SE APLICA A: SDK v4
El objetivo principal al crear cualquier bot es que el usuario participe en una conversación que tenga sentido. Una de las mejores formas de lograr este objetivo es asegurarse de que desde el momento en que un usuario se conecta por primera vez, comprende la finalidad principal del bot y sus funcionalidades, es decir, el motivo de que se haya creado el bot. Este artículo proporciona ejemplos de código que le ayudarán a dar la bienvenida a los usuarios del bot.
Nota:
Para crear agentes con su elección de servicios de inteligencia artificial, orquestación y conocimientos, considere la posibilidad de usar el SDK de agentes de Microsoft 365. El SDK de agentes admite C#, JavaScript o Python. Puede obtener más información sobre el SDK de agentes en aka.ms/agents. Si busca una plataforma de agente basada en SaaS, considere Microsoft Copilot Studio. Si tiene un bot existente creado con Bot Framework SDK, puede actualizar el bot al SDK de agentes. Puede revisar los cambios principales y las actualizaciones en la guía de migración del Bot Framework SDK al SDK de Agentes. Las incidencias de soporte técnico del SDK de Bot Framework ya no se atenderán a partir del 31 de diciembre de 2025.
Requisitos previos
Acerca de este código de ejemplo
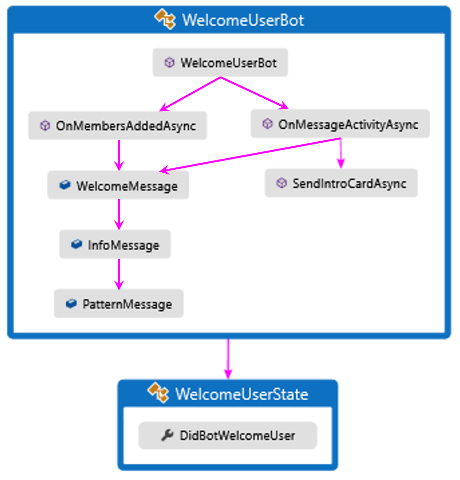
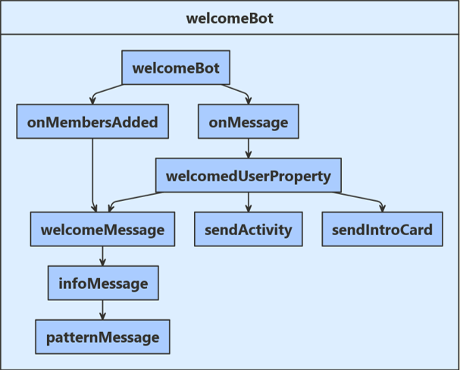
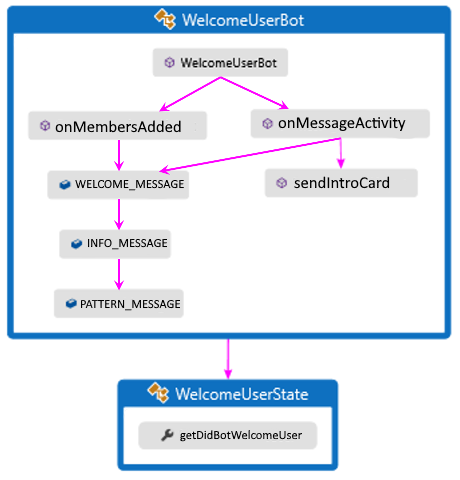
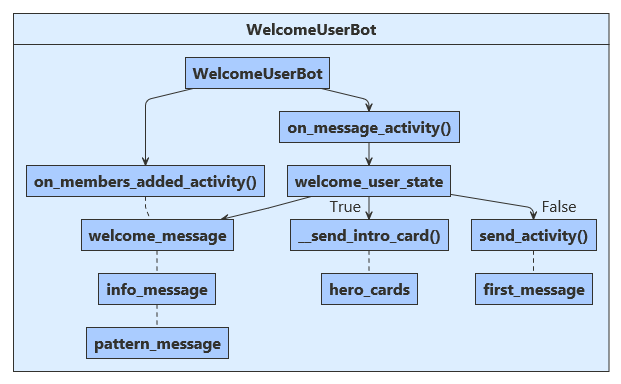
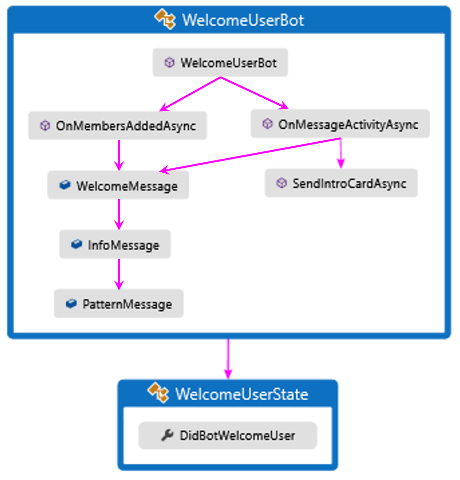
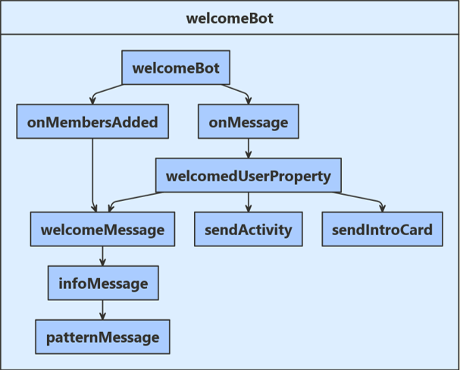
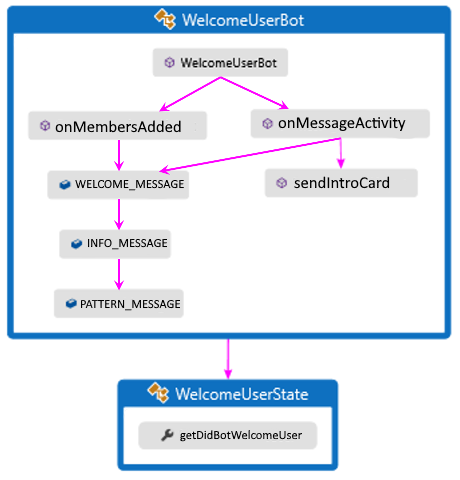
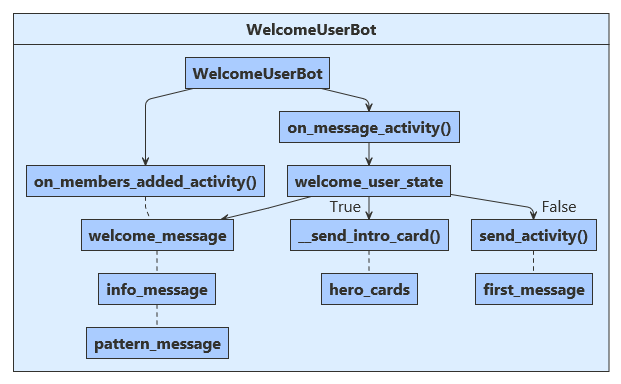
Este código de ejemplo muestra cómo detectar y dar la bienvenida a los nuevos usuarios cuando se conectan al bot inicialmente. El siguiente diagrama muestra el flujo de lógica de este bot.
Los dos principales eventos detectados por el bot son:
-
OnMembersAddedAsync, se llama cuando un nuevo usuario se conecta al bot.
-
OnMessageActivityAsync, se llama cuando el bot recibe una nueva entrada de usuario.

Cada vez que un nuevo usuario se conecta, el bot le proporciona los elementos WelcomeMessage, InfoMessage y PatternMessage.
