Gráfico de barras
El objeto visual de tipo gráfico de barras necesita un mínimo de dos columnas en el resultado de la consulta. De forma predeterminada, la primera columna se usa como eje Y. Esta columna puede contener tipos de datos de tipo texto, fecha y hora o numéricos. Las demás columnas se usan como eje X y contienen tipos de datos numéricos que se van a mostrar como líneas horizontales. Los gráficos de barras se utilizan principalmente para comparar valores discretos numéricos y nominales, donde la longitud de cada línea representa su valor.
Nota
Esta visualización solo se puede usar en el contexto del operador render.
Syntax
T|renderbarchart [with(propertyName=propertyValue [, ...])]
Más información sobre las convenciones de sintaxis.
Parámetros
| Nombre | Tipo | Requerido | Descripción |
|---|---|---|---|
| T | string |
✔️ | Nombre de la tabla de entrada. |
| propertyName, propertyValue | string |
Lista separada por comas de pares de propiedades clave-valor. Consulte las propiedades admitidas. |
Propiedades admitidas
Todas las propiedades son opcionales.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Si el valor de cada medida se agrega a todos sus predecesores (true o false). |
kind |
Más información sobre el tipo de visualización. Para obtener más información, vea kind property. |
legend |
Indica si se va a mostrar una leyenda o no (visible o hidden). |
series |
Lista delimitada por comas de columnas cuyos valores por registro combinados definen la serie a la que pertenece el registro. |
ymin |
Valor mínimo que se va a mostrar en el eje Y. |
ymax |
Valor máximo que se va a mostrar en el eje Y. |
title |
Título de la visualización (de tipo string). |
xaxis |
Cómo se escala el eje X (linear o log). |
xcolumn |
Qué columna del resultado se usa para el eje X. |
xtitle |
Título del eje X (de tipo string). |
yaxis |
Cómo se escala el eje Y (linear o log). |
ycolumns |
Lista delimitada por comas de las columnas que se componen de los valores proporcionados por valor de la columna X. |
ytitle |
Título del eje Y (de tipo string). |
ysplit |
Cómo dividir la visualización en varios valores del eje Y. Para obtener más información, vea ysplit property. |
Propiedad ysplit
Esta visualización admite la división en varios valores del eje Y:
ysplit |
Descripción |
|---|---|
none |
Se muestra un solo eje Y para todos los datos de la serie. Este es el valor predeterminado. |
axes |
Se muestra un solo gráfico con varios ejes Y (uno por serie). |
panels |
Se representa un gráfico para cada ycolumn valor. |
Propiedades admitidas
Todas las propiedades son opcionales.
| PropertyName | PropertyValue |
|---|---|
kind |
Más información sobre el tipo de visualización. Para obtener más información, vea kind property. |
series |
Lista delimitada por comas de columnas cuyos valores por registro combinados definen la serie a la que pertenece el registro. |
title |
Título de la visualización (de tipo string). |
Propiedad kind
Esta visualización se puede elaborar aún más proporcionando la kind propiedad .
Los valores admitidos de esta propiedad son:
Valor de kind |
Descripción |
|---|---|
default |
Cada "barra" es independiente. |
unstacked |
Igual a default. |
stacked |
Apilar "barras". |
stacked100 |
Apilar "barras" y ajustar cada una al mismo ancho que las demás. |
Ejemplos
Representación de un gráfico de barras
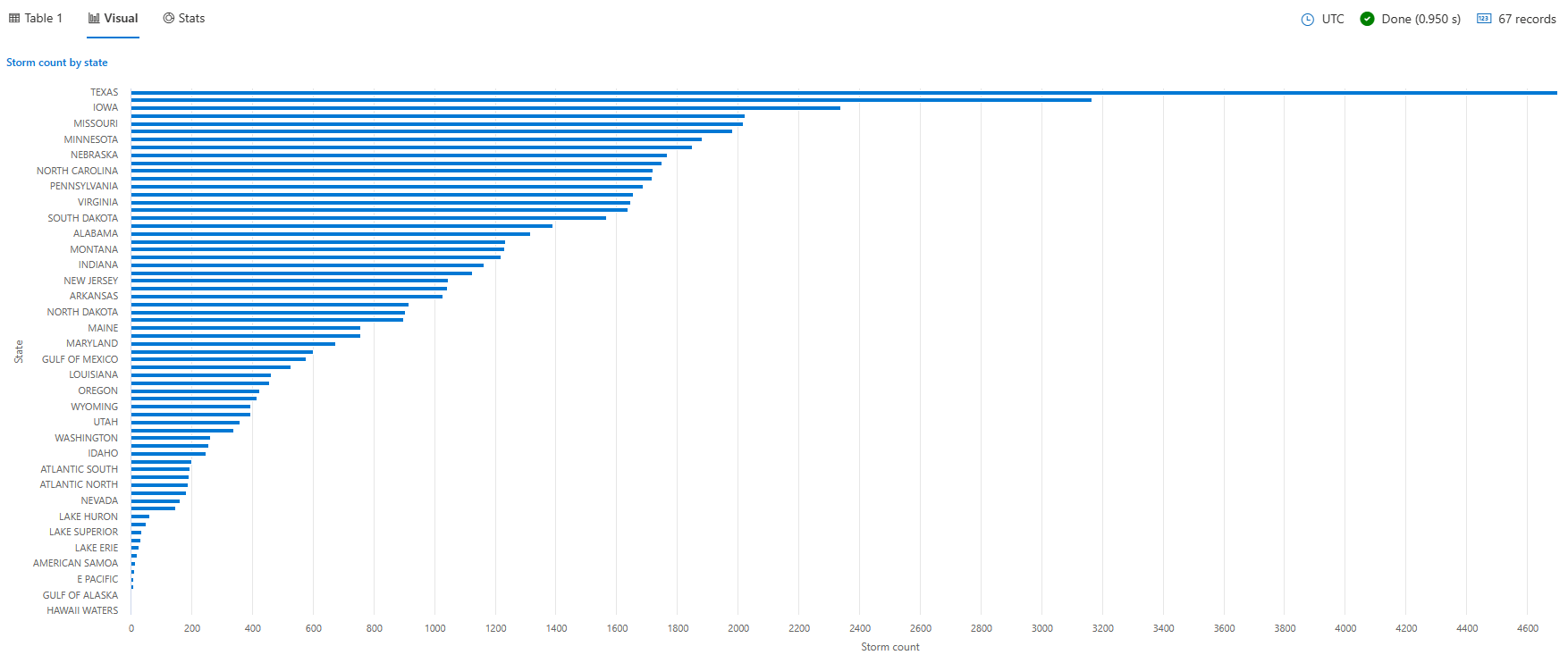
La consulta siguiente crea un gráfico de barras que muestra el número de eventos de storm para cada estado, filtrando solo esos estados con más de 10 eventos. El gráfico proporciona una representación visual de la distribución de eventos en distintos estados.
StormEvents
| summarize event_count=count() by State
| project State, event_count
| render barchart
with (
title="Storm count by state",
ytitle="Storm count",
xtitle="State",
legend=hidden
)
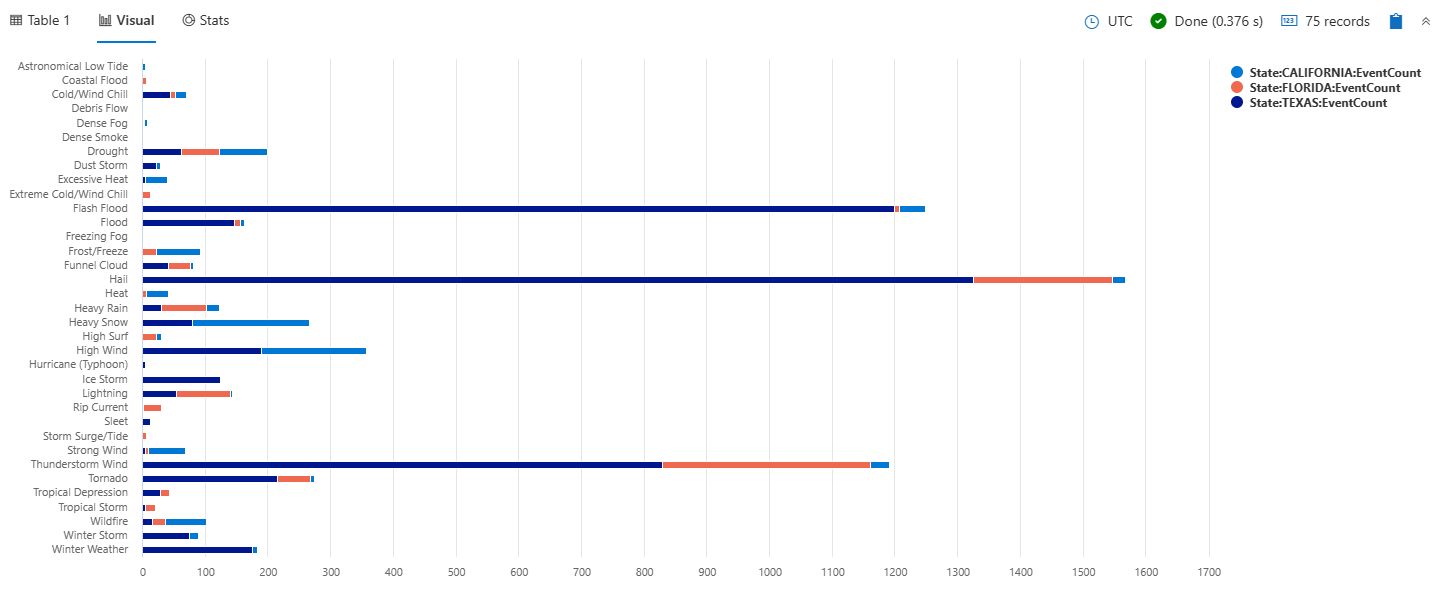
Representación de un stacked gráfico de barras
La consulta siguiente crea un stacked gráfico de barras que muestra el recuento total de eventos de tormenta por su tipo para los estados seleccionados de Texas, California y Florida. Cada barra representa un tipo de evento storm y las barras apiladas muestran el desglose de los eventos de tormenta por estado dentro de cada tipo.
StormEvents
| where State in ("TEXAS", "CALIFORNIA", "FLORIDA")
| summarize EventCount = count() by EventType, State
| order by EventType asc, State desc
| render barchart with (kind=stacked)
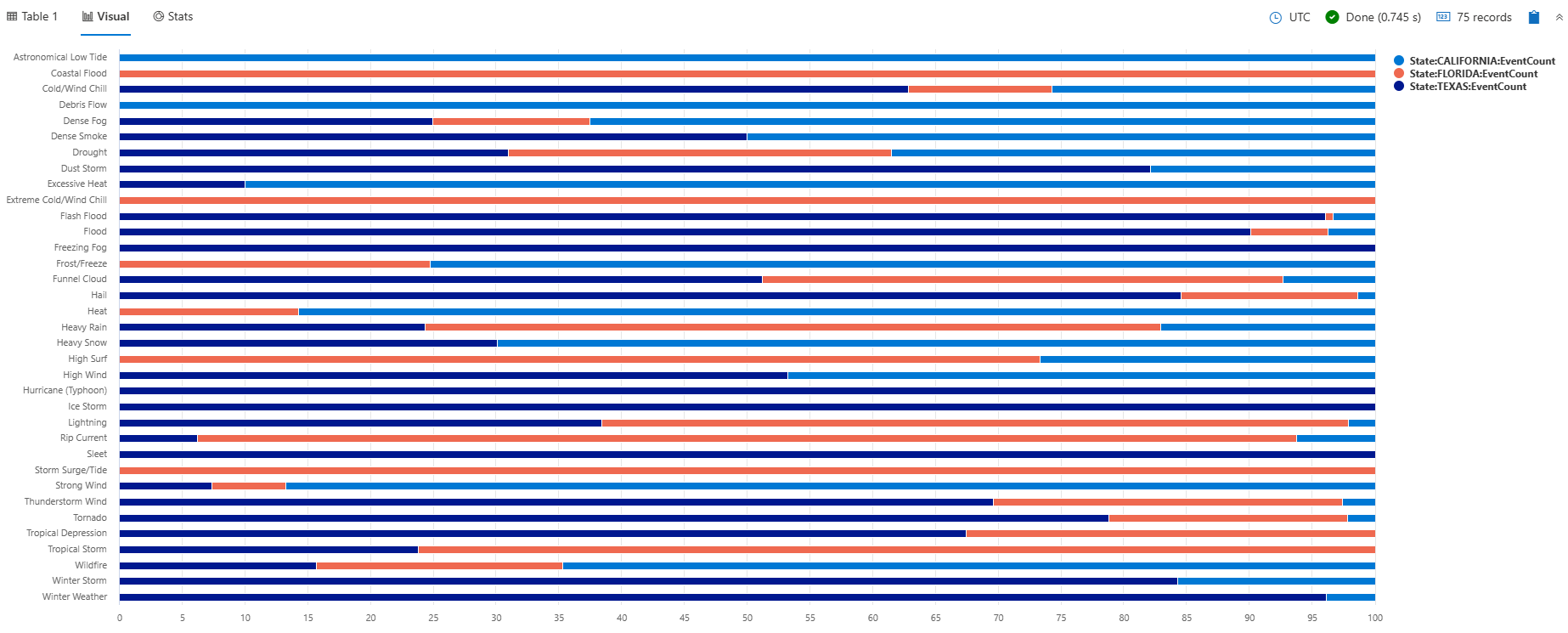
Representación de un stacked100 gráfico de barras
La consulta siguiente crea un stacked100 gráfico de barras que muestra el recuento total de eventos de tormenta por su tipo para los estados seleccionados de Texas, California y Florida. El gráfico muestra la distribución de eventos de tormenta entre estados dentro de cada tipo. Aunque las pilas suman visualmente hasta 100, los valores representan realmente el número de eventos, no los porcentajes. Esta visualización es útil para comprender tanto los porcentajes como los recuentos de eventos reales.
StormEvents
| where State in ("TEXAS", "CALIFORNIA", "FLORIDA")
| summarize EventCount = count() by EventType, State
| order by EventType asc, State desc
| render barchart with (kind=stacked100)
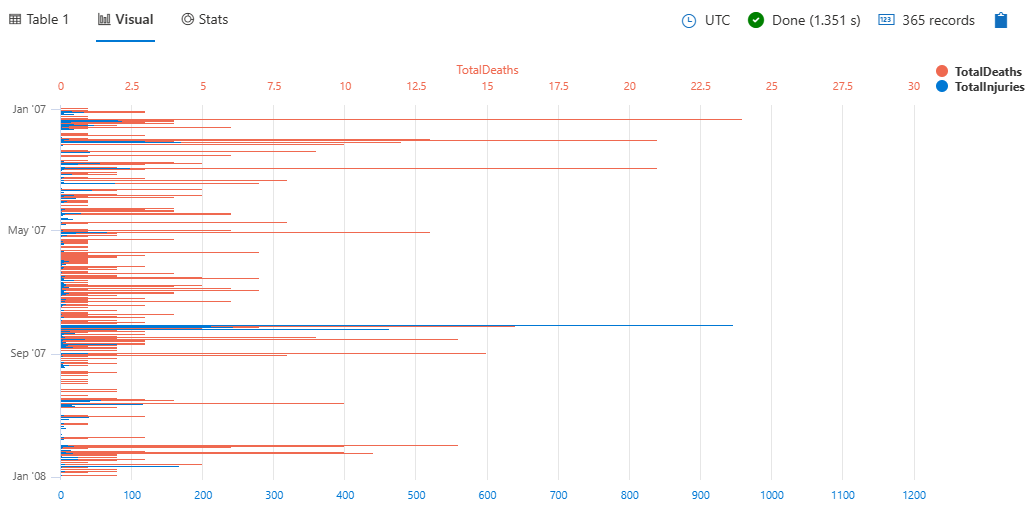
Uso de la ysplit propiedad
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render barchart with (ysplit=axes)
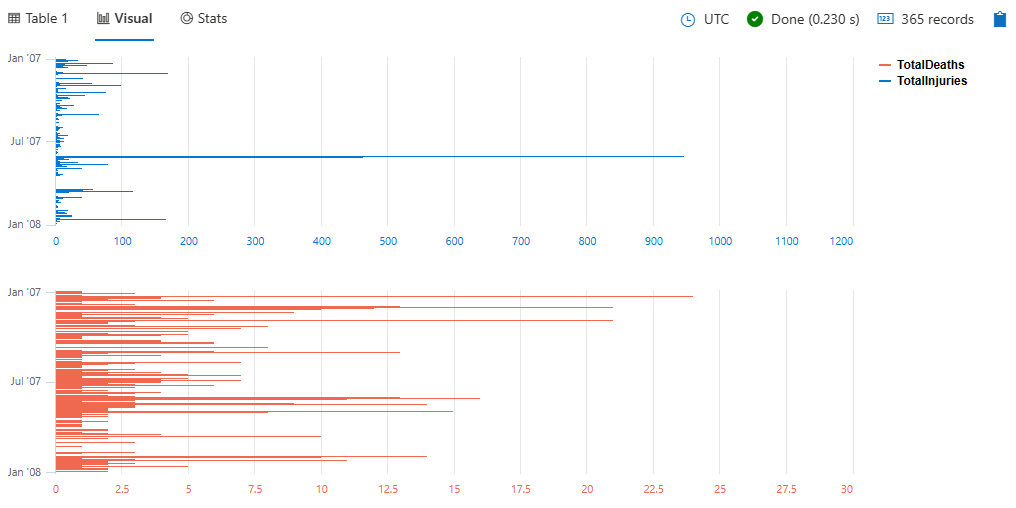
Para dividir la vista en paneles independientes, especifique panels en lugar de axes:
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render barchart with (ysplit=panels)
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de