Información general sobre las máscaras de opacidad
Las máscaras de opacidad permiten hacer que partes de un elemento o un objeto visual sea total o parcialmente transparentes. Para crear una máscara de opacidad, se aplica un Brush a la propiedad OpacityMask de un elemento o Visual. El pincel se asigna al elemento o al objeto visual, y el valor de opacidad de cada píxel del pincel se usa para determinar la opacidad resultante de cada píxel correspondiente del elemento o objeto visual.
Prerrequisitos
En esta unidad se supone está familiarizado con los objetos Brush. Para una introducción sobre el uso de los pinceles, consulte Información general sobre el dibujo con colores sólidos y degradados. Para obtener más información sobre ImageBrush y DrawingBrush, consulte Pintar con imágenes, dibujos y elementos visuales.
Creación de efectos visuales con máscaras de opacidad
Una máscara de opacidad funciona asignado su contenido al elemento o al objeto visual. Luego, el canal alfa de cada uno de los píxeles del pincel se usa para determinar la opacidad resultante de los píxeles correspondientes del elemento o el objeto visual y se omite el color real del pincel. Si una parte determinada del pincel es transparente, la parte correspondiente del elemento o del objeto visual se vuelve transparente. Si una parte determinada del pincel es opaca, no se modifica la parte correspondiente del elemento o del objeto visual. La opacidad que la máscara de opacidad especifica se combina con cualquier ajuste de opacidad existente en el elemento o el objeto visual. Por ejemplo, si un elemento es opaco en un 25 por ciento y se le aplica una máscara de opacidad que realiza la transición desde totalmente opaco a totalmente transparente, el resultado es un elemento que hace una transición desde el 25 por ciento de opacidad a totalmente transparente.
Nota
Aunque en los ejemplos de esta unidad de información general se muestra el uso de las máscaras de opacidad en los elementos de imagen, una máscara de opacidad se puede aplicar a cualquier elemento o Visual, incluidos paneles y controles.
Las máscaras de opacidad se usan para crear efectos visuales interesantes, como crear imágenes o botones que se desvanecen mediante un fundido, agregar texturas a los elementos o combinar degradados para generar superficies cristalinas. En la ilustración siguiente se muestra el uso de una máscara de opacidad. Se usa un fondo de cuadros para mostrar los elementos transparentes de la máscara.

Ejemplo de máscara de opacidad
Creación de una máscara de opacidad
Para crear una máscara de opacidad, se crea un Brush y se aplica a la propiedad OpacityMask de un elemento o un elemento visual. Puede usar cualquier tipo de Brush como una máscara de opacidad.
LinearGradientBrush, RadialGradientBrush: se usan para hacer que un elemento o un elemento visual se desvanezca.
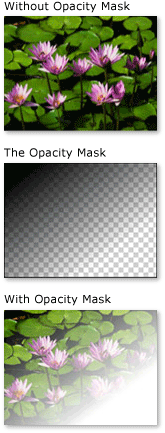
La imagen siguiente muestra un LinearGradientBrush que se usa como máscara de opacidad.

Ejemplo de máscara de opacidad LinearGradientBrushImageBrush: se usa para generar textura y efectos de borde suavizado o rasgado.
La imagen siguiente muestra un ImageBrush que se usa como máscara de opacidad.

Ejemplo de máscara de opacidad LinearGradientBrushDrawingBrush: se usa para crear máscaras de opacidad complejas a partir de patrones de formas, imágenes y degradados.
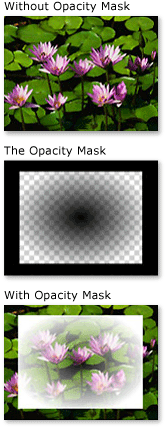
La imagen siguiente muestra un DrawingBrush que se usa como máscara de opacidad.

