Implementación de una aplicación web de Node.js y MongoDB en Azure
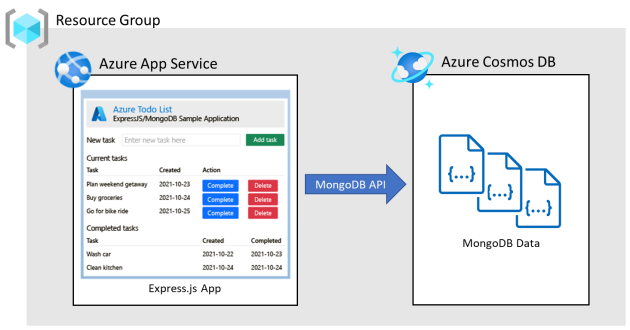
Azure App Service proporciona un servicio de hospedaje web muy escalable y con aplicación automática de revisiones con el sistema operativo Linux. En este tutorial, se muestra cómo crear una aplicación de Node.js segura en Azure App Service conectada a una base de datos de Azure Cosmos DB for MongoDB. Cuando haya terminado, tendrá una aplicación de Express.js que se ejecuta en Azure App Service en Linux.
En este artículo, se da por supuesto que ya está familiarizado con el desarrollo en Node.js y que Node y MongoDB están instalados localmente. También necesita una cuenta de Azure con una suscripción activa. Si no tiene una cuenta de Azure, puede crearla gratis.
Aplicación de ejemplo
Para seguir este tutorial, clone o descargue la aplicación de ejemplo desde el repositorio https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app.
git clone https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app.git
Si desea ejecutar la aplicación localmente, haga lo siguiente:
- Instale las dependencias del paquete mediante la ejecución de
npm install. - Copie el archivo
.env.sampleen.envy rellene el valor DATABASE_URL con la dirección URL de MongoDB (por ejemplo, mongodb://localhost:27017/). - Inicie la aplicación mediante
npm start. - Para ver la aplicación, vaya a
http://localhost:3000.
1. Creación de App Service y Azure Cosmos DB
En este paso, creará los recursos de Azure. Los pasos que se usan en este tutorial crean un conjunto de recursos seguros de forma predeterminada que incluyen App Service y Azure Cosmos DB for MongoDB. En el proceso de creación especificará lo siguiente:
- El Nombre de la aplicación web. Es el nombre que se usa como parte del nombre DNS de la aplicación web en el formato
https://<app-name>.azurewebsites.net. - La región para ejecutar la aplicación físicamente en el mundo.
- La pila en tiempo de ejecución para la aplicación. Es donde se selecciona la versión de Node que se va a usar para la aplicación.
- El plan de hospedaje para la aplicación. Es el plan de tarifa que incluye el conjunto de características y la capacidad de escalado de la aplicación.
- El Grupo de recursos de la aplicación. Un grupo de recursos permite agrupar (en un contenedor lógico) todos los recursos de Azure necesarios para la aplicación.
Inicie sesión en Azure Portal y siga estos pasos para crear los recursos de Azure App Service.
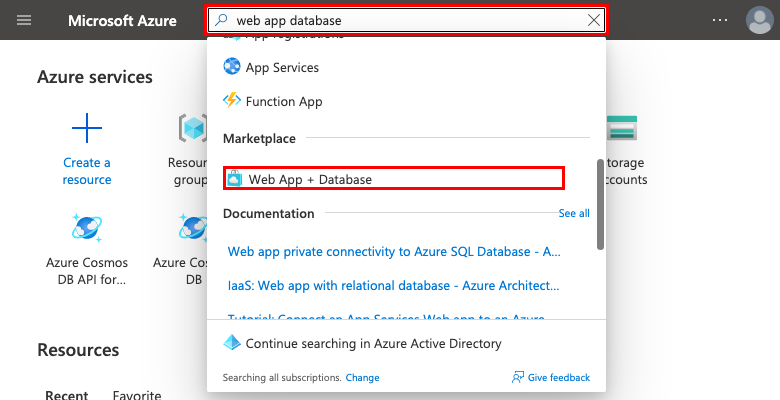
Paso 1: En el portal Azure:
- Escriba "base de datos de aplicación web" en la barra de búsqueda de la parte superior de Azure Portal.
- Seleccione el elemento denominado Aplicación web + base de datos en el encabezado Marketplace. También puede ir directamente al asistente de creación.
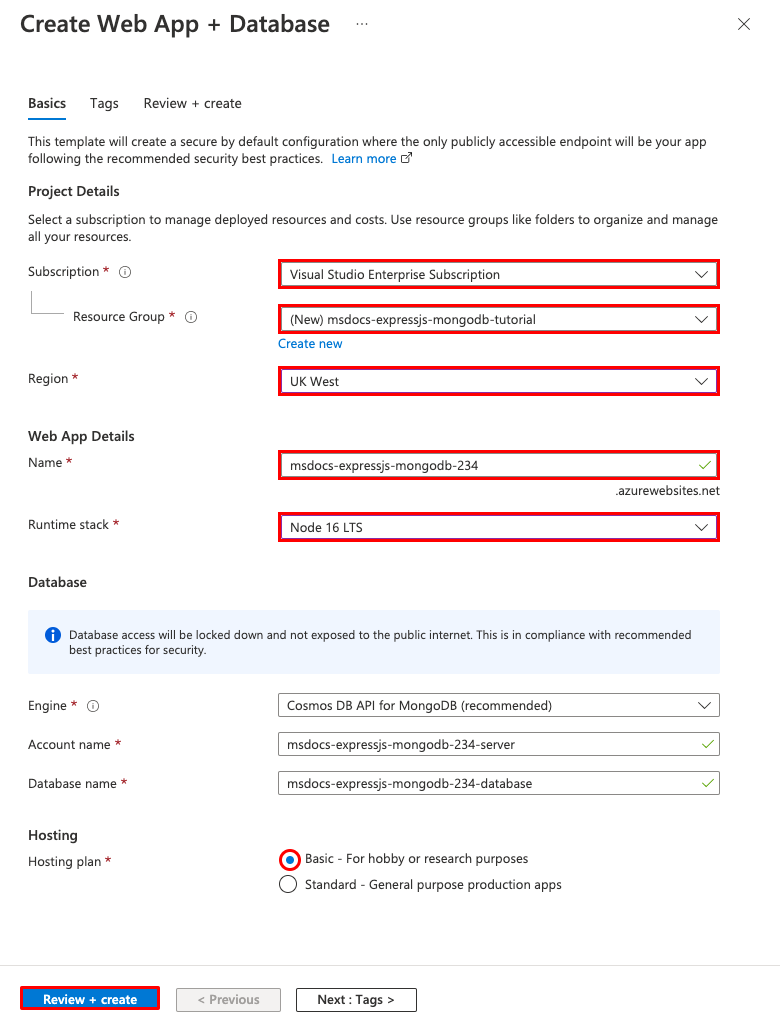
Paso 2: In the páginaCrear aplicación web + base de datos, rellene el formulario de la siguiente manera.
