Introducción a las entradas manuscritas en WPF
Windows Presentation Foundation (WPF) tiene una característica de entrada manuscrita que facilita la incorporación de entrada manuscrita digital en la aplicación.
Prerrequisitos
Para usar los ejemplos siguientes, primero instale Visual Studio. También ayuda a saber cómo escribir aplicaciones básicas de WPF. Para obtener ayuda y poder empezar a trabajar con WPF, vea Tutorial: Mi primera aplicación de escritorio wpF.
Inicio rápido
Esta sección le ayuda a escribir una aplicación WPF simple que recopila la entrada manuscrita.
¿Cuenta con entrada manuscrita?
Para crear una aplicación WPF que admita entrada manuscrita:
Abra Visual Studio.
Crear una nueva aplicación WPF.
En el cuadro de diálogo Nuevo proyecto, expanda la categoría Instalado>Visual C# o Visual Basic>Windows Desktop. A continuación, seleccione la plantilla de aplicación WPF App (.NET Framework). Escriba un nombre y, a continuación, seleccione Aceptar.
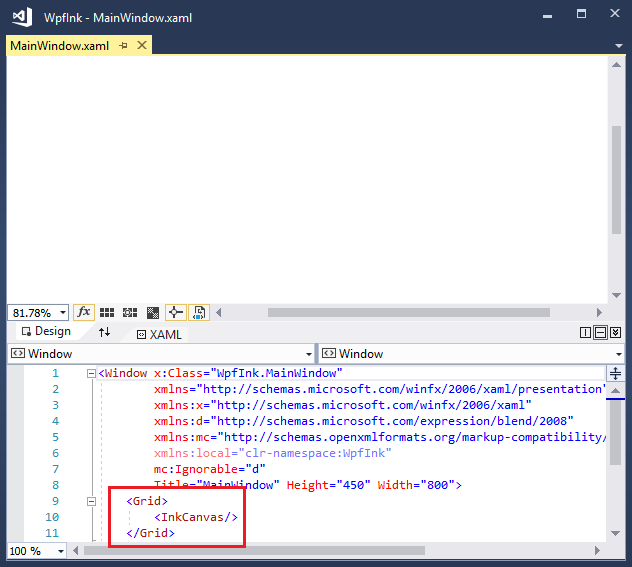
Visual Studio crea el proyecto y MainWindow.xaml se abre en el diseñador.
Escriba
<InkCanvas/>entre las etiquetas<Grid>.
Presione F5 para iniciar su aplicación en el depurador.
Con un lápiz óptico o un mouse, escriba hola mundo en la ventana.
Ha escrito el equivalente de entrada manuscrita de una aplicación "hola mundo" con solo 12 pulsaciones de tecla.
Anime su aplicación
Aprovechemos algunas características de WPF. Sustituya todo lo que hay entre las etiquetas de apertura y cierre <Window> por la siguiente marca:
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
Este XAML crea un fondo de pinceles degradados en su superficie de entintado.

Agregar código subyacente al XAML
Aunque XAML facilita el diseño de la interfaz de usuario, cualquier aplicación real debe agregar código para controlar eventos. Este es un ejemplo sencillo que acerca la entrada manuscrita en respuesta a un clic derecho desde un mouse.
Establezca el controlador
MouseRightButtonUpen su XAML:<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">En el Explorador de soluciones, expanda MainWindow.xaml y abra el archivo code-behind (MainWindow.xaml.cs o MainWindow.xaml.vb). Agregue el siguiente código de controlador de eventos:
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End SubEjecute la aplicación. Agregue alguna entrada manuscrita y, a continuación, haga clic con el botón derecho del mouse o realice alguna pulsación equivalente con un lápiz óptico.
La pantalla se amplía cada vez que se hace clic con el botón derecho del mouse.
Usar código de procedimientos en lugar de XAML
Puede acceder a todas las características de WPF desde el código de procedimiento. Siga estos pasos para crear una aplicación "Hello Ink World" para WPF que no utilice ningún XAML.
Cree un nuevo proyecto de aplicación de consola en Visual Studio.
En el cuadro de diálogo Nuevo proyecto, expanda la categoría Instalado>Visual C# o Visual Basic>Windows Desktop. A continuación, seleccione la plantilla de aplicación Console App (.NET Framework). Escriba un nombre y, a continuación, seleccione Aceptar.
Pegue el siguiente código en el archivo Program.cs o Program.vb:
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End ModuleAñada referencias a los ensamblados PresentationCore, PresentationFramework y WindowsBase haciendo clic con el botón derecho del mouse en Referencias en Explorador de soluciones y seleccionando Agregar referencia.

Compile la aplicación pulsando F5.
Vea también
.NET Desktop feedback
