LineStackingStrategy Enumeración
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Describe un mecanismo por el que se determina un cuadro de línea por cada línea.
public enum class LineStackingStrategypublic enum LineStackingStrategytype LineStackingStrategy = Public Enum LineStackingStrategy- Herencia
Campos
| BlockLineHeight | 0 | El valor de la propiedad de alto de línea del elemento del bloque determina el alto de la pila. |
| MaxHeight | 1 | El alto de pila es el valor menor que contiene todos los elementos insertados de esa línea cuando dichos elementos se alinean correctamente. |
Ejemplos
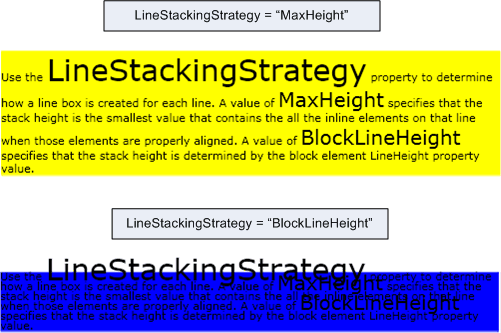
En el ejemplo siguiente se muestra cómo usar la LineStackingStrategy propiedad para determinar cómo se crean los cuadros de línea para las líneas de texto de .TextBlock El primero TextBlock tiene un LineStackingStrategy valor de MaxHeight y el segundo TextBlock tiene un valor de BlockLineHeight.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
En la ilustración siguiente se muestra el resultado del código anterior.