- Grupo de recursos → Seleccione Crear nuevo y use el nombre msdocs-expressjs-mongodb-tutorial.
- Región → Cualquier región de Azure cercana.
- Nombre → msdocs-expressjs-mongodb-XYZ, donde XYZ son tres caracteres aleatorios. Este nombre debe ser único en Azure.
- Pila en tiempo de ejecución→ Node 16 LTS.
- Plan de hospedaje → Básico. Cuando esté listo, puede escalar verticalmente a un plan de tarifa de producción más adelante.
- Azure Cosmos DB for MongoDB está seleccionado de manera predeterminada como el motor de base de datos. Azure Cosmos DB es una base de datos nativa en la nube que ofrece una API 100 % compatible con MongoDB. Anote el nombre de base de datos que se genera automáticamente (<app-name>-database). Lo necesitará más adelante.
- Seleccione Revisar + crear.
- Una vez completada la validación, seleccione Crear.
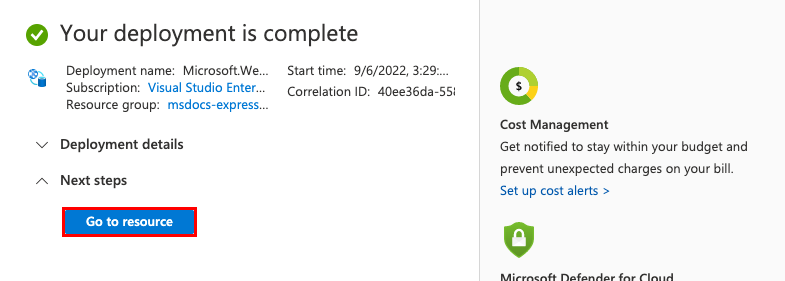
Step 3:La implementación tarda unos minutos en completarse. Una vez completada la implementación, seleccione el botón Ir al recurso. Se le dirigirá directamente a la aplicación App Service, pero se crean los siguientes recursos:
- Grupo de recursos → Contenedor de todos los recursos creados.
- Plan de App Service → Define los recursos de proceso de App Service. Se crea un plan de Linux en el nivel Básico.
- App Service → Representa su aplicación y se ejecuta en el plan de App Service.
- Red virtual → Se integra con la aplicación App Service y aísla el tráfico de red de back-end.
- Punto de conexión privado → punto de conexión de acceso para el recurso de base de datos de la red virtual.
- Interfaz de red → Representa una dirección IP privada para el punto de conexión privado.
- Azure Cosmos DB for MongoDB → Accesible solo desde detrás del punto de conexión privado. Una base de datos y un usuario se crean automáticamente en el servidor.
- Zona DNS privada → Habilita la resolución DNS del servidor de Azure Cosmos DB en la red virtual.
2. Configuración de la conectividad de base de datos
El asistente para la creación ya generó el URI de MongoDB, pero la aplicación necesita una variable DATABASE_URL y una variable DATABASE_NAME. En este paso, creará la configuración de la aplicación con el formato que la aplicación necesita.
Paso 1: En la página App Service, en el menú de la izquierda, seleccione Configuración.
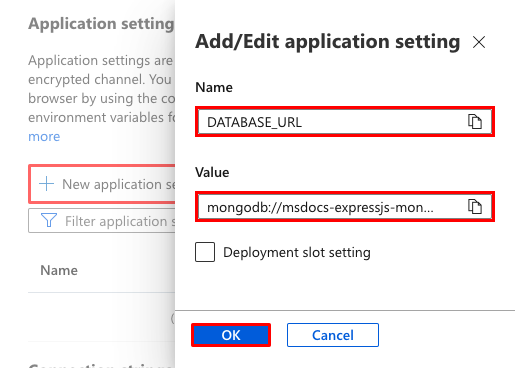
Paso 2: En la pestaña Ajustes de la aplicación de la página Configuración, cree un ajuste DATABASE_NAME:
- Seleccione Nueva configuración de la aplicación.
- En el campo Nombre, escriba DATABASE_NAME.
- En el campo Valor, escriba el nombre de base de datos que generó automáticamente el asistente de creación, que es similar a msdocs-expressjs-mongodb-XYZ-database.
- Seleccione Aceptar.
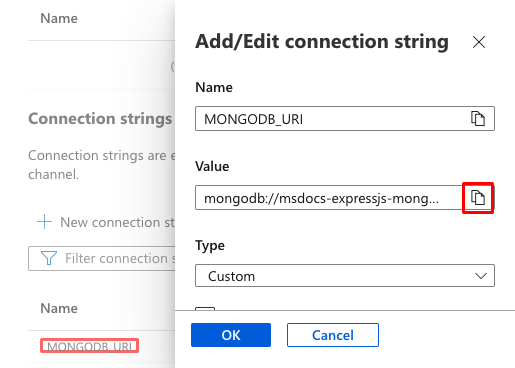
Paso 3:
- Desplácese hasta la parte inferior de la página y seleccione la cadena de conexión MONGODB_URI. Lo generó el asistente para la creación.
