Tutorial: Hospedar un control compuesto de formularios Windows Forms en WPF
Windows Presentation Foundation (WPF) proporciona un entorno enriquecido para crear aplicaciones. Pero si ha realizado una inversión sustancial en código de Windows Forms, puede ser más efectivo reutilizar al menos parte de ese código en la aplicación de WPF, en lugar de volver a escribirlo desde el principio. El escenario más común es cuando se dispone de controles de Windows Forms. En algunos casos, incluso podría no tener acceso al código fuente de estos controles. WPF proporciona un procedimiento sencillo para hospedar estos controles en una aplicación de WPF. Por ejemplo, puede usar WPF para la mayor parte de la programación mientras hospeda sus controles DataGridView especializados.
Este tutorial le guía por una aplicación que hospeda un control compuesto de Windows Forms para realizar la entrada de datos en una aplicación de WPF. El control compuesto se empaqueta en un archivo DLL. Este procedimiento general se puede extender a aplicaciones y controles más complejos. Este tutorial está diseñado para ser casi idéntico en aspecto y funcionalidad al Tutorial: Hospedar un control compuesto de WPF en formularios Windows Forms. La principal diferencia es que se invierte el escenario de hospedaje.
Este tutorial está dividido en dos secciones. En la primera sección se describe brevemente la implementación del control compuesto de Windows Forms. En la segunda sección se explica en detalle cómo hospedar un control compuesto en una aplicación de WPF, recibir eventos del control y tener acceso a algunas de las propiedades del control.
Las tareas ilustradas en este tutorial incluyen:
Implementar el control compuesto de formularios Windows Forms.
Implementar la aplicación host de WPF.
Para obtener una lista de código completa de las tareas mostradas en este tutorial, vea Hosting a Windows Forms Composite Control in WPF Sample (Ejemplo de cómo hospedar un control compuesto de Windows Forms en WPF).
Prerrequisitos
Necesita Visual Studio para completar este tutorial.
Implementar el control compuesto de formularios Windows Forms
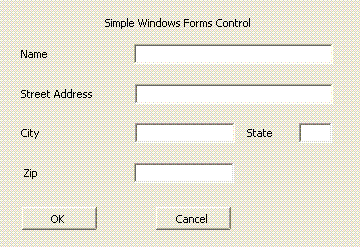
El control compuesto de Windows Forms que se usa en este ejemplo es un formulario de entrada de datos simple. Este formulario toma el nombre y la dirección del usuario y, después, usa un evento personalizado para devolver esa información al host. En la ilustración siguiente se muestra la representación del control.
En la imagen siguiente se muestra un control compuesto de Windows Forms:

Crear el proyecto
Para iniciar el proyecto:
Inicie Visual Studio y abra el cuadro de diálogo Nuevo proyecto.
En la categoría de ventana, seleccione la plantilla Biblioteca de controles de Windows Forms.
Asigne al nuevo proyecto el nombre de
MyControls.Para la ubicación, especifique una carpeta de nivel superior con un nombre adecuado, como
WpfHostingWindowsFormsControl. Más tarde, colocará la aplicación host en esta carpeta.Haga clic en Aceptar para crear el proyecto. El proyecto predeterminado contiene un solo control denominado
UserControl1.En el Explorador de soluciones, cambie el nombre de
UserControl1aMyControl1.
El proyecto debe tener referencias a los siguientes archivos DLL del sistema. Si alguno de estos archivos DLL no está incluido de forma predeterminada, agréguelo al proyecto.
Sistema
System.Data
System.Drawing
System.Windows.Forms
System.Xml
Agregar controles al formulario
Para agregar controles al formulario:
- Abra
MyControl1en el diseñador.
Agregue al formulario cinco controles Label y sus correspondientes controles TextBox, con el tamaño y el orden que se indica en la ilustración anterior. En el ejemplo, los controles TextBox se denominan:
txtNametxtAddresstxtCitytxtStatetxtZip
Agregue dos controles Button con el nombre Aceptar y Cancelar. En el ejemplo, los nombres de botón son btnOK y btnCancel, respectivamente.
