Información general sobre objetos TileBrush
Los objetos TileBrush proporcionan un gran control sobre cómo pintar un área con una imagen, una clase Drawing o una clase Visual. En este tema se describe cómo usar las características TileBrush para conseguir más control sobre cómo ImageBrush, DrawingBrush o VisualBrush pintan un área.
Requisitos previos
Para comprender este tema, le será de ayuda entender cómo usar las características básicas de las clases ImageBrush, DrawingBrush o VisualBrush. Para obtener una introducción a estos tipos, vea Pintar con imágenes, dibujos y elementos visuales.
Dibujo de un área con mosaicos
ImageBrush, DrawingBrush y VisualBrush son tipos de objetos TileBrush. Los pinceles de mosaico proporcionan un gran control sobre cómo se dibuja un área con una imagen, un dibujo o un objeto visual. Por ejemplo, en lugar de limitarse a pintar un área con una sola imagen estirada, puede pintar un área con una serie de mosaicos de imagen que crean un patrón.
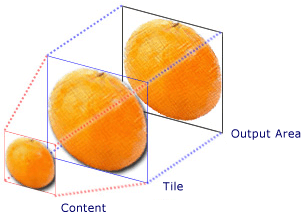
Para dibujar un área con un pincel de mosaico se necesitan tres componentes: contenido, mosaico base y área de resultados.
 Componentes TileBrushwcpsdk_mmgraphics_defaultcontentprojection2
Componentes TileBrushwcpsdk_mmgraphics_defaultcontentprojection2
Componentes de TileBrush con un solo mosaico
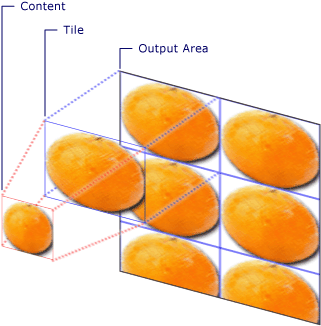
 Componentes de TileBrush con mosaicosgraphicsmm_tiledprojection
Componentes de TileBrush con mosaicosgraphicsmm_tiledprojection
Componentes de TileBrush con un valor de TileMode de Tile
El área de salida es el área que se está pintando, como Fill de Ellipse o Background de Button. Las secciones siguientes describen otros dos componentes de TileBrush.
Contenido del objeto Brush
Hay tres tipos diferentes de TileBrush y cada uno de ellos pinta con un tipo diferente de contenido.
Si el pincel es ImageBrush, es una imagen. La propiedad ImageSource especifica el contenido de ImageBrush.
Si el pincel es DrawingBrush, es un dibujo. La propiedad Drawing especifica el contenido de DrawingBrush.
Si el pincel es VisualBrush, es un objeto visual. La propiedad Visual especifica el contenido de VisualBrush.
Puede especificar la posición y las dimensiones del contenido TileBrush mediante la propiedad Viewbox, aunque lo normal es dejar Viewbox en el valor predeterminado. De manera predeterminada, Viewbox se configura para contener por completo los contenidos del pincel. Para más información sobre cómo configurar Viewbox, vea la página de propiedades de Viewbox.
Mosaico base
TileBrush proyecta su contenido en un mosaico base. La propiedad Stretch controla cómo el contenido de TileBrush se ajusta para rellenar el mosaico base. La propiedad Stretch acepta los valores siguientes, definidos por la enumeración Stretch:
None: el contenido del pincel no se ajusta para rellenar el mosaico.
Fill: el contenido del pincel modifica la escala para ajustarse al mosaico. Como el alto y el ancho del contenido se ajustan de forma independiente, podría no conservarse la relación de aspecto original del contenido. En otras palabras, el contenido del pincel podría distorsionarse para rellenar por completo el mosaico de salida.
Uniform: el contenido del pincel modifica la escala para ajustarse por completo dentro mosaico. Se conserva la relación de aspecto del contenido.
