Adición de una capa de mosaico a un mapa
En este artículo se explica cómo puede superponer una capa de mosaico en el mapa. Las capas de mosaico permiten superponer imágenes encima de los mosaicos de mapa base de Azure Maps. Para más información sobre el sistema de mosaicos de Azure Maps, consulte Niveles de zoom y cuadrícula de mosaico.
Una capa de mosaico carga los mosaicos desde un servidor. Estas imágenes se pueden representar previamente o se pueden representar de forma dinámica. Las imágenes representadas previamente se almacenan como cualquier otra imagen en un servidor mediante una convención de nomenclatura que entienda la capa de mosaico. Las imágenes representadas de forma dinámica usan un servicio para cargar las imágenes casi en tiempo real. Hay tres convenciones diferentes de nomenclatura de servicio de mosaico compatibles con la clase TileLayer de Azure Maps:
- X, Y, notación Zoom: X es la columna, Y es la posición de fila del mosaico en la cuadrícula de mosaico y la notación Zoom es un valor basado en el nivel de zoom.
- Notación Quadkey: combina la información de zoom, x e y en un valor de cadena único. Este valor de cadena se convierte en un identificador único para un solo mosaico.
- Cuadro de límite: especifique una imagen en el formato de coordenadas del cuadro de límite:
{west},{south},{east},{north}. Este formato se usa normalmente en servicios de mapas web (WMS).
Sugerencia
Un elemento TileLayer es una excelente manera de visualizar grandes conjuntos de datos en el mapa. No solo puede generarse una capa de mosaico a partir de una imagen, sino que también se pueden representar datos de vector como una capa de mosaico. Con la representación de datos de vectores como una capa de mosaico, el control de mapa solo necesita cargar los mosaicos que tienen un tamaño de archivo bastante más reducido que los datos de vector que representan. Esta técnica se usa normalmente para representar millones de filas de datos en el mapa.
La dirección URL del mosaico pasada a una capa de mosaico debe ser una dirección URL HTTP/HTTPS que apunte a un recurso TileJSON o a una plantilla de URL de mosaico que use los siguientes parámetros:
{x}: posición del mosaico en X. También necesita{y}y{z}.{y}: posición del mosaico en Y. También necesita{x}y{z}.{z}: nivel de zoom del mosaico. También necesita{x}y{y}.{quadkey}: identificador quadkey de mosaico basado en la convención de nomenclatura del sistema de mosaico de Bing Maps.{bbox-epsg-3857}: una cadena de un cuadro delimitador con el formato{west},{south},{east},{north}en el sistema de referencia espacial EPSG 3857.{subdomain}: si se especificasubdomain, se agrega un marcador de posición para los valores de subdominio.{azMapsDomain}: un marcador de posición para alinear el dominio y la autenticación de las solicitudes de mosaico con los mismos valores utilizados por el mapa.