- En el campo Valor, seleccione el botón Copiar y pegue el valor en un archivo de texto para usarlo en el siguiente paso. Está en el formato de URI de cadena de conexión de MongoDB.
- Seleccione Cancelar.
Paso 4:
- Con los mismos pasos del paso 2, cree una configuración de aplicación denominada DATABASE_URL y establezca el valor en aquel que copió de la cadena de conexión
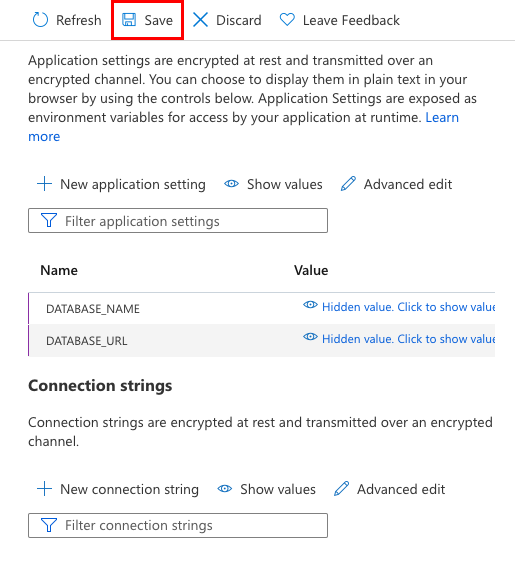
MONGODB_URI(es decir,mongodb://...). - En la barra de menú superior, seleccione Guardar.
- Cuando se le solicite, seleccione Continuar.
3. Implementación del código de ejemplo
En este paso, configurará la implementación de GitHub mediante Acciones de GitHub. Es solo una de las muchas maneras de implementar en App Service, pero también una excelente manera de disponer de integración continua en el proceso de implementación. De forma predeterminada, cada uno de los repositorios git push de GitHub iniciará la acción de compilación e implementación.
Paso 1: En una nueva ventana del navegador:
- Inicie sesión en su cuenta de GitHub.
- Vaya a https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app.
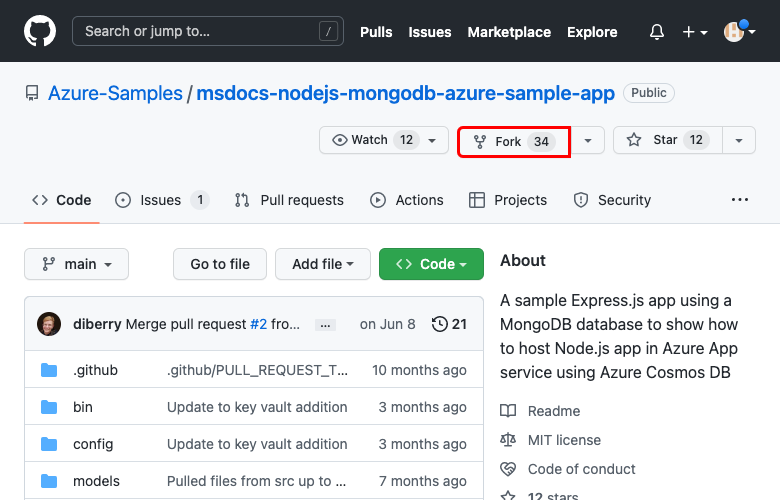
- Seleccione Bifurcación.
- Seleccione Crear bifurcación.
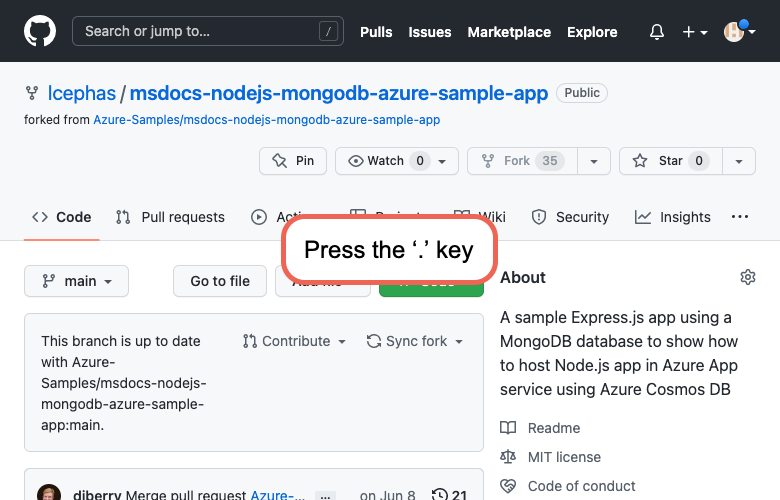
Paso 2: En la página de GitHub, abre Visual Studio Code en el navegador pulsando la tecla ..
