ControlTemplate Clase
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Especifica la estructura visual y los aspectos de comportamiento de un Control que se pueden compartir entre varias instancias del control.
public ref class ControlTemplate : System::Windows::FrameworkTemplate[System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)]
[System.Windows.Markup.DictionaryKeyProperty("TargetType")]
public class ControlTemplate : System.Windows.FrameworkTemplate[<System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)>]
[<System.Windows.Markup.DictionaryKeyProperty("TargetType")>]
type ControlTemplate = class
inherit FrameworkTemplatePublic Class ControlTemplate
Inherits FrameworkTemplate- Herencia
- Atributos
Ejemplos
A continuación se muestra un ButtonStyle que establece el ControlTemplate de un Button:
<Style TargetType="Button">
<!--Set to true to not get any properties from the themes.-->
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="{TemplateBinding Background}"/>
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
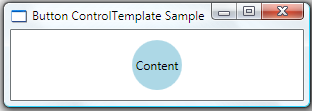
Cuando esto se aplica, el Button aparece como un Ellipse:
Ejemplo de control de botón de 
Al establecer la propiedad Template de un Control en un nuevo ControlTemplate como en el ejemplo anterior, va a reemplazar toda la plantilla. El aspecto del Button cuando está en el foco o presionado forma parte de la apariencia predeterminada del botón que va a reemplazar. Por lo tanto, dependiendo de sus necesidades, es posible que quiera colocar en la definición el aspecto que debe tener el botón cuando se presiona, etc., como en el ejemplo siguiente:
<Style TargetType="Button">
<Setter Property="SnapsToDevicePixels"
Value="true" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="FocusVisualStyle"
Value="{StaticResource ButtonFocusVisual}" />
<Setter Property="MinHeight"
Value="23" />
<Setter Property="MinWidth"
Value="75" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border TextBlock.Foreground="{TemplateBinding Foreground}"
x:Name="Border"
CornerRadius="2"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.5" />
<VisualTransition GeneratedDuration="0"
To="Pressed" />
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlMouseOverColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[0].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderLightColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledControlDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(TextBlock.Foreground).(SolidColorBrush.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledForegroundColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter Margin="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
RecognizesAccessKey="True" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefault"
Value="true">
<Setter TargetName="Border"
Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource DefaultBorderBrushLightBrush}"
Offset="0.0" />
<GradientStop Color="{DynamicResource DefaultBorderBrushDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Tenga en cuenta que en este ejemplo se hace referencia a los recursos que no se muestran aquí. Para obtener el ejemplo completo, vea Aplicación de estilos con ControlTemplates Sample. Este ejemplo proporciona ejemplos de plantillas de control para muchos controles y es la mejor manera de empezar a crear plantillas de control.
Comentarios
El ControlTemplate permite especificar la estructura visual de un control. El autor del control puede definir el ControlTemplate predeterminado y el autor de la aplicación puede invalidar el ControlTemplate para reconstruir la estructura visual del control.
La plantillas de control es una de las muchas características que ofrece el modelo de plantillas y estilos de WPF. El modelo de plantillas y estilos proporciona una gran flexibilidad que, en muchos casos, no es necesario escribir sus propios controles. Si es un autor de la aplicación que desea cambiar la visualización del control o reemplazar la ControlTemplate de un control existente, consulte el tema aplicación de plantillas y estilos para obtener ejemplos y una explicación detallada.
Si va a escribir su propio control, vea "Crear un control personalizado" en la Información general sobre la creación de controles.
Un ControlTemplate está diseñado para ser una unidad independiente de detalles de implementación que es invisible para usuarios y objetos externos, incluidos los estilos. La única manera de manipular el contenido de la plantilla de control es desde dentro de la misma plantilla de control.
Uso de elementos de propiedad XAML
<ControlTemplate>
<VisualTreeRootNode>
VisualTreeNodeContents
</VisualTreeRootNode>
</ControlTemplate>
Valores XAML
elemento ControlTemplate Object para ControlTemplate o una clase derivada.
VisualTreeRootNode Un único elemento XAML como elemento secundario inmediato del ControlTemplate (o una clase derivada). Las plantillas deben tener un único nodo raíz. Para generar una plantilla útil, se espera que el elemento elegido como VisualTreeRootNode admita un modelo de contenido propio, a menudo un modelo que admita varios elementos secundarios.
