Posición y diseño de los controles (Windows Forms para .NET)
La colocación de los controles en Windows Forms está determinada no solo por el control, sino también por el elemento primario del control. En este artículo se describen las distintas opciones que ofrecen los controles y los distintos tipos de contenedores primarios que afectan al diseño.
Posición y tamaño fijos
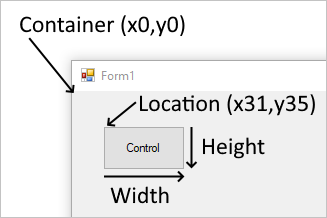
La posición de un control aparece en un elemento primario determinado por el valor de la propiedad Location relativa a la parte superior izquierda de la superficie del elemento primario. La coordenada de la posición superior izquierda del elemento primario es (x0,y0). El tamaño del control viene determinado por la propiedad Size y representa el ancho y el alto del control.

Cuando se agrega un control a un elemento primario que aplica la selección de ubicación automática, se cambia la posición y el tamaño del control. En este caso, es posible que la posición y el tamaño del control no se ajusten manualmente, en función del tipo de elemento primario.
Las propiedades MaximumSize y MinimumSize ayudan a establecer el espacio mínimo y máximo que puede usar un control.
Margen y relleno
Hay dos propiedades de control que ayudan con la colocación precisa de los controles: Margin y Padding.
La propiedad Margin define el espacio alrededor del control que mantiene a los demás controles a una distancia especificada de los bordes del control.
La propiedad Padding define el espacio en el interior de un control que mantiene el contenido del control (por ejemplo, el valor de su propiedad Text) a una distancia especificada de los bordes del control.
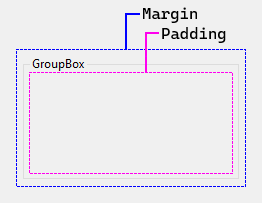
La siguiente ilustración muestra las propiedades Margin y Padding de un control.

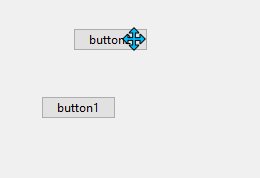
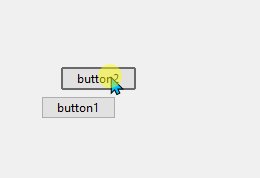
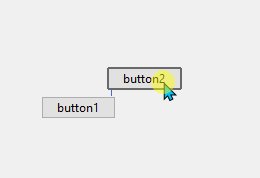
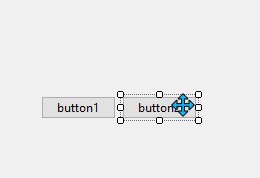
El diseñador de Visual Studio respetará estas propiedades al colocar y cambiar el tamaño de los controles. Las líneas de ajuste aparecen como guías para ayudarle a permanecer fuera del margen especificado de un control. Por ejemplo, Visual Studio muestra la línea de ajuste al arrastrar un control junto a otro control:

Selección de ubicación automática y tamaño
Los controles se pueden colocar automáticamente dentro de su elemento primario. Algunos contenedores primarios aplican la selección de ubicación, mientras que otros respetan la configuración de control que guía la selección de ubicación. Hay dos propiedades en un control que ayudan a la selección de ubicación automática y el tamaño dentro de un elemento primario: Dock y Anchor.
El orden de dibujo puede afectar a la selección de ubicación automática. El orden en el que se dibuja un control lo determina el índice del control de la colección Controls del elemento primario. Este índice se conoce como Z-order . Cada control se dibuja en el orden inverso en que aparecen en la colección. Es decir, la colección es una colección de tipo "primero en entrar, último en dibujarse" y "último en entrar, primero en dibujarse".
Las propiedades MinimumSize y MaximumSize ayudan a establecer el espacio mínimo y máximo que puede usar un control.
Acoplar
La propiedad Dock establece qué borde del control se alinea con el lado correspondiente del elemento primario y cómo se cambia el tamaño del control dentro del elemento primario.

