Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Cuando hay muchos puntos de datos en el mapa, algunos pueden superponerse entre sí. Este solapamiento puede hacer que el mapa resulte ilegible y difícil de usar. La agrupación en clústeres de datos de punto es el proceso de combinar datos de punto que están cerca unos de otros y representarlos en el mapa como un único punto de datos agrupados en clúster. Cuando el usuario acerca el mapa, los clústeres se separan en sus puntos de datos individuales. Al trabajar con un gran número de puntos de datos, utilice procesos de agrupación en clústeres para mejorar la experiencia del usuario.
Habilitar la agrupación en clústeres en un origen de datos
Habilite la agrupación en clústeres en la clase DataSource estableciendo la opción cluster en true. Establezca clusterRadius para seleccionar puntos cercanos y combinarlos en un clúster. El valor de clusterRadius está expresado en píxeles. Use clusterMaxZoom para especificar el nivel de zoom en el que se debe deshabilitar la lógica de agrupación en clústeres. Este es un ejemplo de cómo habilitar la agrupación en clústeres en un origen de datos.
//Create a data source and enable clustering.
var datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true,
//The radius in pixels to cluster points together.
clusterRadius: 45,
//The maximum zoom level in which clustering occurs.
//If you zoom in more than this, all points are rendered as symbols.
clusterMaxZoom: 15
});
Sugerencia
Si dos puntos de datos están muy próximos en la superficie, es posible que nunca se separen, con independencia de lo mucho que el usuario acerque el mapa. Para solucionarlo, puede establecer la opción clusterMaxZoom para que la lógica de agrupación en clústeres se deshabilite y se muestren todos los elementos.
