Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este artículo, se muestra cómo usar Visual Studio Code para crear archivos Bicep.
Instalación de Visual Studio Code
A fin de configurar el entorno para el desarrollo de Bicep, consulte Instalación de las herramientas de Bicep. Después de completar esos pasos, tiene Visual Studio Code y la extensión de Bicep instalado. También tendrá la versión más reciente de la CLI de Azure o la versión más reciente del módulo de Azure PowerShell.
Comandos de Bicep
Visual Studio Code incluye varios comandos de Bicep.
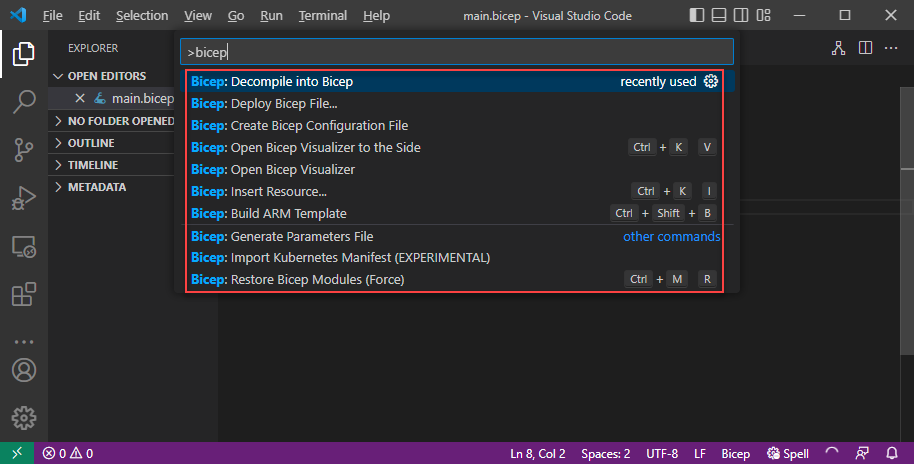
Abra o cree un archivo de Bicep en Visual Studio Code y seleccione el menú Ver y, a continuación, Paleta de comandos. También puede presionar F1 o la combinación de teclas Ctrl+Mayús+P para abrir la paleta de comandos. Escriba Bicep para enumerar los comandos de Bicep.

Entre estos comandos se incluyen:
- Creación de plantillas de Azure Resource Manager (ARM)
- Compilación de un archivo de parámetros
- Creación de un archivo de configuración de Bicep
- Descompilación como Bicep
- Implementación de un archivo de Bicep
- Generación del archivo de parámetros
- Importar manifiesto de Azure Kubernetes (EXPERIMENTAL)
- Insertar recurso
- Abrir el visualizador de Bicep
- Abrir visualizador de Bicep en el lateral
- Pegar JSON como Bicep
- Restauración de módulos de Bicep (Force)
- Mostrar panel de implementación
- Mostrar panel de implementación en el lateral
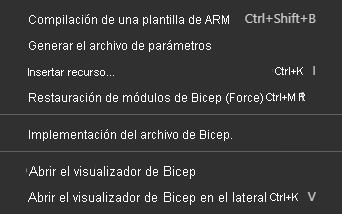
Estos comandos también se muestran en el menú contextual al hacer clic con el botón derecho en un archivo Bicep:

Y al hacer clic con el botón derecho en un archivo JSON:

Para obtener más información sobre los comandos de este artículo, consulte comandos de la CLI de Bicep.
Además de los comandos de Bicep, también puede usar los comandos integrados de VS Code, como Format Documents o Mayús+Alt+F.
Comando Compilar plantilla de ARM
El comando build convierte un archivo de Bicep en una plantilla de ARM JSON. La nueva plantilla se almacena en la misma carpeta con el mismo nombre de archivo. Si existe un archivo con el mismo nombre de archivo, sobrescribe el archivo anterior. Consulte Compilación para obtener un ejemplo y más información.
Comando Build Parameters File
El comando build-params también convierte un archivo de parámetros Bicep en un archivo de parámetros JSON. El nuevo archivo de parámetros se almacena en la misma carpeta con el mismo nombre de archivo. Si existe un archivo con el mismo nombre de archivo, sobrescribe el archivo anterior. Consulte build-params para ver un ejemplo.
Comando Crear archivo de configuración de Bicep
El archivo bicepconfig.json es un archivo de configuración de Bicep que puede personalizar la experiencia de desarrollo de Bicep. Puede agregar bicepconfig.json a varios directorios; se usa el archivo de configuración más cercano al archivo de Bicep de la jerarquía de directorios. Al seleccionar Crear archivo de configuración de Bicep en Visual Studio Code, la extensión abre un cuadro de diálogo para seleccionar una carpeta. La carpeta predeterminada es donde se almacena el archivo de Bicep. Si ya existe un archivo bicepconfig.json en la carpeta, puede sobrescribir el archivo existente.
Para crear un archivo de configuración de Bicep:
- Abra Visual Studio Code.
- En el menú Ver, seleccione Paleta de comandos (o presione Ctrl/Cmd+Mayús+P) y, a continuación, Bicep: Crear archivo de configuración de Bicep.
- Seleccione el directorio de archivos donde desea colocar el archivo.
- Guarde el archivo de configuración cuando haya terminado.
Descompilar en el comando de Bicep
El comando decompile descompila una plantilla de ARM JSON en un archivo de Bicep y la coloca en el mismo directorio que la plantilla de ARM JSON original. El nuevo archivo tiene el mismo nombre de archivo con la extensión .bicep. Si ya existe un archivo de Bicep con el mismo nombre en la misma carpeta, Visual Studio Code le preguntará si quiere sobrescribir ese archivo o crear una copia. Consulte descompilar para obtener un ejemplo.
Comando Deploy Bicep File
Puede implementar archivos de Bicep directamente desde Visual Studio Code. Seleccione Implementar archivo de Bicep en la paleta de comandos o en el menú contextual. La extensión le pide que inicie sesión en Azure Portal, seleccione la suscripción, cree o seleccione un grupo de recursos y escriba los valores de los parámetros.
Nota:
El comando De implementación de Bicep en Visual Studio Code usa la nueva API de autenticación integrada para administrar la autenticación. No usa perfiles de nube de bicepconfig.json. Para iniciar sesión en una nube personalizada, seleccione Administrar configuración de>configuración>extensión>cuentas de Microsoft>Microsoft Sovereign Cloud. En este momento, no se admiten varias cuentas de inicio de sesión.
Comando Generar archivo de parámetros
El comando generate-params crea un archivo de parámetros en la misma carpeta que el archivo de Bicep. Puede optar por crear un archivo de parámetros de Bicep o un archivo de parámetros JSON. El nuevo nombre de archivo de parámetros de Bicep es <bicep-file-name>.bicepparam, mientras que el nuevo nombre de archivo de parámetros JSON es <bicep-file-name>.parameters.json. Consulte generate-params para obtener un ejemplo y más información.
Comando Importar manifiesto de AKS (versión preliminar)
Este comando importa un archivo de manifiesto AKS y crea un módulo de Bicep. Para más información, consulte Extensión de Kubernetes (versión preliminar) de Bicep y Inicio rápido: Implementación de un clúster de Azure Kubernetes Service (AKS) mediante la extensión de Kubernetes de Bicep (versión preliminar).
Comando Insertar recurso
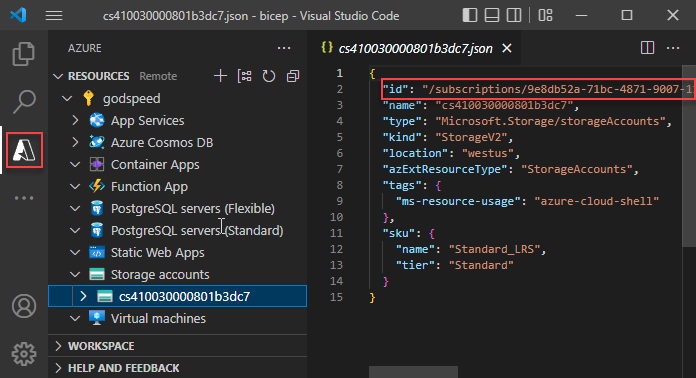
Este comando declara un recurso en el archivo de Bicep proporcionando el identificador de recurso de un recurso existente. Seleccione Insertar recursos en Visual Studio Code y escriba el identificador de recurso en la paleta de comandos. La inserción del recurso tarda algunos minutos.
Puede usar uno de estos métodos para buscar el identificador de recurso:
Use la extensión de recursos de Azure para Visual Studio Code.

