Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este artículo se describe cómo implementar Azure Static Web Apps con una plantilla de Azure Resource Manager (plantilla de ARM).
En este tutorial, aprenderá a:
- Creación de una plantilla de ARM para Azure Static Web Apps
- Implementación de la plantilla de ARM para crear una instancia de Azure Static Web App
Prerrequisitos
Una cuenta activa de Azure: en caso de no tener una, puede crear una cuenta gratuita.
Una cuenta GitHub: en caso de no tener una, puede crear una cuenta de GitHub gratuita.
Un editor de plantillas de ARM: la revisión y edición de plantillas requiere un editor JSON. Visual Studio Code con la extensión de herramientas de Azure Resource Manager es adecuado para editar plantillas de ARM. Para obtener instrucciones sobre cómo instalar y configurar Visual Studio Code, consulte Inicio rápido: Creación de plantillas de ARM mediante Visual Studio Code.
CLI de Azure o Azure PowerShell: la implementación de plantillas de ARM requiere una herramienta de línea de comandos. Para obtener instrucciones de instalación, consulte:
Creación de un token de acceso personal de GitHub
Uno de los parámetros de la plantilla de ARM es repositoryToken, que permite que el proceso de implementación de ARM interactúe con el repositorio de GitHub que incluye el código fuente del sitio estático.
En el perfil de la cuenta de GitHub (en la esquina superior derecha), seleccione Configuración.
Seleccione Configuración del desarrollador.
Seleccione Tokens de acceso personal.
Seleccione Generar nuevo token.
Proporcione un nombre para este token en el campo Nombre, por ejemplo, myfirstswadeployment.
Seleccione una expiración para el token, el valor predeterminado es de 30 días.
Especifique los siguientes ámbitos: repo, workflow, write:packages
Seleccione Generar token.
Copie el valor del token y péguelo en un editor de texto para usarlo posteriormente.
Importante
Asegúrese de copiar este token y guardarlo en un lugar seguro. Considere la posibilidad de almacenar este token en Azure Key Vault y acceda a él en la plantilla de ARM.
Creación de un repositorio de GitHub
En este artículo se usa un repositorio de plantillas de GitHub para facilitar los primeros pasos. La plantilla incluye una aplicación de inicio que se usa para realizar la implementación con Azure Static Web Apps.
Vaya a la siguiente ubicación para crear un nuevo repositorio:
Asigne al repositorio el nombre myfirstswadeployment.
Nota
Azure Static Web Apps requiere al menos un archivo HTML para crear una aplicación web. El repositorio que se crea en este paso incluye un solo archivo index.html.
Seleccione Create repository (Crear repositorio).

Creación de la plantilla de ARM
Una vez cumplidos los requisitos previos, el siguiente paso es definir el archivo de plantilla de implementación de ARM.
Cree una nueva carpeta para contener las plantillas de ARM.
Cree un nuevo archivo y asígnele el nombre azuredeploy.json.
Pegue el siguiente fragmento de plantilla de ARM en azuredeploy.jsen.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "type": "string" }, "location": { "type": "string" }, "sku": { "type": "string" }, "skucode": { "type": "string" }, "repositoryUrl": { "type": "string" }, "branch": { "type": "string" }, "repositoryToken": { "type": "securestring" }, "appLocation": { "type": "string" }, "apiLocation": { "type": "string" }, "appArtifactLocation": { "type": "string" }, "resourceTags": { "type": "object" }, "appSettings": { "type": "object" } }, "resources": [ { "apiVersion": "2021-01-15", "name": "[parameters('name')]", "type": "Microsoft.Web/staticSites", "location": "[parameters('location')]", "tags": "[parameters('resourceTags')]", "properties": { "repositoryUrl": "[parameters('repositoryUrl')]", "branch": "[parameters('branch')]", "repositoryToken": "[parameters('repositoryToken')]", "buildProperties": { "appLocation": "[parameters('appLocation')]", "apiLocation": "[parameters('apiLocation')]", "appArtifactLocation": "[parameters('appArtifactLocation')]" } }, "sku": { "Tier": "[parameters('sku')]", "Name": "[parameters('skuCode')]" }, "resources":[ { "apiVersion": "2021-01-15", "name": "appsettings", "type": "config", "location": "[parameters('location')]", "properties": "[parameters('appSettings')]", "dependsOn": [ "[resourceId('Microsoft.Web/staticSites', parameters('name'))]" ] } ] } ] }Cree un nuevo archivo y asígnele el nombre azuredeploy.parameters.json.
