HierarchicalDataTemplate.ItemsSource Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece el enlace para esta plantilla de datos, que indica dónde se encuentra la colección que representa el nivel siguiente de la jerarquía de datos.
public:
property System::Windows::Data::BindingBase ^ ItemsSource { System::Windows::Data::BindingBase ^ get(); void set(System::Windows::Data::BindingBase ^ value); };public System.Windows.Data.BindingBase ItemsSource { get; set; }member this.ItemsSource : System.Windows.Data.BindingBase with get, setPublic Property ItemsSource As BindingBaseValor de propiedad
De manera predeterminada, es null.
Ejemplos
En el ejemplo siguiente, ListLeagueList es una lista de objetos League. Cada objeto League tiene un Name y una colección de objetos Division. Cada Division tiene un Name y una colección de objetos Team y cada objeto Team tiene un Name.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
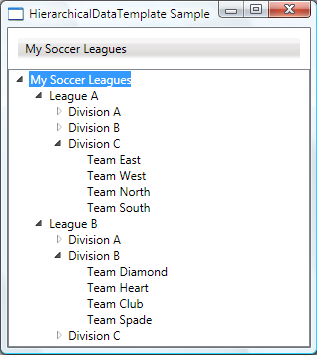
En el ejemplo se muestra que con el uso de , puede mostrar fácilmente los datos de HierarchicalDataTemplatelista que contienen otras listas. La siguiente captura de pantalla muestra el ejemplo.

Comentarios
Esto se aplica a la ItemsSource propiedad en un generado HeaderedItemsControl (por ejemplo, o MenuItem ) TreeViewItempara indicar dónde buscar la colección que representa el siguiente nivel en la jerarquía de datos.
Uso de texto XAML
Para obtener información de XAML, consulta el Binding tipo.