Cuando se recibe una nueva entrada de usuario, WelcomeUserState se comprueba para ver si DidBotWelcomeUser está establecido en true. Si no es así, se devuelve un mensaje de bienvenida inicial al usuario.
Los dos principales eventos detectados por el bot son:
-
onMembersAdded, se llama cuando un nuevo usuario se conecta al bot.
-
onMessage, se llama cuando el bot recibe una nueva entrada de usuario.

Cada vez que un nuevo usuario se conecta, el bot le proporciona los elementos welcomeMessage, infoMessage y patternMessage.
Cuando se recibe una nueva entrada de usuario, se comprueba welcomedUserProperty para ver si didBotWelcomeUser está establecido en true. Si no es así, se devuelve un mensaje de bienvenida inicial al usuario.
Si DidBotWelcomeUser es true, se evalúa la entrada del usuario. Según el contenido de la entrada del usuario, este bot realizará una de las siguientes acciones:
- Devolver un saludo recibido desde el usuario.
- Mostrar una tarjeta de imagen prominente que proporciona información adicional sobre los bots.
- Volver a enviar el mensaje
WelcomeMessage explicando las entradas esperadas por el bot.
Los dos principales eventos detectados por el bot son:
-
onMembersAdded, se llama cuando un nuevo usuario se conecta al bot.
-
onMessageActivity, se llama cuando el bot recibe una nueva entrada de usuario.

Cada vez que un nuevo usuario se conecta, el bot le proporciona los elementos WELCOME_MESSAGE, INFO_MESSAGE y PATTERN_MESSAGE.
Cuando se recibe una nueva entrada de usuario, WelcomeUserState se comprueba para ver si getDidBotWelcomeUser() está establecido en true. Si no es así, se devuelve un mensaje de bienvenida inicial al usuario.
Los dos principales eventos detectados por el bot son:
-
on_members_added_activity, se llama cuando un nuevo usuario se conecta al bot.
-
on_message_activity, se llama cuando el bot recibe una nueva entrada de usuario.

Cada vez que se conecta un nuevo usuario, el bot le proporciona un mensaje de bienvenida, un mensaje de información y un mensaje de patrón.