Pegue el siguiente fragmento de plantilla de ARM en azuredeploy.parameters.json.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "value": "myfirstswadeployment" }, "location": { "value": "Central US" }, "sku": { "value": "Free" }, "skucode": { "value": "Free" }, "repositoryUrl": { "value": "https://github.com/<YOUR-GITHUB-USER-NAME>/<YOUR-GITHUB-REPOSITORY-NAME>" }, "branch": { "value": "main" }, "repositoryToken": { "value": "<YOUR-GITHUB-PAT>" }, "appLocation": { "value": "/" }, "apiLocation": { "value": "" }, "appArtifactLocation": { "value": "src" }, "resourceTags": { "value": { "Environment": "Development", "Project": "Testing SWA with ARM", "ApplicationName": "myfirstswadeployment" } }, "appSettings": { "value": { "MY_APP_SETTING1": "value 1", "MY_APP_SETTING2": "value 2" } } } }Actualice los siguientes parámetros.
Parámetro Valor esperado repositoryUrlProporcione la dirección URL al repositorio de GitHub de Static Web Apps. repositoryTokenProporcione el token de acceso personal de GitHub. Guarde las actualizaciones antes de ejecutar la implementación en el paso siguiente.
Ejecución de la implementación
Necesita Azure PowerShell o la CLI de Azure para implementar la plantilla.
Inicio de sesión en Azure
Para implementar una plantilla, inicie sesión en la CLI de Azure o Azure PowerShell.
az login
Si tiene varias suscripciones de Azure, seleccione la suscripción que desee usar. Reemplace <SUBSCRIPTION-ID> por la información de su suscripción:
az account set --subscription <SUBSCRIPTION-ID>
Crear un grupo de recursos
Al implementar una plantilla, especificará un grupo de recursos que contiene los recursos relacionados. Antes de ejecutar el comando de implementación, cree el grupo de recursos con la CLI de Azure o Azure PowerShell.
Nota
Los ejemplos de la CLI de este artículo están escritos para el shell de Bash.
resourceGroupName="myfirstswadeployRG"
az group create \
--name $resourceGroupName \
--location "Central US"
Implementar plantilla
Use una de estas opciones de implementación para implementar la plantilla.
az deployment group create \
--name DeployLocalTemplate \
--resource-group $resourceGroupName \
--template-file <PATH-TO-AZUREDEPLOY.JSON> \
--parameters <PATH-TO-AZUREDEPLOY.PARAMETERS.JSON> \
--verbose
Para más información sobre la implementación de plantillas con la CLI de Azure, consulte Implementación de recursos con plantillas de Resource Manager y la CLI de Azure.
Vista del sitio web
Hay dos aspectos para implementar una aplicación estática. El primero aprovisiona los recursos de Azure subyacentes que componen la aplicación. El segundo es un flujo de trabajo de Acciones de GitHub que crea y publica la aplicación.
Para poder navegar a un nuevo sitio estático, la compilación de implementación debe terminar de ejecutarse.
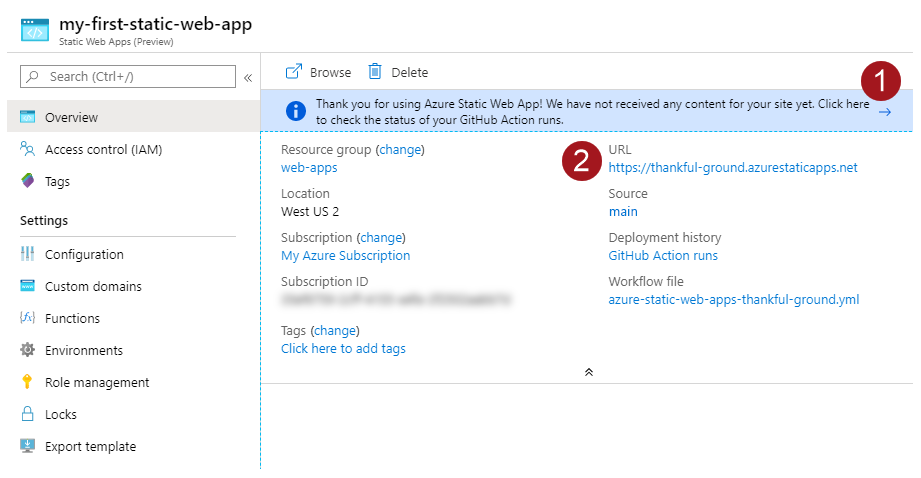
En la ventana Información general de Static Web Apps se muestran una serie de vínculos que le ayudarán a interactuar con la aplicación web.

Al hacer clic en el banner con el texto, Click here to check the status of your GitHub Actions runs (Haga clic aquí para comprobar el estado de las ejecuciones de Acciones de GitHub en su repositorio). Una vez que haya verificado que el trabajo de implementación se ha completado, puede ir a su sitio web a través de la URL generada.
Una vez completado el flujo de trabajo de Acciones de GitHub, puede hacer clic en el vínculo con la dirección URL para abrir el sitio web en una pestaña nueva.
Limpieza de recursos
Limpie los recursos que implementó eliminando el grupo de recursos.
- En Azure Portal, seleccione Grupos de recursos en el menú de la izquierda.
- Escriba el nombre del grupo de recursos en el campo Filtrar por nombre.
- Seleccione el nombre del grupo de recursos.
- Seleccione Eliminar grupo de recursos del menú superior.