Introducción al objeto GlyphRun y al elemento Glyphs
En este tema se describe el objeto GlyphRun y el elemento Glyphs.
Introducción a GlyphRun
Windows Presentation Foundation (WPF) proporciona compatibilidad con texto avanzado, incluido el marcado de nivel de glifos con acceso directo a Glyphs para clientes que quieran interceptar y conservar el texto después de darle formato. Estas características ofrecen una compatibilidad fundamental para los distintos requisitos de representación de texto en cada uno de los siguientes escenarios.
Presentación en pantalla de documentos de formato fijo.
Escenarios de impresión.
Lenguaje de marcado de aplicaciones extensible (XAML) como lenguaje de impresora del dispositivo.
Escritor de documentos XPS de Microsoft.
Controladores de impresora anteriores: salida de aplicaciones Win32 al formato fijo.
Formato de cola de impresión.
Representación de documentos de formato fijo, incluidos clientes de versiones anteriores de Windows y otros dispositivos informáticos.
Nota
Glyphs y GlyphRun están diseñados para escenarios de presentación e impresión de documentos de formato fijo. WPF proporciona varios elementos para escenarios generales de diseño e interfaz de usuario (UI), como Label y TextBlock. Para obtener más información sobre los escenarios de diseño e interfaz de usuario, consulte Tipografía en WPF.
Objeto GlyphRun
El objeto GlyphRun representa una secuencia de glifos de un solo tipo de letra, de una única fuente en un solo tamaño y con un único estilo de representación.
GlyphRun incluye ambos detalles de fuente, como Indices de glifo y las posiciones de glifo individuales. También incluye los puntos de código Unicode originales desde los que se generó la ejecución, información de asignación de desplazamiento de búfer de carácter a glifo y marcadores por glifo y por carácter.
GlyphRun tiene un FrameworkElement de alto nivel correspondiente, Glyphs. Glyphs se puede usar en el árbol de elementos y en el marcado de XAML para representar el resultado de GlyphRun.
Elemento Glyphs
El elemento Glyphs representa el resultado de GlyphRun en XAML. La siguiente sintaxis de marcado se usa para describir el elemento Glyphs.
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
Las definiciones de propiedad siguientes corresponden a los primeros cuatro atributos del marcado del ejemplo.
| Propiedad | Descripción |
|---|---|
| FontUri | Especifica un identificador de recurso: nombre de archivo, identificador uniforme de recursos (URI) web o referencia de recurso en el contenedor o el archivo .exe de la aplicación. |
| FontRenderingEmSize | Especifica el tamaño de fuente en unidades de superficie de dibujo (el valor predeterminado es de 0,96 pulgadas) . |
| StyleSimulations | Especifica marcas para los estilos de negrita y cursiva. |
| BidiLevel | Especifica el nivel del diseño bidireccional. Los valores pares y cero implican un diseño de izquierda a derecha, mientras que los valores impares implican un diseño de derecha a izquierda. |
Propiedad Indices
La propiedad Indices es una cadena de especificaciones de glifo. Si una secuencia de glifos forma un clúster único, la especificación del primer glifo del clúster está precedida por una especificación de la cantidad de glifos y puntos de código que se combinan para formar el clúster. La propiedad Indices recopila en una cadena las propiedades siguientes.
Índices de glifo
Anchos avanzados de glifo
Combinación de vectores de datos adjuntos de glifo
Asignación de clústeres desde puntos de código a glifos
Marcas de glifo
Cada especificación de glifo tiene la forma siguiente.
[GlyphIndex][,[Advance][,[uOffset][,[vOffset][,[Flags]]]]]
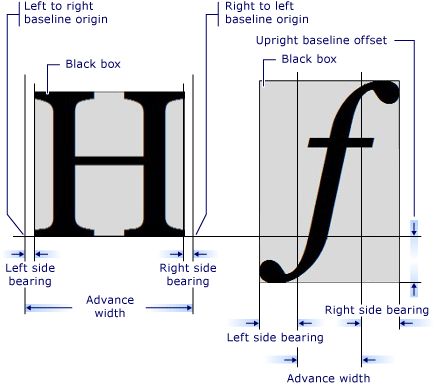
Métricas de glifo
Cada glifo define métricas que especifican cómo se alinea con otros elementos Glyphs. En el gráfico siguiente se definen las distintas calidades tipográficas de dos caracteres de glifo diferentes.

Marcado de glifos
En el ejemplo de código siguiente se muestra cómo usar las distintas propiedades del elemento Glyphs en XAML.
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
Vea también
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
