Introducción al ejemplo de elementos principales de un chat grupal
Importante
El ejemplo de elementos principales de un chat grupal de Azure Communication Services muestra cómo se puede usar el SDK web de chat de Communication Services para crear una experiencia de chat grupal.
En esta guía de inicio rápido de ejemplo, se aprende cómo funciona el ejemplo antes de ejecutarlo en la máquina local. A continuación, se implementa el ejemplo en Azure con sus propios recursos de Azure Communication Services.
Información general
El ejemplo tiene una aplicación del lado cliente y una aplicación del lado servidor. La aplicación del lado cliente es una aplicación web React/Redux que usa el marco de interfaz de usuario Fluent de Microsoft. Esta aplicación envía solicitudes a una aplicación del lado servidor de Node.js Core que ayuda a la aplicación del lado cliente a conectarse a Azure.
El ejemplo tendrá una apariencia similar a la siguiente:

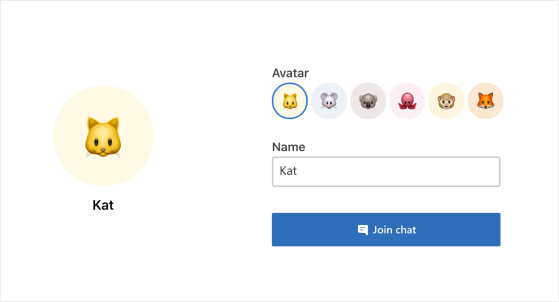
Al presionar Iniciar un chat, la aplicación web captura un token de acceso de usuario de la aplicación del lado servidor. Este token se usa después para conectar la aplicación cliente con Azure Communication Services. Una vez recuperado el token, el sistema le pide que escriba su nombre y elija un emoji para representarlo en el chat.

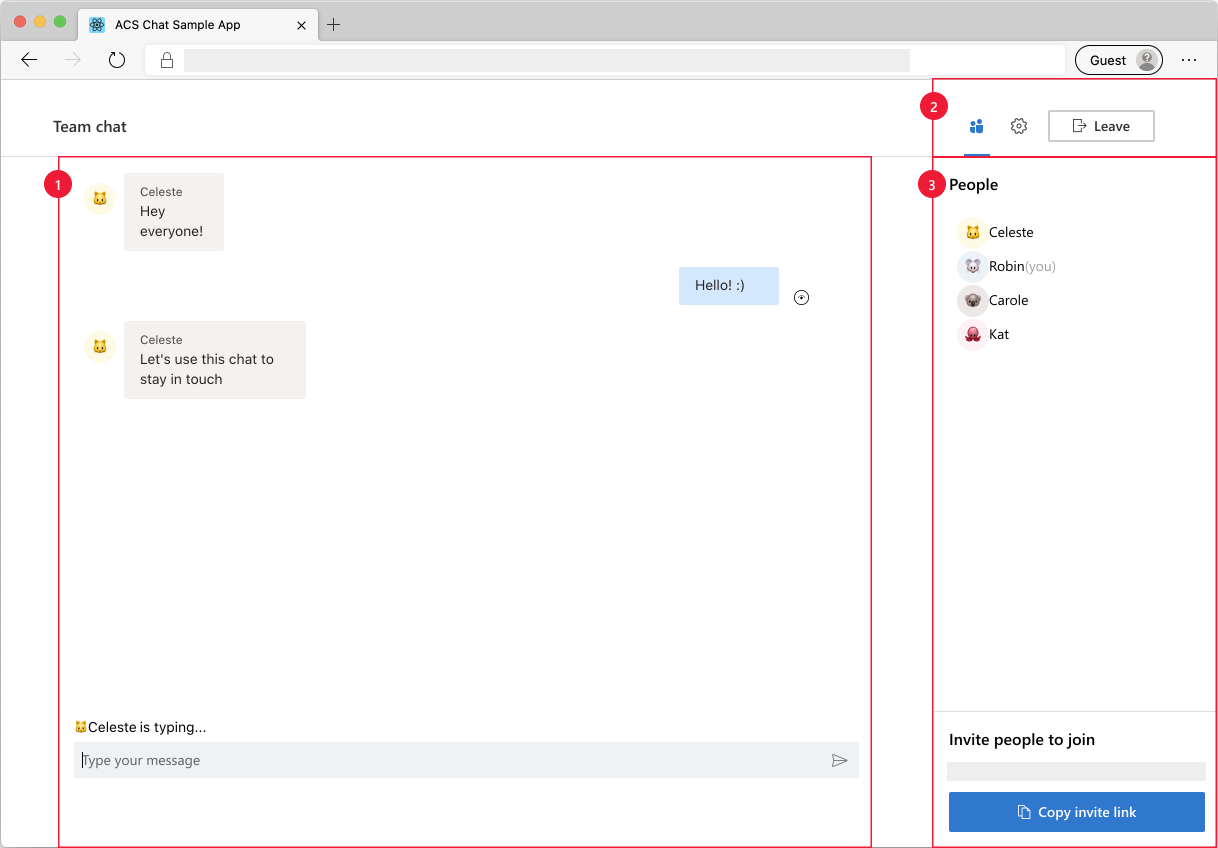
Una vez que configure el nombre para mostrar y el emoji, puede unirse a la sesión de chat. Ahora se ve el lienzo de chat principal donde se encuentra la experiencia de chat básica.

Componentes de la pantalla principal de chat:
- Área de chat principal: experiencia de chat principal, donde los usuarios pueden enviar y recibir mensajes. Para enviar mensajes, puede usar el área de entrada y presionar Entrar (o usar el botón de envío). Los mensajes de chat recibidos se organizan por remitente con el nombre y el emoji correctos. En el área de chat aparecen dos tipos de notificaciones: 1) notificaciones de escritura cuando un usuario esté escribiendo y 2) notificaciones de envío y lectura para los mensajes.
- Encabezado: aquí es donde el usuario ve el título de la conversación de chat y los controles para alternar las barras laterales de participantes y de configuración, así como un botón para salir de la sesión de chat.
- Barra lateral: aquí es donde se muestran los participantes y la información de configuración cuando se alternan con los controles del encabezado. La barra lateral de participantes contiene una lista de participantes en el chat y un vínculo para invitar a los participantes a la sesión de chat. La barra lateral de configuración permite configurar el título de la conversación de chat.
Complete los siguientes pasos y requisitos previos para configurar el ejemplo.
Requisitos previos
- Visual Studio Code (compilación estable)
- Node.js (16.14.2 y versiones posteriores)
- Cree de una cuenta de Azure con una suscripción activa. Para más información, consulte Creación de una cuenta gratuita.
- Cree un recurso de Azure Communication Services. Para obtener más información, consulte Creación de un recurso de Azure Communication Services. Registre la cadena de conexión del recurso para este inicio rápido.
Antes de ejecutar el ejemplo por primera vez
Abra una instancia de PowerShell, el terminal de Windows, el símbolo del sistema o equivalente y navegue hasta el directorio en el que le gustaría clonar el ejemplo.
Clone el repositorio mediante la siguiente cadena de la CLI:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitTambién puede clonar el repositorio mediante cualquiera de los métodos descritos en Clonación de un repositorio de Git existente.
Obtenga los valores
Connection StringyEndpoint URLdesde Azure Portal o mediante la CLI de Azure.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Para más información sobre las cadenas de conexión, consulte Creación de recursos de Azure Communication Services.
Una vez que obtenga el valor
Connection String, agregue la cadena de conexión al archivo Server/appsettings.json que se encuentra en la carpeta Chat. Escriba la cadena de conexión en la variable:ResourceConnectionString.Cuando obtenga el valor
Endpoint, agregue la cadena de punto de conexión al archivo Server/appsetting.json. Introduzca el punto de conexión en la variable:EndpointUrl.Obtenga el valor de
identitydesde Azure Portal. Seleccione Identidades y tokens de acceso de usuario en Azure Portal. Genere un usuario con el ámbitoChat.Cuando obtenga la cadena
identity, agregue la cadena de identidad al archivo Server/appsetting.json. Escriba la cadena de identidad en la variable:AdminUserId. Este es el usuario del servidor para agregar nuevos usuarios a la conversación de chat.
Ejecución local
- Establezca la cadena de conexión en
Server/appsettings.json. - Establezca la cadena de dirección URL del punto de conexión en
Server/appsettings.json. - Configuración de su cadena de adminUserId en
Server/appsettings.json -
npm run setupdesde el directorio raíz. -
npm run startdesde el directorio raíz.
Para probar el ejemplo localmente, puede abrir varias sesiones del explorador con la dirección URL de su chat para simular un chat multiusuario.
Publicación del ejemplo en Azure
- En el directorio raíz, ejecute estos comandos:
npm run setup
npm run build
npm run package
- Use la extensión de Azure e implemente el directorio Chat/dist en el servicio de aplicaciones.
Limpieza de recursos
Si quiere limpiar y quitar una suscripción a Communication Services, puede eliminar el recurso o grupo de recursos. Al eliminar el grupo de recursos, también se elimina cualquier otro recurso que esté asociado a él. Obtenga más información sobre la limpieza de recursos.
Pasos siguientes
Para más información, consulte los siguientes artículos.
- Más información sobre los conceptos de chat
- Familiarización con el SDK de chat
- Consulte los componentes de chat en la biblioteca de interfaz de usuario.