Implementar el código auxiliar
Abra el formulario en la vista Código. El control devuelve los datos recopilados a su host mediante el evento OnButtonClick personalizado. Los datos están contenidos en el objeto de argumento de evento. En el código siguiente se muestra la declaración de evento y delegado.
Agregue el siguiente código a la clase MyControl1 .
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
Public Delegate Sub MyControlEventHandler(ByVal sender As Object, ByVal args As MyControlEventArgs)
Public Event OnButtonClick As MyControlEventHandler
La clase MyControlEventArgs contiene la información que se devuelve al host.
Agregue la clase siguiente al formulario.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Public Class MyControlEventArgs
Inherits EventArgs
Private _Name As String
Private _StreetAddress As String
Private _City As String
Private _State As String
Private _Zip As String
Private _IsOK As Boolean
Public Sub New(ByVal result As Boolean, ByVal name As String, ByVal address As String, ByVal city As String, ByVal state As String, ByVal zip As String)
_IsOK = result
_Name = name
_StreetAddress = address
_City = city
_State = state
_Zip = zip
End Sub
Public Property MyName() As String
Get
Return _Name
End Get
Set
_Name = value
End Set
End Property
Public Property MyStreetAddress() As String
Get
Return _StreetAddress
End Get
Set
_StreetAddress = value
End Set
End Property
Public Property MyCity() As String
Get
Return _City
End Get
Set
_City = value
End Set
End Property
Public Property MyState() As String
Get
Return _State
End Get
Set
_State = value
End Set
End Property
Public Property MyZip() As String
Get
Return _Zip
End Get
Set
_Zip = value
End Set
End Property
Public Property IsOK() As Boolean
Get
Return _IsOK
End Get
Set
_IsOK = value
End Set
End Property
End Class
Cuando el usuario hace clic en el botón Aceptar o Cancelar, los controladores de eventos Click crean un objeto MyControlEventArgs que contiene los datos y genera el evento OnButtonClick. La única diferencia entre los dos controladores es la propiedad IsOK del argumento de evento. Esta propiedad permite que el host determine en qué botón se ha hecho clic. Está establecida en true para el botón Aceptar y en false para el botón Cancelar. En el código siguiente se muestran los dos controladores de botón.
Agregue el siguiente código a la clase MyControl1 .
private void btnOK_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
private void btnCancel_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(false,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
Private Sub btnOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnOK.Click
Dim retvals As New MyControlEventArgs(True, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Private Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click
Dim retvals As New MyControlEventArgs(False, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Dar un nombre seguro al ensamblado y compilar el ensamblado
Para que una aplicación de WPF haga referencia a este ensamblado, debe tener un nombre seguro. Para generar un nombre seguro, cree un archivo de clave con Sn.exe y agréguelo al proyecto.
Abra un símbolo del sistema de Visual Studio 2010. Para ello, haga clic en el menú Inicio y seleccione Todos los programas/Microsoft Visual Studio 2010/Visual Studio Tools/Símbolo del sistema de Visual Studio. Esto inicia una ventana de consola con variables de entorno personalizadas.
En el símbolo del sistema, use el comando
cdpara ir a la carpeta del proyecto.Ejecute el comando siguiente para generar un archivo de clave denominado MyControls.snk.
Sn.exe -k MyControls.snkPara incluir el archivo de clave en el proyecto, haga clic con el botón derecho en el nombre del proyecto en el Explorador de soluciones y, después, haga clic en Propiedades. En el Diseñador de proyectos, haga clic en la pestaña Firma, active la casilla Firmar el ensamblado y busque el archivo de clave.
Compile la solución. La compilación generará un archivo DLL denominado MyControls.dll.