Adición de una capa de icono
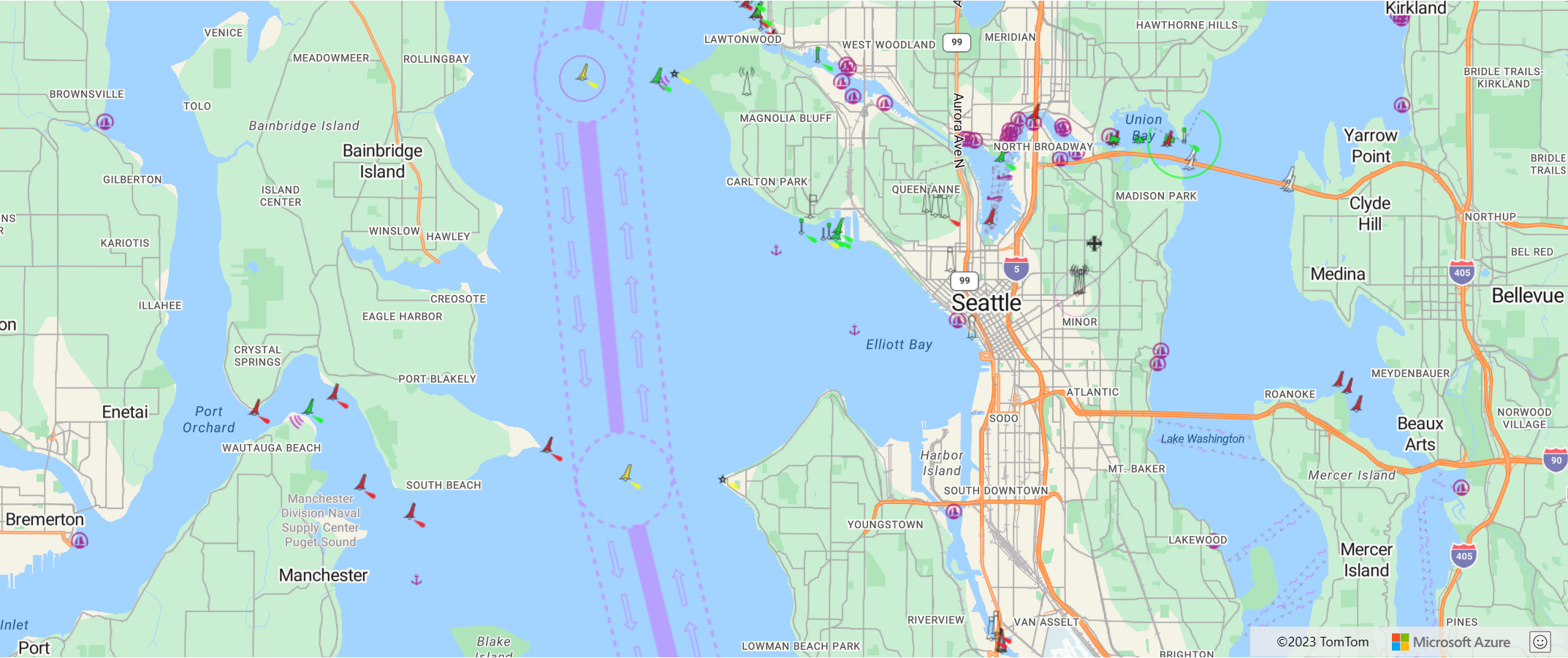
En este ejemplo se muestra cómo crear una capa de mosaico que señale a un conjunto de mosaicos. En este ejemplo se usa el sistema de mosaicos de zoom, x e y. El origen de esta capa de mosaico es el proyecto OpenSeaMap, que contiene cartas náuticas financiadas por la comunidad. Lo ideal es que los usuarios vean claramente las etiquetas de las ciudades mientras se desplazan por el mapa al examinar los datos de radar. Este comportamiento se puede implementar mediante la inserción de una capa de mosaico debajo de la capa labels.
//Create a tile layer and add it to the map below the label layer.
map.layers.add(new atlas.layer.TileLayer({
tileUrl: 'https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png',
opacity: 0.8,
tileSize: 256,
minSourceZoom: 7,
maxSourceZoom: 17
}), 'labels');
Para obtener un ejemplo totalmente funcional que muestra cómo crear una capa de mosaico que apunte a un conjunto de iconos mediante el sistema de mosaicos x, y, zoom, vea el ejemplo Capa de mosaico con X, Y y Z en los ejemplos de Azure Maps. La fuente de la capa de mosaico de esta muestra es un gráfico náutico del proyecto OpenSeaMap, un proyecto de OpenStreetMaps con licencia bajo ODbL. Para obtener el código fuente de este ejemplo, consulte el código fuente Capa de mosaico que usa X, Y y Z.
Adición de un servicio de mapa web (WMS) de OGC
Un servicio de mapa web (WMTS) es un estándar de Open Geospatial Consortium (OGC) para suministrar imágenes de datos de mapa. Hay muchos conjuntos de datos abiertos disponibles en este formato que puede usar con Azure Maps. Este tipo de servicio se puede usar con una capa de mosaico si el servicio admite el sistema de referencia de coordenadas (CRS) EPSG:3857. Al usar un servicio WMS, establece los parámetros de ancho y alto en el valor que admita el servicio y asegúrese de establecer este valor en la opción tileSize. En la dirección URL con formato, establezca el parámetro BBOX del servicio con el marcador de posición {bbox-epsg-3857}.
Para obtener un ejemplo totalmente funcional que muestra cómo crear una capa de mosaico que apunte a Web Mapping Service (WMS), consulte el ejemplo de capa de mosaico de WMS en los ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte el código fuente Capa de mosaico de WMS.
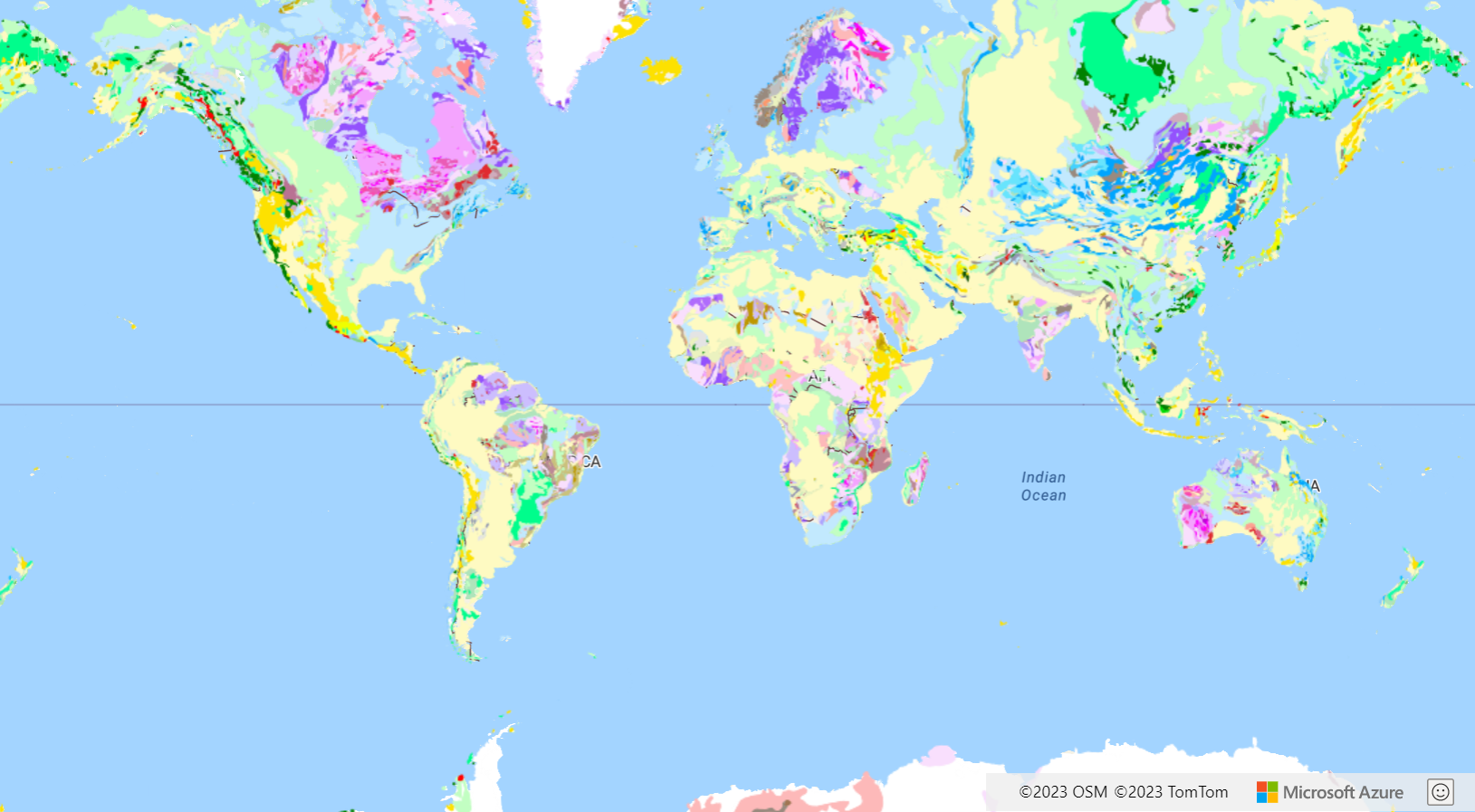
En la captura de pantalla siguiente, se muestra el ejemplo de la capa de mosaicos de WMS que se superpone a un servicio de mapas web con datos geológicos del Servicio Geológico de Estados Unidos encima del mapa y debajo de las etiquetas.
Adición de un servicio de mosaico de mapa web de OGC (WMTS)
Un servicio de mosaico de mapa web (WMTS) es un estándar de Open Geospatial Consortium (OGC) para suministrar superposiciones basadas en mosaicos para los mapas. Hay muchos conjuntos de datos abiertos disponibles en este formato que puede usar con Azure Maps. Este tipo de servicio se puede usar con una capa de mosaico si el servicio admite el sistema de referencia de coordenadas (CRS) EPSG:3857 o GoogleMapsCompatible. Al usar un servicio WMTS, establezca los parámetros de ancho y alto en el mismo valor que admita el servicio y asegúrese de también establecer este valor en la opción tileSize. En la dirección URL con formato, reemplace los siguientes marcadores de posición según corresponda:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
Para obtener un ejemplo totalmente funcional que muestra cómo crear una capa de mosaico que apunte a Web Mapping Tile Service (WMTS), consulte el ejemplo de capa de mosaico de WMTS en los ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte el código fuente Capa de mosaico de WMTS.
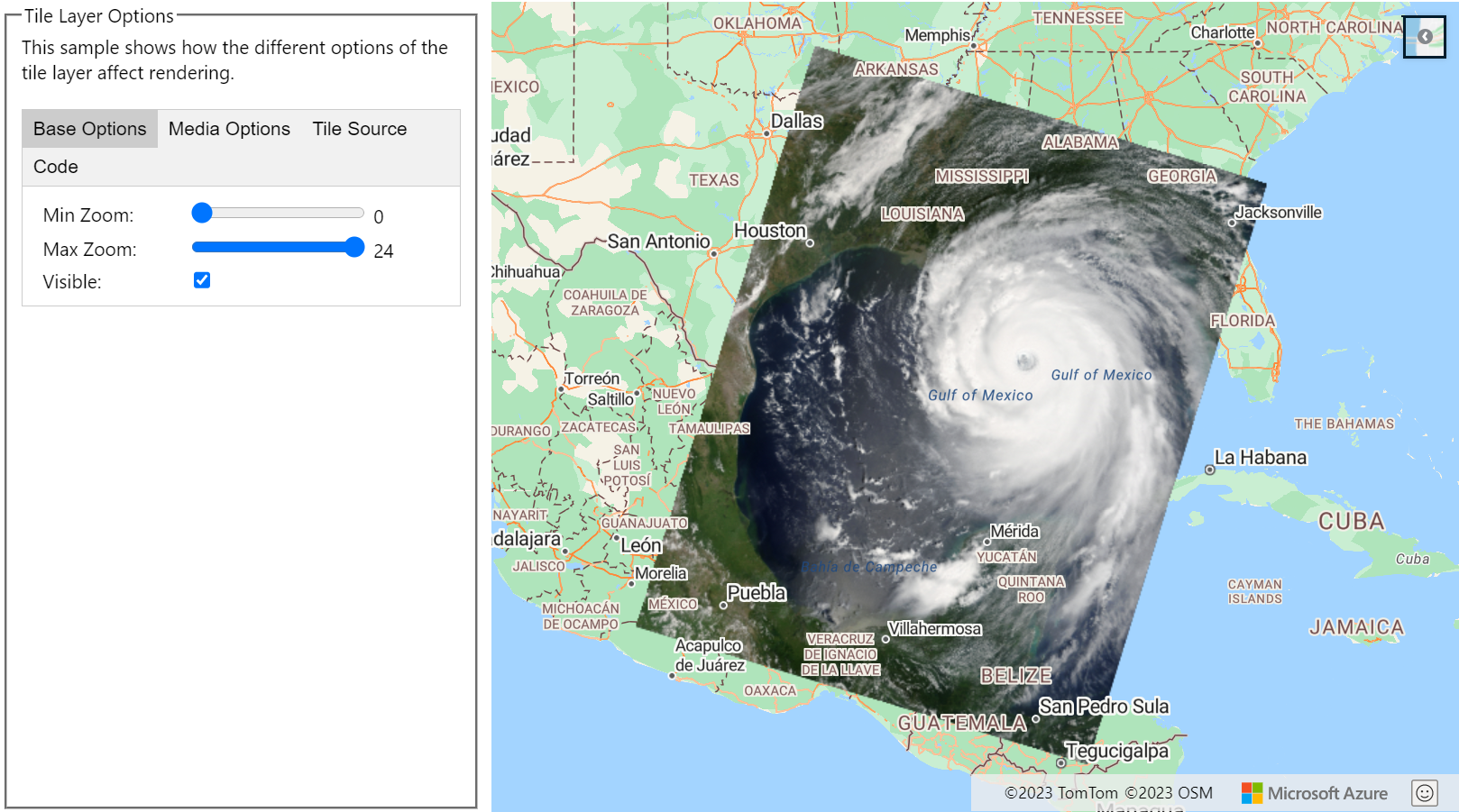
En la captura de pantalla siguiente, se muestra la capa de mosaicos de WMTS que se superpone a un servicio de mosaico de mapas web de imágenes del Servicio Geológico de Estados Unidos encima de un mapa, debajo de las carreteras y etiquetas.
Personalizar una capa de mosaico
La clase de la capa de mosaico tiene muchas opciones de estilo. El ejemplo Opciones de capa de burbujas es una herramienta que le permite probarlas. Para obtener el código fuente de este ejemplo, consulte el código fuente Opciones de capa de burbujas.
Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Para obtener más ejemplos de código para agregar a los mapas:
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de