Crear un servidor de estado para pull requests con Node.js
Azure DevOps Services | Azure DevOps Server 2022: Azure DevOps Server 2019
El flujo de trabajo de solicitud de incorporación de cambios (PR) proporciona a los desarrolladores una oportunidad para obtener comentarios sobre su código de compañeros y de herramientas automatizadas. Las herramientas y servicios que no son de Microsoft pueden participar en el flujo de trabajo de PR mediante la API de estado de la PR. Este artículo lo guía en el proceso de crear un servidor de estado para validar PRs en un repositorio Git de Azure DevOps Services. Para obtener más información sobre el estado de una solicitud de incorporación de cambios, consulte Personalización y ampliación de los flujos de trabajo de solicitud de incorporación de cambios con el estado de solicitud de incorporación de cambios.
Prerrequisitos
- Una organización de Azure DevOps con un repositorio de Git. Si no tiene una organización, regístrese para cargar y compartir código en repositorios privados ilimitados y gratuitos de Git.
- Instale vs Code u otro editor de código que prefiera. Las instrucciones de esta guía usan VS Code, pero los pasos de otros editores de código son similares.
Instalar Node.js
Para instalar Node.js, descargue la versión de LTS adecuada para su plataforma. La descarga contiene un instalador, que puede ejecutar para instalar el entorno de ejecución de Node.js en el equipo local. Al instalar Node.js, asegúrese de mantener la parte del administrador de paquetes npm de la instalación, que está seleccionada de forma predeterminada.
Creación de un servidor web básico mediante Express
Los pasos de esta sección usan Express, que es un marco web ligero para Node.js que proporciona muchos métodos de utilidad HTTP que simplifican la creación de un servidor web. Este marco proporciona las funciones básicas necesarias para escuchar eventos de PR.
En la línea de comandos, cree una carpeta de proyecto para el servidor web.
mkdir pr-server cd pr-serverUse el comando
npm initpara crear un nuevo archivopackage.jsonpara el proyecto.npm initSeleccione Escriba para aceptar los valores predeterminados de todas las opciones, excepto el punto de entrada. Cámbielo a
app.jsentry point: (index.js) app.jsInstale Express en el directorio
pr-servermediante el comando siguiente. Esto instala Express y lo guarda en la lista de dependencias.npm install expressCree una aplicación Express en la que se basará el servidor de estado de PR. Los pasos siguientes se basan en el ejemplo express Hello world. Abra la carpeta del proyecto en VS Code ejecutando el comando siguiente desde la carpeta
pr-server.code .Cree un nuevo archivo
(Ctrl + N)y pegue el código de ejemplo siguiente.const express = require('express') const app = express() app.get('/', function (req, res) { res.send('Hello World!') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })Guarde el archivo como
app.js.Ejecute el servidor web básico mediante el siguiente comando:
node app.jsCompruebe que el servidor se está ejecutando; para ello, vaya a
http://localhost:3000/.
Escucha de solicitudes HTTP POST
El servidor web va a recibir solicitudes POST de Azure DevOps Services, por lo que debe controlar esas solicitudes en el servidor.
Al final del archivo
app.js, agregue el código siguiente y guarde el archivo.app.post('/', function (req, res) { res.send('Received the POST') })Vuelva a ejecutar el servidor web mediante el siguiente comando:
node app.js
Configuración de un enlace de servicio para eventos de PR
Los enlaces de servicio son una característica de Azure DevOps Services que puede alertar a servicios externos cuando se producen determinados eventos. En este ejemplo, configure dos enlaces de servicio para eventos de PR, para que el servidor de estado pueda ser notificado. El primero será para el evento de Solicitud de incorporación de cambios creada y el segundo será para el evento de Solicitud de incorporación de cambios actualizada.
Para recibir las notificaciones del enlace de servicio, exponga un puerto a la red pública de Internet. La utilidad ngrok es útil para hacerlo en un entorno de desarrollo.
Descargue y descomprima la versión de ngrok adecuada para su plataforma.
Use ngrok para empezar a escuchar en el mismo puerto que el servidor de ejemplo: puerto 3000. Ejecute el siguiente comando en una nueva ventana de comandos.
ngrok http 3000Ngrok crea una dirección URL pública que reenvía a
localhost:3000. Anote la dirección URL, ya que la necesita en el paso siguiente. Parece el ejemplo siguiente:http://c3c1bffa.ngrok.ioNavegue a su proyecto en Azure DevOps, por ejemplo,
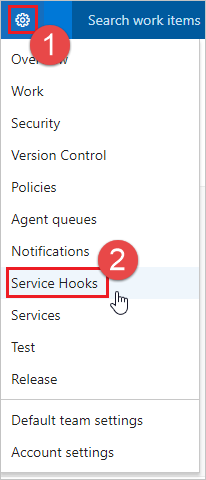
https://dev.azure.com/<your account>/<your project name>En el menú de navegación, mantenga el puntero sobre el engranaje y seleccione Enlaces de servicio.

