Dinamización de tiempo
La visualización de pivote de tiempo es una navegación interactiva sobre los eventos que dinamizan la línea de tiempo en el eje de tiempo.
Nota
- Esta visualización solo se puede usar en el contexto del operador render.
- Esta visualización se puede usar en Kusto.Explorer, pero no está disponible en la interfaz de usuario web de Azure Data Explorer.
Syntax
T|rendertimepivot [with(propertyName=propertyValue [, ...])]
Más información sobre las convenciones de sintaxis.
Parámetros
| Nombre | Tipo | Requerido | Descripción |
|---|---|---|---|
| T | string |
✔️ | Nombre de la tabla de entrada. |
| propertyName, propertyValue | string |
Lista separada por comas de pares de propiedades clave-valor. Consulte las propiedades admitidas. |
Propiedades admitidas
Todas las propiedades son opcionales.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Indica si el valor de cada medida se agrega a todos sus predecesores. (true o false) |
legend |
Indica si se va a mostrar una leyenda o no (visible o hidden). |
series |
Lista delimitada por comas de columnas cuyos valores por registro combinados definen la serie a la que pertenece el registro. |
ymin |
Valor mínimo que se va a mostrar en el eje Y. |
ymax |
Valor máximo que se va a mostrar en el eje Y. |
title |
Título de la visualización (de tipo string). |
xaxis |
Cómo se escala el eje X (linear o log). |
xcolumn |
Qué columna del resultado se usa para el eje X. |
xtitle |
Título del eje X (de tipo string). |
yaxis |
Cómo se escala el eje Y (linear o log). |
ycolumns |
Lista delimitada por comas de las columnas que se componen de los valores proporcionados por valor de la columna X. |
ytitle |
Título del eje Y (de tipo string). |
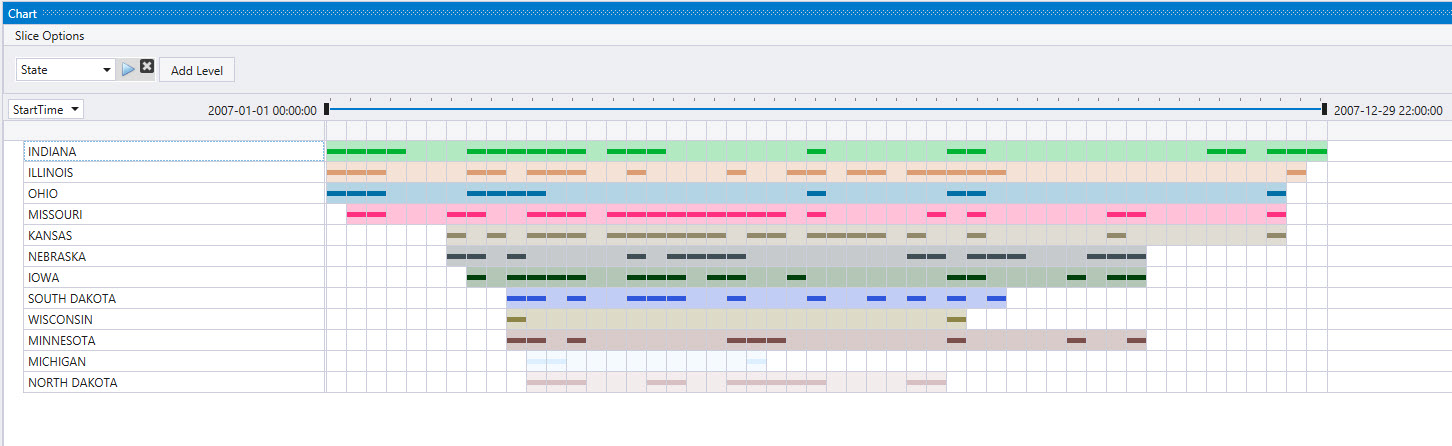
Ejemplo
let midwesternStates = dynamic([
"ILLINOIS", "INDIANA", "IOWA", "KANSAS", "MICHIGAN", "MINNESOTA",
"MISSOURI", "NEBRASKA", "NORTH DAKOTA", "OHIO", "SOUTH DAKOTA", "WISCONSIN"
]);
StormEvents
| where EventType == "Flood" and State in (midwesternStates)
| render timepivot with (xcolumn=State)
Esta visualización no se admite.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de