Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Implemente el sitio web habilitado para búsquedas como un sitio de Azure Static Web Apps. Esta implementación incluye la aplicación React para las páginas web y la aplicación de funciones para las operaciones de búsqueda.
La aplicación web estática extrae la información y los archivos para la implementación desde GitHub mediante la bifurcación del repositorio azure-search-static-web-app.
Creación de una aplicación web estática en Visual Studio Code
En Visual Studio Code, asegúrese de que está en la raíz del repositorio y no de la carpeta de inserción masiva (por ejemplo,
azure-search-static-web-app).Seleccione Azure en la barra de actividades y, luego, elija Recursos en la barra lateral.
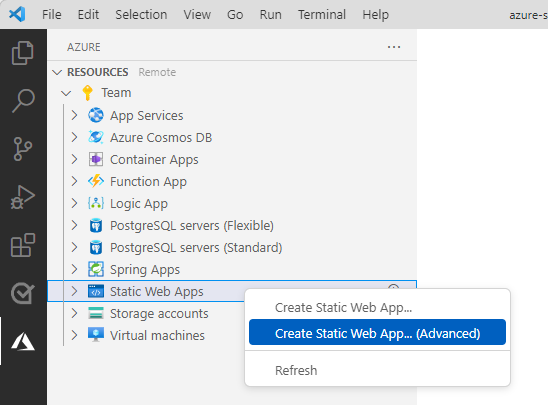
Haga clic con el botón derecho en Static Web Apps y, luego, elija Crear aplicación web estática (avanzado). Si no ve esta opción, compruebe que tiene la extensión Azure Functions para Visual Studio Code.

Si ve una ventana emergente que le pide que confirme los cambios, no lo haga. Los secretos del paso de importación masiva no se deben confirmar en el repositorio.
Para revertir los cambios, en Visual Studio Code seleccione el icono Control de código fuente de la barra de actividad, elija cada archivo modificado en la lista Cambios y seleccione el icono Descartar cambios.
Siga las indicaciones para crear la aplicación web estática:
Prompt Entrar Seleccione un grupo de recursos para los nuevos recursos. Cree un nuevo grupo de recursos para la aplicación estática. Escriba el nombre de la nueva aplicación web estática. Asigne un nombre a la aplicación estática, como my-demo-static-web-app.Seleccionar una SKU En este tutorial, seleccione la SKU gratuita. Seleccione una ubicación para los nuevos recursos. Seleccione una región cerca de usted. Elija el valor preestablecido de compilación para configurar la estructura predeterminada del proyecto. seleccione Personalizada. Seleccione la ubicación del código de su aplicación cliente client
Esta es la ruta de acceso, desde la raíz del repositorio hasta la aplicación web estática.Escriba la ruta de la salida de la compilación... build
Esta es la ruta de acceso, desde la aplicación web estática hasta los archivos generados.Si recibe un error sobre una región incorrecta, asegúrese de que el grupo de recursos y el recurso de aplicación web estática se encuentran en una de las regiones admitidas enumeradas en la respuesta de error.
Cuando se crea la aplicación web estática, también se crea un archivo YML de flujo de trabajo de GitHub localmente y en GitHub en la bifurcación. Este flujo de trabajo se ejecuta en la bifurcación, la compilación e implementación de la aplicación web estática y las funciones.
Compruebe el estado de la implementación de aplicaciones web estáticas mediante cualquiera de estos enfoques:
Seleccione Open Actions in GitHub en las notificaciones. Se abrirá una ventana del explorador que apunta al repositorio bifurcado.
Seleccione la pestaña Acciones del repositorio bifurcada. Debería ver una lista de todos los flujos de trabajo de la bifurcación.
Seleccione Azure: Registro de actividad en Visual Code. Debería ver un mensaje similar a la siguiente captura de pantalla.