La clase DataSource también proporciona los siguientes métodos relacionados con la agrupación en clústeres.
| Método | Tipo de valor devuelto | Descripción |
|---|---|---|
| getClusterChildren(clusterId: number) | Promesa<Matriz<Característica<Geometría, cualquiera> | Forma>> | Recupera los elementos secundarios del clúster especificado en el siguiente nivel de zoom. Estos elementos secundarios pueden ser una combinación de formas y subclústeres. Los subclústeres son características con propiedades que coinciden con ClusteredProperties. |
| getClusterExpansionZoom(clusterId: number) | Promesa<número> | Calcula un nivel de zoom en el que el clúster empieza a expandirse o separarse. |
| getClusterLeaves(clusterId: number, limit: number, offset: number) | Promesa<Matriz<Característica<Geometría, cualquiera> | Forma>> | Recupera todos los puntos de un clúster. De forma predeterminada, se devuelven los primeros 10 puntos. Para paginar los puntos, use limit para especificar el número de puntos que se van a devolver y offset para recorrer el índice de puntos. Para devolver todos los puntos, establezca limit en Infinity y no establezca offset. |
Mostrar clústeres con una capa de burbujas
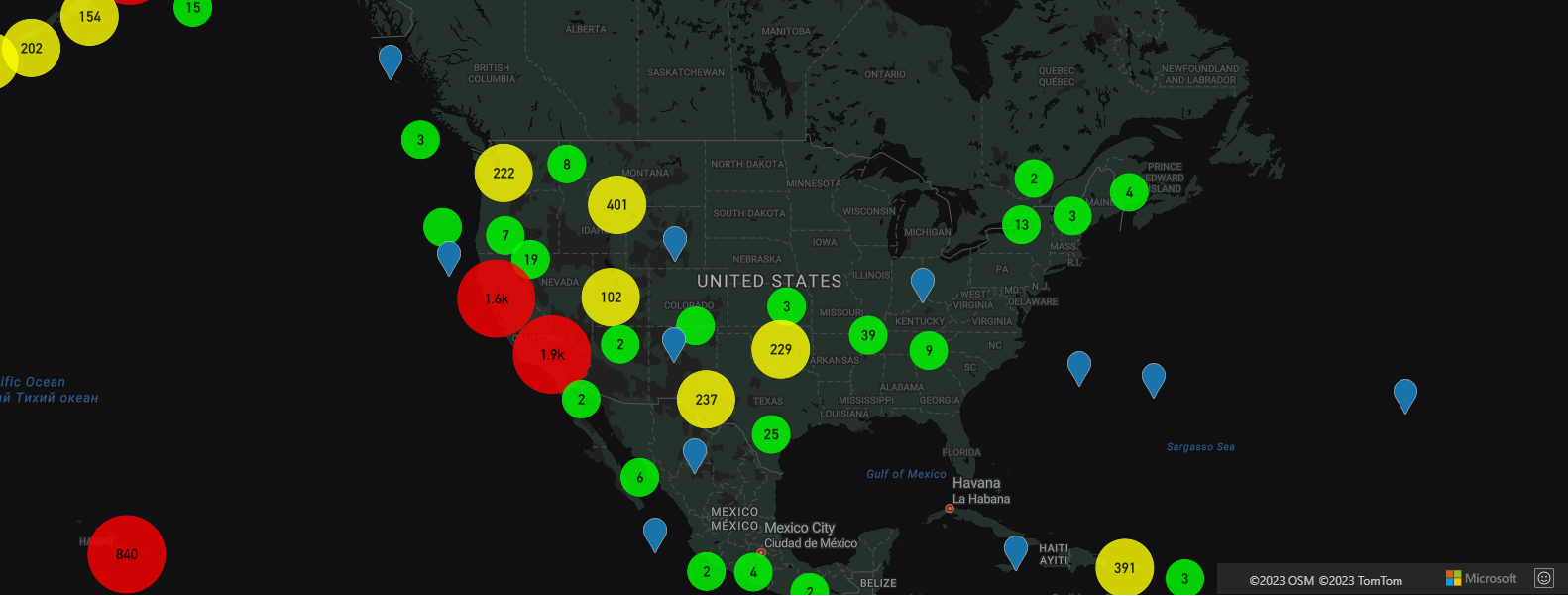
Una capa de burbujas es un mecanismo ideal para representar los puntos de datos agrupados en clústeres. Utilice expresiones para escalar el radio y cambiar el color en función del número de puntos del clúster. Si los clústeres se muestran utilizando una capa de burbujas, deberá usar también otra capa diferente para representar los puntos de datos no agrupados.
