Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
En este artículo se explica cómo usar extensiones para personalizar cómo se presenta el formulario de elemento de trabajo a los usuarios. Puede ampliar el seguimiento de elementos de trabajo, incluida la adición de una acción, un observador, un grupo o una página al formulario de elemento de trabajo en Azure DevOps.
- Agregar un grupo a la página principal
- Agregar una página (pestaña)
- Agregar una acción al menú contextual
- Adición de un control personalizado
- Escuchar eventos en el formulario
- Configurar contribuciones en el formulario del elemento de trabajo
Para obtener el código fuente completo, consulte el ejemplo de interfaz de usuario en los ejemplos de extensión de Azure DevOps en GitHub.
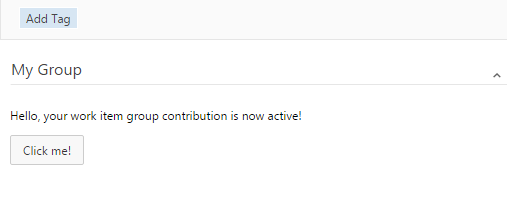
Agregar un grupo

Para agregar un grupo a la página principal, agregue una contribución al manifiesto de extensión. El tipo de esta contribución debe ser ms.vss-work-web.work-item-form-group y debe tener como destino la ms.vss-work-web.work-item-form contribución.
"contributions": [
{
"id": "sample-work-item-form-group",
"type": "ms.vss-work-web.work-item-form-group",
"description": "Custom work item form group",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Group",
"uri": "workItemGroup.html",
"height": 600
}
}
]
Propiedades
| Propiedad | Descripción |
|---|---|
name |
Texto que aparece en el grupo. |
uri |
URI a una página que hospeda el html que se muestra en el formulario de elemento de trabajo y sus scripts. |
height |
(Opcional) Define la altura del grupo. Cuando se omite, es del 100 %. |
Ejemplo de JavaScript
En este ejemplo se muestra cómo registrar un objeto al que se llama cuando se producen eventos en el formulario de elemento de trabajo que podría afectar al grupo contribuido.
import { IWorkItemFormService, WorkItemTrackingServiceIds } from "azure-devops-extension-api/WorkItemTracking";
import * as SDK from "azure-devops-extension-sdk";
// Get the WorkItemFormService. This service allows you to get/set fields/links on the 'active' work item (the work item
// that currently is displayed in the UI).
async function getWorkItemFormService()
{
const workItemFormService = await SDK.getService<IWorkItemFormService>(WorkItemTrackingServiceIds.WorkItemFormService);
return workItemFormService;
}
// Register a listener for the work item group contribution after initializing the SDK.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
$(".events").append($("<div/>").text("onFieldChanged - " + JSON.stringify(args)));
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
getWorkItemFormService().then(function(service) {
// Get the current values for a few of the common fields
service.getFieldValues(["System.Id", "System.Title", "System.State", "System.CreatedDate"]).then(
function (value) {
$(".events").append($("<div/>").text("onLoaded - " + JSON.stringify(value)));
});
});
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
$(".events").empty();
$(".events").append($("<div/>").text("onUnloaded - " + JSON.stringify(args)));
},
// Called after the work item has been saved
onSaved: function (args) {
$(".events").append($("<div/>").text("onSaved - " + JSON.stringify(args)));
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
$(".events").append($("<div/>").text("onReset - " + JSON.stringify(args)));
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
$(".events").append($("<div/>").text("onRefreshed - " + JSON.stringify(args)));
}
}
});
Eventos
| Evento | Descripción del evento | Argumento | Descripción del argumento |
|---|---|---|---|
onFieldChanged |
Se desencadena después de que un campo haya cambiado. Si el cambio de campo ejecutó reglas que actualizaron otros campos, todos estos cambios forman parte de un único evento. | identificación | El ID del elemento de trabajo |
changedFields |
Matriz con el nombre de referencia de todos los campos modificados. | identificación | El ID del elemento de trabajo |
onLoaded |
Se desencadena después de que los datos se cargan en el formulario del elemento de trabajo, cuando el usuario abre un elemento de trabajo o cuando navega a otro elemento de trabajo en la vista de clasificación. | identificación | El ID del elemento de trabajo |
onReset |
Se activa después de que el usuario deshaga los cambios en el elemento de trabajo. | identificación | El ID del elemento de trabajo |
onRefreshed |
Se desencadena después de que el usuario actualice el elemento de trabajo manualmente. | identificación | El ID del elemento de trabajo |
onSaved |
Desencadenado después de que un elemento de trabajo se guarde correctamente. En el caso de los elementos de trabajo en un cuadro de diálogo, debe enfocarse en el tipo de ms.vss-work-web.work-item-notifications para asegurarse de que el evento se active, dado que una vez que se cierra el cuadro de diálogo, este tipo de contribución se descarga. Para obtener más información, consulte Escuchar eventos. |
identificación | El ID del elemento de trabajo |
onUnloaded |
Se desencadena antes de que el usuario cierre el cuadro de diálogo o antes de que el usuario se mueva a otro elemento de trabajo en la vista de evaluación de prioridades. | identificación | El ID del elemento de trabajo |
Agregar una página
Una nueva página se representa como una pestaña en el formulario de elemento de trabajo. Las páginas nuevas aparecen junto a la pestaña Detalles .