Cuando un control está acoplado, el contenedor determina el espacio que debe ocupar y cambia el tamaño y coloca el control. El ancho y el alto del control se siguen respetando según el estilo de acoplamiento. Por ejemplo, si el control se acopla a la parte superior, se respeta el valor Height del control, pero Width se ajusta automáticamente. Si un control está acoplado a la izquierda, se respeta el valor Width del control, pero Height se ajusta automáticamente.
El valor Location del control no se puede establecer manualmente, ya que al acoplar un control se controla automáticamente su posición.
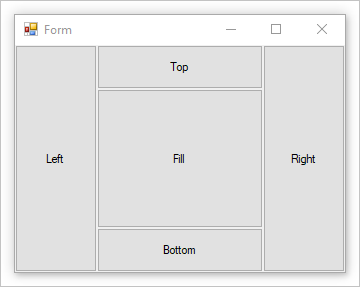
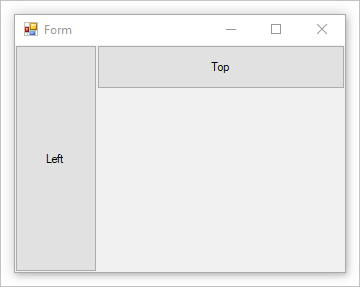
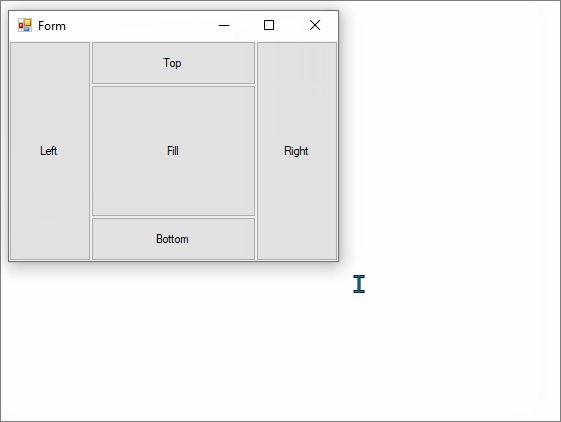
Los valores Z-order del control afectan al acoplamiento. A medida que se disponen, los controles acoplados usan el espacio disponible para ellos. Por ejemplo, si un control se dibuja primero y se acopla a la parte superior, ocupará todo el ancho del contenedor. Si el control siguiente se acopla a la izquierda, tiene menos espacio vertical disponible.

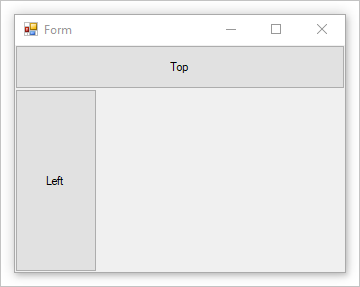
Si el valor Z-order del control se revierte, el control que está acoplado a la izquierda tendrá más espacio inicial disponible. El control usa el alto completo del contenedor. El control que está acoplado a la parte superior tiene menos espacio horizontal disponible.

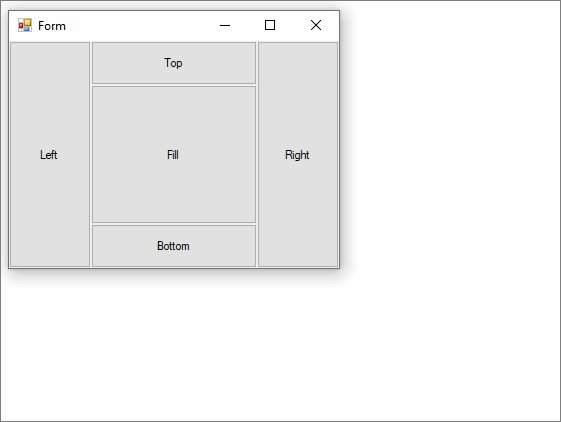
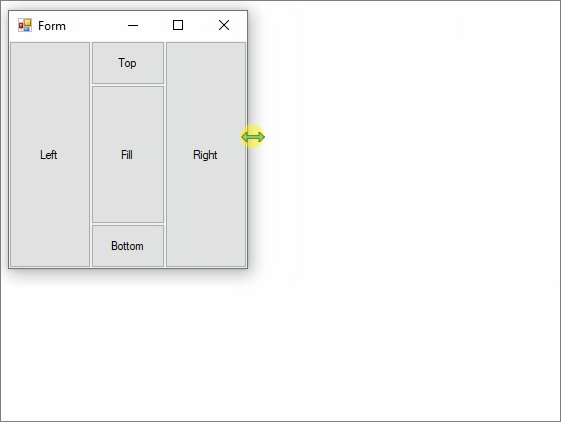
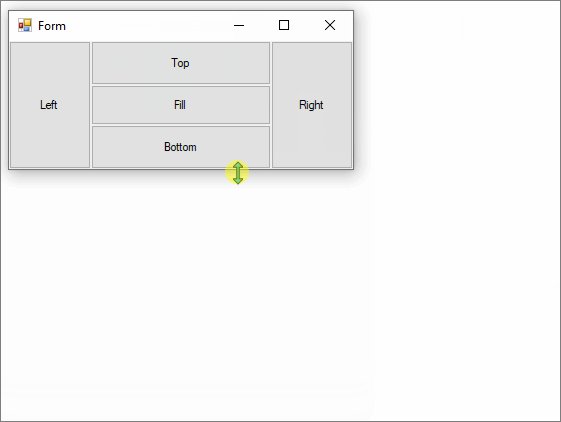
A medida que el contenedor crece y se reduce, los controles acoplados al contenedor cambian de posición y de tamaño para mantener sus posiciones y tamaños aplicables.