Compruebe la Azure Portal.
Use la CLI de Azure o Azure PowerShell:
az resource list
De forma similar al proceso de exportación de plantillas, este proceso intenta crear un recurso utilizable. Sin embargo, la mayoría de los recursos insertados deben cambiarse de alguna manera antes de que se puedan usar para implementar recursos de Azure. Para obtener más información, consulte Descompilar JSON de plantilla de ARM en Bicep.
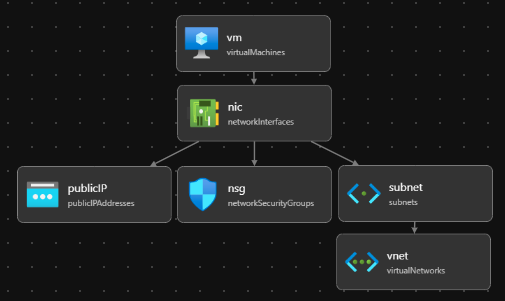
Comando Abrir visualizador de Bicep
Bicep Visualizer muestra los recursos definidos en el archivo de Bicep y las dependencias entre ellos. El diagrama siguiente es una representación visual de un archivo de bicep para una máquina virtual Linux.
Puede abrir Bicep Visualizer en paralelo con el archivo de Bicep.
Pegar JSON como comando de Bicep
Puede pegar un fragmento de código JSON de una plantilla de ARM en un archivo de Bicep. Visual Studio Code descompila automáticamente el JSON en Bicep. Esta característica solo está disponible con la versión 0.14.0 o posterior de la extensión de Bicep y está habilitada de manera predeterminada. Para deshabilitar la característica, consulte extensión de Visual Studio Code y Bicep.
Esta característica le permite pegar:
- Plantillas de ARM JSON completas.
- Uno o varios recursos.
- Valores JSON como objetos, matrices o cadenas. Una cadena con comillas dobles se convierte en una con comillas simples.
Por ejemplo, puede empezar con el siguiente archivo de Bicep:
@description('Storage Account type')
@allowed([
'Standard_LRS'
'Standard_GRS'
'Standard_ZRS'
'Premium_LRS'
])
param storageAccountsku string = 'Standard_LRS'
@description('Location for all resources.')
param location string = resourceGroup().location
var storageAccountName = '${uniqueString(resourceGroup().id)}storage'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-04-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountsku
}
kind: 'StorageV2'
tags: {
ObjectName: storageAccountName
}
properties: {}
}
output storageAccountName string = storageAccountName
Y pegue el código JSON siguiente:
{
"type": "Microsoft.Batch/batchAccounts",
"apiVersion": "2024-02-01",
"name": "[parameters('batchAccountName')]",
"location": "[parameters('location')]",
"tags": {
"ObjectName": "[parameters('batchAccountName')]"
},
"properties": {
"autoStorage": {
"storageAccountId": "[resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName'))]"
}
}
}
Visual Studio Code convierte automáticamente JSON en Bicep. Tenga en cuenta que también debe agregar un parámetro batchAccountName.
Para deshacer la descompilación, presione Ctrl+Z. El JSON original aparece en el archivo.
Comando Restaurar módulos de Bicep
Cuando el archivo Bicep usa módulos publicados en un registro, el comando restore obtiene copias de todos los módulos necesarios del registro. Almacena esas copias en una caché local. Para obtener más información y un ejemplo, consulte restaurar.
Comando Mostrar panel de implementación
Consulte el panel Implementación.
Uso de sugerencias de corrección rápida
La bombilla de VS Code representa una sugerencia de corrección rápida. Aparece cuando el editor detecta un problema o una oportunidad de mejora en el código. Al hacer clic en la bombilla, se muestra un menú de acciones que pueden solucionar el problema o mejorar el código.

Para ver los comandos de extracción, consulte Extracción de parámetros, variables y tipos. En Más acciones, sugiere agregar decoradores.
Extracción de parámetros, variables y tipos
La extracción de variables, parámetros y tipos implica aislar y definir estos componentes del código existente para mejorar la estructura, el mantenimiento y la claridad del código.
En la captura de pantalla siguiente se muestra una definición de un recurso de clúster de AKS. Puede extraer un parámetro o una variable, o bien un tipo de datos definido por el usuario basado en una propiedad, como identity. Seleccione la línea identity del código y, a continuación, seleccione el icono de bombilla amarilla. Las ventanas de contexto muestran las opciones de extracción disponibles.

Extraer variable: Cree una nueva variable, además de la opción para actualizar el nombre de la variable:

Extraer parámetro de un tipo de datos simple: Cree un nuevo parámetro con un tipo de datos simple como string, int, etc., además de la opción para actualizar el nombre del parámetro:

Extraer parámetro de un tipo de datos definido por el usuario: Cree un nuevo parámetro con un tipo de datos definido por el usuario, además de la opción para actualizar el nombre del parámetro:

Esto requiere alguna personalización después de la extracción.
Crear tipo definido por el usuario: Cree un nuevo tipo definido por el usuario, además de la opción para actualizar el nombre de tipo.