Si este es el primer enlace de servicio, seleccione + Crear suscripción.

Si ya tiene configurados otros enlaces de servicio, seleccione el signo más
(+)para crear una suscripción de enlace de servicio.
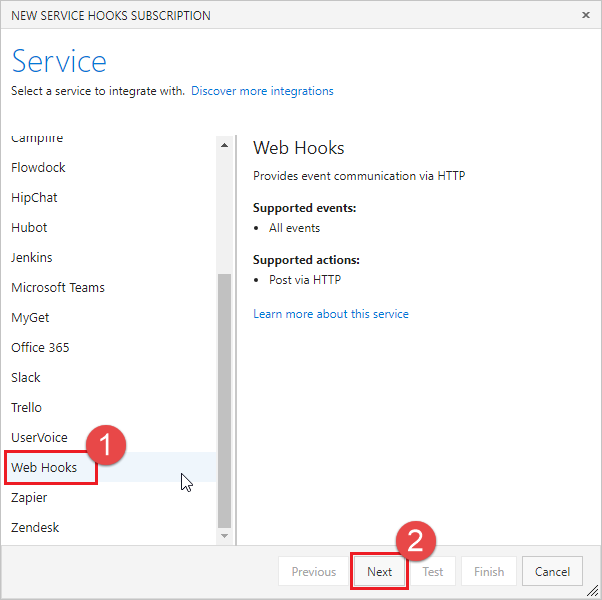
En el cuadro de diálogo Nueva suscripción de enlaces de servicio, seleccione Enlaces web en la lista de servicios y, después, seleccione Siguiente.

Seleccione Solicitud de incorporación de cambios creada en la lista de desencadenadores de eventos y, después, seleccione Siguiente.

En la página Acción, escriba la URL de ngrok en el cuadro URL . Seleccione test para enviar un evento de prueba al servidor.

En la ventana de la consola ngrok, verá un elemento
POSTentrante que ha devuelto un200 OK, que indica que el servidor ha recibido el evento de enlace de servicio.HTTP Requests ------------- POST / 200 OKEn la ventana Notificación de prueba, seleccione la pestaña Respuesta para ver los detalles de la respuesta del servidor. Debería ver una longitud del contenido de 17 que coincida con la longitud de la cadena del controlador POST (por ejemplo, "Recibido el POST").