Si hay varios controles acoplados al mismo lado del contenedor, se apilan según sus Z-order .

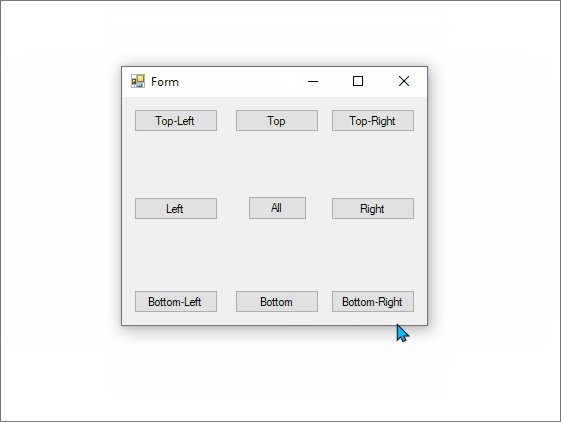
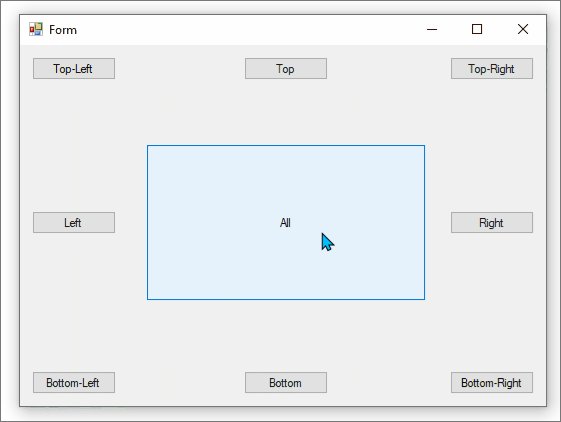
Delimitador
La delimitación de un control permite enlazar el control a uno o más lados del contenedor primario. A medida que el contenedor cambie de tamaño, cualquier control secundario mantendrá su distancia con respecto al lado delimitado.
Un control se puede delimitar por uno o varios lados, sin restricciones. El delimitador se establece con la propiedad Anchor.