Implementar la aplicación host de WPF
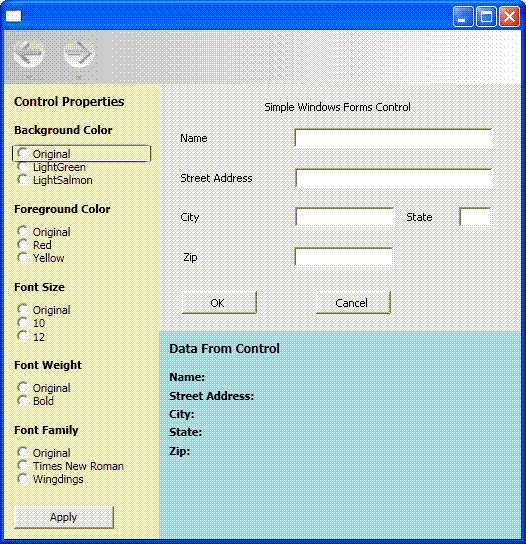
La aplicación host de WPF usa el control WindowsFormsHost para hospedar MyControl1. La aplicación controla el evento OnButtonClick para recibir los datos del control. También tiene una colección de botones de opción que le permiten cambiar algunas de las propiedades del control de la aplicación de WPF. En la ilustración siguiente se muestra la aplicación finalizada.
En la imagen siguiente se muestra la aplicación completa, incluido el control incrustado en la aplicación de WPF:

Crear el proyecto
Para iniciar el proyecto:
Abra Visual Studio y seleccione Nuevo proyecto.
En la categoría de ventana, seleccione la plantilla Aplicación de WPF.
Asigne al nuevo proyecto el nombre de
WpfHost.Para la ubicación, especifique la misma carpeta de nivel superior que contiene el proyecto MyControls.
Haga clic en Aceptar para crear el proyecto.
También deberá agregar referencias al archivo DLL que contiene MyControl1 y otros ensamblados.
Haga clic con el botón derecho en el nombre del proyecto en el Explorador de soluciones y seleccione Agregar referencia.
Haga clic en la pestaña Examinar y busque la carpeta que contiene MyControls.dll. En este tutorial, esta carpeta es MyControls\bin\Debug.
Seleccione MyControls.dll y haga clic en Aceptar.
Agregue una referencia al ensamblado WindowsFormsIntegration, denominado WindowsFormsIntegration.dll.
Implementar el diseño básico
La interfaz de usuario (UI) de la aplicación host se implementa en MainWindow.xaml. Este archivo contiene el marcado Lenguaje de marcado de aplicación extensible (XAML) que define el diseño y hospeda el control de Windows Forms. La aplicación se divide en tres regiones:
El panel Propiedades del control, que contiene una colección de botones de opción que puede usar para modificar las distintas propiedades del control hospedado.
El panel Data from Control (Datos del control), que contiene varios elementos TextBlock que muestran los datos que se devuelven desde el control hospedado.
El control hospedado.
En el siguiente código XAML se muestra el diseño básico. El marcado que se necesita para hospedar MyControl1 se ha omitido en este ejemplo, pero se tratará más adelante.
Reemplace el código XAML del archivo MainWindow.xaml.vb por el código siguiente. Si usa Visual Basic, cambie la clase a x:Class="MainWindow".