Obtención de la clave de consulta de Azure AI Search en Visual Studio Code
Si bien puede tener la tentación de reutilizar su clave de administrador de búsqueda para realizar consultas, eso no es seguir el principio de privilegios mínimos. La función de Azure debe usar la clave de consulta para ajustarse al privilegio mínimo.
En Visual Studio Code, abra una ventana de terminal.
Obtenga la clave de API de consulta con este comando de la CLI de Azure:
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAMEGuarde esta clave de consulta para utilizarla en la siguiente sección. La clave de consulta autoriza el acceso de lectura a un índice de búsqueda.
Adición de variables de entorno en Azure Portal
La aplicación de Azure Functions no devolverá datos de búsqueda hasta que los secretos de Search estén en la configuración.
Seleccione Azure en la barra de actividades.
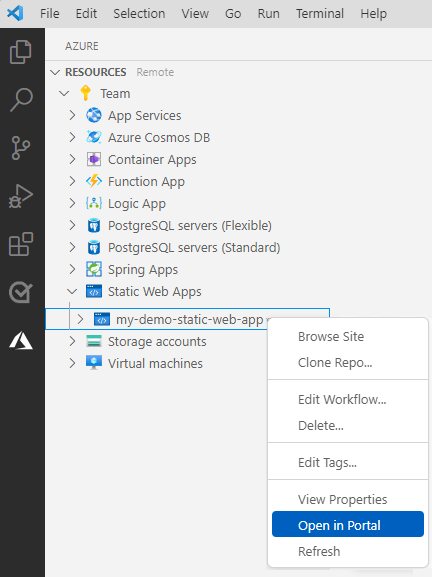
Haga clic con el botón derecho en el recurso Static Web Apps y seleccione Abrir en el portal.

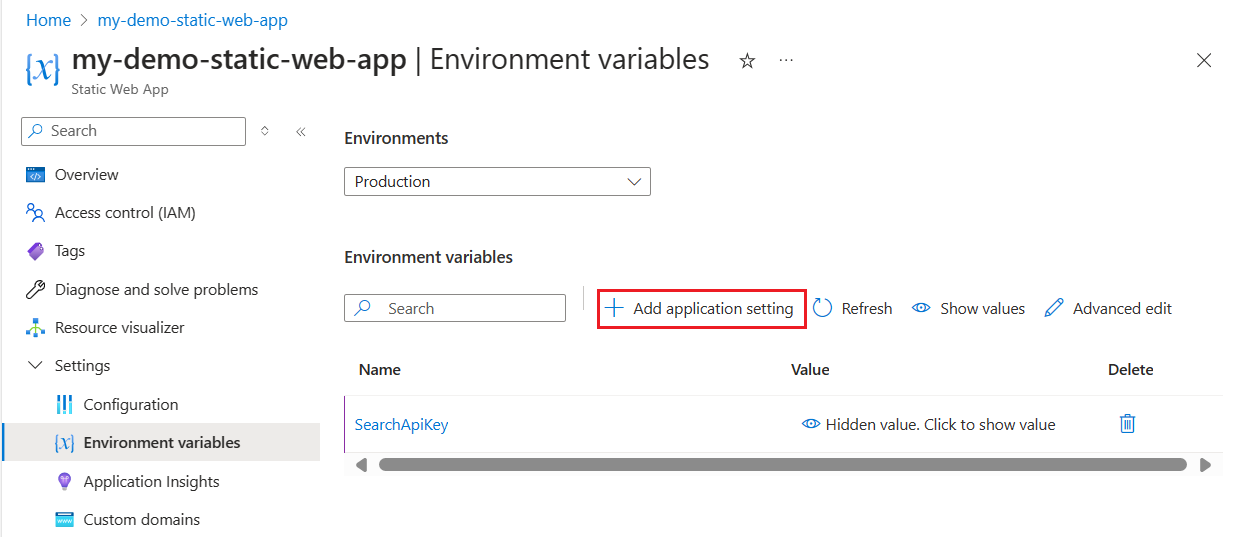
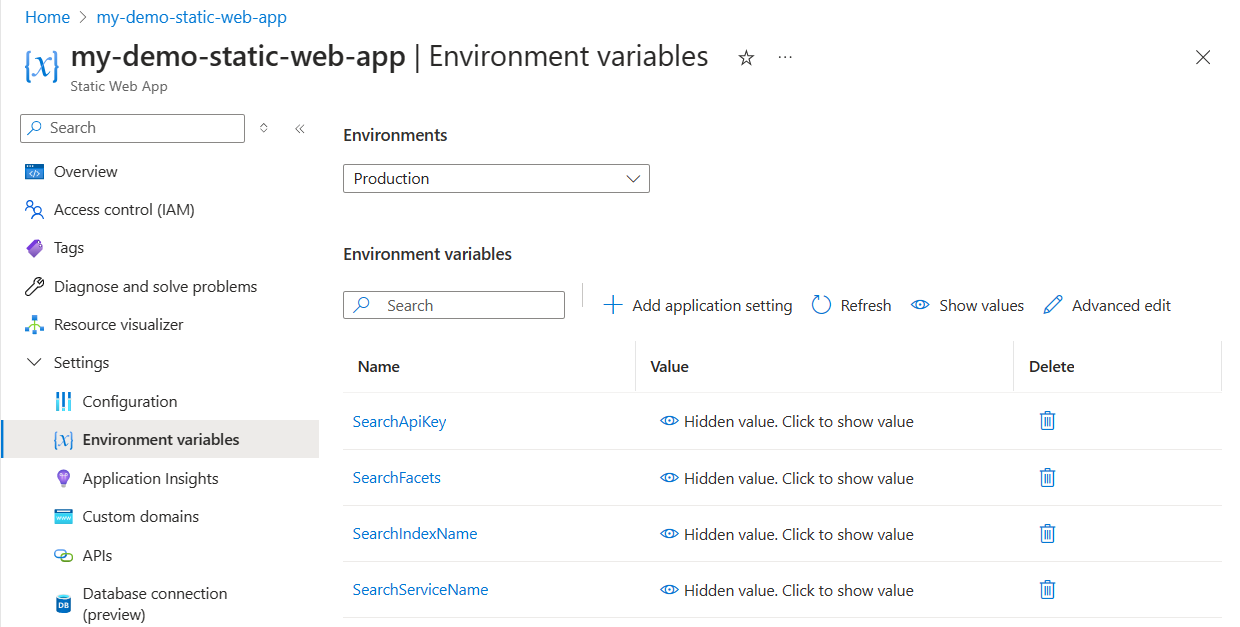
Seleccione Variables de entorno seleccione + Agregar configuración de aplicación.