Cambio automático de tamaño
La propiedad AutoSize habilita un control para cambiar su tamaño, en caso necesario, a fin de que se ajuste al tamaño especificado por la propiedad PreferredSize. El comportamiento de ajuste de tamaño para controles concretos se configura estableciendo la propiedad AutoSizeMode.
Solo algunos controles admiten la propiedad AutoSize. Además, algunos controles que admiten la propiedad AutoSize también admiten la propiedad AutoSizeMode.
| Comportamiento siempre "true" | Descripción |
|---|---|
| El ajuste automático de tamaño es una característica de tiempo de ejecución. | Esto significa que nunca aumenta o reduce un control y luego no tiene ningún otro efecto. |
| Si un control cambia de tamaño, el valor de su propiedad Location siempre permanece constante. | Cuando el contenido de un control hace que crezca, el control crece hacia la derecha y hacia abajo. Los controles no crecen a la izquierda. |
Se respetan las propiedades Dock y Anchor cuando AutoSize es true. |
El valor de la propiedad Location del control se ajusta al valor correcto. El control Label es la excepción a esta regla. Al establecer el valor de la propiedad AutoSize de un control Label acoplado en true, el control Label no se ajustará. |
| Siempre se respetan las propiedades MaximumSize y MinimumSize de un control, independientemente del valor de su propiedad AutoSize. | Las propiedades MaximumSize y MinimumSize no se ven afectadas por la propiedad AutoSize. |
| No hay ningún tamaño mínimo establecido de forma predeterminada. | Esto significa que si un control se establece para que se reduzca en AutoSize y no tiene contenido, el valor de su propiedad Size es (0x,0y). En este caso, el control se reducirá hasta un punto y no será visible fácilmente. |
| Si un control no implementa el método GetPreferredSize, el método GetPreferredSize devuelve el último valor asignado a la propiedad Size. | Esto significa que el establecimiento de AutoSize en true no tendrá ningún efecto. |
| Un control en una celda de TableLayoutPanel siempre se reduce para ajustarse a la celda hasta que se alcanza su MinimumSize. | Este tamaño se aplica como tamaño máximo. Este no es el caso cuando la celda forma parte de una fila o columna de AutoSize. |
AutoSizeMode (propiedad)
La propiedad AutoSizeMode proporciona un control más específico sobre el comportamiento predeterminado de AutoSize. La propiedad AutoSizeMode especifica cómo un control ajusta su propio tamaño a su contenido. El contenido, por ejemplo, podría ser el texto de un control Button o los controles secundarios de un contenedor.
En la lista siguiente se muestran los valores de AutoSizeMode y su comportamiento.
-
El control se expande o se contrae para ajustarse a su contenido.
Se respetan los valores de MinimumSize y MaximumSize, pero se omite el valor actual de la propiedad Size.
Este es el mismo comportamiento que los controles con la propiedad AutoSize y sin ninguna propiedad
AutoSizeMode. -
El control se expande todo lo necesario para ajustarse a su contenido, pero no se contrae menos que el valor especificado por su propiedad Size.
Este es el valor predeterminado de la clase
AutoSizeMode.
Controles que admiten la propiedad AutoSize
En la tabla siguiente se describe el nivel de compatibilidad con el ajuste de tamaño automático para cada control:
| Control | AutoSize compatible |
AutoSizeMode compatible |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
AutoSize en el entorno de diseño
En la tabla siguiente se describe el comportamiento de ajuste de tamaño de un control en tiempo de diseño en función del valor de sus propiedades AutoSize y AutoSizeMode.
Invalide la propiedad SelectionRules para determinar si un control determinado está en un estado que permite el ajuste de tamaño por el usuario. En la tabla siguiente «no se puede cambiar el tamaño» significa Moveable únicamente y «puede cambiar el tamaño» significa AllSizeable y Moveable.
Valor de AutoSize |
Valor de AutoSizeMode |
Comportamiento |
|---|---|---|
true |
Propiedad no disponible. | El usuario no puede cambiar el tamaño del control en tiempo de diseño, excepto los siguientes controles: - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | El usuario no puede cambiar el tamaño del control en tiempo de diseño. |
true |
GrowOnly | El usuario puede cambiar el tamaño del control en tiempo de diseño. Cuando se establece la propiedad Size, el usuario solo puede aumentar el tamaño del control. |
false o AutoSize está oculto |
No aplicable. | El usuario puede cambiar el tamaño del control en tiempo de diseño. |
Nota
Para maximizar la productividad, el Diseñador de Windows Forms en Visual Studio sombrea la propiedad AutoSize de la clase Form. En tiempo de diseño el formulario se comporta como si la propiedad AutoSize se hubiera establecido en false, independientemente de su configuración real. En tiempo de ejecución no se realiza ningún alojamiento especial y la propiedad AutoSize se aplica según lo especificado por el valor de propiedad.
Contenedor: Form
Form es el objeto principal de Windows Forms. Una aplicación de Windows Forms normalmente tendrá un formulario que se muestra en todo momento. Los formularios contienen controles y respetan las propiedades Location y Size del control para la selección manual de ubicación. Los formularios también responden a la propiedad Dock para la selección de ubicación automática.
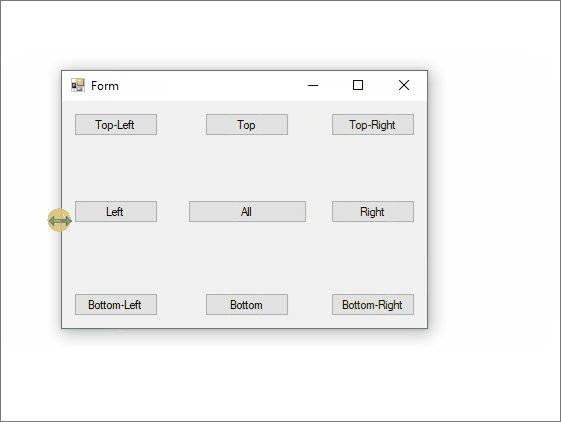
La mayoría de las veces, un formulario tendrá controles en los bordes que permiten al usuario cambiar el tamaño del formulario. La propiedad Anchor de un control permitirá que el control crezca y se reduzca a medida que el tamaño del formulario cambie.
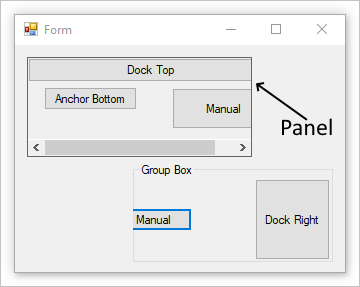
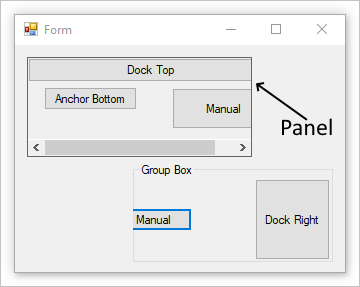
Contenedor: Panel
El control Panel es similar a un formulario en que simplemente agrupa los controles. Admite los mismos estilos selección de ubicación manual y automática que un formulario. Para más información, vea la sección Contenedor: Formulario.
Un panel se mezcla sin problemas con el elemento primario y reduce cualquier área de un control que quede fuera de los límites del panel. Si un control queda fuera de los límites del panel y AutoScroll está establecido en true, aparecen barras de desplazamiento y el usuario puede desplazarse por el panel.
A diferencia del control cuadro de grupo, un panel no tiene barra de título ni borde.