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<DockPanel>
<DockPanel.Resources>
<Style x:Key="inlineText" TargetType="{x:Type Inline}">
<Setter Property="FontWeight" Value="Normal"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</DockPanel.Resources>
<StackPanel Orientation="Vertical"
DockPanel.Dock="Left"
Background="Bisque"
Width="250">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Control Properties</TextBlock>
<TextBlock Style="{StaticResource titleText}">Background Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalBackColor"
IsChecked="True"
Click="BackColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnBackGreen"
Click="BackColorChanged">LightGreen</RadioButton>
<RadioButton Name="rdbtnBackSalmon"
Click="BackColorChanged">LightSalmon</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Foreground Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalForeColor"
IsChecked="True"
Click="ForeColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnForeRed"
Click="ForeColorChanged">Red</RadioButton>
<RadioButton Name="rdbtnForeYellow"
Click="ForeColorChanged">Yellow</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Family</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalFamily"
IsChecked="True"
Click="FontChanged">Original</RadioButton>
<RadioButton Name="rdbtnTimes"
Click="FontChanged">Times New Roman</RadioButton>
<RadioButton Name="rdbtnWingdings"
Click="FontChanged">Wingdings</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Size</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalSize"
IsChecked="True"
Click="FontSizeChanged">Original</RadioButton>
<RadioButton Name="rdbtnTen"
Click="FontSizeChanged">10</RadioButton>
<RadioButton Name="rdbtnTwelve"
Click="FontSizeChanged">12</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Style</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnNormalStyle"
IsChecked="True"
Click="StyleChanged">Original</RadioButton>
<RadioButton Name="rdbtnItalic"
Click="StyleChanged">Italic</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Weight</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalWeight"
IsChecked="True"
Click="WeightChanged">
Original
</RadioButton>
<RadioButton Name="rdbtnBold"
Click="WeightChanged">Bold</RadioButton>
</StackPanel>
</StackPanel>
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
<StackPanel Orientation="Vertical"
Height="Auto"
Background="LightBlue">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Data From Control</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Name: <Span Name="txtName" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Street Address: <Span Name="txtAddress" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
City: <Span Name="txtCity" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
State: <Span Name="txtState" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Zip: <Span Name="txtZip" Style="{StaticResource inlineText}"/>
</TextBlock>
</StackPanel>
</DockPanel>
</Window>
El primer elemento StackPanel contiene varios conjuntos de controles RadioButton que le permiten modificar diversas propiedades predeterminadas del control hospedado. Va seguido de un elemento WindowsFormsHost, que hospeda MyControl1. El elemento final StackPanel contiene varios elementos TextBlock que muestran los datos que devuelve el control hospedado. El orden de los elementos y la configuración de los atributos Dock y Height insertan el control hospedado en la ventana sin separaciones o distorsión.
Hospedar el control
La siguiente versión editada del código XAML anterior se centra en los elementos que son necesarios para hospedar MyControl1.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
El atributo de asignación de espacio de nombres xmlns crea una referencia al espacio de nombres MyControls que contiene el control hospedado. Esta asignación permite representar MyControl1 en XAML como <mcl:MyControl1>.
Dos elementos del código XAML controlan el hospedaje:
WindowsFormsHostrepresenta el elemento WindowsFormsHost que permite hospedar un control de Windows Forms en una aplicación de WPF.mcl:MyControl1, que representaMyControl1, se agrega a la colección secundaria del elemento WindowsFormsHost. Como resultado, este control de Windows Forms se representa como parte de la ventana de WPF, y usted puede comunicarse con el control de la aplicación.
Implementar el archivo de código subyacente
El archivo de código subyacente, MainWindow.xaml.vb o MainWindow.xaml.cs, contiene el código de procedimientos que implementa la funcionalidad de la UI que se describe en la sección anterior. Las tareas principales son:
Asociar un controlador de eventos al evento
OnButtonClickdeMyControl1.Modificar diversas propiedades de
MyControl1, en función de cómo se establezca la colección de botones de opción.Mostrar los datos recopilados por el control.
Inicializar la aplicación
El código de inicialización está contenido en un controlador de eventos para el evento Loaded de la ventana y adjunta un controlador de eventos al evento OnButtonClick del control.
En MainWindow.xaml.vb o MainWindow.xaml.cs, agregue el código siguiente a la clase MainWindow.