Para agregar una página al formulario de elemento de trabajo, agregue una contribución al manifiesto de extensión. El tipo de esta contribución debe ser ms.vss-work-web.work-item-form-page y debe tener como destino la ms.vss-work-web.work-item-form contribución.
"contributions": [
{
"id": "sample-work-item-form-page",
"type": "ms.vss-work-web.work-item-form-page",
"description": "Custom work item form page",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Page",
"uri": "workItemPage.html"
}
}
]
Propiedades
| Propiedad | Descripción |
|---|---|
| nombre | Texto que aparece en la página de pestañas. |
| Uri | URI a una página que hospeda el html que se muestra en el formulario de elemento de trabajo y sus scripts. |
Ejemplo de JavaScript
Consulte el ejemplo de JavaScript en la sección grupo de formularios. El nombre del objeto registrado debe coincidir con el id de la contribución.
Eventos
| Evento | Descripción del evento | Argumento | Descripción del argumento |
|---|---|---|---|
onFieldChanged |
Se desencadena después de que un campo haya cambiado. Si el cambio de campo ejecutó reglas que actualizaron otros campos, todos estos cambios forman parte de un único evento. | identificación | El ID del elemento de trabajo |
changedFields |
Matriz con el nombre de referencia de todos los campos modificados. | identificación | El ID del elemento de trabajo |
onLoaded |
Se desencadena después de que los datos se cargan en el formulario del elemento de trabajo, cuando el usuario abre un elemento de trabajo o cuando navega a otro elemento de trabajo en la vista de clasificación. | identificación | El ID del elemento de trabajo |
onReset |
Se activa después de que el usuario deshaga los cambios en el elemento de trabajo. | identificación | El ID del elemento de trabajo |
onRefreshed |
Se desencadena después de que el usuario actualice el elemento de trabajo manualmente. | identificación | El ID del elemento de trabajo |
onSaved |
Desencadenado después de que un elemento de trabajo se guarde correctamente. En el caso de los elementos de trabajo en un cuadro de diálogo, debe enfocarse en el tipo de ms.vss-work-web.work-item-notifications para asegurarse de que el evento se active, dado que una vez que se cierra el cuadro de diálogo, este tipo de contribución se descarga. Para obtener más información, consulte Escuchar eventos. |
identificación | El ID del elemento de trabajo |
onUnloaded |
Se desencadena antes de que el usuario cierre el cuadro de diálogo o antes de que el usuario se mueva a otro elemento de trabajo en la vista de evaluación de prioridades. | identificación | El ID del elemento de trabajo |
Configurar contribuciones en el formulario del elemento de trabajo
En Azure DevOps Services, de forma predeterminada, las extensiones de grupo aparecen al final de la segunda columna del formulario y las contribuciones de página aparecen después de todas las páginas del formulario del elemento de trabajo como una pestaña. Las contribuciones de control no se muestran en el formulario de forma predeterminada, por lo que los usuarios tienen que agregarlas manualmente al formulario. En Azure DevOps Server, para mostrar, ocultar o mover el control, las contribuciones de los grupos y las páginas en el formulario de elemento de trabajo, consulte Configurar extensiones del formulario de elemento de trabajo.
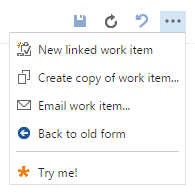
Agregar acción de menú

Para agregar un elemento a la barra de herramientas del elemento de trabajo, agregue esta contribución al manifiesto de extensión. Seleccione los puntos suspensivos verticales en el formulario de elemento de trabajo para ver el menú desplegable.