La imagen anterior tiene un panel con la propiedad BorderStyle establecida para mostrar los límites del panel.
Contenedor: Cuadro de grupo
El control GroupBox proporciona un agrupamiento identificable para otros controles. Normalmente, se usa un cuadro de grupo para subdividir un formulario por función. Por ejemplo, puede que tenga un formulario que represente información personal y los campos relacionados con una dirección se agruparían. En tiempo de diseño, resulta fácil mover el cuadro de grupo junto con los controles que contiene.
El cuadro de grupo admite los mismos estilos de selección de ubicación manual y automática que un formulario. Para más información, vea la sección Contenedor: Formulario. Un cuadro de grupo también reduce cualquier parte de un control que quede fuera de los límites del panel.
A diferencia del control panel, un cuadro de grupo no tiene la capacidad de desplazarse por el contenido y mostrar las barras de desplazamiento.

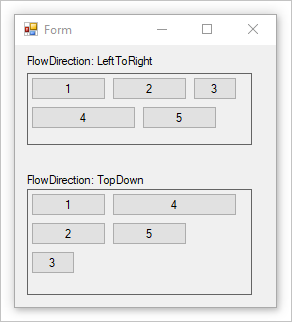
Contenedor: Diseño de flujo
El control FlowLayoutPanel organiza su contenido en una dirección de flujo horizontal o vertical. Puede ajustar el contenido del control de una fila a la siguiente, o de una columna a la siguiente. También puede recortar el contenido en lugar de ajustarlo.
Puede especificar la dirección de flujo estableciendo el valor de la propiedad FlowDirection. El control FlowLayoutPanel invierte correctamente su dirección de flujo en diseños de derecha a izquierda (RTL). También puede especificar si el contenido del control FlowLayoutPanel se ajustará o se recortará estableciendo el valor de la propiedad WrapContents.
El control FlowLayoutPanel ajusta automáticamente su tamaño al contenido cuando la propiedad AutoSize se establece en true. También proporciona una propiedad FlowBreak a sus controles secundarios. Al establecer el valor de la propiedad FlowBreak en true, el control FlowLayoutPanel deja de disponer los controles en la dirección del flujo actual y se ajusta a la siguiente fila o columna.