private Application app;
private Window myWindow;
FontWeight initFontWeight;
Double initFontSize;
FontStyle initFontStyle;
SolidColorBrush initBackBrush;
SolidColorBrush initForeBrush;
FontFamily initFontFamily;
bool UIIsReady = false;
private void Init(object sender, EventArgs e)
{
app = System.Windows.Application.Current;
myWindow = (Window)app.MainWindow;
myWindow.SizeToContent = SizeToContent.WidthAndHeight;
wfh.TabIndex = 10;
initFontSize = wfh.FontSize;
initFontWeight = wfh.FontWeight;
initFontFamily = wfh.FontFamily;
initFontStyle = wfh.FontStyle;
initBackBrush = (SolidColorBrush)wfh.Background;
initForeBrush = (SolidColorBrush)wfh.Foreground;
(wfh.Child as MyControl1).OnButtonClick += new MyControl1.MyControlEventHandler(Pane1_OnButtonClick);
UIIsReady = true;
}
Private app As Application
Private myWindow As Window
Private initFontWeight As FontWeight
Private initFontSize As [Double]
Private initFontStyle As FontStyle
Private initBackBrush As SolidColorBrush
Private initForeBrush As SolidColorBrush
Private initFontFamily As FontFamily
Private UIIsReady As Boolean = False
Private Sub Init(ByVal sender As Object, ByVal e As RoutedEventArgs)
app = System.Windows.Application.Current
myWindow = CType(app.MainWindow, Window)
myWindow.SizeToContent = SizeToContent.WidthAndHeight
wfh.TabIndex = 10
initFontSize = wfh.FontSize
initFontWeight = wfh.FontWeight
initFontFamily = wfh.FontFamily
initFontStyle = wfh.FontStyle
initBackBrush = CType(wfh.Background, SolidColorBrush)
initForeBrush = CType(wfh.Foreground, SolidColorBrush)
Dim mc As MyControl1 = wfh.Child
AddHandler mc.OnButtonClick, AddressOf Pane1_OnButtonClick
UIIsReady = True
End Sub
Dado que el XAML mencionado previamente agregó MyControl1 a la colección del elemento secundario del elemento WindowsFormsHost, puede convertir el Child del elemento WindowsFormsHost para obtener la referencia a MyControl1. Después, puede usar esa referencia para asociar un controlador de eventos a OnButtonClick.
Además de proporcionar una referencia al propio control, WindowsFormsHost expone una serie de propiedades del control que se pueden manipular desde la aplicación. El código de inicialización asigna estos valores a variables globales privadas para su uso posterior en la aplicación.
Para que pueda obtener acceso fácilmente a los tipos del archivo DLL MyControls, agregue la siguiente instrucción Imports o using en la parte superior del archivo.
Imports MyControls
using MyControls;
Controlar el evento OnButtonClick
MyControl1 genera el evento OnButtonClick cuando el usuario hace clic en cualquiera de los botones del control.
Agregue el siguiente código a la clase MainWindow .
//Handle button clicks on the Windows Form control
private void Pane1_OnButtonClick(object sender, MyControlEventArgs args)
{
txtName.Inlines.Clear();
txtAddress.Inlines.Clear();
txtCity.Inlines.Clear();
txtState.Inlines.Clear();
txtZip.Inlines.Clear();
if (args.IsOK)
{
txtName.Inlines.Add( " " + args.MyName );
txtAddress.Inlines.Add( " " + args.MyStreetAddress );
txtCity.Inlines.Add( " " + args.MyCity );
txtState.Inlines.Add( " " + args.MyState );
txtZip.Inlines.Add( " " + args.MyZip );
}
}
'Handle button clicks on the Windows Form control
Private Sub Pane1_OnButtonClick(ByVal sender As Object, ByVal args As MyControlEventArgs)
txtName.Inlines.Clear()
txtAddress.Inlines.Clear()
txtCity.Inlines.Clear()
txtState.Inlines.Clear()
txtZip.Inlines.Clear()
If args.IsOK Then
txtName.Inlines.Add(" " + args.MyName)
txtAddress.Inlines.Add(" " + args.MyStreetAddress)
txtCity.Inlines.Add(" " + args.MyCity)
txtState.Inlines.Add(" " + args.MyState)
txtZip.Inlines.Add(" " + args.MyZip)
End If
End Sub
Los datos de los cuadros de texto se empaquetan en el objeto MyControlEventArgs. Si el usuario hace clic en el botón Aceptar, el controlador de eventos extrae los datos y los muestra en el panel bajo MyControl1.