Para mostrar el tamaño del clúster encima de la burbuja, utilice una capa de símbolos y no utilice iconos.
Para obtener un ejemplo funcional completo de cómo implementar la visualización de clústeres mediante una capa de burbujas, vea Clústeres de puntos en capa de burbujas en los ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte el código fuente Clústeres de puntos de capa de burbujas.
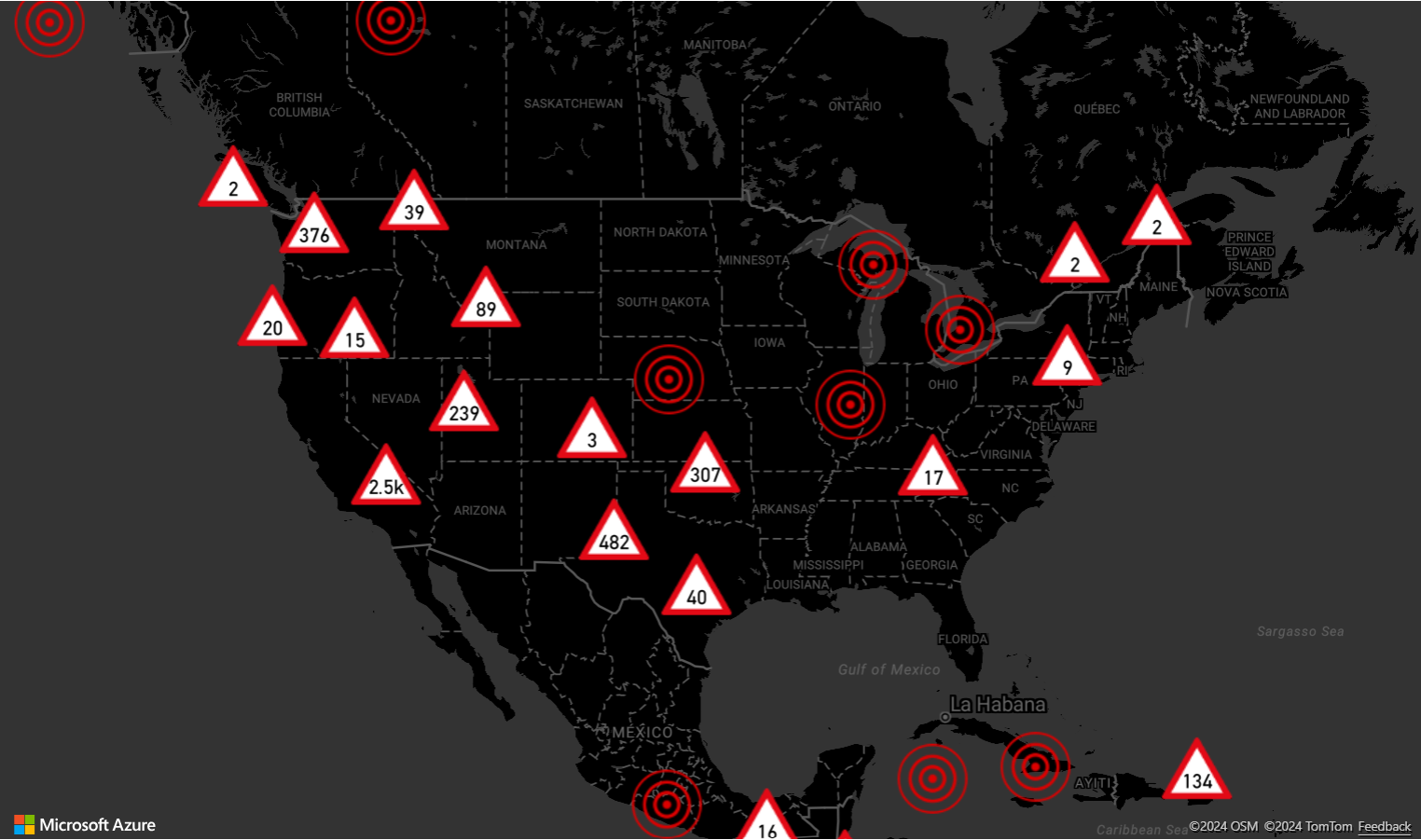
Mostrar clústeres con una capa de símbolos
Cuando se visualizan puntos de datos, la capa de símbolos oculta automáticamente los símbolos que se solapan entre sí para que la interfaz de usuario se vea más limpia. Este comportamiento predeterminado podría no resultar conveniente si desea mostrar la densidad de puntos de datos en el mapa. Sin embargo, esta configuración se puede cambiar. Para mostrar todos los símbolos, establezca la opción allowOverlap de la propiedad iconOptions de la capa de símbolos en true.
Utilice la agrupación en clústeres para mostrar la densidad de puntos de datos y, al mismo tiempo, que la interfaz de usuario se vea limpia. En el ejemplo siguiente, se muestra cómo se agregan símbolos personalizados y cómo se representan clústeres y puntos de datos individuales utilizando la capa de símbolos.
Para obtener un ejemplo funcional completo de cómo implementar la visualización de clústeres mediante una capa de símbolos, vea Mostrar clústeres con una capa de símbolos en los ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte el código fuente Mostrar clústeres con una capa de símbolos.