Agregue cada una de las siguientes opciones:
Valor El valor del recurso de Search SearchApiKey La clave de la consulta de Search SearchServiceName El nombre del recurso de Search SearchIndexName good-booksSearchFacets authors*,language_codeAzure AI Search requiere sintaxis diferentes para filtrar colecciones y cadenas. Agregue un
*después de un nombre de campo para indicar que el campo es de tipoCollection(Edm.String). Esto permite que la función de Azure agregue filtros a las consultas correctamente.Compruebe la configuración para asegurarse de que tienen un aspecto similar a la captura de pantalla siguiente.

Vuelva a Visual Studio Code.
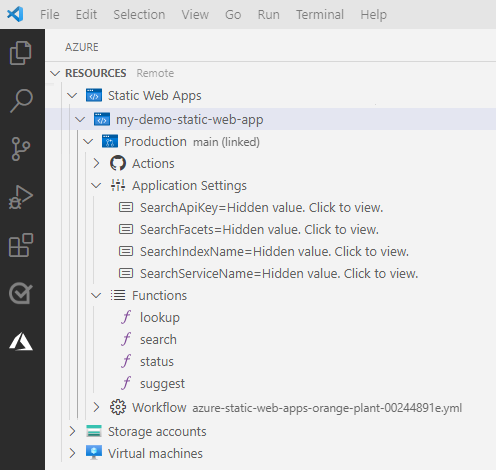
Actualice la aplicación web estática para ver la configuración y las funciones de la aplicación.