Ejemplo de máscara de opacidad DrawingBrush
Los pinceles de degradado (LinearGradientBrush y RadialGradientBrush) son particularmente adecuados como máscaras de opacidad. Puesto que SolidColorBrush rellena un área con un color uniforme, actúa como una máscara de opacidad mediocre. El uso de un SolidColorBrush equivale a establecer la propiedad Opacity del elemento o un elemento visual.
Uso de degradado como máscara de opacidad
Para crear un relleno de degradado, se especifican dos o más delimitadores de degradado. Cada delimitador de degradado contiene un color y una posición (consulte Información general sobre el dibujo con colores sólidos y degradados para más información sobre cómo crear y usar degradados). El proceso es el mismo cuando se usa un degradado como máscara de opacidad, con la excepción de que, en lugar de combinar los colores, el degradado de la máscara de opacidad combina los valores del canal alfa. Por lo tanto, no importa el color real del contenido del degradado; solo importa el canal alfa, u opacidad, de cada color. A continuación se muestra un ejemplo.
<!--With the opacity mask:-->
<Image
Width="200" Height="150"
Source="sampleImages\Waterlilies.jpg"
Margin="10"
HorizontalAlignment="Left"
Grid.Column="2" Grid.Row="3">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.1,0.1" EndPoint="0.75,0.75">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
Especificación de delimitadores de degradado para una máscara de opacidad
En el ejemplo anterior el color Black definido por el sistema se usa como color de inicio del degradado. Como todos los colores de la clase Colors, excepto Transparent, son totalmente opacos, se pueden usar para definir de manera simple el color inicial de una máscara de opacidad con degradado.
Para controlar más los valores alfa cuando se define una máscara de opacidad, se puede especificar el canal alfa de los colores mediante la notación hexadecimal ARGB en el marcado o mediante el método Color.FromScRgb.
Especificación de la opacidad del color en "XAML"
En lenguaje XAML se usa la notación hexadecimal ARGB para especificar la opacidad de los colores individuales. La notación hexadecimal ARGB usa la sintaxis siguiente:
#aarrggbb
El valor aa de la línea anterior representa un valor hexadecimal de dos dígitos que se usa para especificar la opacidad del color. Cada uno de los valores rr, gg y bb representa un valor hexadecimal de dos dígitos que se usa para especificar la cantidad de rojo, verde y azul en el color. Cada dígito hexadecimal debe tener un valor entre 0 t 9 y entre A y F. 0 es el valor menor y F, el mayor. Un valor alfa de 00 especifica un color completamente transparente, mientras que un valor alfa de FF crea un color completamente opaco. En el ejemplo siguiente la notación hexadecimal ARGB se usa para especificar dos colores. El primero es completamente opaco, mientras que el segundo, completamente transparente.
<Canvas.OpacityMask>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="#FF000000"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Canvas.OpacityMask>
Uso de imagen como máscara de opacidad
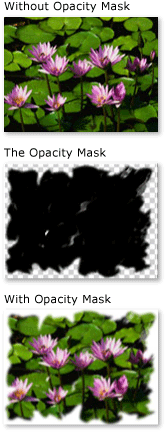
También se pueden usar imágenes como máscara de opacidad. En la imagen siguiente se muestra un ejemplo: Se usa un fondo de cuadros para mostrar los elementos transparentes de la máscara.

Ejemplo de máscara de opacidad
Para usar una imagen como máscara de opacidad, use un ImageBrush para contener la imagen. Cuando cree una imagen que se usará como máscara de opacidad, guárdela en un formato que admita varios niveles de transparencia, como Portable Network Graphics (PNG). En el ejemplo siguiente se muestra el código que se usó para crear la ilustración anterior.
<!-- With the Opacity Mask-->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="1">
<Image.OpacityMask>
<ImageBrush ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Uso de imagen en mosaico como máscara de opacidad
En el ejemplo siguiente se usa la misma imagen con otro ImageBrush, pero las características de mosaico del pincel se usan para generar mosaicos de la imagen de 50 píxeles cuadrados.
<!-- With the Opacity Mask -->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="2">
<Image.OpacityMask>
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Creación de una máscara de opacidad a partir de un dibujo
Se pueden usar dibujos como máscara de opacidad. Las formas contenidas en el dibujo se pueden rellenar con degradados, colores sólidos, imágenes e, incluso, otros dibujos. La imagen siguiente muestra un ejemplo de un dibujo que se usa como máscara de opacidad. Se usa un fondo de cuadros para mostrar los elementos transparentes de la máscara.

Ejemplo de máscara de opacidad DrawingBrush
Para usar un dibujo como una máscara de opacidad, use DrawingBrush para contener el dibujo. En el ejemplo siguiente se muestra el código que se usó para crear la ilustración anterior:
<!-- With the Opacity Mask-->
<Image
Grid.Row="4" Grid.Column="5"
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
Uso de dibujo en mosaico como máscara de opacidad
Como el ImageBrush, se puede hacer que el DrawingBrush cree mosaicos con el dibujo. En el ejemplo siguiente, se usa un pincel con dibujo para crear una máscara de opacidad en mosaico.
<!-- With the Opacity Mask-->
<Button
Grid.Row="8" Grid.Column="5"
Height="100"
Width="200"
FontFamily="MS Gothic"
FontSize="16">
A Button
<Button.OpacityMask>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.OpacityMask>
</Button>
Vea también
.NET Desktop feedback
