Información general sobre el modelo de contenido de TextElement
En esta información general del modelo de contenido se describe el contenido compatible con TextElement. La clase Paragraph es un tipo de objeto TextElement. Un modelo de contenido describe qué objetos o elementos se pueden contener en otros. En esta información general se resume el modelo de contenido que se usa para los objetos derivados de TextElement. Para más información, vea Información general sobre documentos dinámicos.
Diagrama del modelo de contenido
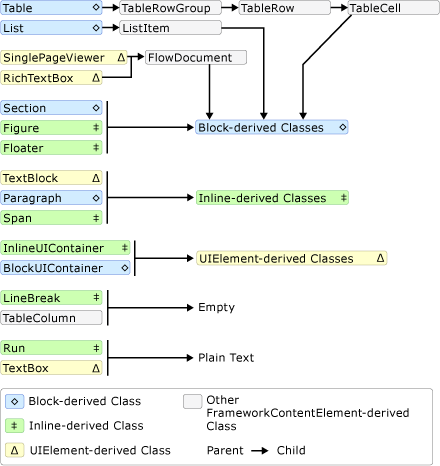
En el diagrama siguiente se resume el modelo de contenido para las clases derivadas de TextElement, y también cómo encajan en este modelo otras clases que no son TextElement.

Como se puede observar en el diagrama anterior, los elementos secundarios que se permiten para un elemento no vienen determinados necesariamente por si una clase se deriva de la clases Block o Inline. Por ejemplo, una instancia de Span (una clase derivada de Inline) solo puede tener elementos Inline secundarios, pero una instancia de Figure (también una clase derivada de Inline) solo puede tener elementos Block secundarios. Por tanto, un diagrama es útil para determinar rápidamente qué elemento puede incluirse en otro. Como ejemplo, se usará el diagrama para determinar cómo construir el contenido dinámico de un elemento RichTextBox.
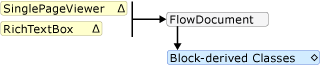
Un elemento RichTextBox debe contener un objeto FlowDocument que, a su vez, debe contener un objeto derivado de Block. A continuación, se muestra el segmento correspondiente del diagrama anterior.

Llegados a este punto, esta es la apariencia que podría tener el marcado.
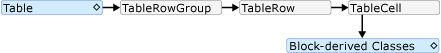
<RichTextBox> <FlowDocument> <!-- One or more Block-derived object… --> </FlowDocument> </RichTextBox>Según el diagrama, hay varios elementos Block entre los que elegir, incluidos Paragraph, Section, Table, List y BlockUIContainer (vea Clases derivadas de bloques en el diagrama anterior). Imagine que quiere un objeto Table. Según el diagrama anterior, Table contiene un elemento TableRowGroup que contiene elementos TableRow, que contiene elementos TableCell que contienen un objeto derivado de Block. A continuación se muestra el segmento correspondiente a Table obtenido del diagrama anterior.

A continuación, se muestra el marcado correspondiente.
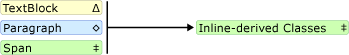
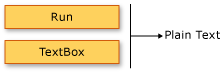
<RichTextBox> <FlowDocument> <Table> <TableRowGroup> <TableRow> <TableCell> <!-- One or more Block-derived object… --> </TableCell> </TableRow> </TableRowGroup> </Table> </FlowDocument> </RichTextBox>De nuevo, se necesitan uno o varios elementos Block debajo de un objeto TableCell. Para facilitar el proceso, vamos a colocar texto dentro de la celda. Para hacerlo, se puede usar un objeto Paragraph con un elemento Run. En los siguientes segmentos correspondientes del diagrama se muestra que un objeto Paragraph puede tomar un elemento Inline y que un objeto Run (un elemento Inline) solo puede tomar texto sin formato.


A continuación se muestra el ejemplo completo en el marcado.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Trabajar con contenido de TextElement mediante programación
El contenido de un objeto TextElement consta de colecciones y, por tanto, la manipulación mediante programación del contenido de los objetos TextElement se realiza con esas colecciones. Las clases derivadas de TextElement usan tres colecciones diferentes:
InlineCollection: representa una colección de elementos Inline. InlineCollection define el contenido secundario permitido de los elementos Paragraph, Span y TextBlock.
BlockCollection: representa una colección de elementos Block. BlockCollection define el contenido secundario permitido de los elementos FlowDocument, Section, ListItem, TableCell, Floater y Figure.
ListItemCollection: elemento de contenido dinámico que representa un elemento de contenido determinado en un objeto List ordenado o sin ordenar.
Estas colecciones se pueden manipular (agregar o quitar elementos) mediante las propiedades correspondientes Inlines, Blocks y ListItems. En los ejemplos siguientes se muestra cómo manipular el contenido de un objeto Span mediante la propiedad Inlines.
Nota
El objeto Table usa varias colecciones para manipular su contenido, pero no se describen aquí. Para más información, vea Información general sobre tablas.
En el ejemplo siguiente se crea un objeto Span y, después, se usa el método Add para agregar dos ejecuciones de texto como secundarios de contenido de Span.
Span spanx = new Span();
spanx.Inlines.Add(new Run("A bit of text content..."));
spanx.Inlines.Add(new Run("A bit more text content..."));
Dim spanx As New Span()
spanx.Inlines.Add(New Run("A bit of text content..."))
spanx.Inlines.Add(New Run("A bit more text content..."))
En el ejemplo siguiente se crea un elemento Run y se inserta al principio del objeto Span.
Run runx = new Run("Text to insert...");
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx);
Dim runx As New Run("Text to insert...")
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx)
En el ejemplo siguiente se elimina el último elemento Inline de Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
En el ejemplo siguiente se borra todo el contenido (los elementos Inline) de Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Tipos que comparten este modelo de contenido
Los tipos siguientes heredan de la clase TextElement y se pueden usar para mostrar el contenido descrito en esta información general.
Bold, Figure, Floater, Hyperlink, InlineUIContainer, Italic, LineBreak, List, ListItem, Paragraph, Run, Section, Span, Table, Underline.
Tenga en cuenta que en esta lista solo se incluyen los tipos no abstractos distribuidos con Windows SDK. Puede usar otros tipos que heredan de TextElement.
Tipos que pueden contener objetos TextElement
Vea Modelo de contenido de WPF.
Vea también
- Manipular un objeto FlowDocument mediante la propiedad Blocks
- Manipular elementos de contenido dinámico mediante la propiedad Blocks
- Manipular un objeto FlowDocument mediante la propiedad Blocks
- Manipular las columnas de una tabla mediante la propiedad Columns
- Manipular grupos de filas de una tabla mediante la propiedad RowGroups
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
