Personalización de Chat en web
SE APLICA A: SDK v4
En este artículo se detalla ejemplos de cómo personalizar Chat en web para ajustarse a su bot.
Integrar Chat en web en el sitio web
En la información general Chat en web se describe cómo integrar el control Chat en web en su sitio web.
Personalización de estilos
El control Chat en web proporciona opciones de personalización enriquecidas: puede cambiar colores, tamaños, colocación de elementos, agregar elementos personalizados e interactuar con la página web de hospedaje. A continuación se muestran varios ejemplos de cómo personalizar la interfaz de usuario de Chat en web.
Puede encontrar la lista completa de todas las configuraciones que puede modificar en Chat en web en el StyleOptions.ts archivo. Los valores predeterminados de Chat en web se pueden encontrar en el archivo defaultStyleOptions.ts
Esta configuración generará un estilo establecido, que es un conjunto de reglas CSS mejoradas con glamor. Puede encontrar la lista completa de estilos CSS generados en el conjunto de estilos en el createStyleSet.ts archivo.
Establecer el tamaño del contenedor de Chat en web
Para ajustar el tamaño del contenedor de Chat en web, use las propiedades y rootWidth del conjunto de rootHeight estilos. En el ejemplo siguiente también se establece el color de fondo del contenedor para mostrar el tamaño del controlador.
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>

Advertencia
En la página web de hospedaje, no use la clave de Direct Line a simple vista. Use un token como se explica en la sección Opción de inserción de producción de cómo conectar un bot a Chat en web.
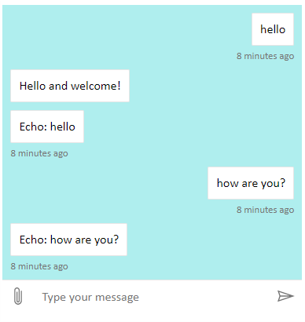
Cambiar fuente y color de burbujas de chat
Puede personalizar el color de fondo y las fuentes usadas en las burbujas de chat para que coincidan con el estilo de la página web que hospeda el control Chat en web. El fragmento de código siguiente muestra cómo hacerlo.

<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>
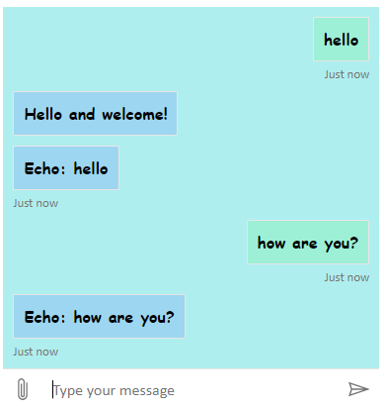
Cambio de avatares de bot y usuario
Chat en web admite avatares, que puede personalizar estableciendo botAvatarInitials y userAvatarInitials en la styleOptions propiedad .
![]()
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
// Set the avatar options.
const avatarOptions = {
botAvatarInitials: 'BF',
userAvatarInitials: 'WC'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet,
styleOptions: avatarOptions
}, document.getElementById('webchat'));
</script>
</body>
Use la botAvatarInitials propiedad para establecer las iniciales del avatar para el bot, que aparece en el lado izquierdo del control.
Utilice la userAvatarInitials propiedad para establecer las iniciales del avatar para el usuario, que aparecen en el lado derecho.
Use las botAvatarImage propiedades y userAvatarImage para proporcionar direcciones URL de imagen para los avatares del bot y del usuario. El control mostrará estos valores en lugar de las iniciales, como se muestra a continuación.
const avatarOptions = {
botAvatarImage: '<URL to your bot avatar image>',
botAvatarInitials: 'BF',
userAvatarImage: '<URL to your user avatar image>',
userAvatarInitials: 'WC'
};
![]()
Personalizar la representación de actividad o datos adjuntos
Con la versión más reciente de Chat en web, también puede representar actividades o datos adjuntos que Chat en web no admiten de fábrica. La representación de actividades y datos adjuntos se envía a través de una canalización personalizable que se modela según el middleware Redux. La canalización es lo suficientemente flexible como para que pueda realizar fácilmente las tareas siguientes:
- Decorar actividades y datos adjuntos existentes
- Agregar nuevas actividades y datos adjuntos
- Reemplazar (o quitar) actividades o datos adjuntos existentes
- Conectar en cadena middleware
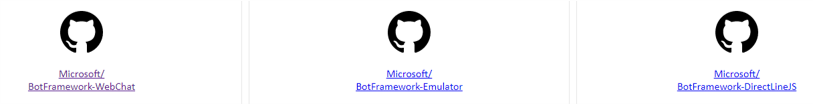
Mostrar el repositorio de GitHub como datos adjuntos
Por ejemplo, si desea mostrar una baraja de tarjetas de repositorio de GitHub, puede crear un nuevo componente de React para el repositorio de GitHub y agregarlo como middleware. Las siguientes imágenes y fragmentos de código proceden del ejemplo de la muestra customization-card-components.
A continuación se muestra la salida al escribir el mensaje predeterminado: sample:github-repository.

Si escribe ayuda para obtener la selección de todas las tarjetas que puede elegir. Este es uno de los muchos ejemplos:

import ReactWebChat from 'botframework-webchat';
import ReactDOM from 'react-dom';
// Create a new React component that accept render a GitHub repository attachment
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
// Creating a new middleware pipeline that will render <GitHubRepositoryAttachment> for specific type of attachment
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
ReactDOM.render(
<ReactWebChat
// Prepending the new middleware pipeline
attachmentMiddleware={attachmentMiddleware}
directLine={window.WebChat.createDirectLine({ token })}
/>,
document.getElementById('webchat')
);
En este ejemplo, agregamos un nuevo componente React denominado GitHubRepositoryAttachment:
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
A continuación, creamos un middleware que representará el nuevo componente React cuando el bot envíe datos adjuntos del tipo de contenido application/vnd.microsoft.botframework.samples.github-repository. En caso contrario, continuará en el middleware mediante una llamada a next(card).
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
La actividad que se envía desde el bot es similar a la siguiente:
{
"type": "message",
"from": {
"role": "bot"
},
"attachmentLayout": "carousel",
"attachments": [
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-WebChat"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-Emulator"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-DirectLineJS"
}
}
]
}