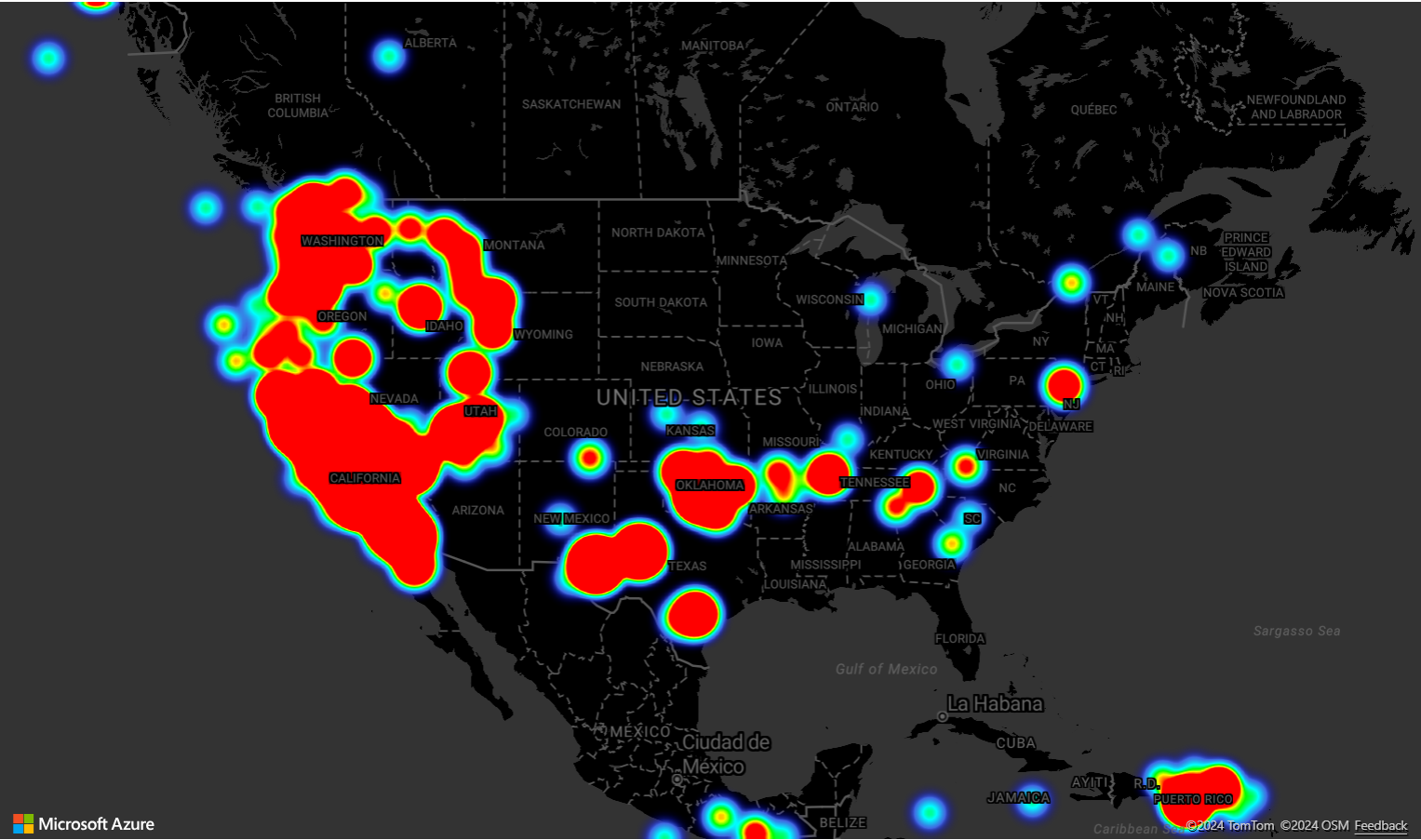
Agrupación en clústeres y capa de mapas térmicos
Los mapas térmicos son una excelente manera de mostrar la densidad de los datos en el mapa. Este método de visualización puede administrar un gran número de puntos de datos por sí solo. Si los puntos de datos están agrupados en clústeres y el tamaño del clúster se utiliza como ponderación del mapa térmico, este mapa podrá administrar aún más datos. Para ello, establezca la opción weight de la capa del mapa térmico en ['get', 'point_count']. Si el radio del clúster es pequeño, el mapa térmico será casi idéntico a un mapa térmico que use puntos de datos no agrupados en clústeres, pero funcionará mejor. Sin embargo, cuanto menor sea el radio del clúster, más preciso será el mapa térmico, aunque también menos beneficioso para el rendimiento.