UniformToFill: el tamaño del contenido del pincel se escala para rellenar por completo el área de salida, mientras se conserva la relación de aspecto original del contenido.
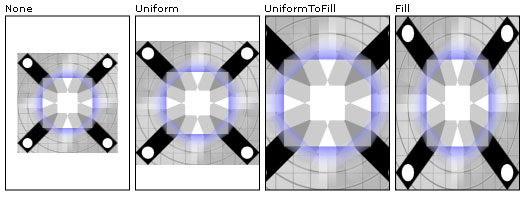
La imagen siguiente ilustra los diferentes valores de Stretch.
 Diferentes valores de Stretch para TileBrushimg_mmgraphics_stretchenum
Diferentes valores de Stretch para TileBrushimg_mmgraphics_stretchenum
En el ejemplo siguiente, el contenido de ImageBrush se configura para que no se ajuste para rellenar el área de salida.
<Rectangle
Width="125" Height="175"
Stroke="Black"
StrokeThickness="1"
Margin="0,0,5,0">
<Rectangle.Fill>
<ImageBrush
Stretch="None"
ImageSource="sampleImages\testImage.gif"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 125;
myRectangle.Height = 175;
myRectangle.Stroke = Brushes.Black;
myRectangle.StrokeThickness = 1;
myRectangle.Margin = new Thickness(0,5,0,0);
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Configure the brush so that it
// doesn't stretch its image to fill
// the rectangle.
myImageBrush.Stretch = Stretch.None;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
With myRectangle
.Width = 125
.Height = 175
.Stroke = Brushes.Black
.StrokeThickness = 1
.Margin = New Thickness(0, 5, 0, 0)
End With
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Configure the brush so that it
' doesn't stretch its image to fill
' the rectangle.
myImageBrush.Stretch = Stretch.None
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
De forma predeterminada, TileBrush genera un único mosaico (el mosaico base) y ajusta ese mosaico hasta rellenar por completo el área de salida. Puede cambiar el tamaño y la posición del mosaico base al configurar las propiedades Viewport y ViewportUnits.
Tamaño del mosaico base
La propiedad Viewport determina el tamaño y la posición del mosaico base y la propiedad ViewportUnits, si Viewport se especifica mediante unas coordinadas absolutas o relativas. Si las coordenadas son relativas, lo son con respecto al tamaño del área de salida. El punto (0,0) representa la parte superior izquierda esquina del área de salida y (1,1) representa la parte inferior derecha del área de salida. Para especificar que la propiedad Viewport usa coordenadas absolutas, establezca la propiedad ViewportUnits en Absolute.
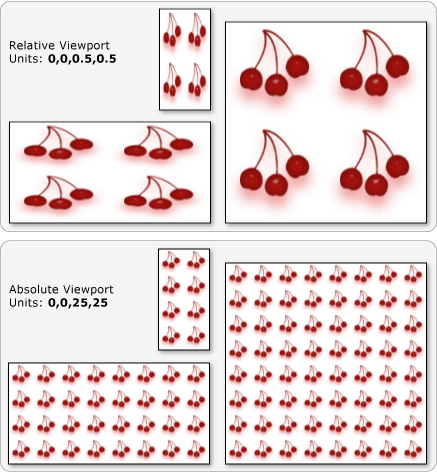
La ilustración siguiente muestra la diferencia en salida entre TileBrush con relativas y ViewportUnits absoluto. Observe que las ilustraciones muestran un patrón de mosaicos; en la siguiente sección se describe cómo especificar el patrón de mosaicos.
 Unidades de Viewport absolutas y relativasabsolute_and_relative_viewports
Unidades de Viewport absolutas y relativasabsolute_and_relative_viewports
En el ejemplo siguiente, se utiliza una imagen para crear un mosaico con un ancho y alto del 50%. El mosaico base se encuentra en la posición (0,0) del área de salida.
