Cómo crear un control de usuario (Windows Forms .NET)
En este artículo, se explica cómo agregar un control de usuario al proyecto y, después, agregar ese control de usuario a un elemento form. Creará un control de usuario reutilizable que sea visualmente atractivo y funcional. El nuevo control agrupa un control TextBox con un control Button. Cuando el usuario selecciona el elemento button, se borra el texto del cuadro de texto. Para obtener más información sobre los controles de usuario, consulte Información general sobre el control de usuario.
Adición de un control de usuario al proyecto
Después de abrir el proyecto de Windows Forms en Visual Studio, use las plantillas de Visual Studio para crear un control de usuario:
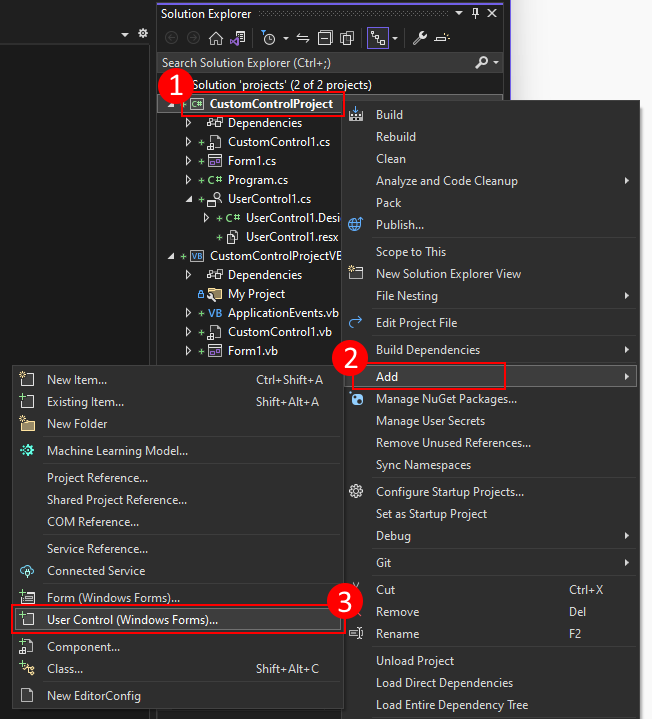
En Visual Studio, busque la ventana Explorador de proyectos. Haga clic con el botón derecho en el proyecto y seleccione Agregar>Control de usuario (Windows Forms).

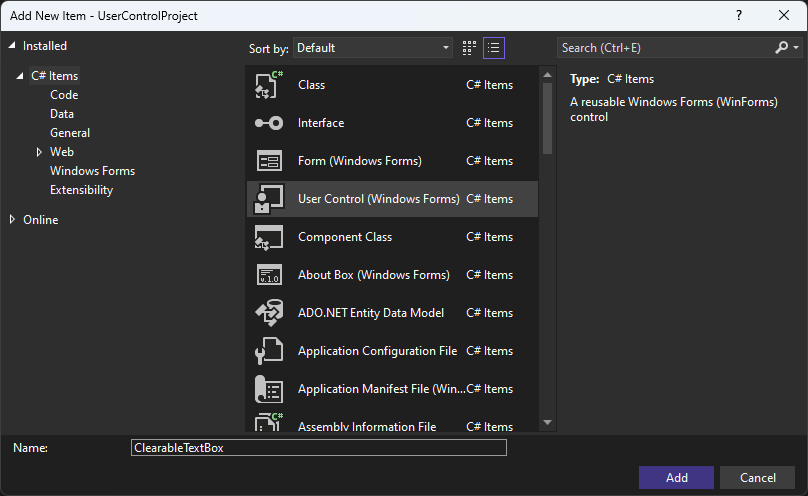
Establezca el elemento Name del control en ClearableTextBox y pulse Agregar.