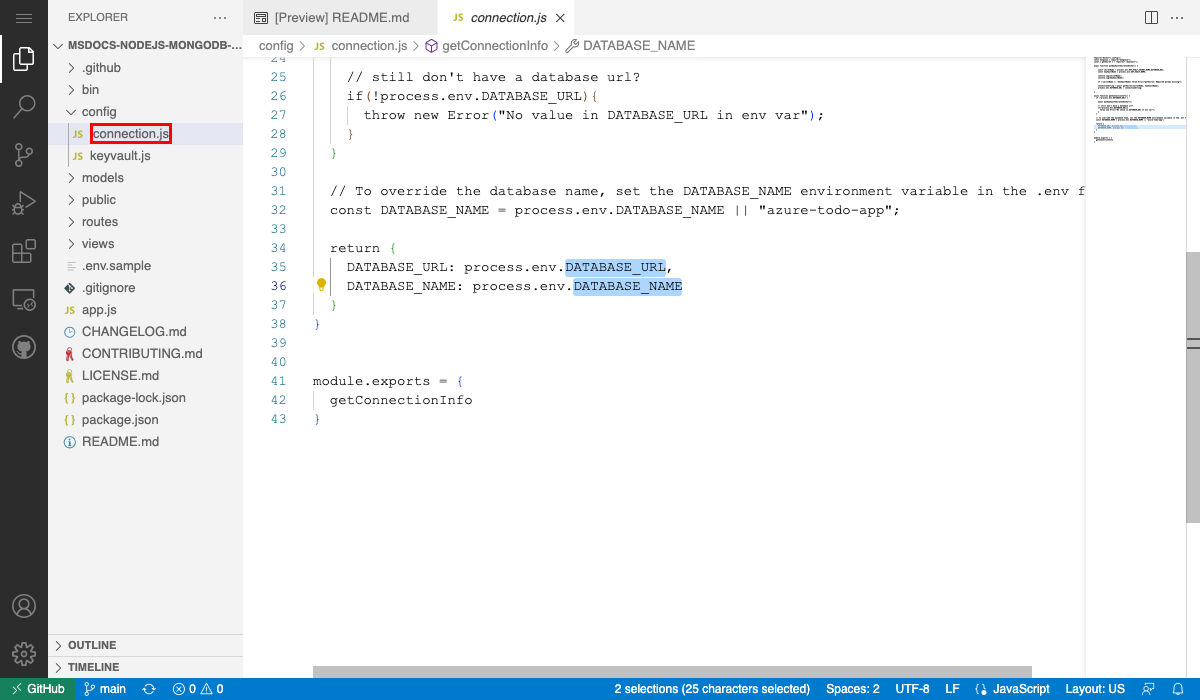
Paso 3: En Visual Studio Code en el navegador, abra config/connection.js en el explorador.
En la función getConnectionInfo, fíjese que la configuración de la aplicación que creó anteriormente para la conexión de MongoDB se usa (DATABASE_URL y DATABASE_NAME).
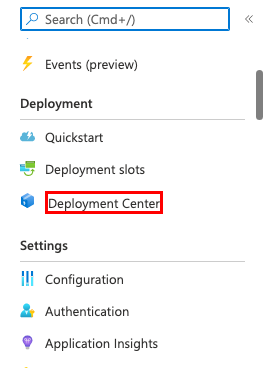
Paso 4: De nuevo en la página App Service, en el menú de la izquierda, seleccione Centro de implementación.
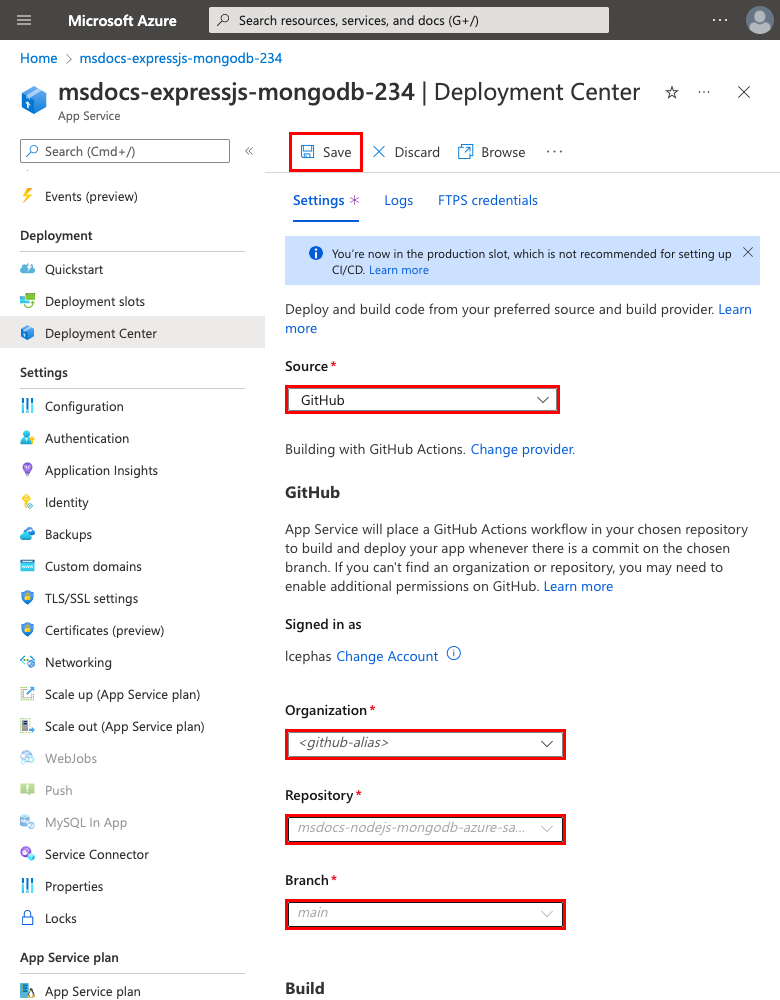
Paso 5: En la página Centro de implementación:
- En Origen, seleccione GitHub. De forma predeterminada, Acciones de GitHub está seleccionado como proveedor de compilación.
- Inicie sesión en su cuenta de GitHub y siga las indicaciones para autorizar a Azure.
- En Organización, seleccione su cuenta.
- En Repositorio, seleccione msdocs-nodejs-mongodb-azure-sample-app.
- En Rama, seleccione main.
- En el menú superior, elija Guardar. App Service confirma un archivo de flujo de trabajo en el repositorio de GitHub escogido, en el directorio
.github/workflows.