Cuando se recibe una nueva entrada de usuario, se comprueba la propiedad welcome_user_state.did_welcome_user. Si no está establecida en true, se devuelve un mensaje de bienvenida inicial al usuario. Si está establecida en true, según el contenido de la entrada del usuario, el bot realizará una de las siguientes acciones:
- Devolver un saludo recibido desde el usuario.
- Mostrar una tarjeta de imagen prominente que proporciona información adicional sobre los bots.
Creación del estado del usuario
El objeto de estado del usuario se crea en el inicio y se inserta la dependencia en el constructor del bot.
Startup.cs
// Create the Bot Framework Authentication to be used with the Bot Adapter.
services.AddSingleton<BotFrameworkAuthentication, ConfigurationBotFrameworkAuthentication>();
// Create the Bot Adapter with error handling enabled.
Bots\WelcomeUserBot.cs
// Initializes a new instance of the "WelcomeUserBot" class.
public WelcomeUserBot(UserState userState)
{
_userState = userState;
}
En el inicio, el estado del usuario se define en index.js y el constructor del bot lo consume.
index.js
// Create the main dialog.
const bot = new WelcomeBot(userState);
// Create HTTP server
const server = restify.createServer();
server.use(restify.plugins.bodyParser());
server.listen(process.env.port || process.env.PORT || 3978, function() {
El objeto de estado de usuario se crea en el inicio y la dependencia se inyecta en el constructor del bot por el contenedor Spring.
Application.java
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
WelcomeUserBot.java
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
En el inicio, el estado del usuario se define en app.py y el constructor del bot lo consume.
app.py
# Create the Bot
BOT = WelcomeUserBot(USER_STATE)
# Listen for incoming requests on /api/messages.
Creación de los descriptores de acceso de la propiedad
Ahora se crea un descriptor de acceso de la propiedad que nos proporciona un manipulador para WelcomeUserState dentro del método OnMessageActivityAsync.
Luego, llama al método GetAsync para obtener la clave con el ámbito correcto. A continuación, guardamos los datos de estado del usuario después de cada iteración de entrada del usuario con el método SaveChangesAsync.
Bots\WelcomeUserState.cs
// Gets or sets whether the user has been welcomed in the conversation.
public bool DidBotWelcomeUser { get; set; } = false;
Bots\WelcomeUserBot.cs
var didBotWelcomeUser = await welcomeUserStateAccessor.GetAsync(turnContext, () => new WelcomeUserState(), cancellationToken);
await _userState.SaveChangesAsync(turnContext, cancellationToken: cancellationToken);
}
Ahora creamos un descriptor de acceso de la propiedad que nos proporciona un identificador de welcomedUserProperty que se conserva en userState.
bots/welcomeBot.js
constructor(userState) {
this.welcomedUserProperty = userState.createProperty(WELCOMED_USER);
this.userState = userState;
await next();
});
}
/**
* Override the ActivityHandler.run() method to save state changes after the bot logic completes.
*/
async run(context) {
await super.run(context);
Ahora se crea un descriptor de acceso de la propiedad que nos proporciona un manipulador para WelcomeUserState dentro del método onMessageActivity.
Luego, llama al método get para obtener la clave con el ámbito correcto. A continuación, guardamos los datos de estado del usuario después de cada iteración de entrada del usuario con el método saveChanges.
WelcomeUserBot.java
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
En este ejemplo se crea un descriptor de acceso de propiedad de estado de la conversación, user_state_accessor, en el constructor del bot.
bots/welcome-user-bot.py
self.user_state_accessor = self._user_state.create_property("WelcomeUserState")
Usa el descriptor de acceso de propiedad en el controlador de on_message_activity e invalida el controlador de on_turn para guardar el estado antes del final del turno.
# Get the state properties from the turn context.
welcome_user_state = await self.user_state_accessor.get(
turn_context, WelcomeUserState
)
async def on_turn(self, turn_context: TurnContext):
await super().on_turn(turn_context)
# save changes to WelcomeUserState after each turn
await self._user_state.save_changes(turn_context)
Detección y saludo a los usuarios recién conectados
En WelcomeUserBot, se comprueba si hay una actualización de actividad mediante OnMembersAddedAsync() para ver si se ha agregado un nuevo usuario a la conversación y, a continuación, se envía un conjunto de tres mensajes iniciales de bienvenida: WelcomeMessage, InfoMessage y PatternMessage. A continuación se muestra el código completo de esta interacción.