VisualTreeNodeContents Uno o varios elementos que completan la plantilla prevista. Si el elemento elegido como VisualTreeRootNode solo admite un solo elemento secundario, solo puede haber un elemento declarado como VisualTreeNodeContents. También es posible (aunque poco frecuente) proporcionar contenido de texto si el visualTreeRootNode elegido admite una propiedad de contenido de texto.
Constructores
| ControlTemplate() |
Inicializa una nueva instancia de la clase ControlTemplate. |
| ControlTemplate(Type) |
Inicializa una nueva instancia de la clase ControlTemplate con el tipo de destino especificado. |
Propiedades
| Dispatcher |
Obtiene el Dispatcher al que está asociado este DispatcherObject. (Heredado de DispatcherObject) |
| HasContent |
Obtiene un valor que indica si esta plantilla tiene contenido optimizado. (Heredado de FrameworkTemplate) |
| IsSealed |
Obtiene un valor que indica si este objeto está en un estado inmutable para que no se pueda cambiar. (Heredado de FrameworkTemplate) |
| Resources |
Obtiene o establece la colección de recursos que se pueden usar dentro del ámbito de esta plantilla. (Heredado de FrameworkTemplate) |
| TargetType |
Obtiene o establece el tipo para el que está previsto este ControlTemplate. |
| Template |
Obtiene o establece una referencia al objeto que registra o reproduce los nodos XAML de la plantilla cuando un escritor define o aplica la plantilla. (Heredado de FrameworkTemplate) |
| Triggers |
Obtiene una colección de TriggerBase objetos que aplican cambios de propiedad o realizan acciones en función de las condiciones especificadas. |
| VisualTree |
Obtiene o establece el nodo raíz de la plantilla. (Heredado de FrameworkTemplate) |
Métodos
| CheckAccess() |
Determina si el subproceso que llama tiene acceso a este DispatcherObject. (Heredado de DispatcherObject) |
| Equals(Object) |
Determina si el objeto especificado es igual al objeto actual. (Heredado de Object) |
| FindName(String, FrameworkElement) |
Busca el elemento asociado al nombre especificado definido en esta plantilla. (Heredado de FrameworkTemplate) |
| GetHashCode() |
Actúa como función hash predeterminada. (Heredado de Object) |
| GetType() |
Obtiene el Type de la instancia actual. (Heredado de Object) |
| LoadContent() |
Carga el contenido de la plantilla como una instancia de un objeto y devuelve el elemento raíz del contenido. (Heredado de FrameworkTemplate) |
| MemberwiseClone() |
Crea una copia superficial del Objectactual. (Heredado de Object) |
| RegisterName(String, Object) |
Registra un nuevo par nombre/objeto en el ámbito de nombre actual. (Heredado de FrameworkTemplate) |
| Seal() |
Bloquea la plantilla para que no se pueda cambiar. (Heredado de FrameworkTemplate) |
| ShouldSerializeResources(XamlDesignerSerializationManager) |
Devuelve un valor que indica si los procesos de serialización deben serializar el valor de la propiedad Resources en instancias de esta clase. (Heredado de FrameworkTemplate) |
| ShouldSerializeVisualTree() |
Devuelve un valor que indica si los procesos de serialización deben serializar el valor de la propiedad VisualTree en instancias de esta clase. (Heredado de FrameworkTemplate) |
| ToString() |
Devuelve una cadena que representa el objeto actual. (Heredado de Object) |
| UnregisterName(String) |
Quita una asignación de nombre o objeto del ámbito de nombres XAML. (Heredado de FrameworkTemplate) |
| ValidateTemplatedParent(FrameworkElement) |
Comprueba el elemento primario con plantilla en un conjunto de reglas. |
| VerifyAccess() |
Exige que el subproceso de llamada tenga acceso a este DispatcherObject. (Heredado de DispatcherObject) |
Implementaciones de interfaz explícitas
| INameScope.FindName(String) |
Devuelve un objeto que tiene el nombre de identificación proporcionado. (Heredado de FrameworkTemplate) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
Consulta si una propiedad ambiente especificada está disponible en el ámbito actual. (Heredado de FrameworkTemplate) |