Para obtener un ejemplo funcional completo que muestra cómo crear un mapa térmico que use agrupación en clústeres en el origen de datos, vea Mapa térmico en clústeres ponderado en los ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte código fuente Mapa térmico ponderado del clúster.
Eventos del mouse en los puntos de datos agrupados en clúster
Si se producen eventos del mouse en una capa que contiene puntos de datos agrupados en clústeres, se devolverán los puntos de datos agrupados para el evento como un objeto de característica de punto de GeoJSON. La característica de punto tiene las siguientes propiedades:
| Nombre de propiedad | Type | Description |
|---|---|---|
cluster |
boolean | Indica si la característica representa un clúster. |
cluster_id |
string | Un id. exclusivo para el clúster que se puede usar con los métodos getClusterExpansionZoom, getClusterChildren y getClusterLeaves de DataSource. |
point_count |
number | El número de puntos que contiene el clúster. |
point_count_abbreviated |
string | Cadena que abrevia el valor de point_count, si es muy largo. (por ejemplo, 4000 se convierte en 4 K). |
En el ejemplo de Clústeres de puntos en capa de burbujas, se toma la capa de burbujas que representa los puntos del clúster y se agrega un evento de clic. Cuando el evento de clic se desencadena, el código realiza los cálculos y aplica el zoom en el mapa para llevarlo al siguiente nivel, donde el clúster se separa. Esta funcionalidad se implementa utilizando el método getClusterExpansionZoom de la clase DataSource y la propiedad cluster_id del punto de datos agrupado en el que hizo clic.
En el siguiente fragmento de código se muestra el código del ejemplo Clústeres de puntos en capa de burbujas que agrega la función del evento de clic a los puntos de datos agrupados:
//Add a click event to the layer so we can zoom in when a user clicks a cluster.
map.events.add('click', clusterBubbleLayer, clusterClicked);
//Add mouse events to change the mouse cursor when hovering over a cluster.
map.events.add('mouseenter', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'pointer';