Bots\WelcomeUserBot.cs
public class WelcomeUserBot : ActivityHandler
{
// Messages sent to the user.
private const string WelcomeMessage = "This is a simple Welcome Bot sample. This bot will introduce you " +
"to welcoming and greeting users. You can say 'intro' to see the " +
"introduction card. If you are running this bot in the Bot Framework " +
"Emulator, press the 'Start Over' button to simulate user joining " +
"a bot or a channel";
private const string InfoMessage = "You are seeing this message because the bot received at least one " +
"'ConversationUpdate' event, indicating you (and possibly others) " +
"joined the conversation. If you are using the emulator, pressing " +
"the 'Start Over' button to trigger this event again. The specifics " +
"of the 'ConversationUpdate' event depends on the channel. You can " +
"read more information at: " +
"https://aka.ms/about-botframework-welcome-user";
private const string LocaleMessage = "You can use the activity's 'GetLocale()' method to welcome the user " +
"using the locale received from the channel. " +
"If you are using the Emulator, you can set this value in Settings.";
{
foreach (var member in membersAdded)
{
if (member.Id != turnContext.Activity.Recipient.Id)
{
await turnContext.SendActivityAsync($"Hi there - {member.Name}. {WelcomeMessage}", cancellationToken: cancellationToken);
await turnContext.SendActivityAsync(InfoMessage, cancellationToken: cancellationToken);
await turnContext.SendActivityAsync($"{LocaleMessage} Current locale is '{turnContext.Activity.GetLocale()}'.", cancellationToken: cancellationToken);
await turnContext.SendActivityAsync(PatternMessage, cancellationToken: cancellationToken);
}
}
}
Este código JavaScript envía mensajes de bienvenida iniciales cuando se agrega un usuario. Esto se realiza mediante la comprobación de la actividad de la conversación y la verificación de que se ha agregado un nuevo miembro a la conversación.
bots/welcomeBot.js
// By calling next() you ensure that the next BotHandler is run.
await next();
});
// Sends welcome messages to conversation members when they join the conversation.
// Messages are only sent to conversation members who aren't the bot.
this.onMembersAdded(async (context, next) => {
// Iterate over all new members added to the conversation
for (const idx in context.activity.membersAdded) {
// Greet anyone that was not the target (recipient) of this message.
// Since the bot is the recipient for events from the channel,
// context.activity.membersAdded === context.activity.recipient.Id indicates the
// bot was added to the conversation, and the opposite indicates this is a user.
if (context.activity.membersAdded[idx].id !== context.activity.recipient.id) {
await context.sendActivity(`Welcome to the 'Welcome User' Bot. This bot will introduce you to welcoming and greeting users.`);
await context.sendActivity(`You are seeing this message because the bot received at least one 'ConversationUpdate' ` +
`event, indicating you (and possibly others) joined the conversation. If you are using the emulator, ` +
`pressing the 'Start Over' button to trigger this event again. The specifics of the 'ConversationUpdate' ` +
`event depends on the channel. You can read more information at https://aka.ms/about-botframework-welcome-user`);
await context.sendActivity(`You can use the activity's 'locale' property to welcome the user ` +
`using the locale received from the channel. ` +
`If you are using the Emulator, you can set this value in Settings. ` +
`Current locale is '${ context.activity.locale }'`);
await context.sendActivity(`It is a good pattern to use this event to send general greeting to user, explaining what your bot can do. ` +
`In this example, the bot handles 'hello', 'hi', 'help' and 'intro'. ` +
`Try it now, type 'hi'`);
}
}
En WelcomeUserBot, se comprueba si hay una actualización de actividad mediante onMembersAdded() para ver si se ha agregado un nuevo usuario a la conversación y, a continuación, se envía un conjunto de tres mensajes iniciales de bienvenida: WELCOME_MESSAGE, INFO_MESSAGE y PATTERN_MESSAGE. A continuación se muestra el código completo de esta interacción.
WelcomeUserBot.java
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
on_members_added_activity comprueba si se ha agregado un nuevo usuario y, a continuación, envía tres mensajes de bienvenida iniciales: un mensaje de bienvenida, un mensaje de información y un mensaje de patrón.
bots/welcome-user-bot.py
"""
Greet when users are added to the conversation.
Note that all channels do not send the conversation update activity.
If you find that this bot works in the emulator, but does not in
another channel the reason is most likely that the channel does not
send this activity.
"""
for member in members_added:
if member.id != turn_context.activity.recipient.id:
await turn_context.send_activity(
f"Hi there { member.name }. " + self.WELCOME_MESSAGE
)
await turn_context.send_activity(self.INFO_MESSAGE)
await turn_context.send_activity(
f"{ self.LOCALE_MESSAGE } Current locale is { turn_context.activity.locale }."
)
await turn_context.send_activity(self.PATTERN_MESSAGE)
También es importante tener en cuenta cuándo la entrada del usuario puede contener realmente información útil y esto puede variar para cada canal. Para asegurarse de que el usuario tenga una buena experiencia en todos los canales posibles, comprobamos la marca de estado didBotWelcomeUser y, si es "false", no se procesa la entrada de usuario inicial. En su lugar, proporcionamos al usuario un mensaje de bienvenida inicial. El valor booleano welcomedUserProperty, a continuación, se establece en "true", se almacena en UserState y el código procesará la entrada del usuario de todas las actividades de mensaje adicionales.