Cierre la ventana Notificación de prueba y seleccione Finalizar para crear el enlace de servicio.
Vuelva a seguir los pasos del 3 al 9, pero esta vez configure el evento Solicitud de incorporación de cambios actualizada.
Importante
Asegúrese de seguir los pasos anteriores dos veces y crear enlaces de servicio para los eventos de Solicitud de incorporación de cambios creada y Solicitud de incorporación de cambios actualizada.
Publicación del estado en PR
Ahora que el servidor puede recibir eventos de enlace de servicio cuando se crean PR, actualícelo para publicar el estado de devolución a la PR.
Las solicitudes de enlace de servicio incluyen una carga JSON que describe el evento. Para ayudar a analizar el JSON que devuelve el enlace de servicio, instale el paquete del analizador del cuerpo.
npm install body-parserActualice
app.jspara usar body-parser para analizarapplication/json.var bodyParser = require('body-parser') app.use(bodyParser.json())Para simplificar la realización de llamadas api REST a Azure Repos, instale el paquete azure-devops-node-api.
npm install azure-devops-node-apiActualice
app.jspara usar el paquete azure-devops-node-api, configure los detalles de una conexión a su cuenta y obtenga una instancia de la API de Git.const vsts = require("azure-devops-node-api") const collectionURL = process.env.COLLECTIONURL const token = process.env.TOKEN var authHandler = vsts.getPersonalAccessTokenHandler(token) var connection = new vsts.WebApi(collectionURL, authHandler) var vstsGit = connection.getGitApi().then( vstsGit => { vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result); }, error => { console.log(error); }) }, error => { console.log(error); } );Cree una variable de entorno para la dirección URL de la colección y reemplace
<your account>por el nombre de la organización de Azure DevOps.setx COLLECTIONURL "https://dev.azure.com/<your account>"Cree un token de autenticación personal (PAT) para que tu aplicación use, siguiendo las siguientes instrucciones: Autenticación con tokens de acceso personal. Debe crear un nuevo PAT para cada servicio que use para acceder a su cuenta y asignarle un nombre adecuado.
Cree una variable de entorno para el PAT.
setx TOKEN "yourtokengoeshere"Actualice la función
post()para leer los detalles de la PR de la carga del enlace de servicio. Necesita estos valores para actualizar el estado de respuesta.var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.titleCompile el objeto de estado para publicarlo en la PR.
Statees una enumeración de tipo gitStatusState. Usesucceededpara indicar que el PR pasó la comprobación de estado y está listo para combinarse.descriptiones un valor de cadena que se mostrará al usuario en la sección Estado y la fuente de actividades en la vista de detalles de la PR.El
targetUrles una dirección URL que se usa para crear un vínculo para el texto de descripción en la sección Estado y la fuente de actividades, que es donde los usuarios pueden ir para obtener más información sobre el estado, por ejemplo, un informe de compilación o una ejecución de prueba. Si no se especifica ninguna dirección URL, la descripción aparece como texto sin vínculo.El contexto
nameygenrese usan para clasificar el estado y distinguirlo de otro estado de publicación de servicios.var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } }En lugar de simplemente publicar el estado
succeeded, inspeccione el título de la PR para ver si el usuario ha indicado si la PR es un trabajo en curso agregando WIP al título. Si es así, cambie el estado devuelto a la PR.if (title.includes("WIP")) { prStatus.state = "pending" prStatus.description = "Work in progress" }Por último, publique el estado mediante el método
createPullRequestStatus(). Requiere el objeto de estado, el id. del repositorio y el id. de la PR. Muestra la respuesta en la consola de Node.js para que puedas ver el resultado de la publicación.vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) })El método resultante debe tener un aspecto similar al siguiente:
app.post("/", function (req, res) { // Get the details about the PR from the service hook payload var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.title // Build the status object that we want to post. // Assume that the PR is ready for review... var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } } // Check the title to see if there is "WIP" in the title. if (title.includes("WIP")) { // If so, change the status to pending and change the description. prStatus.state = "pending" prStatus.description = "Work in progress" } // Post the status to the PR vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) }) res.send("Received the POST") })Guarde
app.jsy reinicie la aplicación de nodo.node app.js
Crea una nueva solicitud de incorporación de cambios para probar el servidor de estado
Ahora que el servidor está en ejecución y escucha notificaciones de enlace de servicio, cree una PR para probarlo.
Comience en la vista de archivos. Edite el archivo readme.md en el repositorio (o cualquier otro archivo si no tiene un readme.md).

Realice una edición y confirme los cambios en el repositorio.

Asegúrese de confirmar los cambios en una nueva rama para que pueda crear una PR en el paso siguiente.

Seleccione el vínculo Crear una solicitud de incorporación de cambios.

Agregue WIP en el título para probar la funcionalidad de la aplicación. Seleccione Crear para crear la PR.

Una vez creada la solicitud de incorporación de cambios, la sección de estado se muestra con la entrada En progreso que se vincula a la dirección URL especificada en la carga.

Actualice el título de la PR, quite el texto WIP y observe que el estado cambia de Trabajo en curso a Listo para revisión.