Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Microsoft Edge deshabilitará la modificación
Advertencia
Si su sitio web se basa en la relajación de la política del mismo origen a través document.domainde , se requiere su acción. Siga leyendo más sobre por qué esto está cambiando o vaya a la comunicación entre orígenes alternativa para obtener información sobre los mecanismos alternativos para lograr la comunicación entre orígenes.
Introducción
La propiedad "domain" de la interfaz Document obtiene o establece la parte del dominio del origen del documento actual, tal como se usa en la directiva del mismo origen.
Microsoft Edge heredó este cambio de Chromium. Ahora se omiten los intentos de modificar la document.domain propiedad mediante JavaScript. Tendrá que usar enfoques alternativos, como postMessage() o channel messaging API, para comunicarse entre orígenes. Este cambio se produce en Edge 119 y versiones posteriores.
Como alternativa, si su sitio web se basa en la relajación de la directiva del mismo origen a través document.domain de para funcionar correctamente, el sitio puede enviar un Origin-Agent-Cluster: ?0 encabezado; este encabezado debe ser enviado desde todos los demás documentos que requieran la relajación.
Nota
document.domain no tiene ningún efecto si solo un documento lo establece.
¿Por qué hacer document.domain inmutable?
Algunos sitios web se establecen document.domain para permitir la comunicación entre páginas "del mismo sitio pero entre orígenes". La configuración document.domain permite que los documentos del mismo sitio se comuniquen más fácilmente. Dado que este cambio relaja la directiva del mismo origen, una página primaria puede acceder al documento de un iframe del mismo sitio y recorrer el árbol DOM y viceversa.
Importante
Los sitios del mismo sitio pero entre orígenes tienen el mismo eTLD+1 , pero subdominios diferentes.
Supongamos que una página de https://parent.example.com inserta una página de iframe de https://video.example.com. Estas páginas tienen el mismo eTLD+1 (example.com) con subdominios diferentes. Cuando ambas páginas se document.domain establecen en 'example.com', el explorador trata las dos páginas como si fueran del mismo origen.
Esta técnica es conveniente; pero supone un riesgo para la seguridad.
Problemas de seguridad con document.domain
Los problemas de seguridad en torno document.domain a han llevado a un cambio en la especificación que advierte a los desarrolladores sobre esta preocupación y les indica que eviten usarlo si es posible. La discusión actual con otros proveedores de exploradores se mueve en la misma dirección.
En los ejemplos siguientes se muestra cómo un atacante puede abusar de document.domain.
Considere la posibilidad de usar un servicio de hospedaje compartido que proporcione un subdominio único a cada cliente. Si un desarrollador establece document.domain en su página, la página de un atacante que se sirve desde un subdominio diferente puede establecer el mismo valor y modificar el contenido de la página de la víctima.
De forma similar, considere la posibilidad de usar un servicio de hospedaje compartido que sirva a las páginas que usan un puerto diferente para cada cliente. Si un desarrollador establece document.domain en su página, la página de un atacante que se sirve desde un puerto diferente puede establecer el mismo valor y modificar el contenido de la página de la víctima. Este ataque es posible porque document.domain omite el componente de número de puerto del origen.
Nota
Para obtener más información sobre las implicaciones de seguridad de la configuración document.domain, lea el artículo Document.domain en MDN.
¿Cómo sabré si mi sitio está afectado?
