Cómo: Personalizar el botón Aplicación
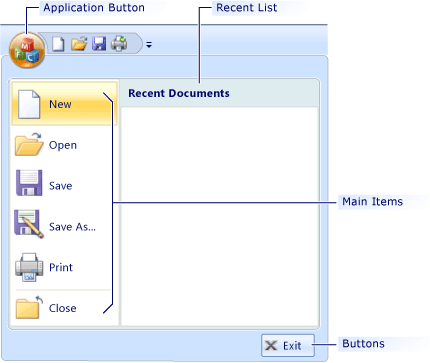
Al hacer clic en el botón Aplicación, se muestra un menú de comandos. Normalmente, el menú contiene comandos relacionados con archivos, como Abrir, Guardar, Imprimir y Salir.

Para personalizar el botón Aplicación, ábralo en la ventana Propiedades (en Vista de recursos), modifique sus propiedades y obtenga una vista previa del control de la cinta de opciones.
Para abrir el botón Aplicación en el ventana Propiedades
En Visual Studio, en el menú Ver, haga clic en Vista de recursos.
En Vista de recursos, haga doble clic en el recurso de la cinta de opciones para mostrarlo en la superficie de diseño.
En la superficie de diseño, haga clic con el botón derecho en el menú del botón Aplicación y, luego, haga clic en Propiedades.
Propiedades del botón Aplicación
En la tabla siguiente se definen las propiedades del botón Aplicación.
| Propiedad | Definición |
|---|---|
| Botones | Contiene la colección de hasta tres botones que aparecen en la esquina inferior derecha del menú Aplicación. |
| Caption | Especifica el texto del control. A diferencia de otros elementos de la cinta de opciones, el botón Aplicación no muestra el texto de la leyenda. En su lugar, el texto se usa para la accesibilidad. |
| HDPI Image | Especifica el identificador del icono del botón Aplicación con valores altos de puntos por pulgada (PPP). Cuando la aplicación se ejecuta en un monitor con valores altos de PPP, se usa HDPI Image en lugar de Image. |
| HDPI Large Images | Especifica el identificador de las imágenes grandes con valores altos de PPP. Cuando la aplicación se ejecuta en un monitor con valores altos de PPP, se usa HDPI Large Images en lugar de Large Images. |
| HDPI Small Images | Especifica el identificador de las imágenes pequeñas con valores altos de PPP. Cuando la aplicación se ejecuta en un monitor con valores altos de PPP, se usa HDPI Small Images en lugar de Small Images. |
| ID | Especifica el identificador del control. |
| Imagen | Especifica el identificador del icono del botón Aplicación. El icono es un mapa de bits de 26 × 26 bits de 32 bits que tiene transparencia alfa. Las partes transparentes del icono se resaltan cuando se hace clic en el botón Aplicación o se mantiene el mouse sobre él. |
| Claves | Especifica la cadena que se muestra cuando está habilitada la navegación con KeyTip. La navegación con KeyTip se habilitada cuando se presiona ALT. |
| Large Images | Especifica el identificador de la imagen que contiene una serie de iconos de 32 × 32. Los iconos los usan los botones de la colección Main Items. |
| Main Items | Contiene una colección de elementos de menú que aparecen en el menú Aplicación. |
| MRU Caption | Especifica el texto que se muestra en el panel Lista de elementos recientes. |
| Small Images | Especifica el identificador de la imagen que contiene una serie de iconos de 16 × 16. Los iconos los usan los botones de la colección Buttons. |
| Usar | Habilita o deshabilita el panel Lista de elementos recientes. El panel Lista de elementos recientes aparece en el menú Aplicación. |
| Width | Especifica el ancho en píxeles del panel Lista de elementos recientes. |
El menú Aplicación no aparece en la superficie de diseño. Para verlo, debe obtener una vista previa de la cinta de opciones o ejecutar la aplicación.
Para obtener una vista previa del control de la cinta de opciones
- En la barra de herramientas del editor de la cinta de opciones, haga clic en Probar cinta de opciones.
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de