A diferencia de las otras opciones, no reemplaza el código seleccionado por una referencia al nuevo tipo. En el ejemplo anterior, el valor de
identitypermanece tal como está. Para usar el nuevo tipo, debe incorporarlo al código.
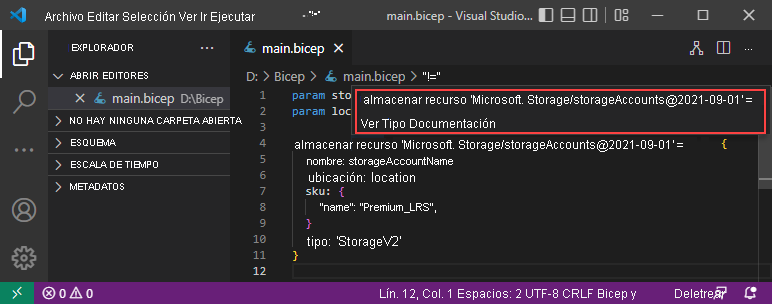
Opción Ver documentación
En Visual Studio Code, puede abrir la referencia de plantilla para el tipo de recurso en el que está trabajando. Para ello, mantenga el cursor sobre el nombre simbólico de un recurso y seleccione Ver documentación.

Ir al archivo
Al definir un módulo e independientemente del tipo de archivo al que se hace referencia, un archivo local, un archivo del registro de módulos o una especificación de plantilla, puede abrir el archivo seleccionando o resaltando la ruta de acceso del módulo y presionando [F12]. Si el archivo al que se hace referencia es un Módulo comprobado de Azure, una instancia de AVM, puede alternar entre el archivo JSON compilado o Bicep. Para abrir el archivo de Bicep de un módulo de registro privado, asegúrese de que el módulo esté publicado en el registro con el modificador WithSource habilitado. Para obtener más información, consulte Publicar archivos en el registro. Se requiere la extensión Bicep de Visual Studio Code versión 0.27.1 o posterior para abrir archivos de Bicep desde un registro de módulo privado.
Panel de implementación
El panel de implementación es un panel de interfaz de usuario que le permite conectarse a la suscripción de Azure y realizar operaciones de validación, implementación y hipótesis, proporcionando comentarios instantáneos sin salir del editor.
Para usar el panel de implementación:
Abra un
.biceparchivo o.bicepparamen VS Code.Hay dos maneras de abrir el panel de implementación:
Seleccione el botón Mostrar panel de implementación en la esquina superior derecha, como se muestra en la captura de pantalla siguiente:

De manera predeterminada, VS Code abre el panel de implementación en el lateral. Para abrirlo en una nueva pestaña, mantenga presionada la tecla Alt al seleccionar el botón.
Otra manera de abrir el panel de implementación es a través de la paleta de comandos. Presione Ctrl+Mayús+P y, a continuación, seleccione Mostrar panel de implementación o Mostrar panel de implementación al lado.

En la captura de pantalla siguiente se muestra una implementación correcta con los resultados de validación del archivo Bicep.

Seleccione Cambiar ámbito para definir el ámbito de implementación. Después de la autenticación, podrá seleccionar la suscripción y el grupo de recursos de la implementación deseada.
Seleccione Seleccionar archivo de parámetros JSON para seleccionar un archivo de parámetros JSON.
Seleccione la acción deseada : Implementar, Validar o What-if.
Implementación: implementa en Azure y el resultado, incluida la salida definida, se muestran en el panel de implementación.
Validar: realiza una validación en tiempo de ejecución del archivo de Bicep en Azure, lo que garantiza que los recursos, los parámetros y las directivas son correctos en el entorno de implementación real. A diferencia de un linter, que solo comprueba si hay errores de sintaxis, esta validación interactúa con Azure para detectar posibles problemas de implementación. Es equivalente al comando validate en la CLI de Azure y el comando Test en Azure PowerShell. Por ejemplo:
az deployment group validate --resource-group <resource-group-name> --template-file <template-file-path>What-if: ejecuta un análisis de What-If directamente desde el panel de implementación. En el panel se muestran los resultados, que muestran los cambios planeados. Esto realiza la misma función que el comando what-if en Azure PowerShell y la CLI de Azure. Por ejemplo:
az deployment group what-if --resource-group <resource-group-name> --template-file <template-file-path>
Para obtener más información, consulte uno de los siguientes artículos:
Solución de problemas
En el panel Problems, se resumen los errores y la advertencia en el archivo de Bicep:

Diagnósticos principales de Bicep proporciona una lista de códigos de error y advertencia.
Pasos siguientes
Continúe Inicio rápido: Creación de archivos de Bicep con Visual Studio Code para ver un tutorial sobre cómo aplicar la información de este artículo.