Bots\WelcomeUserBot.cs
{
var welcomeUserStateAccessor = _userState.CreateProperty<WelcomeUserState>(nameof(WelcomeUserState));
var didBotWelcomeUser = await welcomeUserStateAccessor.GetAsync(turnContext, () => new WelcomeUserState(), cancellationToken);
if (didBotWelcomeUser.DidBotWelcomeUser == false)
{
didBotWelcomeUser.DidBotWelcomeUser = true;
// the channel should sends the user name in the 'From' object
var userName = turnContext.Activity.From.Name;
await turnContext.SendActivityAsync("You are seeing this message because this was your first message ever to this bot.", cancellationToken: cancellationToken);
await turnContext.SendActivityAsync($"It is a good practice to welcome the user and provide personal greeting. For example, welcome {userName}.", cancellationToken: cancellationToken);
}
else
await _userState.SaveChangesAsync(turnContext, cancellationToken: cancellationToken);
}
También es importante tener en cuenta cuándo la entrada del usuario puede contener realmente información útil y esto puede variar para cada canal. Para asegurarse de que el usuario tenga una buena experiencia en todos los canales posibles, comprobamos la propiedad didBotWelcomedUser y, si no existe, se establece en "false" y no se procesa la entrada de usuario inicial. En su lugar, proporcionamos al usuario un mensaje de bienvenida inicial. El valor booleano didBotWelcomeUser se establece en "true" y el código procesa la entrada del usuario en todas las actividades de mensaje adicionales.
bots/welcomeBot.js
this.welcomedUserProperty = userState.createProperty(WELCOMED_USER);
this.userState = userState;
this.onMessage(async (context, next) => {
// Read UserState. If the 'DidBotWelcomedUser' does not exist (first time ever for a user)
// set the default to false.
const didBotWelcomedUser = await this.welcomedUserProperty.get(context, false);
// Your bot should proactively send a welcome message to a personal chat the first time
// (and only the first time) a user initiates a personal chat with your bot.
if (didBotWelcomedUser === false) {
// The channel should send the user name in the 'From' object
const userName = context.activity.from.name;
await context.sendActivity('You are seeing this message because this was your first message ever sent to this bot.');
await context.sendActivity(`It is a good practice to welcome the user and provide personal greeting. For example, welcome ${ userName }.`);
await context.sendActivity(`This is a simple Welcome Bot sample. You can say 'intro' to
see the introduction card. If you are running this bot in the Bot
Framework Emulator, press the 'Start Over' button to simulate user joining a bot or a channel`);
}
}
Es importante tener en cuenta cuándo la entrada de su usuario puede contener información útil, lo que puede variar para cada canal. Para asegurarse de que el usuario tenga una buena experiencia en todos los canales posibles, comprobamos la marca de estado getDidBotWelcomeUser y, si es "false", no se procesa la entrada de usuario inicial. En su lugar, proporcionamos al usuario un mensaje de bienvenida inicial. El valor booleano setDidBotWelcomeUser, a continuación, se establece en "true", se almacena en UserState y el código procesará la entrada del usuario de todas las actividades de mensaje adicionales.
WelcomeUserBot.java
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
También es importante tener en cuenta cuándo la entrada del usuario puede contener realmente información útil, esto puede variar para cada canal. Para asegurarse de que el usuario tiene una buena experiencia en todos los canales posibles, on_message_activity comprueba la propiedad did_welcome_user. La primera vez, la establece en false y no procesa la entrada del usuario. En su lugar, se proporciona al usuario un mensaje de bienvenida inicial. A continuación, did_welcome_user se establece en true y se procesa la entrada del usuario de todas las actividades de mensaje adicionales.
bots/welcome-user-bot.py
if not welcome_user_state.did_welcome_user:
welcome_user_state.did_welcome_user = True
await turn_context.send_activity(
"You are seeing this message because this was your first message ever to this bot."
)
name = turn_context.activity.from_property.name
await turn_context.send_activity(
f"It is a good practice to welcome the user and provide personal greeting. For example: Welcome {name}"
)
Una vez se ha dado la bienvenida a un nuevo usuario, la información de entrada del usuario se evalúa en cada turno de mensaje y el bot proporciona una respuesta en función del contexto de esa entrada del usuario. El código siguiente muestra la lógica de decisiones que se usa para generar esa respuesta.
Una entrada de "intro" o "help" llama a la función SendIntroCardAsync para presentar al usuario una tarjeta de imagen prominente informativa. El código se examina en la sección siguiente de este artículo.
Bots\WelcomeUserBot.cs
switch (text)
{
case "hello":
case "hi":
await turnContext.SendActivityAsync($"You said {text}.", cancellationToken: cancellationToken);
break;
case "intro":
case "help":
await SendIntroCardAsync(turnContext, cancellationToken);
break;
default:
await turnContext.SendActivityAsync(WelcomeMessage, cancellationToken: cancellationToken);
break;
}
}
Una entrada de "intro" o "help" utiliza CardFactory para presentar al usuario una tarjeta adaptable de introducción. El código se examina en la sección siguiente de este artículo.
bots/welcomeBot.js
// Set the flag indicating the bot handled the user's first message.
await this.welcomedUserProperty.set(context, true);
} else {
// This example uses an exact match on user's input utterance.
// Consider using LUIS or QnA for Natural Language Processing.
const text = context.activity.text.toLowerCase();
switch (text) {
case 'hello':
case 'hi':
await context.sendActivity(`You said "${ context.activity.text }"`);
break;
case 'intro':
case 'help':
await this.sendIntroCard(context);
break;
default:
Una entrada de "intro" o "help" llama a la función sendIntroCard para presentar al usuario una tarjeta de imagen prominente informativa. El código se examina en la sección siguiente de este artículo.
WelcomeUserBot.java
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
Una entrada de usuario de tipo intro o help hace que el bot llame a __send_intro_card, que presenta al usuario una tarjeta de introducción adaptativa.
bots/welcome-user-bot.py
if text in ("hello", "hi"):
await turn_context.send_activity(f"You said { text }")
elif text in ("intro", "help"):
await self.__send_intro_card(turn_context)
else:
await turn_context.send_activity(self.WELCOME_MESSAGE)
Uso del saludo de la tarjeta de imagen prominente
Como se mencionó anteriormente, algunas entradas de usuario generan una tarjeta de imagen prominente en respuesta a su solicitud. Puede aprender más sobre las tarjetas de saludo heroico aquí: Envía una tarjeta de introducción. A continuación está el código necesario para crear la respuesta de tarjeta de imagen prominente de este bot.
Bots\WelcomeUserBot.cs
{
var card = new HeroCard
{
Title = "Welcome to Bot Framework!",
Text = @"Welcome to Welcome Users bot sample! This Introduction card
is a great way to introduce your Bot to the user and suggest
some things to get them started. We use this opportunity to
recommend a few next steps for learning more creating and deploying bots.",
Images = new List<CardImage>() { new CardImage("https://aka.ms/bf-welcome-card-image") },
Buttons = new List<CardAction>()
{
new CardAction(ActionTypes.OpenUrl, "Get an overview", null, "Get an overview", "Get an overview", "https://docs.microsoft.com/en-us/azure/bot-service/?view=azure-bot-service-4.0"),
new CardAction(ActionTypes.OpenUrl, "Ask a question", null, "Ask a question", "Ask a question", "https://stackoverflow.com/questions/tagged/botframework"),
new CardAction(ActionTypes.OpenUrl, "Learn how to deploy", null, "Learn how to deploy", "Learn how to deploy", "https://docs.microsoft.com/en-us/azure/bot-service/bot-builder-howto-deploy-azure?view=azure-bot-service-4.0"),
}
};
var response = MessageFactory.Attachment(card.ToAttachment());
await turnContext.SendActivityAsync(response, cancellationToken);
}
}
bots/welcomeBot.js
// Save state changes
await this.userState.saveChanges(context);
}
async sendIntroCard(context) {
const card = CardFactory.heroCard(
'Welcome to Bot Framework!',
'Welcome to Welcome Users bot sample! This Introduction card is a great way to introduce your Bot to the user and suggest some things to get them started. We use this opportunity to recommend a few next steps for learning more creating and deploying bots.',
['https://aka.ms/bf-welcome-card-image'],
[
{
type: ActionTypes.OpenUrl,
title: 'Get an overview',
value: 'https://docs.microsoft.com/en-us/azure/bot-service/?view=azure-bot-service-4.0'
},
{
type: ActionTypes.OpenUrl,
title: 'Ask a question',
value: 'https://stackoverflow.com/questions/tagged/botframework'
},
{
type: ActionTypes.OpenUrl,
title: 'Learn how to deploy',
value: 'https://docs.microsoft.com/en-us/azure/bot-service/bot-builder-howto-deploy-azure?view=azure-bot-service-4.0'
}
]
WelcomeUserBot.java
Advertencia
¡Parece que la muestra que está buscando ha sido trasladada! Está seguro de que estamos trabajando para resolver esto.
bots/welcome-user-bot.py
async def __send_intro_card(self, turn_context: TurnContext):
card = HeroCard(
title="Welcome to Bot Framework!",
text="Welcome to Welcome Users bot sample! This Introduction card "
"is a great way to introduce your Bot to the user and suggest "
"some things to get them started. We use this opportunity to "
"recommend a few next steps for learning more creating and deploying bots.",
images=[CardImage(url="https://aka.ms/bf-welcome-card-image")],
buttons=[
CardAction(
type=ActionTypes.open_url,
title="Get an overview",
text="Get an overview",
display_text="Get an overview",
value="https://docs.microsoft.com/en-us/azure/bot-service/?view=azure-bot-service-4.0",
),
CardAction(
type=ActionTypes.open_url,
title="Ask a question",
text="Ask a question",
display_text="Ask a question",
value="https://stackoverflow.com/questions/tagged/botframework",
),
CardAction(
type=ActionTypes.open_url,
title="Learn how to deploy",
text="Learn how to deploy",
display_text="Learn how to deploy",
value="https://docs.microsoft.com/en-us/azure/bot-service/bot-builder-howto-deploy-azure?view=azure-bot-service-4.0",
),
],
)
return await turn_context.send_activity(
MessageFactory.attachment(CardFactory.hero_card(card))
)
Probar el bot
Descargue e instale la versión más reciente de Bot Framework Emulator.
- Ejecute el ejemplo localmente en la máquina. Si necesita instrucciones, consulte el archivo
README del ejemplo de C# o del ejemplo de JavaScript.
- Abra Emulator para probar el bot
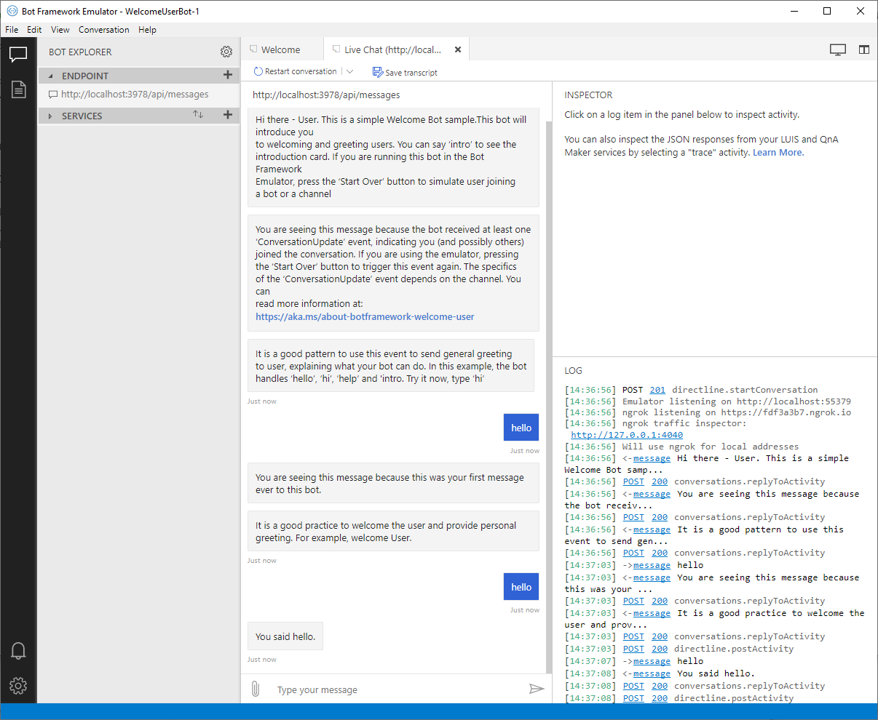
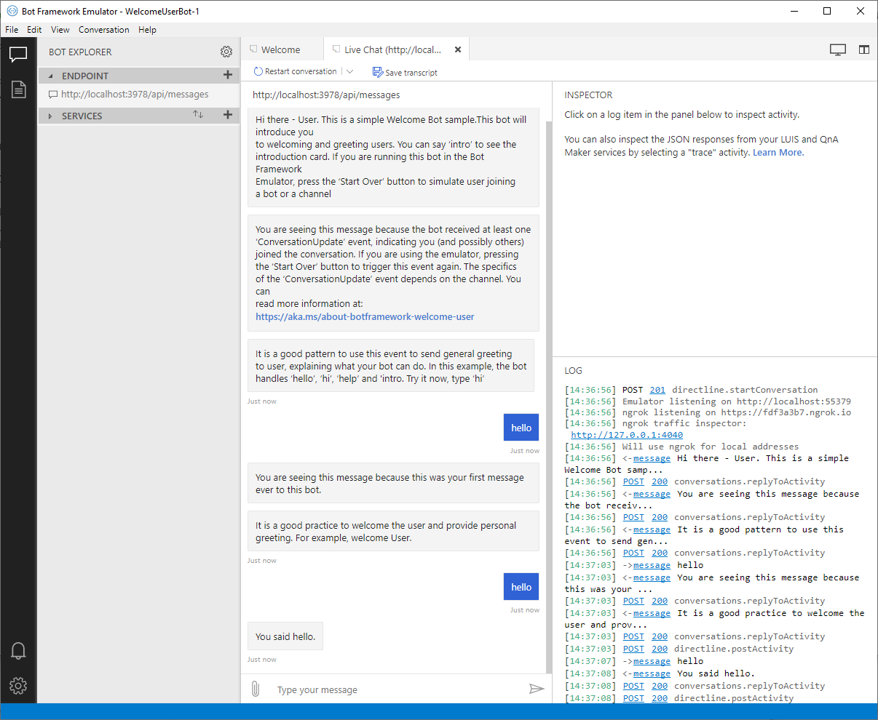
Cuando inicie una conversación con el bot, le enviará una serie de mensajes de bienvenida.
Al enviar un mensaje "hello" la primera vez, el bot responde con algunos consejos.