});
map.events.add('mouseleave', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'grab';
});
function clusterClicked(e) {
if (e && e.shapes && e.shapes.length > 0 && e.shapes[0].properties.cluster) {
//Get the clustered point from the event.
var cluster = e.shapes[0];
//Get the cluster expansion zoom level. This is the zoom level at which the cluster starts to break apart.
datasource.getClusterExpansionZoom(cluster.properties.cluster_id).then(function (zoom) {
//Update the map camera to be centered over the cluster.
map.setCamera({
center: cluster.geometry.coordinates,
zoom: zoom,
type: 'ease',
duration: 200
});
});
}
}
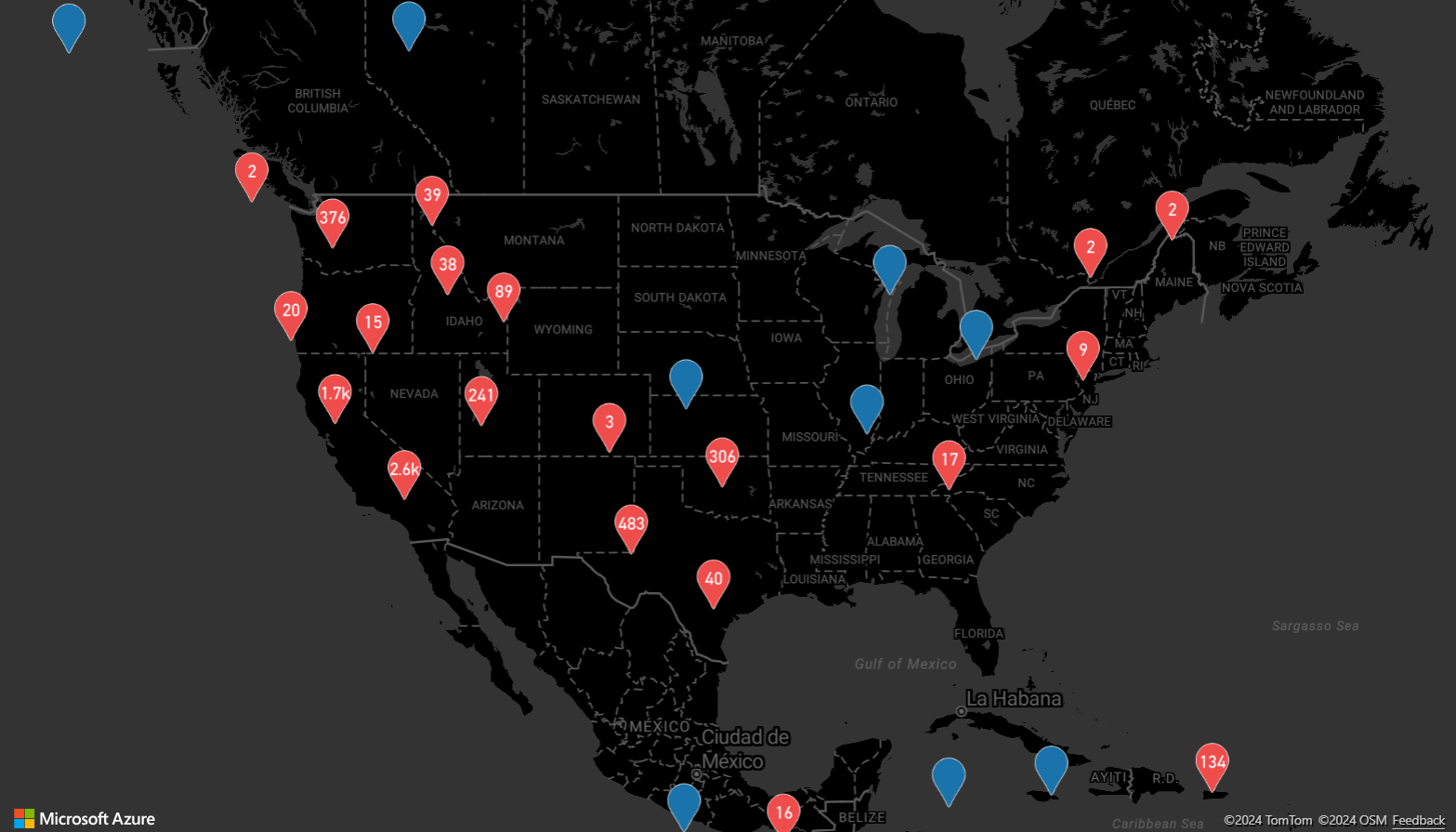
Mostrar área de clúster
Los datos de punto que un clúster representa se dispersan por un área. En este ejemplo, cuando el mouse se sitúa sobre un clúster, se producen dos comportamientos principales. En primer lugar, los puntos de datos individuales incluidos en el clúster se utilizan para calcular la envolvente convexa. Después, la envolvente convexa aparece en el mapa para mostrar un área. Una envolvente convexa es un polígono que encapsula un conjunto de puntos como una banda elástica y puede calcularse mediante el método atlas.math.getConvexHull. Se pueden recuperar todos los puntos del origen de datos contenidos en un clúster mediante el método getClusterLeaves.
Para obtener un ejemplo funcional completo que muestra cómo hacerlo, vea Visualización del área de clústeres con envolvente convexa en los ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte el código fuente Visualización del área de clústeres con envolvente convexa.
Agregación de datos en clústeres
Los clústeres suelen representarse utilizando un símbolo con el número de puntos que hay dentro del clúster. Sin embargo, en ocasiones es preferible personalizar el estilo de los clústeres utilizando más métricas. Con los agregados de clúster, se pueden crear y rellenar propiedades personalizadas utilizando un cálculo de expresión de agregado. Los agregados de clúster se pueden en la opción clusterProperties de DataSource.