Modificar las propiedades del control
El elemento WindowsFormsHost expone varias de las propiedades predeterminadas del control hospedado. Como resultado, puede cambiar el aspecto del control para que se adapte mejor al estilo de la aplicación. Los conjuntos de botones de opción del panel izquierdo permiten al usuario modificar varias propiedades de color y fuente. Cada conjunto de botones tiene un controlador para el evento Click, que detecta las selecciones de botones de opción del usuario y cambia la propiedad correspondiente del control.
Agregue el siguiente código a la clase MainWindow .
private void BackColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBackGreen)
wfh.Background = new SolidColorBrush(Colors.LightGreen);
else if (sender == rdbtnBackSalmon)
wfh.Background = new SolidColorBrush(Colors.LightSalmon);
else if (UIIsReady == true)
wfh.Background = initBackBrush;
}
private void ForeColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnForeRed)
wfh.Foreground = new SolidColorBrush(Colors.Red);
else if (sender == rdbtnForeYellow)
wfh.Foreground = new SolidColorBrush(Colors.Yellow);
else if (UIIsReady == true)
wfh.Foreground = initForeBrush;
}
private void FontChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTimes)
wfh.FontFamily = new FontFamily("Times New Roman");
else if (sender == rdbtnWingdings)
wfh.FontFamily = new FontFamily("Wingdings");
else if (UIIsReady == true)
wfh.FontFamily = initFontFamily;
}
private void FontSizeChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTen)
wfh.FontSize = 10;
else if (sender == rdbtnTwelve)
wfh.FontSize = 12;
else if (UIIsReady == true)
wfh.FontSize = initFontSize;
}
private void StyleChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnItalic)
wfh.FontStyle = FontStyles.Italic;
else if (UIIsReady == true)
wfh.FontStyle = initFontStyle;
}
private void WeightChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBold)
wfh.FontWeight = FontWeights.Bold;
else if (UIIsReady == true)
wfh.FontWeight = initFontWeight;
}
Private Sub BackColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBackGreen) Then
wfh.Background = New SolidColorBrush(Colors.LightGreen)
ElseIf sender.Equals(rdbtnBackSalmon) Then
wfh.Background = New SolidColorBrush(Colors.LightSalmon)
ElseIf UIIsReady = True Then
wfh.Background = initBackBrush
End If
End Sub
Private Sub ForeColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnForeRed) Then
wfh.Foreground = New SolidColorBrush(Colors.Red)
ElseIf sender.Equals(rdbtnForeYellow) Then
wfh.Foreground = New SolidColorBrush(Colors.Yellow)
ElseIf UIIsReady = True Then
wfh.Foreground = initForeBrush
End If
End Sub
Private Sub FontChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTimes) Then
wfh.FontFamily = New FontFamily("Times New Roman")
ElseIf sender.Equals(rdbtnWingdings) Then
wfh.FontFamily = New FontFamily("Wingdings")
ElseIf UIIsReady = True Then
wfh.FontFamily = initFontFamily
End If
End Sub
Private Sub FontSizeChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTen) Then
wfh.FontSize = 10
ElseIf sender.Equals(rdbtnTwelve) Then
wfh.FontSize = 12
ElseIf UIIsReady = True Then
wfh.FontSize = initFontSize
End If
End Sub
Private Sub StyleChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnItalic) Then
wfh.FontStyle = FontStyles.Italic
ElseIf UIIsReady = True Then
wfh.FontStyle = initFontStyle
End If
End Sub
Private Sub WeightChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBold) Then
wfh.FontWeight = FontWeights.Bold
ElseIf UIIsReady = True Then
wfh.FontWeight = initFontWeight
End If
End Sub
Compile y ejecute la aplicación. Agregue texto en el control compuesto de formularios Windows Forms y, después, haga clic en Aceptar. El texto aparece en las etiquetas. Haga clic en los diferentes botones de radio para ver el efecto en el control.
Vea también
.NET Desktop feedback