<Rectangle
Width="50" Height="100">
<Rectangle.Fill>
<!-- Paints an area with 4 tiles. -->
<ImageBrush ImageSource="sampleImages\cherries_larger.jpg"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile" />
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 50;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\cherries_larger.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 1/4 the size of
// the output area.
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
// Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 50
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\cherries_larger.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 1/4 the size of
' the output area.
myImageBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
' Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
En el ejemplo siguiente se establece un tamaño de mosaico de ImageBrush en 25 por 25 píxeles independientes del dispositivo. Como ViewportUnits son absolutas, los mosaicos de ImageBrush son siempre de 25 por 25 píxeles sin importar el tamaño del área que se está pintando.
<Rectangle
Width="50" Height="100">
<Rectangle.Fill>
<!-- Paints an area with 25 x 25 tiles. -->
<ImageBrush ImageSource="sampleImages\cherries_larger.jpg"
Viewport="0,0,25,25"
ViewportUnits="Absolute"
TileMode="Tile" />
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 50;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\cherries_larger.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 25 x 25, regardless of the size
// of the output area.
myImageBrush.Viewport = new Rect(0, 0, 25, 25);
myImageBrush.ViewportUnits = BrushMappingMode.Absolute;
// Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 50
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\cherries_larger.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 25 x 25, regardless of the size
' of the output area.
myImageBrush.Viewport = New Rect(0, 0, 25, 25)
myImageBrush.ViewportUnits = BrushMappingMode.Absolute
' Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
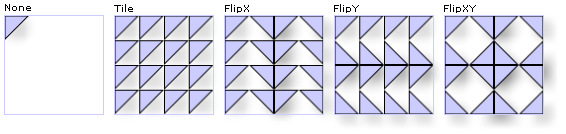
Comportamiento de la colocación en mosaico
Un objeto TileBrush genera un patrón de mosaicos cuando el mosaico base no rellena el área de salida por completo y se especifica un modo de colocación en mosaico distinto de None. Cuando el mosaico de un pincel de mosaico no rellena el área de salida por completo, su propiedad TileMode especifica si el mosaico base se debe duplicar para rellenar el área de salida y, si es así, cómo se debe duplicar. La propiedad Stretch acepta los valores siguientes, definidos por la enumeración Stretch:
None: solo se dibuja el mosaico base.
Tile: se dibuja el mosaico base y el área restante se rellena repitiendo el mosaico base de forma que el borde derecho de un mosaico es adyacente al borde izquierdo del siguiente, y de forma similar para los bordes superior e inferior.
FlipX: igual que Tile, excepto que las columnas alternativas de los mosaicos se voltean horizontalmente.
FlipY: igual que Tile, excepto que las filas alternativas de los mosaicos se voltean verticalmente.
La siguiente imagen ilustra los diferentes modos de colocación en mosaico.
 Diferentes valores de TileMode para TileBrushimg_mmgraphics_tilemodes
Diferentes valores de TileMode para TileBrushimg_mmgraphics_tilemodes
En el ejemplo siguiente, se utiliza una imagen para dibujar un rectángulo de 100 píxeles de ancho por 100 píxeles de alto. Como la propiedad Viewport del pincel se ha establecido en 0,0,0.25,0.25, el mosaico base es 1/4 del área de salida. La propiedad TileMode del pincel se establece en FlipXY. para que rellene el rectángulo con filas de mosaicos.
<Rectangle
Width="100" Height="100" >
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\triangle.jpg"
Viewport="0,0,0.25,0.25"
TileMode="FlipXY"
/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\triangle.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 1/4 the size of
// the output area.
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
// Set the tile mode to FlipXY.
myImageBrush.TileMode = TileMode.FlipXY;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\triangle.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 1/4 the size of
' the output area.
myImageBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
' Set the tile mode to FlipXY.
myImageBrush.TileMode = TileMode.FlipXY
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Vea también
.NET Desktop feedback