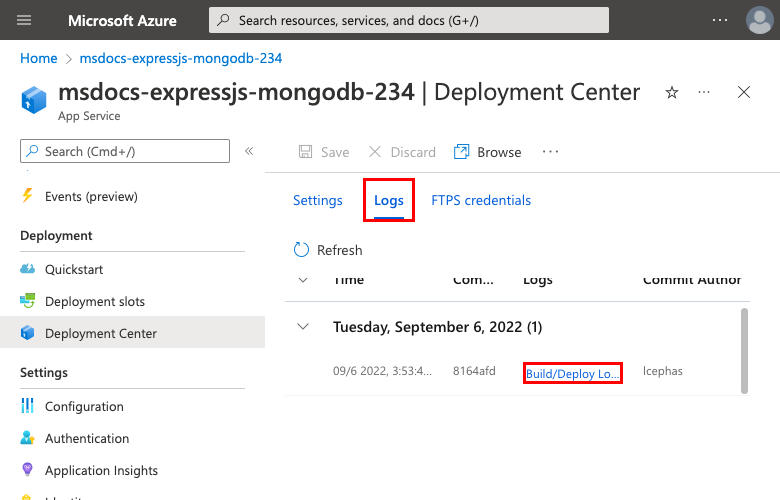
Paso 6: En la página Centro de implementación:
- Seleccione Registros. Ya hay iniciada una ejecución de implementación.
- En el elemento de registro de la ejecución de implementación, seleccione Compilar o implementar registros.
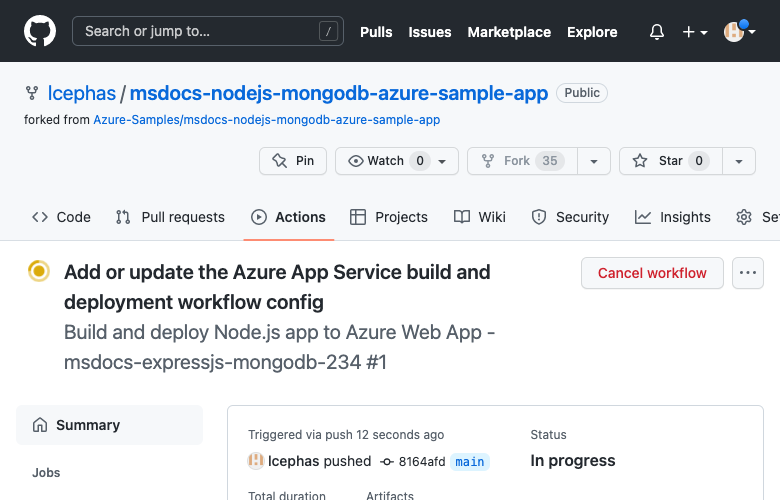
Paso 7: Se le llevará al repositorio de GitHub, donde ve que la acción de GitHub se está ejecutando. El archivo de flujo de trabajo define dos fases independientes: compilación e implementación. Espere a que la ejecución de GitHub muestre el estado Completado. Tardará unos 15 minutos.
4. Navegación hasta la aplicación
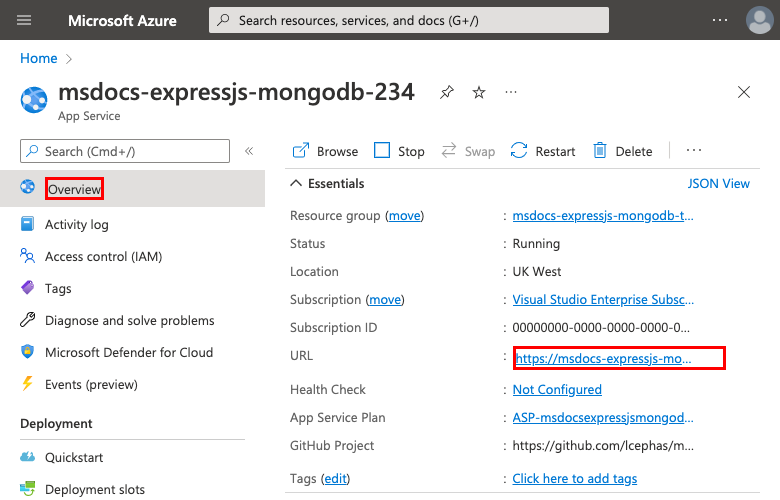
Paso 1. En la página App Service:
- En el menú de la izquierda, seleccione Información general.
- Seleccione la dirección URL de la aplicación. También puede navegar directamente a
https://<app-name>.azurewebsites.net.
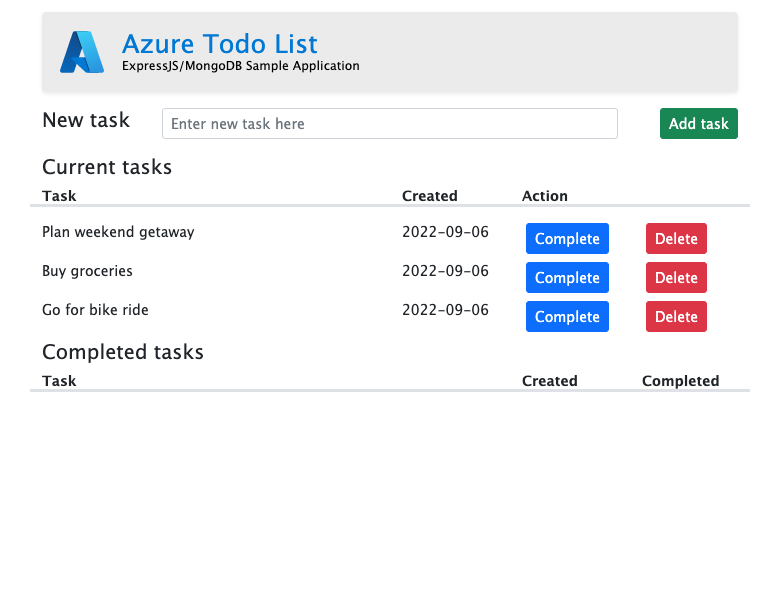
Paso 2: Añadir algunas tareas a la lista. Ya está ejecutando una aplicación segura Node.js orientada a datos en Azure App Service.