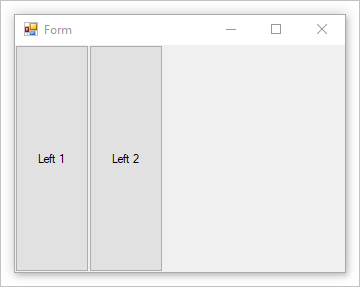
La imagen anterior tiene dos controles FlowLayoutPanel con la propiedad BorderStyle establecida para mostrar los límites del control.
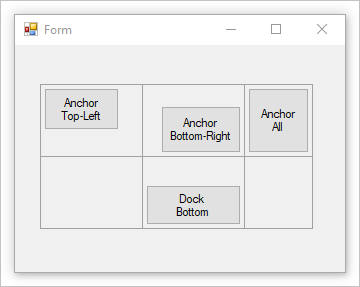
Contenedor: Diseño de tabla
El control TableLayoutPanel organiza su contenido en una cuadrícula. Como el diseño se realiza en tiempo de diseño y en tiempo de ejecución, puede cambiar dinámicamente cuando cambie el entorno de la aplicación. Esto proporciona a los controles del panel la capacidad de cambiar proporcionalmente el tamaño para poder responder a cambios tales como el ajuste de tamaño del control primario o el cambio de longitud del texto debido a la localización.
Cualquier control de Windows Forms puede ser un control secundario del control TableLayoutPanel, incluidas otras instancias de TableLayoutPanel. Esto permite construir diseños sofisticados que se adaptan a los cambios en tiempo de ejecución.
También puede controlar la dirección de expansión (horizontal o vertical) cuando el control TableLayoutPanel se llene de controles secundarios. De forma predeterminada, el control TableLayoutPanel se expande hacia abajo agregando filas.
Puede controlar el tamaño y el estilo de las filas y columnas mediante las propiedades RowStyles y ColumnStyles. Puede establecer las propiedades de las filas o columnas individualmente.
El control TableLayoutPanel agrega las siguientes propiedades a sus controles secundarios: Cell, Column, Row, ColumnSpan y RowSpan.

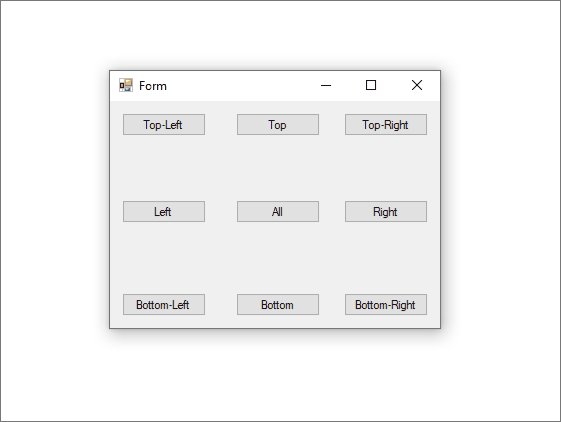
La imagen anterior tiene una tabla con la propiedad CellBorderStyle establecida para mostrar los límites de cada celda.
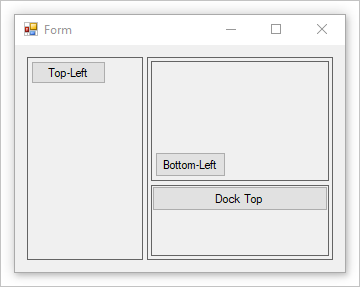
Contenedor: Contenedor dividido
El control SplitContainer de Windows Forms puede considerarse como un control compuesto de dos paneles separados por una barra móvil. Cuando el puntero del mouse está sobre la barra, el puntero cambia de forma para mostrar que se puede mover.
Con el control SplitContainer, puede crear interfaces de usuario complejas; a menudo, una selección en un panel determina los objetos que se muestran en el otro panel. Esta organización es muy eficaz para mostrar y explorar información. Tener dos paneles permite agregar información en las áreas y la barra o "separador" permite que los usuarios puedan ajustar el tamaño de los paneles fácilmente.

La imagen anterior tiene un contenedor dividido para crear un panel izquierdo y derecho. El panel derecho contiene un segundo contenedor dividido con la Orientation establecida en Vertical. La propiedad BorderStyle se establece para mostrar los límites de cada panel.
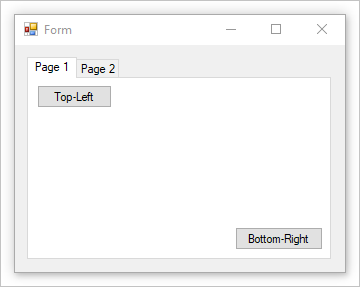
Contenedor: Control Tab
El TabControl muestra múltiples pestañas, similares a los divisores de un cuaderno o a las etiquetas de un conjunto de carpetas de un archivador. Las fichas pueden contener imágenes y otros controles. Use el control de pestaña para generar el tipo de cuadro de diálogo de varias páginas que aparece en muchos lugares del sistema operativo Windows, como el panel de control y las propiedades de presentación. Además, el TabControl se puede usar para crear páginas de propiedades, que se utilizan para establecer un grupo de propiedades relacionadas.
La propiedad más importante del TabControl es TabPages, que contiene las pestañas individuales. Cada pestaña individual es un objeto TabPage.

.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
