paso anterior.Configure la aplicación para extraer de Azure Container Registry mediante identidades administradas.
appConfig=$(az webapp config show --resource-group msdocs-custom-container-tutorial --name <app-name> --query id --output tsv) az resource update --ids $appConfig --set properties.acrUseManagedIdentityCreds=TrueReemplace
<app-name>por el valor que usó en el paso anterior.Establezca el identificador de cliente que usa la aplicación web para extraer de Azure Container Registry. Este paso no es necesario si usa la identidad administrada asignada por el sistema.
clientId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query clientId --output tsv) az resource update --ids $appConfig --set properties.AcrUserManagedIdentityID=$clientIdHabilite CI/CD en App Service.
cicdUrl=$(az webapp deployment container config --enable-cd true --name <app-name> --resource-group msdocs-custom-container-tutorial --query CI_CD_URL --output tsv)CI_CD_URLes una dirección URL que App Service genera automáticamente. El registro debe usar esta dirección URL para notificar a App Service que se ha producido una inserción de imagen. En realidad, no crea el webhook automáticamente.Cree un webhook en el registro de contenedor mediante la dirección CI_CD_URL que obtuvo en el último paso.
az acr webhook create --name appserviceCD --registry <registry-name> --uri $cicdUrl --actions push --scope appsvc-tutorial-custom-image:latestPara probar si el webhook está configurado correctamente, haga ping en el webhook y compruebe si obtiene una respuesta 200 OK.
eventId=$(az acr webhook ping --name appserviceCD --registry <registry-name> --query id --output tsv) az acr webhook list-events --name appserviceCD --registry <registry-name> --query "[?id=='$eventId'].eventResponseMessage"Sugerencia
Para ver toda la información sobre todos los eventos de webhook, quite el parámetro
--query.Si transmite el registro de contenedor, debería ver un mensaje
Starting container for sitedespués del ping en el webhook porque el webhook desencadena el reinicio de la aplicación.
VII. Navegación hasta la aplicación web
Para probar la aplicación, vaya a https://<app-name>.azurewebsites.net. Reemplace <app-name> por el nombre de la aplicación web.
La primera vez que intente acceder a la aplicación, es posible que tarde algún tiempo en responder porque App Service debe extraer toda la imagen del registro. Si el tiempo del explorador se agota, simplemente actualice la página. Una vez que se extraiga la imagen inicial, las pruebas posteriores se ejecutarán mucho más rápido.

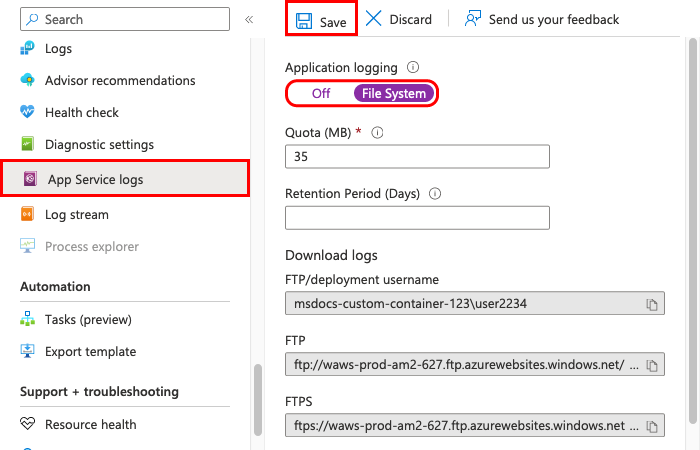
VIII. Acceso a los registros de diagnóstico
Mientras espera a que App Service extraiga la imagen, resulta útil para ver exactamente lo que hace App Service transmitiendo los registros del contenedor al terminal.
Active el registro de contenedor:
az webapp log config --name <app-name> --resource-group msdocs-custom-container-tutorial --docker-container-logging filesystemHabilite el streaming de registro:
az webapp log tail --name <app-name> --resource-group msdocs-custom-container-tutorialSi no ve los registros de la consola de inmediato, vuelve a comprobarlo en 30 segundos.
También puede inspeccionar los archivos de registro desde el explorador en
https://<app-name>.scm.azurewebsites.net/api/logs/docker.Para detener el streaming de registro en cualquier momento, presione Ctrl+C.
IX. Modificación del código de la aplicación y nueva implementación
En esta sección, realizará un cambio en el código de la aplicación web, reconstruirá la imagen y, a continuación, lo enviará al registro de contenedor. A continuación, App Service extrae automáticamente la imagen actualizada del registro para actualizar la aplicación web en ejecución.
En la carpeta local docker-django-webapp-linux, abra el archivo app/templates/app/index.html.
Cambie el primer elemento HTML para que coincida con el código siguiente.