Una vez creado el control de usuario, Visual Studio abre el diseñador:

Diseño del cuadro de texto que se puede borrar
El control de usuario se compone de controles constituyentes, que son los controles que crea en la superficie de diseño, igual que cuando diseña un elemento form. Siga estos pasos para agregar y configurar el control de usuario y sus controles constituyentes:
Con el diseñador abierto, la superficie de diseño del control de usuario debe ser el objeto seleccionado. Si no es así, haga clic en la superficie de diseño para seleccionarla. Establezca las siguientes propiedades en la ventana Propiedades:
Propiedad Valor MinimumSize 84, 53Size 191, 53Agregue un control Label. Establezca las siguientes propiedades:
Property Valor Nombre lblTitleUbicación 3, 5Agregue un control TextBox. Establezca las siguientes propiedades:
Property Valor Nombre txtValueDelimitador Top, Left, RightUbicación 3, 23Tamaño 148, 23Agregue un control Button. Establezca las siguientes propiedades:
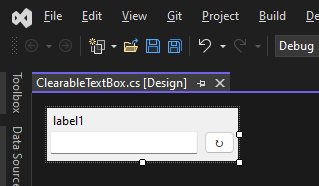
Property Valor Nombre btnClearDelimitador Top, RightUbicación 157, 23Tamaño 31, 23Texto ↻El control debe tener un aspecto similar al de la siguiente imagen:

Presione F7 para abrir el editor de código de la clase
ClearableTextBox.Realice los siguientes cambios en el código:
En la parte superior del archivo de código, importe el espacio de nombres
System.ComponentModel.Agregue el atributo
DefaultEventa la clase. Este atributo establece el evento generado por el consumidor cuando se hace doble clic en el control en el diseñador. El consumidor es el objeto que declara y usa este control. Para obtener más información sobre los atributos, consulte Atributos (C#) o Información general sobre los atributos (Visual Basic).using System.ComponentModel; namespace UserControlProject { [DefaultEvent(nameof(TextChanged))] public partial class ClearableTextBox : UserControlImports System.ComponentModel <DefaultEvent("TextChanged")> Public Class ClearableTextBoxAgregue un controlador de eventos que reenvíe el evento
TextBox.TextChangedal consumidor:[Browsable(true)] public new event EventHandler? TextChanged { add => txtValue.TextChanged += value; remove => txtValue.TextChanged -= value; }<Browsable(True)> Public Shadows Custom Event TextChanged As EventHandler AddHandler(value As EventHandler) AddHandler txtValue.TextChanged, value End AddHandler RemoveHandler(value As EventHandler) RemoveHandler txtValue.TextChanged, value End RemoveHandler RaiseEvent(sender As Object, e As EventArgs) End RaiseEvent End EventObserve que el evento incluye el atributo
Browsabledeclarado. Cuando el atributoBrowsablese aplica a un evento o propiedad, controla si el elemento está visible o no en la ventana Propiedades cuando se selecciona el control en el diseñador. En este caso,truese pasa como un parámetro al atributo para indicar que el evento debe estar visible.Agregue una propiedad de cadena denominada
Text, la cual reenvía la propiedadTextBox.Textal consumidor:[Browsable(true)] public new string Text { get => txtValue.Text; set => txtValue.Text = value; }<Browsable(True)> Public Shadows Property Text() As String Get Return txtValue.Text End Get Set(value As String) txtValue.Text = value End Set End PropertyAgregue una propiedad de cadena denominada
Title, la cual reenvía la propiedadLabel.Textal consumidor:[Browsable(true)] public string Title { get => lblTitle.Text; set => lblTitle.Text = value; }<Browsable(True)> Public Property Title() As String Get Return lblTitle.Text End Get Set(value As String) lblTitle.Text = value End Set End Property
Vuelva al diseñador de
ClearableTextBoxy haga doble clic en el controlbtnClearpara generar un controlador para el eventoClick. Agregue el código siguiente para el controlador, que borra el cuadro de textotxtValue:private void btnClear_Click(object sender, EventArgs e) => Text = "";Private Sub btnClear_Click(sender As Object, e As EventArgs) txtValue.Text = "" End SubPor último, compile el proyecto haciendo clic en él con el botón derecho desde la ventana Explorador de soluciones y seleccionando Compilar. No debería haber errores y, una vez finalizada la compilación, el control
ClearableTextBoxdebería aparecer en el cuadro de herramientas para su uso.
El siguiente paso consiste en usar el control en un elemento form.
Aplicación de ejemplo
Si ha creado un nuevo proyecto en la última sección, tiene un elemento Form en blanco llamado Form1; de lo contrario, cree un nuevo elemento form.
En la ventana Explorador de soluciones, haga doble clic en el elemento form para abrir el diseñador. Se debe seleccionar la superficie de diseño del elemento form.
Establezca la propiedad
Sizedel elemento form en432, 315.Abra la ventana Cuadro de herramientas y haga doble clic en el control ClearableTextBox. Este control debería aparecer en una sección denominada igual que el proyecto.
De nuevo, haga doble clic en el control ClearableTextBox para generar un segundo control.
Vuelva al diseñador y separe los controles para que pueda ver ambos.
Seleccione un control y establezca las siguientes propiedades:
Propiedad Valor Nombre ctlFirstNameUbicación 12, 12Tamaño 191, 53Título First NameSeleccione el otro control y establezca las siguientes propiedades:
Propiedad Valor Nombre ctlLastNameUbicación 12, 71Tamaño 191, 53Título Last NameDe nuevo en la ventana Cuadro de herramientas, agregue un control label al elemento form y establezca las siguientes propiedades:
Propiedad Valor Nombre lblFullNameUbicación 12, 252Después, debe generar los controladores de eventos para los dos controles de usuario. En el diseñador, haga doble clic en el control
ctlFirstName. Esta acción genera el controlador de eventos para el eventoTextChangedy abre el editor de código.Vuelva al diseñador y haga doble clic en el control
ctlLastNamepara generar el segundo controlador de eventos.Vuelva al diseñador y haga doble clic en la barra de título del elemento form. Esta acción genera un controlador de eventos para el evento
Load.En el editor de código, agregue un método denominado
UpdateNameLabel. Este método combina ambos nombres para crear un mensaje y asigna el mensaje al controllblFullName.private void UpdateNameLabel() { if (string.IsNullOrWhiteSpace(ctlFirstName.Text) || string.IsNullOrWhiteSpace(ctlLastName.Text)) lblFullName.Text = "Please fill out both the first name and the last name."; else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day."; }Private Sub UpdateNameLabel() If String.IsNullOrWhiteSpace(ctlFirstName.Text) Or String.IsNullOrWhiteSpace(ctlLastName.Text) Then lblFullName.Text = "Please fill out both the first name and the last name." Else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day." End If End SubPara ambos controladores de eventos
TextChanged, llame al métodoUpdateNameLabel:private void ctlFirstName_TextChanged(object sender, EventArgs e) => UpdateNameLabel(); private void ctlLastName_TextChanged(object sender, EventArgs e) => UpdateNameLabel();Private Sub ctlFirstName_TextChanged(sender As Object, e As EventArgs) Handles ctlFirstName.TextChanged UpdateNameLabel() End Sub Private Sub ctlLastName_TextChanged(sender As Object, e As EventArgs) Handles ctlLastName.TextChanged UpdateNameLabel() End SubPor último, llame al método
UpdateNameLabeldesde el eventoLoaddel elemento form:private void Form1_Load(object sender, EventArgs e) => UpdateNameLabel();Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load UpdateNameLabel() End Sub
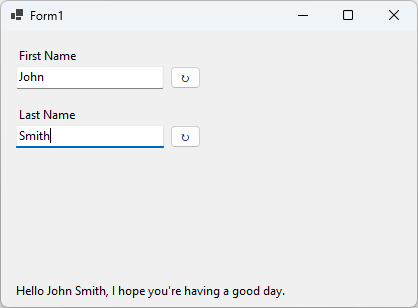
Ejecute el proyecto y escriba un nombre y un apellido:

Pruebe a pulsar el elemento ↻button para restablecer uno de los cuadros de texto.
.NET Desktop feedback