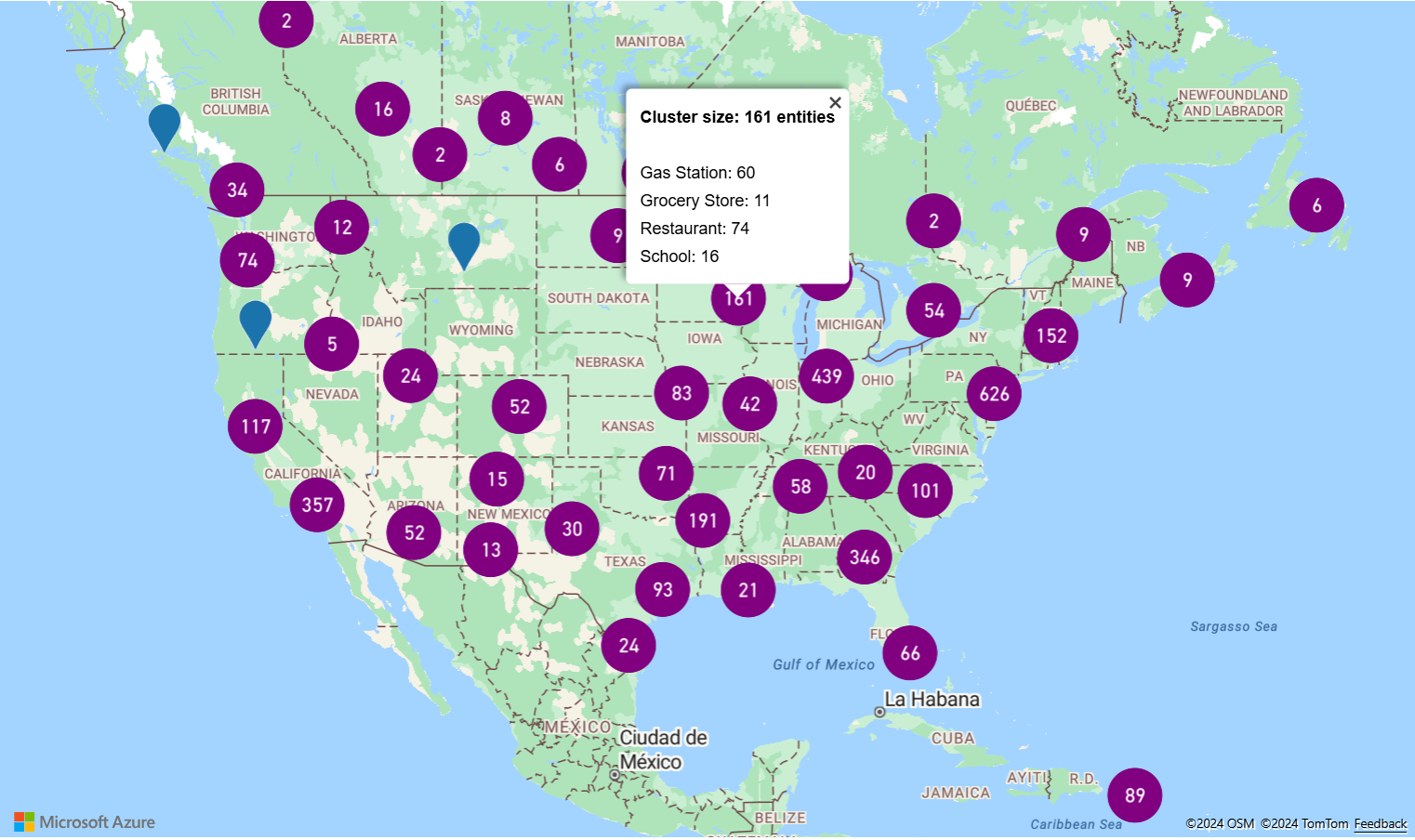
En el ejemplo de Agregados de clústeres, se utiliza una expresión de agregado. El código calcula un número en función de la propiedad de tipo de entidad de cada punto de datos del clúster. Cuando un usuario seleccione un clúster, se abrirá un elemento emergente con información adicional sobre el clúster. Para obtener el código fuente de este ejemplo, consulte el código fuente Agregados de clúster.
Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Vea los siguientes ejemplos de código para agregar funcionalidad a la aplicación: