Agregar marcadores HTML al mapa
En este artículo se explica cómo agregar al mapa código HTML personalizado como un archivo de imagen en forma de marcador HTML.
Nota
Los marcadores HTML no se conectan a los orígenes de datos. En su lugar, se agrega información de posición directamente en el marcador y el marcador se agrega a la propiedad markers de los mapas, que es un elemento HtmlMarkerManager.
Importante
A diferencia de la mayoría de las capas del control web de Azure Maps que usan WebGL para la representación, los marcadores HTML usan elementos DOM tradicionales para la representación. Por tanto, cuantos más marcadores HTML se agreguen a una página, más elementos DOM habrá. Se puede degradar el rendimiento después de agregar cientos de marcadores HTML. Para conjuntos de datos grandes, considere la posibilidad de agrupar los datos en clústeres o de usar una capa de símbolo o burbuja.
Adición de un marcador HTML
La clase HtmlMarker tiene un estilo predeterminado. Puede personalizar el marcador mediante la configuración de las opciones de color y texto del marcador. El estilo predeterminado de la clase del marcador HTML es una plantilla SVG que tiene un marcador de posición {color} y {text}. Configure las propiedades de color y texto en las opciones del marcador HTML para una rápida personalización.
En el código siguiente se crea un marcador HTML y se establece la propiedad de color en DodgerBlue y la propiedad de texto en 10. Se adjunta un elemento emergente al marcador, y el evento click se usa para alternar la visibilidad del elemento emergente.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
Para obtener un ejemplo de trabajo completo sobre cómo agregar un marcador HTML, vea Marcador HTML simple en Ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte Código fuente de marcador HTML simple.

Creación de un marcador HTML con una plantilla SVG
El valor predeterminado htmlContent de un marcador HTML es una plantilla SVG que contiene las carpetas de posición {color} y {text}. Puede crear cadenas SVG personalizadas y agregar estos mismos marcadores de posición en las opciones SVG, de tal forma que la configuración de las opciones color y text del marcador actualice estos marcadores de posición en la plantilla SVG.
Para obtener un ejemplo de trabajo completo sobre cómo crear una plantilla SVG personalizada y usarla con la clase HtmlMarker, vea Marcador HTML con plantilla SVG personalizada en Ejemplos de Azure Maps. Al ejecutar este ejemplo, seleccione el botón en la parte superior izquierda de la ventana con la etiqueta Update Marker Options (Actualizar opciones de marcador) para cambiar las opciones color y text de la plantilla SVG usada en HtmlMarker. Para obtener el código fuente de este ejemplo, consulte Marcador HTML con código fuente de plantilla SVG personalizada.

Sugerencia
El SDK web de Azure Maps proporciona varias plantillas de imagen SVG que se pueden usar con marcadores HTML. Para más información, consulte el documento Uso de plantillas de imagen.
Adición de un marcador HTML con estilo CSS
Una de las ventajas de los marcadores HTML es que hay muchas personalizaciones excelentes que pueden conseguirse mediante CSS. En el ejemplo siguiente, el contenido de HtmlMarker consta de HTML y CSS que crean un pin animado que se coloca en su lugar y se mueve.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
Código CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
Para obtener un ejemplo de trabajo completo sobre cómo usar CSS y HTML a fin de crear un marcador en el mapa, vea Marcador HTML con estilo CSS en Ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte Código fuente de marcador HTML con estilo CSS.

Marcadores HTML arrastrables
En este ejemplo se muestra cómo hacer que un marcador HTML se pueda arrastrar. Los marcadores HTML admiten eventos drag, dragstart y dragend.
Para obtener un ejemplo de trabajo completo sobre cómo usar CSS y HTML a fin de crear un marcador en el mapa, consulte Marcador HTML que se puede arrastrar en Ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte Código fuente de marcador HTML arrastrable.

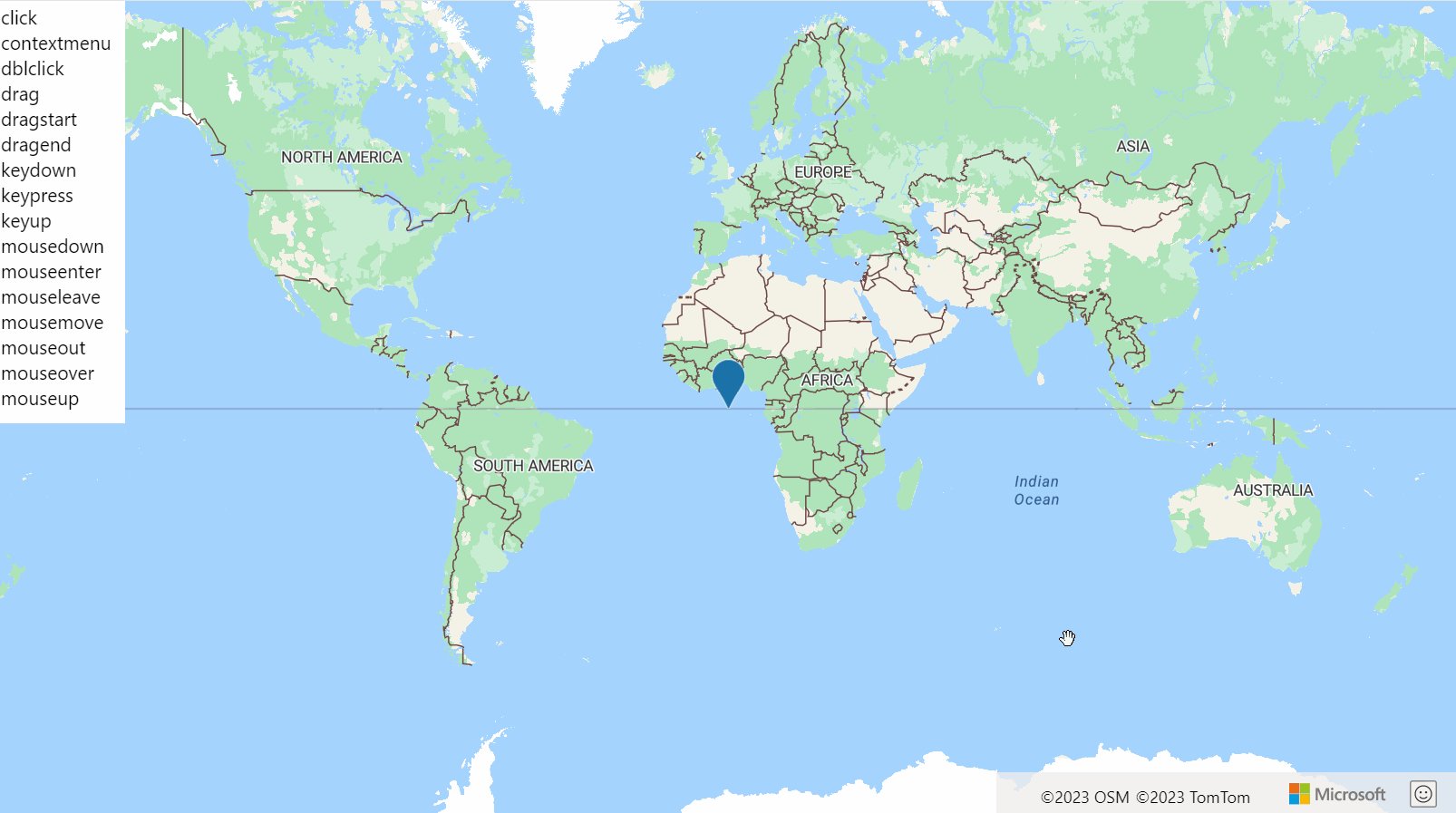
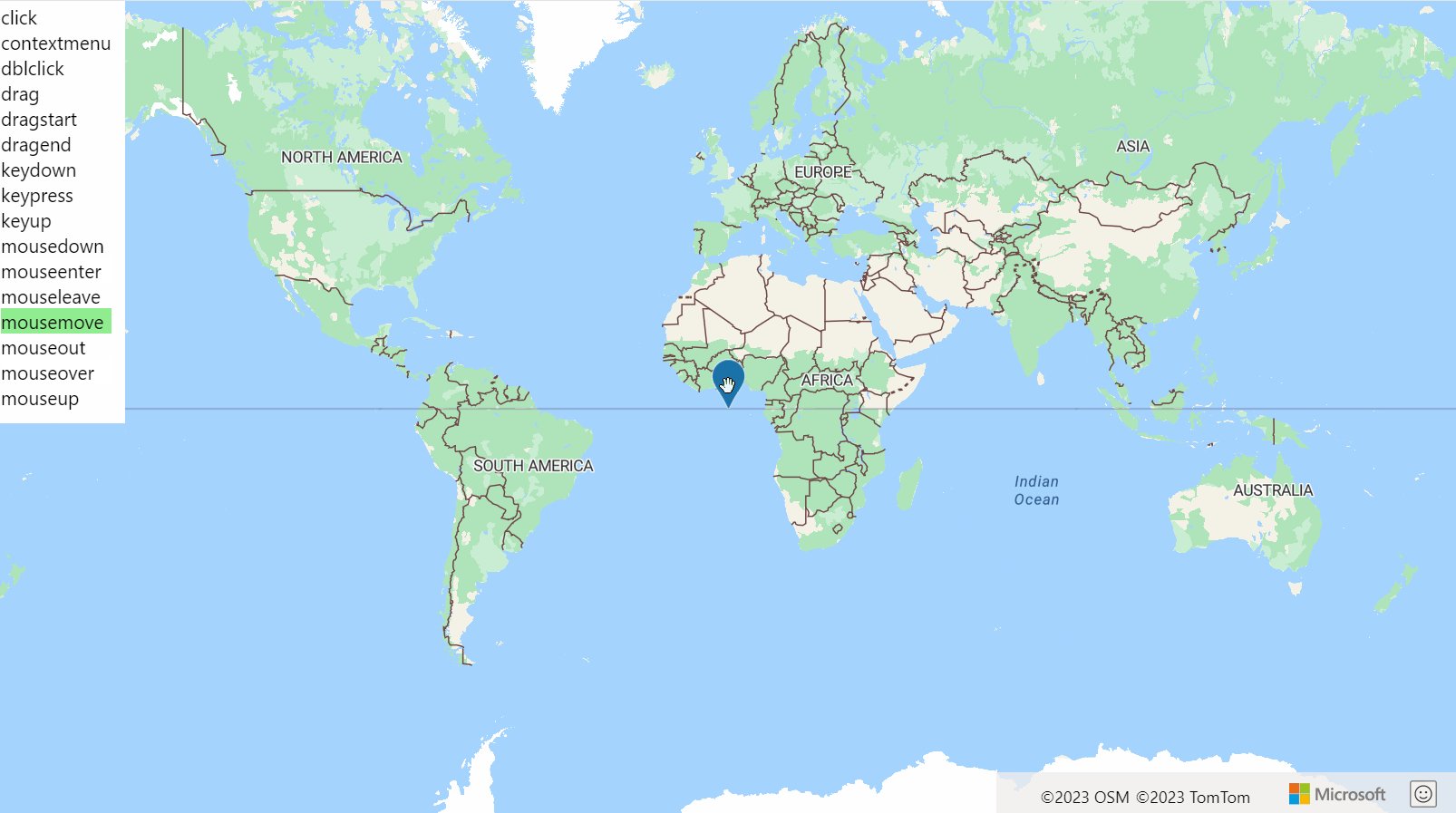
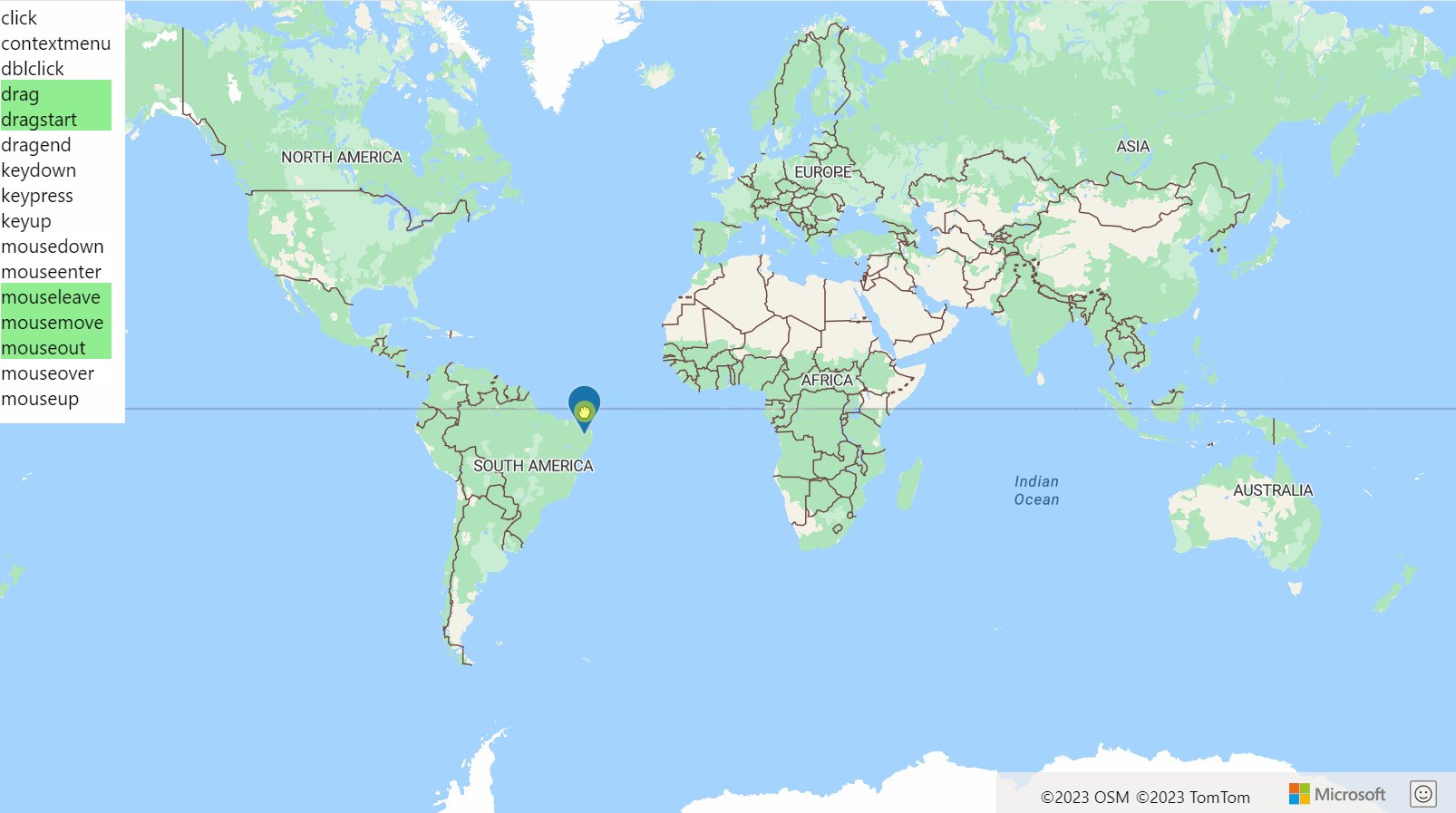
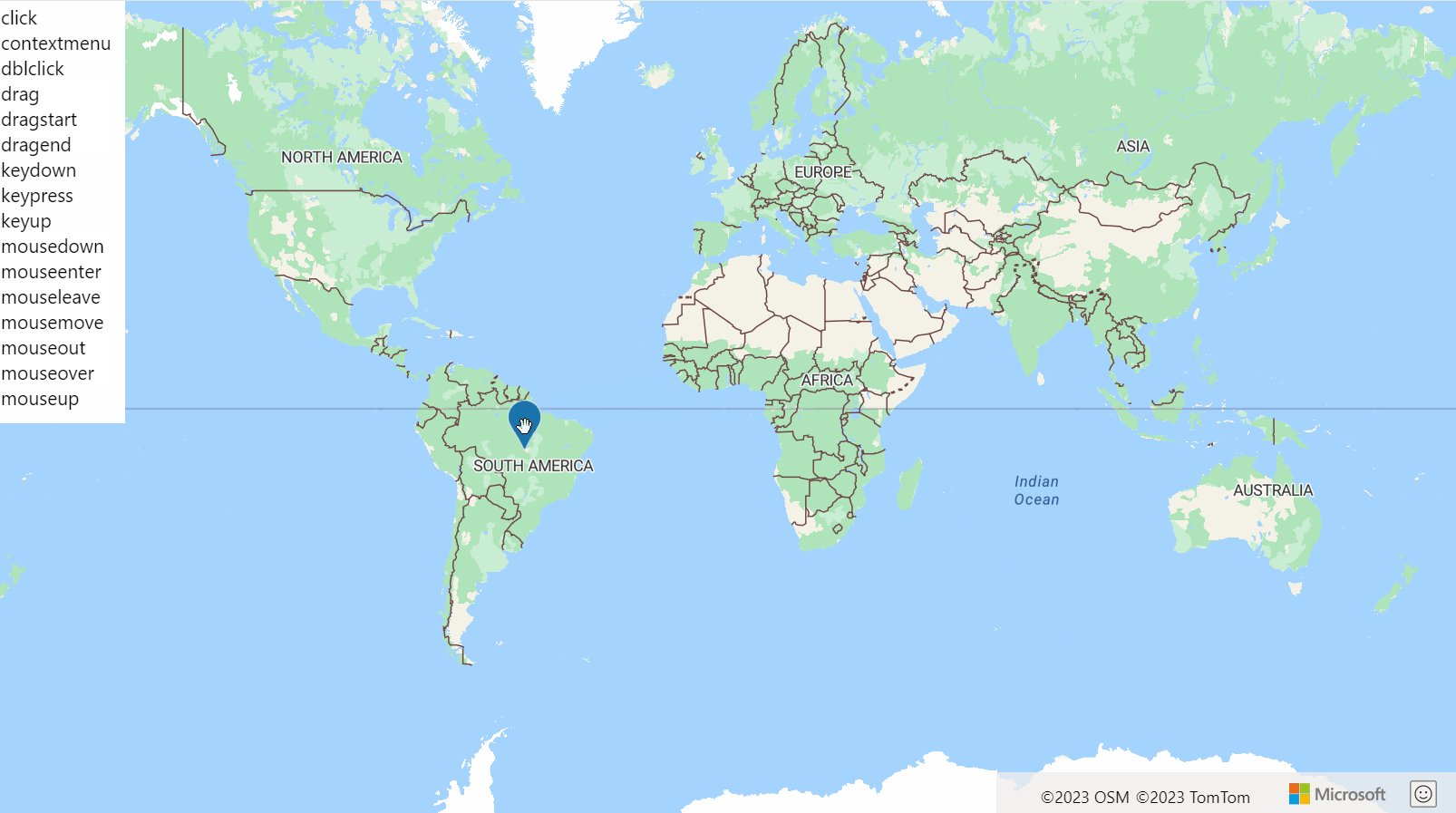
Adición de eventos del mouse a los marcadores HTML
Para obtener una muestra de trabajo completa sobre cómo agregar eventos del mouse y de arrastre a un marcador HTML, consulte Eventos de marcador HTML en Ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte Código fuente de eventos de marcador HTML.

Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Para más ejemplos de código para agregar a los mapas, consulte los siguientes artículos: