Gráfico de columnas
El objeto visual de tipo gráfico de columnas necesita un mínimo de dos columnas en el resultado de la consulta. De forma predeterminada, la primera columna se usa como eje X. Esta columna puede contener tipos de datos de tipo texto, fecha y hora o numéricos. Las demás columnas se usan como eje Y y contienen tipos de datos numéricos que se van a mostrar como líneas verticales. Los gráficos de columnas se usan para comparar elementos de subcategorías específicas en un intervalo de categorías principal, donde la longitud de cada línea representa su valor.
Nota
Esta visualización solo se puede usar en el contexto del operador render.
Syntax
T|rendercolumnchart [with(propertyName=propertyValue [, ...])]
Más información sobre las convenciones de sintaxis.
Parámetros
| Nombre | Tipo | Requerido | Descripción |
|---|---|---|---|
| T | string |
✔️ | Nombre de la tabla de entrada. |
| propertyName, propertyValue | string |
Lista separada por comas de pares de propiedades clave-valor. Consulte las propiedades admitidas. |
Propiedades admitidas
Todas las propiedades son opcionales.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Indica si el valor de cada medida se agrega a todos sus predecesores. (true o false) |
kind |
Más información sobre el tipo de visualización. Para obtener más información, consulte kind la propiedad . |
legend |
Indica si se va a mostrar una leyenda o no (visible o hidden). |
series |
Lista delimitada por comas de columnas cuyos valores por registro combinados definen la serie a la que pertenece el registro. |
ymin |
Valor mínimo que se va a mostrar en el eje Y. |
ymax |
Valor máximo que se va a mostrar en el eje Y. |
title |
Título de la visualización (de tipo string). |
xaxis |
Cómo se escala el eje X (linear o log). |
xcolumn |
Qué columna del resultado se usa para el eje X. |
xtitle |
Título del eje X (de tipo string). |
yaxis |
Cómo se escala el eje Y (linear o log). |
ycolumns |
Lista delimitada por comas de las columnas que se componen de los valores proporcionados por valor de la columna X. |
ytitle |
Título del eje Y (de tipo string). |
ysplit |
Cómo dividir la visualización en varios valores del eje Y. Para obtener más información, consulte ysplit la propiedad . |
Propiedad ysplit
Esta visualización admite la división en varios valores del eje Y:
ysplit |
Descripción |
|---|---|
none |
Se muestra un solo eje Y para todos los datos de la serie. Este es el valor predeterminado. |
axes |
Se muestra un solo gráfico con varios ejes Y (uno por serie). |
panels |
Se representa un gráfico para cada ycolumn valor. |
Propiedades admitidas
Todas las propiedades son opcionales.
| PropertyName | PropertyValue |
|---|---|
kind |
Más información sobre el tipo de visualización. Para obtener más información, consulte kind la propiedad . |
series |
Lista delimitada por comas de columnas cuyos valores por registro combinados definen la serie a la que pertenece el registro. |
title |
Título de la visualización (de tipo string). |
Propiedad kind
Esta visualización se puede elaborar aún más proporcionando la kind propiedad .
Los valores admitidos de esta propiedad son:
Valor de kind |
Definición |
|---|---|
default |
Cada "columna" es independiente. |
unstacked |
Igual a default. |
stacked |
Apilar "columnas" una encima de la otra. |
stacked100 |
Apilar "columnas" y ajustar cada una con el mismo alto que las demás. |
Ejemplos
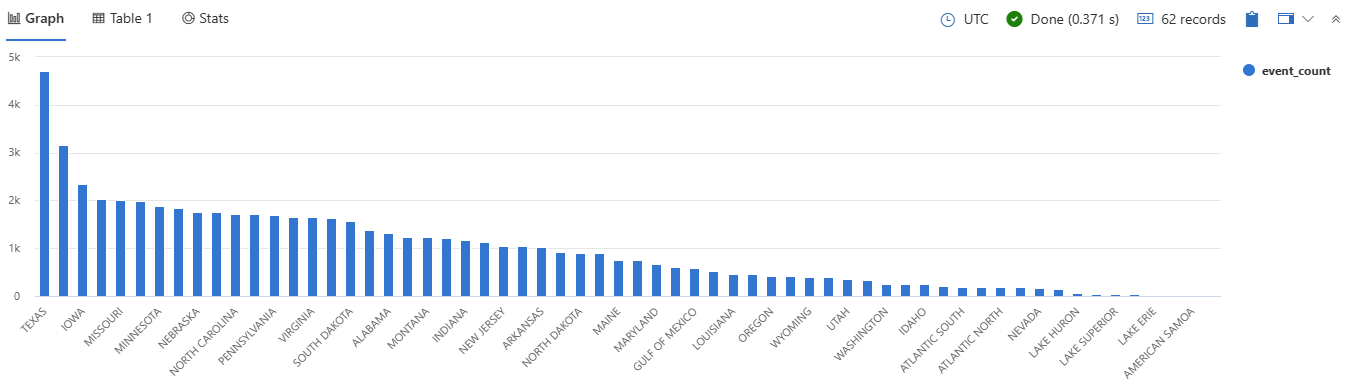
Representar un gráfico de columnas
StormEvents
| summarize event_count=count() by State
| where event_count > 10
| project State, event_count
| render columnchart
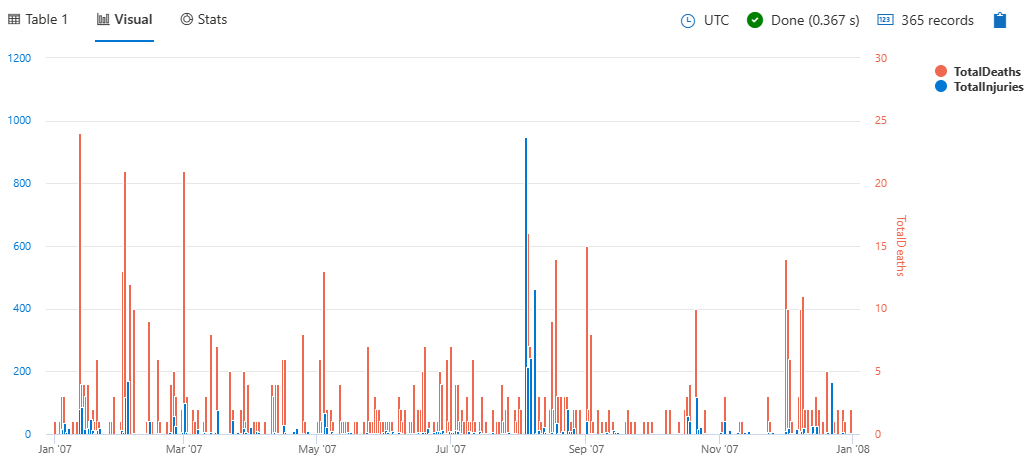
Uso de la ysplit propiedad
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render columnchart with (ysplit=axes)
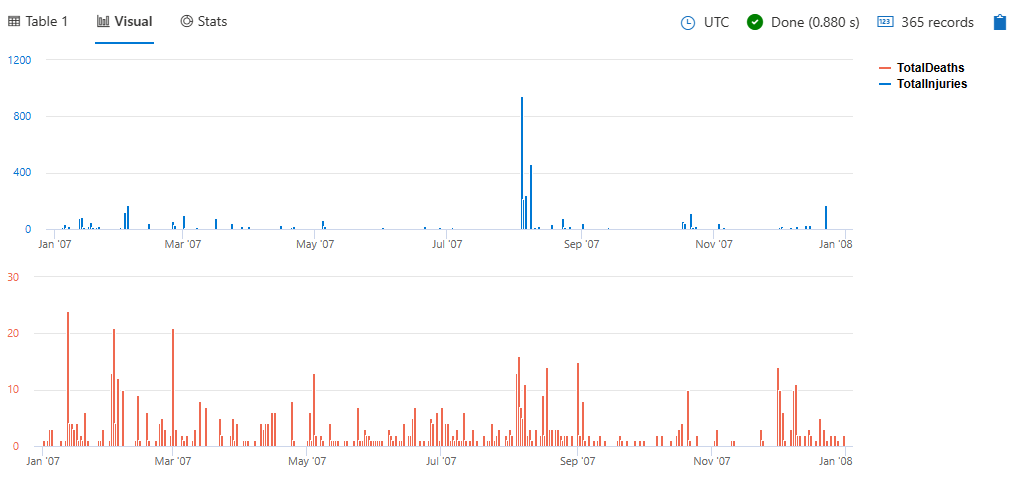
Para dividir la vista en paneles independientes, especifique panels en lugar de axes:
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render columnchart with (ysplit=panels)
Ejemplo
StormEvents
| summarize event_count=count() by State
| where event_count > 10
| project State, event_count
| render columnchart
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de