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Azure App Service - Updated Here!</a> </div> </div> </nav>Guarde los cambios.
Cambie a la carpeta docker-django-webapp-linux y vuelva a generar la imagen:
docker build --tag appsvc-tutorial-custom-image .Actualice la etiqueta de la imagen a
latest:docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestReemplace
<registry-name>por el nombre del registro.Inserte la imagen en el registro:
docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestUna vez que se complete la inserción de la imagen, el webhook notifica a App Service la inserción y App Service intenta extraer la imagen actualizada. Espere unos minutos y, a continuación, compruebe que la actualización se ha implementado. Para ello, vaya a
https://<app-name>.azurewebsites.net.
X. Conexión al contenedor con SSH
SSH habilita la comunicación segura mejorada entre un contenedor y un cliente. Para habilitar una conexión SSH al contenedor, debe configurar la imagen personalizada para ello. Una vez que el contenedor esté en ejecución, puede abrir una conexión SSH.
Configuración del contenedor para SSH
La aplicación de ejemplo que se usa en este tutorial ya tiene la configuración necesaria en el archivo Dockerfile que instala el servidor SSH y que también establece las credenciales de inicio de sesión. Esta sección solo es meramente informativa. Para conectarse al contenedor, vaya a la sección siguiente.
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
Nota
Esta configuración no permite realizar conexiones externas al contenedor. SSH solo está disponible en el sitio de Kudu/SCM. El sitio de Kudu/SCM se autentica con la cuenta de Azure.
root:Docker! no se debe modificar al usar SSH. SCM/KUDU usará las credenciales de Azure Portal. Al cambiar este valor, se producirá un error al usar SSH.
El archivo Dockerfile también copia el archivo sshd_config en la carpeta /etc/ssh/ y expone el puerto 2222 en el contenedor:
COPY sshd_config /etc/ssh/
# ...
EXPOSE 8000 2222
Se trata de un puerto interno al que solo pueden acceder los contenedores que se encuentren en la red puente de una red privada virtual.
Por último, el script de entrada, init.sh, inicia el servidor SSH.
#!/bin/bash
service ssh start
Apertura de la conexión SSH al contenedor
Vaya a
https://<app-name>.scm.azurewebsites.net/webssh/hoste inicie sesión con su cuenta de Azure. Reemplace<app-name>por el nombre de la aplicación web.Una vez que haya iniciado sesión, se le redirigirá a una página de información de la aplicación web. Seleccione SSH en la parte superior de la página para abrir el shell y usar los comandos.
Por ejemplo, puede examinar los procesos que se ejecutan dentro de la aplicación mediante el comando
top.
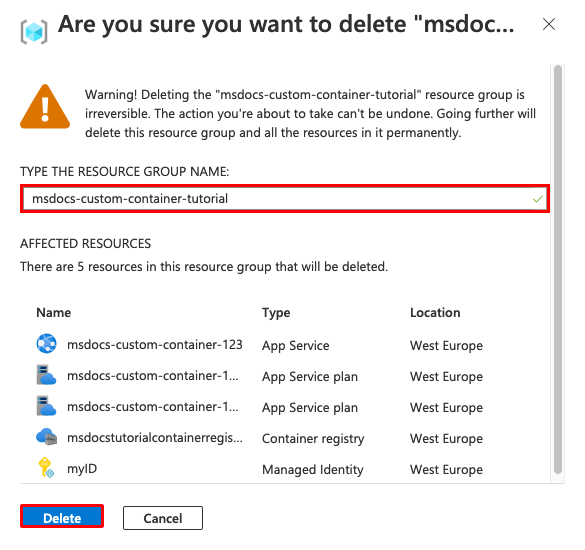
XI. Limpieza de recursos
Los recursos que creó en este artículo pueden incurrir en costos continuos. Para limpiar los recursos, solo tiene que eliminar el grupo de recursos que los contiene:
az group delete --name msdocs-custom-container-tutorial
Pasos siguientes
¿Qué ha aprendido?
- Implemente una imagen personalizada en un registro de contenedor privado.
- Implemente la imagen personalizada en App Service.
- Actualice y vuelva a implementar la imagen.
- Acceda a los registros de diagnóstico.
- Conéctese al contenedor mediante SSH.
- Inserte una imagen personalizada de Docker en Azure Container Registry.
- Implemente la imagen personalizada en App Service.
- Configure variables de entorno.
- Extraiga la imagen en App Service mediante una identidad administrada.
- Acceda a los registros de diagnóstico.
- Habilite CI/CD desde Azure Container Registry en App Service.
- Conéctese al contenedor mediante SSH.
En el tutorial siguiente, aprenderá a proporcionar seguridad para la aplicación con un dominio personalizado y un certificado.
O bien, eche un vistazo a otros recursos: