Visualización del tráfico en el mapa
Hay dos tipos de datos de tráfico disponibles en Azure Maps:
Datos de incidentes, que se componen de datos basados en puntos y líneas para aspectos como construcción, cierres de carreteras y accidentes.
Datos de flujo, que proporcionan métricas sobre el flujo de tráfico en las carreteras. A menudo, los datos de flujo de tráfico se utilizan para colorear las carreteras. Los colores se basan en la cantidad de tráfico que ralentiza el flujo en relación con el límite de velocidad u otra métrica. Hay cuatro valores que se pueden pasar a la opción
flowde tráfico del mapa.Valor de flujo Descripción noneNo muestra los datos de tráfico en el mapa. relativeMuestra los datos de tráfico relativos a la velocidad de flujo libre de la carretera. relative-delayMuestra las áreas que son más lentas que el retraso promedio esperado. absoluteMuestra la velocidad absoluta de todos los vehículos en la carretera.
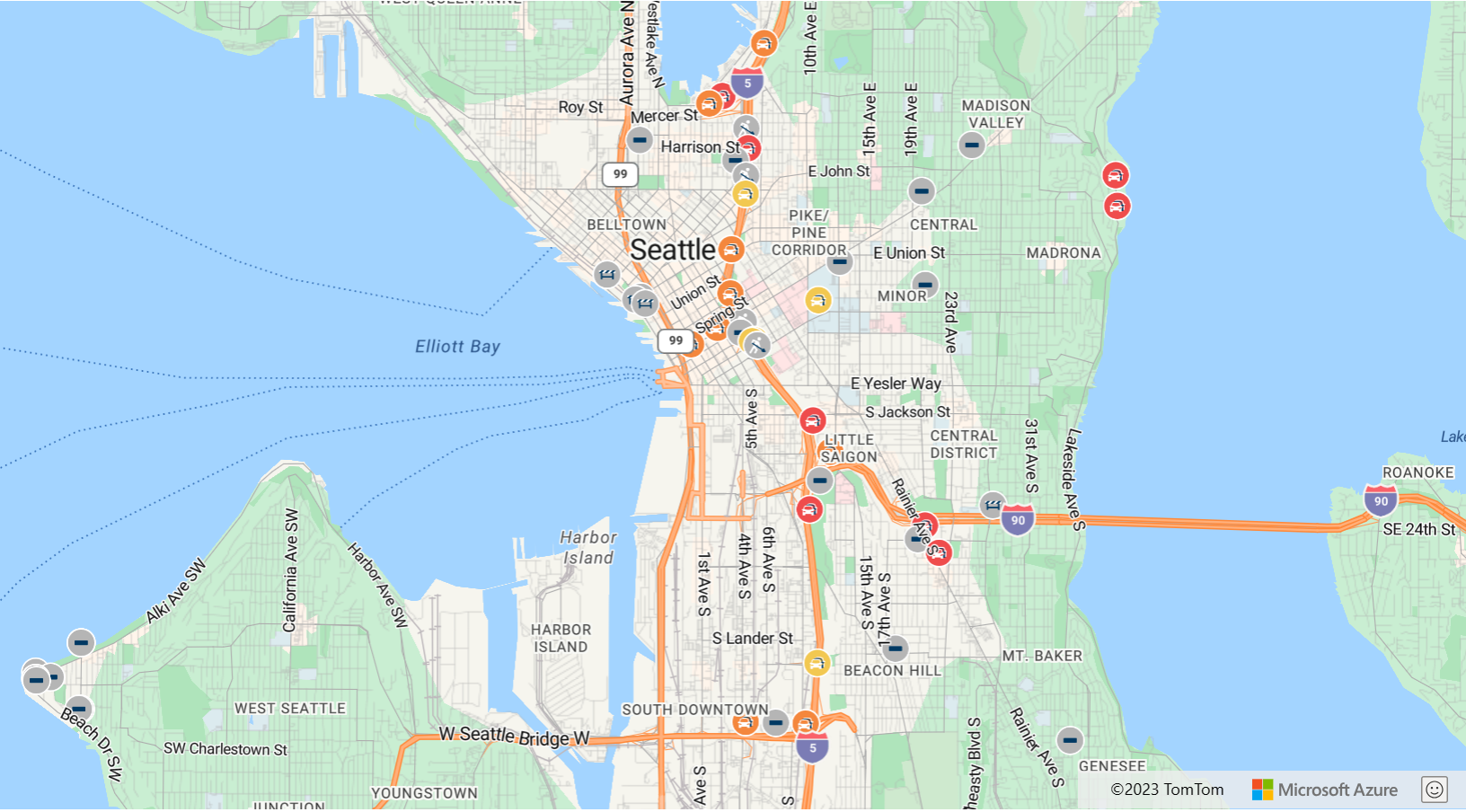
En el código siguiente se muestra cómo mostrar los datos de tráfico en el mapa.
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
En el ejemplo Superposición de tráfico, se muestra cómo mostrar la superposición de tráfico en un mapa. Para obtener el código fuente de este ejemplo, consulte el código fuente de Superposición de tráfico.
Opciones de superposición de tráfico
La herramienta Opciones de superposición de tráfico le permite cambiar entre las diferentes configuraciones de superposición de tráfico para ver cómo varía la representación. Para obtener el código fuente de este ejemplo, consulte el código fuente de las Opciones de superposición de tráfico.
Incorporación de controles de tráfico
Hay dos controles de tráfico diferentes que se pueden agregar al mapa. El primer control, TrafficControl, agrega un botón de alternancia que se puede utilizar para activar y desactivar el tráfico. Las opciones de este control permiten especificar cuándo se va a usar la configuración de tráfico al mostrar el tráfico. De manera predeterminada, este control muestra el flujo de tráfico relativo y los datos de incidentes, pero puede cambiar este comportamiento para que muestre el flujo de tráfico absoluto y ningún incidente si lo desea. El segundo control, TrafficLegendControl, agrega una leyenda de flujo de tráfico al mapa, que ayuda a los usuarios a entender qué significan los aspectos destacados de las carreteras del código de color. Este control solo aparece en el mapa cuando se muestran los datos de flujo de tráfico en el mapa y se oculta en el resto de los casos.
En el código siguiente se muestra cómo agregar controles de tráfico al mapa.
//Att the traffic control toogle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
El ejemplo Controles de tráfico es un mapa totalmente funcional que muestra cómo mostrar los datos de tráfico en un mapa. Para obtener el código fuente de este ejemplo, consulte el código fuente de los Controles de tráfico.
Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Mejore sus experiencias de usuario:
Building an accessible map (Creación de un mapa accesible)