Cuando envía mensajes posteriores de "hello", el bot responde con: "Ha dicho hola".

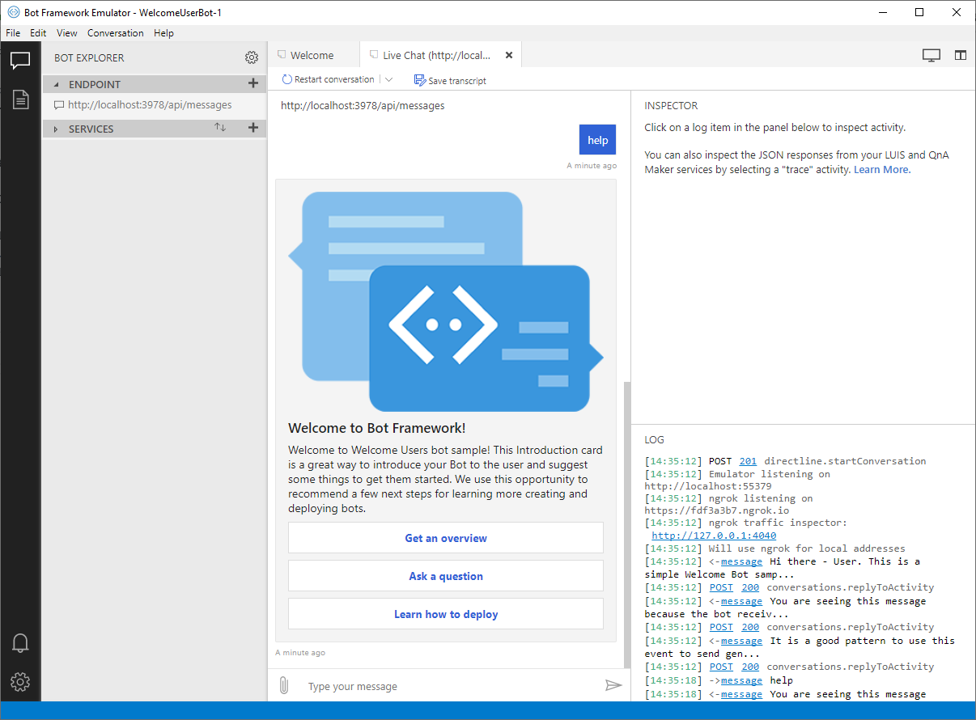
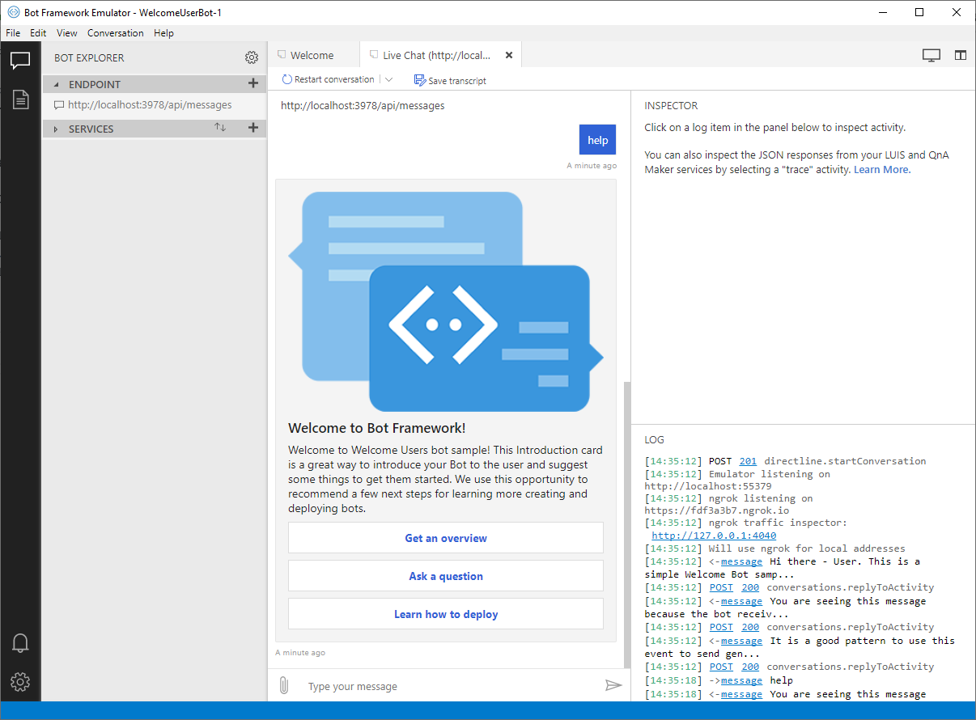
Envíe un mensaje de "ayuda" al bot. Responde enviando una tarjeta de héroe.

Recursos adicionales
Más información sobre diversas respuestas de elementos multimedia en Adición de elementos multimedia a los mensajes.
Pasos siguientes