5. Transmisión de registros de diagnóstico
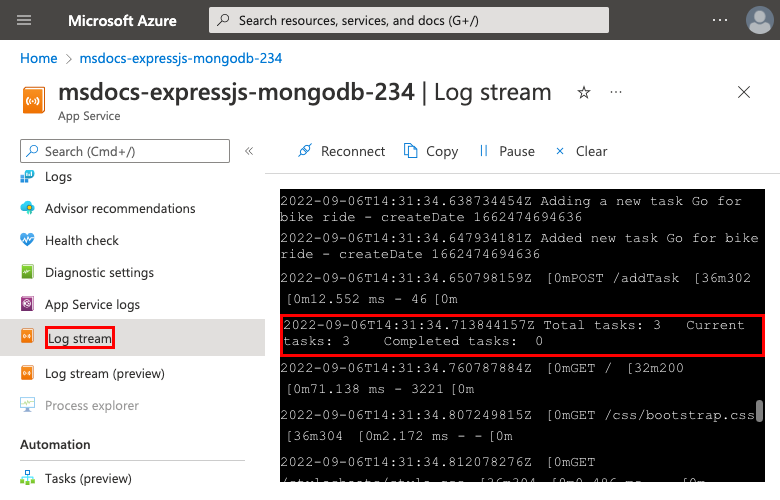
Azure App Service captura todos los mensajes registrados en la consola para ayudarle a diagnosticar problemas de la aplicación. La aplicación de ejemplo genera mensajes de registro de consola en cada uno de sus puntos de conexión para demostrar esta capacidad. Por ejemplo, el punto de conexión get genera un mensaje sobre el número de tareas recuperadas de la base de datos y un mensaje de error si algo va mal.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
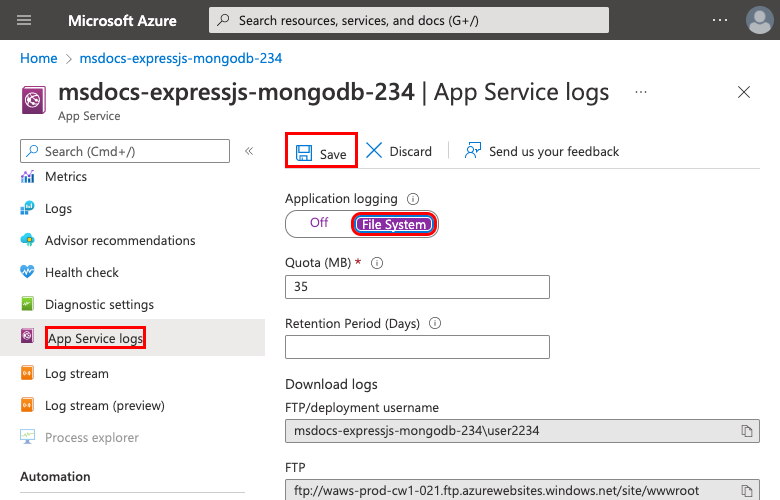
Paso 1. En la página App Service:
- En el menú de la izquierda, seleccione Registros de App Service.
- En Registro de aplicaciones, seleccione Sistema de archivos.
Paso 2: En el menú de la izquierda, seleccione Flujo de registro. Verá los registros de la aplicación, incluidos los registros de plataforma y los registros de dentro del contenedor.
6. Inspección de archivos implementados mediante Kudu
Azure App Service proporciona una consola de diagnóstico basada en web de nombre Kudu que permite examinar el entorno de hospedaje del servidor de la aplicación web. Con Kudu puede ver los archivos implementados en Azure, revisar el historial de implementación de la aplicación e incluso abrir una sesión de SSH en el entorno de hospedaje.
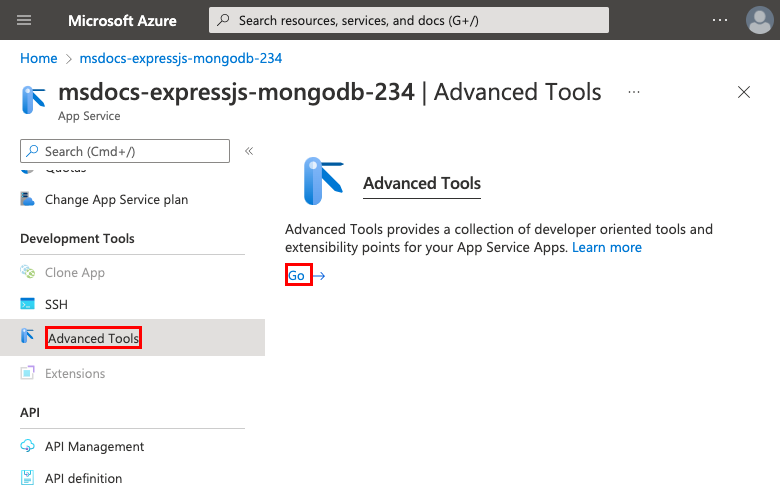
Paso 1. En la página App Service:
- En el menú de la izquierda, seleccione Herramientas avanzadas.
- Seleccione Ir. También puede navegar directamente a
https://<app-name>.scm.azurewebsites.net.