Si no ve la configuración de la aplicación, vuelva a consultar los pasos para actualizar y volver a iniciar el flujo de trabajo de GitHub.
Uso de la búsqueda en la aplicación web estática
En Visual Studio Code, abra la barra de actividad y seleccione el icono de Azure.
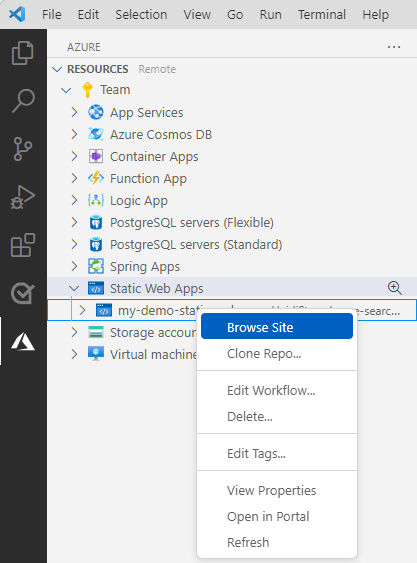
En la barra lateral, haga clic con el botón derecho en la suscripción de Azure en el área
Static Web Appsy busque la aplicación web estática que creó para este tutorial.Haga clic con el botón derecho en el nombre de la aplicación web estática y seleccione Examinar sitio.

Seleccione Open (Abrir) en el cuadro de diálogo emergente.
En la barra de búsqueda de sitios web, escriba una consulta de búsqueda como
code, de modo que la característica de sugerencia sugiera títulos de libros. Seleccione una sugerencia o continúe escribiendo su propia consulta. Presione ENTRAR cuando haya completado la consulta de búsqueda.Revise los resultados y, a continuación, seleccione uno de los libros para ver más detalles.
Solución de problemas
Si la aplicación web no se implementó o no funcionó, use la siguiente lista para determinar y corregir el problema:
¿La implementación se realizó correctamente?
Para determinar si la implementación se realizó correctamente, debe ir a su bifurcación del repositorio de ejemplo y revisar el éxito o error de la acción de GitHub. Solo debe haber 1 acción y debe tener la configuración de la aplicación web estática para
app_location,api_locationyoutput_location. Si la acción no se implementó correctamente, profundice en los registros de acciones y busque el último error.¿Funciona la aplicación cliente (front-end)?
Debería poder acceder a la aplicación web y debería mostrarse correctamente. Si la implementación se realizó correctamente, pero el sitio web no se muestra, puede haber un problema con el modo en que la aplicación web estática está configurada para recompilar la aplicación, una vez que se encuentra en Azure.
¿Funciona la aplicación de API (back-end sin servidor)?
Debería poder interactuar con la aplicación cliente, buscar libros y filtrarlos. Si el formulario no devuelve ningún valor, abra las herramientas de desarrollo del explorador y determine si las llamadas HTTP a la API se realizaron correctamente. Si las llamadas no se realizaron correctamente, lo más probable es que la configuración de la aplicación web estática para el nombre del punto de conexión de API y la clave de consulta de búsqueda sean incorrectas.
Si la ruta de acceso al código de la función de Azure (
api_location) no es correcta en el archivo YML, la aplicación se carga pero no llama a ninguna de las funciones que proporcionan integración con Azure AI Search. Vuelva a consultar la sección de implementación para asegurarse de que las rutas de acceso son correctas.
Limpieza de recursos
Para limpiar los recursos creados en este tutorial, elimine el grupo de recursos o los recursos individuales.
En Visual Studio Code, abra la barra de actividad y seleccione el icono de Azure.
En la barra lateral, haga clic con el botón derecho en la suscripción de Azure en el área
Static Web Appsy busque la aplicación que creó para este tutorial.Haga clic con el botón derecho en el nombre de la aplicación y seleccione Eliminar.
Si ya no desea la bifurcación de GitHub del ejemplo, no olvide eliminarla en GitHub. Vaya a la configuración de la bifurcación y elimine el repositorio.
Para eliminar Búsqueda de Azure AI, busque el servicio de búsqueda y seleccione Eliminar en la parte superior de la página.