Proporcionar texto de ayuda, hipervínculos o contenido web en un formulario de elemento de trabajo
Azure DevOps Server 2022: Azure DevOps Server 2019
Al personalizar el formulario de elemento de trabajo, es posible que desee proporcionar información o vínculos al contenido que ayude a su equipo a definir los campos en el formulario. Si inserta información en el formulario o la hace fácilmente disponible, los miembros del equipo podrán realizar un seguimiento de los datos útiles.
Mediante el uso de los controles de formulario que se describen en este tema, puede agregar texto de información sobre herramientas para campos individuales, texto independiente o hipervínculos a páginas web, o insertar contenido HTML o contenido web en el formulario.
Para modificar un WIT existente, modifique el archivo de definición XML para el WIT y, a continuación, impórtelo en el proyecto en función del modelo de proceso que use.
Sugerencia
Con witadmin, puede importar y exportar archivos de definición. Otras herramientas que puede usar incluyen el Editor de procesos (requiere que haya instalado una versión de Visual Studio). Instale el editor de plantillas de proceso desde Visual Studio Marketplace.
Proporcionar texto de ayuda o texto de información sobre herramientas
Puede proporcionar texto de ayuda de una de estas dos maneras. En el primer método, se agrega el HELPTEXT elemento como elemento secundario al FIELD elemento de la sección de la FIELDS definición de tipo. HELPTEXTMediante , se crea la información sobre herramientas para el campo . Tiene un límite de 255 caracteres con este método.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
En el segundo método, se especifica texto independiente mediante los LabelText elementos secundarios y Text . En este método, puede agregar tanta información como desee y el texto siempre está presente en el formulario. No se requiere ninguna acción del usuario. También puede agregar un vínculo opcional mediante el Link elemento para obtener más información, como se muestra en el ejemplo siguiente.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Adición de etiquetas de campo de hipervínculo y texto independiente
Puede agregar texto a un formulario de elemento de trabajo que no esté asociado a ningún campo de elemento de trabajo mediante la Type opción de atributo LabelControl del Control elemento. El texto puede ser sin formato o proporcionar un hipervínculo. Además, puede adjuntar un hipervínculo a una etiqueta de campo agregada mediante la FieldControl opción .
Ejemplo: etiqueta de texto sin formato
En el ejemplo siguiente se agrega el texto sin formato "Rellene los detalles del error aquí. Se recomienda rellenar los campos que no son obligatorios." en el campo de elemento de trabajo.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Ejemplo: etiqueta de campo de hipervínculo
En el ejemplo siguiente se muestra cómo agregar un hipervínculo a una etiqueta de campo.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Nota:
En el caso de los clientes de Team Foundation que no se han actualizado a la versión más reciente, aparece el texto del Label atributo. Para los clientes de Visual Studio 2012, la etiqueta Text se muestra como un hipervínculo en el que la etiqueta define la Link dirección URL.
Ejemplo: etiqueta de campo con hipervínculo para parte del texto
En el ejemplo siguiente se muestra cómo agregar un hipervínculo a parte de una etiqueta de campo. En este ejemplo, la dirección URL viene determinada por los valores asignados a los Param elementos en función del elemento de trabajo específico.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
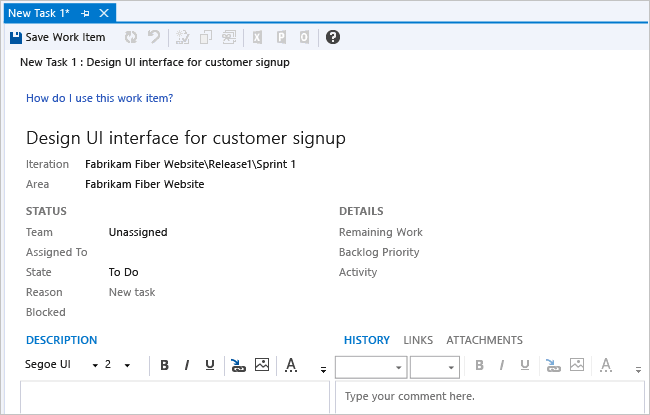
Ejemplo: etiqueta de texto de hipervínculo

Etiqueta de texto de hipervínculo
En el ejemplo siguiente se muestra cómo agregar un hipervínculo al texto mostrado en un formulario de elemento de trabajo.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
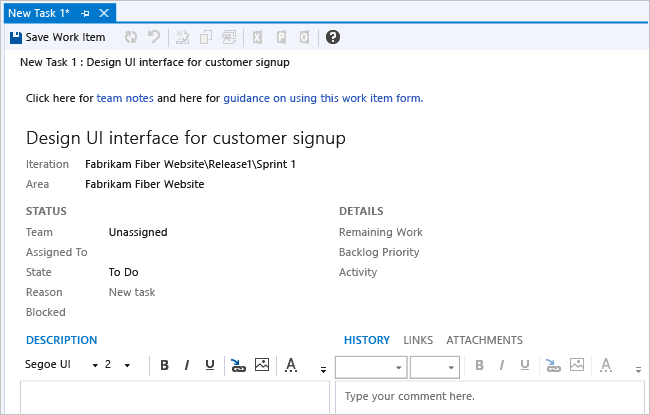
Ejemplo: combinación de texto e hipervínculos en una sola etiqueta

Combinar texto e hipervínculos en una sola etiqueta
En el ejemplo siguiente se muestra cómo agregar dos hipervínculos a partes de una etiqueta en un formulario de elemento de trabajo.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Ejemplo: etiqueta de campo de hipervínculo generada por parámetros
En el ejemplo siguiente se muestra cómo agregar un hipervínculo a una etiqueta de campo que se genera a partir de valores de parámetro que se evalúan para el elemento de trabajo abierto.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Mostrar contenido web
Puede usar la Type opción de atributo WebpageControl para mostrar contenido web en el formulario de elemento de trabajo como un control en lugar de vincular a una página web independiente. Esta pantalla puede ser útil para proporcionar métricas que admitan a los miembros del equipo en la visualización del contenido de un informe, un panel u otro contenido basado en HTML. Puede proporcionar un vínculo al contenido o insertar el contenido HTML sin procesar en una etiqueta CDATA.
Ejemplo: mostrar contenido proporcionado por un URI
En el ejemplo siguiente se muestra cómo insertar el contenido desde una página web proporcionando la dirección URL a la página mediante los WebpageControlOptions elementos y Link .
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Ejemplo: mostrar contenido proporcionado en una etiqueta CDATA
En el ejemplo siguiente se muestra cómo puede agregar contenido HTML a un formulario de elemento de trabajo contenido en una CDATA etiqueta.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>
Artículos relacionados
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de