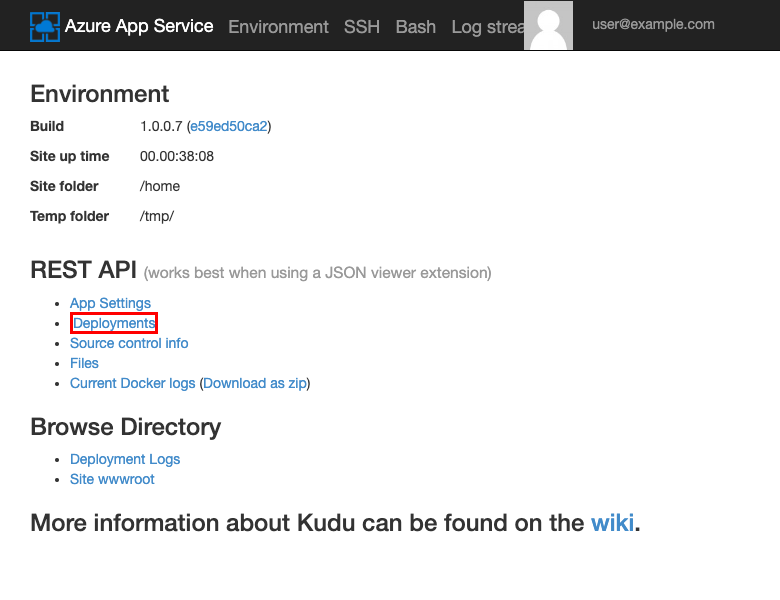
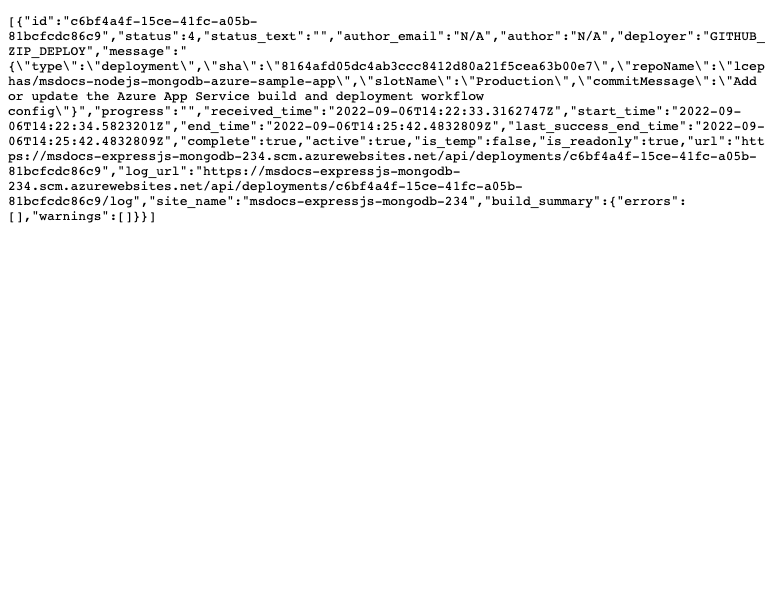
Paso 2: En la página Kudu, seleccione Implementación.
Si ha implementado código en App Service mediante Git o implementación zip, verá un historial de implementaciones de la aplicación web.
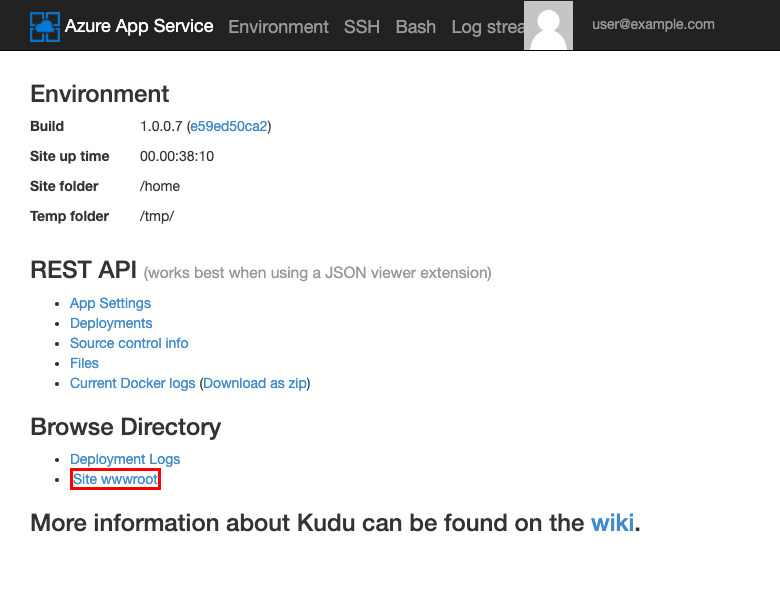
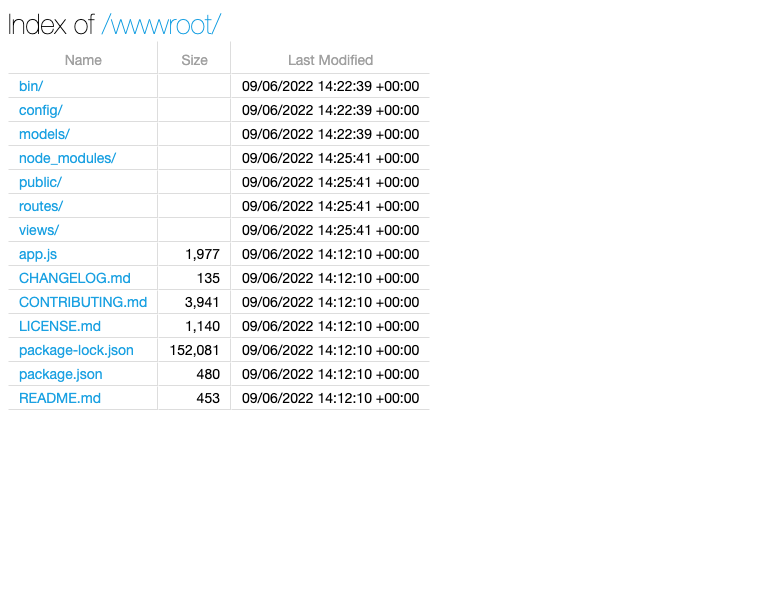
Paso 3: Vuelva a la página principal de Kudu y seleccione Sitio wwwroot.
Puede ver la estructura de carpetas implementadas y hacer clic para examinar y ver los archivos.
7. Limpieza de recursos
Cuando acabe, puede eliminar todos los recursos de la suscripción de Azure mediante la eliminación del grupo de recursos.
