UIView.Transform Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
The transform of the UIView, relative to the center of its bounds.
public virtual CoreGraphics.CGAffineTransform Transform { [Foundation.Export("transform")] get; [Foundation.Export("setTransform:")] set; }member this.Transform : CoreGraphics.CGAffineTransform with get, setProperty Value
The default value is the identity transform.
Implements
- Attributes
Remarks
This property can be used to manipulate the CGAffineTransform that is applied to the UIView prior to rendering. The Transform is applied to the center of the UIView's Bounds.
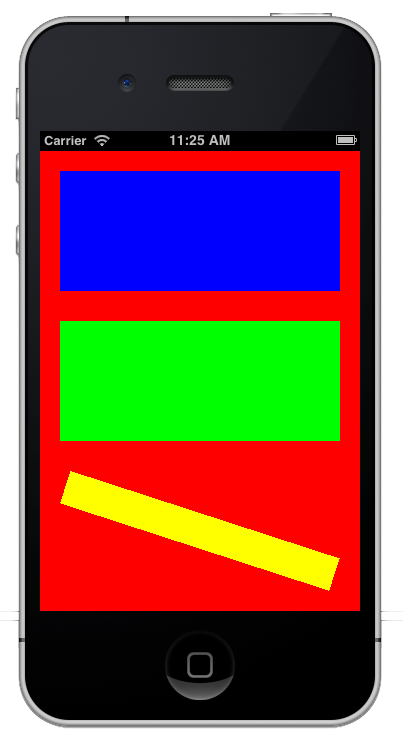
The transform is applied prior to Auto Layout constraints being applied. For instance, the following code shows constraints that, with default transforms, lay out three equally sized subviews with 30-pixel vertical spacing. A scaling transform is applied to the green view and a rotational transform to the yellow. The following image shows the result: the transforms are applied and then the Auto Layout constraints are resolved. The result is that the views are resized such that their width and height match the constraints. This effectively overrides the scaling transform on the green view while rotating and scaling the yellow view such that its alignment rectangle satisfies the constraints.
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("H:|-[blue]-|", 0, new NSDictionary(), viewsDictionary));
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("V:|-[blue]-(==30)-[green(==blue)]-(==30)-[yellow(==blue)]-|", 0, new NSDictionary(), viewsDictionary));
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("|-[green(==blue)]-|", 0, new NSDictionary(), viewsDictionary));
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("|-[yellow(==blue)]-|", 0, new NSDictionary(), viewsDictionary));
greenView.Transform = CGAffineTransform.MakeScale(2F, 2F);
yellowView.Transform = CGAffineTransform.MakeRotation((float)(Math.PI / 10));