"contributions": [
{
"id": "sample-work-item-menu",
"type": "ms.vss-web.action",
"description": "Sample toolbar item which updates the title of a work item",
"targets": [
"ms.vss-work-web.work-item-context-menu"
],
"properties": {
"text": "Try me!",
"title": "Updates the title of the work item from the extension",
"toolbarText": "Try me!",
"icon": "images/show-properties.png",
"uri": "menu-workItemToolbarButton.html"
}
}
]
Propiedades
| Propiedad | Descripción |
|---|---|
text |
Texto que aparece en el elemento de la barra de herramientas. |
title |
Texto de información sobre herramientas que aparece en el elemento de menú. |
toolbarText |
Texto que aparece cuando se mantiene el puntero sobre el elemento. |
uri |
URI que apunta a una página que registra el controlador de acciones de la barra de herramientas. |
icon |
Dirección URL a un icono que aparece en el elemento de menú. Las direcciones URL relativas se resuelven mediante baseUri. |
group |
Determina dónde aparece el elemento de menú en relación con otros. Los elementos de la barra de herramientas con el mismo nombre de grupo se agrupan y se separan del resto de los elementos mediante un separador. |
registeredObjectId |
(Opcional) Nombre del controlador de acción de menú registrado. Por defecto, es el identificador de contribución. |
Escuchar eventos
Para agregar un observador al elemento de trabajo, que escucha los eventos del elemento de trabajo, agregue esta contribución al manifiesto de extensión. No hay visualización alguna para los observadores en el formulario del ítem de trabajo. Esta es la mejor manera de escuchar el evento onSaved del formulario de elemento de trabajo, ya que el observador reside fuera del formulario y no se destruye cuando el formulario se cierra, lo cual puede suceder justo después de guardar.
"contributions": [
{
"id": "sample-work-item-form-observer",
"type": "ms.vss-work-web.work-item-notifications",
"description": "Gets events about the current work item form for the 'Try Me!' toolbar button",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"uri": "myformobserver.html"
}
}
]
Propiedades
| Propiedad | Descripción |
|---|---|
uri |
URI a una página que hospeda los scripts que escuchan eventos. |
Eventos
| Evento | Descripción del evento | Argumento | Descripción del argumento |
|---|---|---|---|
onFieldChanged |
Se desencadena después de que un campo haya cambiado. Si el cambio de campo ejecutó reglas que actualizaron otros campos, todos estos cambios forman parte de un único evento. | identificación | El ID del elemento de trabajo |
changedFields |
Matriz con el nombre de referencia de todos los campos modificados. | identificación | El ID del elemento de trabajo |
onLoaded |
Se desencadena después de que los datos se cargan en el formulario del elemento de trabajo, cuando el usuario abre un elemento de trabajo o cuando navega a otro elemento de trabajo en la vista de clasificación. | identificación | El ID del elemento de trabajo |
onReset |
Se activa después de que el usuario deshaga los cambios en el elemento de trabajo. | identificación | El ID del elemento de trabajo |
onRefreshed |
Se desencadena después de que el usuario actualice el elemento de trabajo manualmente. | identificación | El ID del elemento de trabajo |
onSaved |
Desencadenado después de que un elemento de trabajo se guarde correctamente. En el caso de los elementos de trabajo en un cuadro de diálogo, debe enfocarse en el tipo de ms.vss-work-web.work-item-notifications para asegurarse de que el evento se active, dado que una vez que se cierra el cuadro de diálogo, este tipo de contribución se descarga. Para obtener más información, consulte Escuchar eventos. |
identificación | El ID del elemento de trabajo |
onUnloaded |
Se desencadena antes de que el usuario cierre el cuadro de diálogo o antes de que el usuario se mueva a otro elemento de trabajo en la vista de evaluación de prioridades. | identificación | El ID del elemento de trabajo |
Ejemplo de HTML/JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Work item extension page sample</title>
</head>
<body>
<script src="sdk/scripts/SDK.js"></script>
<script>
SDK.init({
usePlatformScripts: true
});
SDK.ready(function () {
// Register a listener for the work item page contribution.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
},
// Called after the work item has been saved
onSaved: function (args) {
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
}
}
});
});
</script>
</body>
</html>
Cambios en el nuevo centro de paneles
Nota:
La característica Nuevo centro de paneles está habilitada de forma predeterminada. Recomendamos encarecidamente que pruebe las extensiones internas con el Nuevo centro de paneles para garantizar la compatibilidad.
Uso de los SDK más recientes
Asegúrese de que la extensión usa la versión más reciente de azure-devops-extension-sdk
Al usar el nuevo SDK, también debe usar el paquete azure-devops-extension-api para las API REST. Actualizamos los métodos e interfaces de cada sprint para asegurarnos de que incluye todas las características más recientes.
Cuándo usar la acción o el proporcionador de acciones
Utilice ms.vss-web.action-provider cuando cargue dinámicamente elementos del menú usando getMenuItems en el gestor de menús. Evite usar ms.vss-web.action-provider cuando los elementos de menú sean estáticos y definidos en el manifiesto. En su lugar ms.vss-web.action , debe usarse.
El paquete require("VSS/Events/Document") ya no se admite
La importación de require("VSS/Events/Document") ya no se admite con el Nuevo centro de paneles.