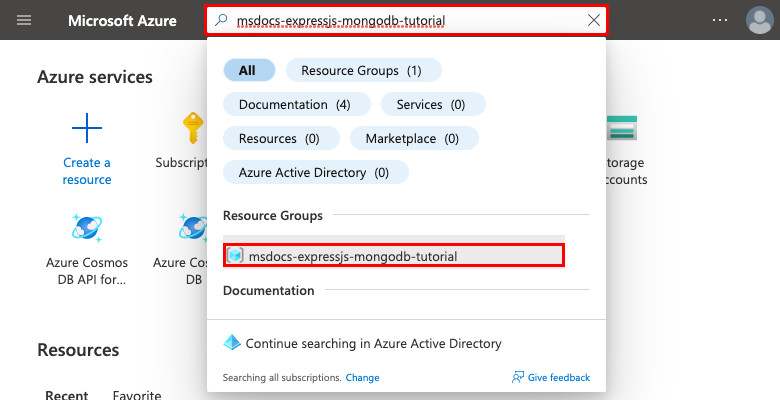
Paso 1:En la barra de búsqueda de la parte superior de Azure Portal:
- Escriba el nombre del grupo de recursos.
- Seleccione el grupo de recursos.
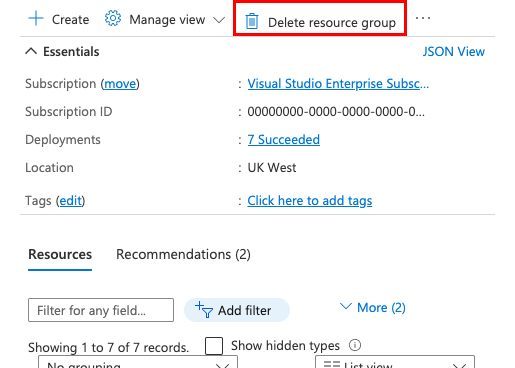
Paso 2: En la página del grupo de recursos, seleccione Borrar grupo de recursos.
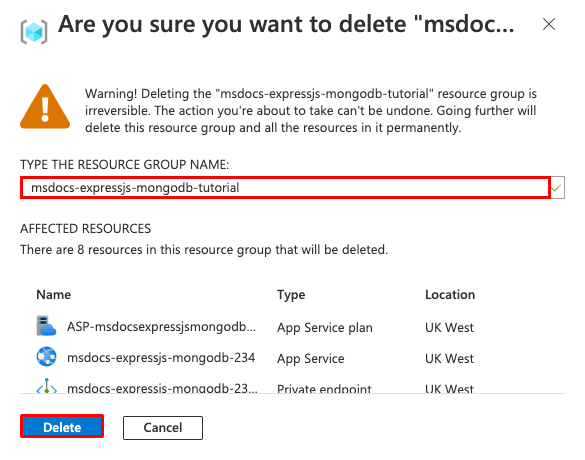
Paso 3:
- Escriba el nombre del grupo de recursos para confirmar la eliminación.
- Seleccione Eliminar.
Preguntas más frecuentes
- ¿Cuánto cuesta esta configuración?
- ¿Cómo me conecto al servidor de Azure Cosmos DB protegido tras la red virtual con otras herramientas?
- ¿Cómo funciona el desarrollo de aplicaciones locales con Acciones de GitHub?
- ¿Por qué la implementación de Acciones de GitHub es tan lenta?
¿Cuánto cuesta esta configuración?
Los precios por la creación de los recursos son los siguientes:
- El plan de App Service se crea en el nivel Básico y puede escalar o reducirse verticalmente. Consulte Precios de App Service.
- El servidor de Azure Cosmos DB se crea en una sola región y se puede distribuir a otras regiones. Consulte Precios de Azure Cosmos DB.
- La red virtual no incurre en cargo alguno, a menos que se configure alguna funcionalidad extra, como, por ejemplo, el emparejamiento. Vea Precios de Azure Virtual Network.
- La zona DNS privada conlleva un pequeño cargo. Vea Precios de Azure DNS.
¿Cómo me conecto al servidor de Azure Cosmos DB protegido tras la red virtual con otras herramientas?
- Para tener un acceso básico desde una herramienta de línea de comandos, puede ejecutar
mongoshdesde el terminal de SSH de la aplicación. El contenedor de la aplicación no incluyemongosh, por lo que debe instalarlo manualmente. Recuerde que el cliente instalado no persiste en los reinicios de la aplicación. - Para conectarse desde un cliente de GUI de MongoDB, la máquina debe estar en la red virtual. Por ejemplo, podría ser una máquina virtual de Azure conectada a una de las subredes, o una máquina de una red local que tenga una conexión VPN de sitio a sitio a la red virtual de Azure.
- Para conectarse desde el shell de MongoDB desde la página de administración de Azure Cosmos DB en el portal, la máquina también debe estar dentro de la red virtual. En su lugar, podría abrir el firewall del servidor de Azure Cosmos DB para la dirección IP de la máquina local, pero aumenta la superficie expuesta a ataques para la configuración.
¿Cómo funciona el desarrollo de aplicaciones locales con Acciones de GitHub?
Tome como ejemplo el archivo de flujo de trabajo generado automáticamente de App Service: cada git push inicia una nueva ejecución de compilación e implementación. Desde un clon local del repositorio de GitHub, las actualizaciones deseadas se insertan en GitHub. Por ejemplo:
git add .
git commit -m "<some-message>"
git push origin main
¿Por qué la implementación de Acciones de GitHub es tan lenta?
El archivo de flujo de trabajo generado automáticamente de App Service define un proceso de compilación e implementación posterior; esto es, se ejecutan dos trabajos. Dado que cada trabajo se ejecuta en su propio entorno limpio, el archivo de flujo de trabajo garantiza que el trabajo deploy va a tener acceso a los archivos del trabajo build:
- Al final del trabajo
build, cargue los archivos como artefactos. - Descargue los artefactos al inicio del trabajo
deploy.
Casi todo el tiempo que tarda el proceso de dos trabajos se dedica a cargar y descargar artefactos. Si lo desea, puede simplificar el archivo de flujo de trabajo combinando los dos trabajos en uno, con lo cual no será necesario realizar los pasos de carga y descarga.