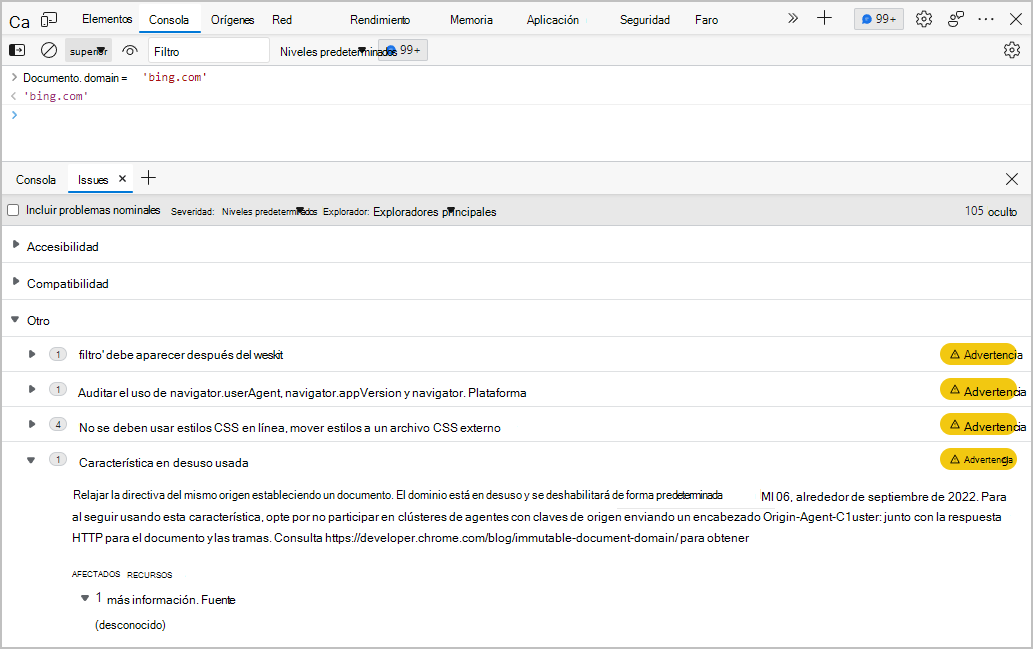
Si el sitio web se ve afectado por este cambio, Microsoft Edge mostrará una advertencia en el panel Problemas de DevTools. En la captura de pantalla siguiente se muestra un ejemplo de esta advertencia.

Si tiene un punto de conexión de informes configurado, también se le enviarán informes de desuso. Obtenga más información sobre cómo usar Reporting API con los servicios de recopilación de informes existentes o creando su propia solución de informes.
Sugerencia
Puede ejecutar el sitio a través de la auditoría de api en desuso de LightHouse para buscar todas las API que están programadas para quitarse de Microsoft Edge.
Comunicación entre orígenes alternativa
Actualmente tiene dos opciones para reemplazar document.domain para su sitio web. En la mayoría de los casos de uso, postMessage() entre orígenes o channel messaging API pueden reemplazar document.domaina .
En la lista siguiente se muestran los pasos que debe seguir un desarrollador para usarlos postMessage() en lugar de document.domain para la manipulación dom entre orígenes.
-
https://parent.example.comenvía un mensaje a través depostMessage()un iframe que lehttps://video.example.compide que modifique su propio DOM. -
https://video.example.commanipula su DOM y usapostMessagepara notificar al elemento primario de su éxito. -
https://parent.example.comreconoce el éxito.
Para el paso 1 en https://parent.example.com:
// Configure a handler to receive messages from the subframe.
iframe.addEventListener('message', (event) => {
// Reject all messages except from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
// Send a message to the subframe at https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
Para el paso 2 en https://video.example.com:
// Configure a handler to receive messages from the parent frame.
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Perform requested DOM manipulation on https://video.example.com.
if (event.data === "showTheButton") {
document.getElementById('btnContinue').style.visibility = 'visible';
// Send a success message back to the parent.
event.source.postMessage('succeeded', event.origin);
}
});
Enviar el Origin-Agent-Cluster: ?0 encabezado como último recurso
Si tiene razones sólidas para seguir estableciendo document.domain, puede enviar Origin-Agent-Cluster: ?0 el encabezado de respuesta en el documento de destino.
Origin-Agent-Cluster: ?0
El Origin-Agent-Cluster encabezado indica al explorador si el clúster del agente con clave de origen debe controlar el documento o no. Para obtener más información sobre Origin-Agent-Cluster, lea Solicitud de aislamiento de rendimiento con el encabezado Origin-Agent-Cluster.
Al enviar este encabezado, el documento puede seguir estableciéndolo document.domain incluso después de que se vuelva inmutable de forma predeterminada.
Compatibilidad con exploradores
Las siguientes organizaciones admiten la desuso document.domain en interés de la compatibilidad del explorador.
- La especificación Origin indica que se debe quitar la característica.
- La posición de los estándares de Mozilla considera deshabilitar de
document.domainforma predeterminada la creación de prototipos. -
WebKit indica que son moderadamente positivos sobre el establecedor en
document.domaindesuso.
Otros recursos
- Document.domain
-
Aislamiento de origen y desuso
document.domain -
Establecedor en desuso
document.domain
Licencia de contenido
Nota
Algunas partes de esta página son modificaciones que se basan en trabajo creado y compartido por Chromium.org y que se usan de acuerdo con los términos descritos en la Licencia internacional de Creative Commons Atribution 4.0. La página original se puede encontrar aquí.

Este trabajo dispone de licencia conforme a Licencia internacional de Creative Commons Attribution 4.0.