Administrar el estado de un objeto Graphics
La clase Graphics es la piedra angular de GDI+. Para dibujar algo, debe obtener un objeto Graphics, establecer sus propiedades y llamar a sus métodos DrawLine, DrawImage, DrawString y similares.
En el ejemplo siguiente se llama al método DrawRectangle de un objeto Graphics. El primer argumento que se pasa al método DrawRectangle es un objeto Pen.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue) ' Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue); // Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100);
Estado de gráficos
Un objeto Graphics hace más que proporcionar métodos de dibujo, como DrawLine y DrawRectangle. Un objeto Graphics también mantiene el estado de los gráficos, que se puede dividir en las categorías siguientes:
Configuración de calidad
Transformaciones
Zona de recorte
Configuración de calidad
Un objeto Graphics tiene varias propiedades que influyen en la calidad de los elementos que se dibujan. Por ejemplo, puede establecer la propiedad TextRenderingHint para especificar el tipo de suavizado de contorno (si existe) que se aplica al texto. Otras propiedades que influyen en la calidad son SmoothingMode, CompositingMode, CompositingQuality y InterpolationMode.
En el ejemplo siguiente se dibujan dos elipses, una con el modo de suavizado establecido en AntiAlias y otra con el modo de suavizado establecido en HighSpeed:
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.DrawEllipse(pen, 0, 0, 200, 100)
graphics.SmoothingMode = SmoothingMode.HighSpeed
graphics.DrawEllipse(pen, 0, 150, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.DrawEllipse(pen, 0, 0, 200, 100);
graphics.SmoothingMode = SmoothingMode.HighSpeed;
graphics.DrawEllipse(pen, 0, 150, 200, 100);
Transformaciones
Un objeto Graphics mantiene dos transformaciones (global y de página) que se aplican a todos los elementos que dibuja ese objeto Graphics. Cualquier transformación afín se puede almacenar en la transformación global. Las transformaciones afines incluyen el escalado, la rotación, el reflejo, el sesgo y la traslación. La transformación de página se puede usar para escalar y cambiar unidades (por ejemplo, píxeles a pulgadas). Para obtener más información, vea Sistemas de coordenadas y transformaciones.
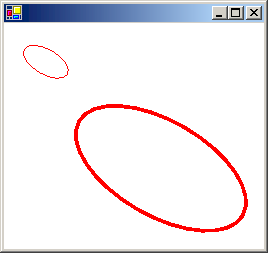
En el ejemplo siguiente se establecen las transformaciones globales y de página de un objeto Graphics. La transformación global se establece en una rotación de 30 grados. La transformación de página se establece para que las coordenadas pasadas al segundo objeto DrawEllipse se traten como milímetros, en lugar de píxeles. El código realiza dos llamadas idénticas al método DrawEllipse. La transformación global se aplica a la primera llamada a DrawEllipse y ambas transformaciones (global y de página) se aplican a la segunda llamada a DrawEllipse.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
graphics.ResetTransform()
graphics.RotateTransform(30) ' world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
graphics.PageUnit = GraphicsUnit.Millimeter ' page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
graphics.ResetTransform();
graphics.RotateTransform(30); // world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
graphics.PageUnit = GraphicsUnit.Millimeter; // page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
En la ilustración siguiente se muestran las dos elipses. Tenga en cuenta que la rotación de 30 grados es con respecto al origen del sistema de coordenadas (la esquina superior izquierda del área cliente), no con respecto a los centros de las elipses. Tenga en cuenta también que el ancho del lápiz de 1 significa 1 píxel para la primera elipse y 1 milímetro para la segunda.

Zona de recorte
Un objeto Graphics mantiene una zona de recorte que se aplica a todos los elementos que dibuja ese objeto Graphics. Para establecer la zona de recorte, llame al método SetClip.
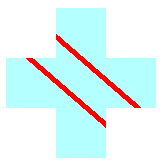
En el ejemplo siguiente se crea una región con forma de más mediante la unión de dos rectángulos. Esa región se designa como la zona de recorte de un objeto Graphics. Después, el código dibuja dos líneas restringidas al interior de la zona de recorte.
Dim graphics As Graphics = e.Graphics
' Opaque red, width 5
Dim pen As New Pen(Color.Red, 5)
' Opaque aqua
Dim brush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
' Create a plus-shaped region by forming the union of two rectangles.
Dim [region] As New [Region](New Rectangle(50, 0, 50, 150))
[region].Union(New Rectangle(0, 50, 150, 50))
graphics.FillRegion(brush, [region])
' Set the clipping region.
graphics.SetClip([region], CombineMode.Replace)
' Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160)
graphics.DrawLine(pen, 40, 20, 190, 150)
Graphics graphics = e.Graphics;
// Opaque red, width 5
Pen pen = new Pen(Color.Red, 5);
// Opaque aqua
SolidBrush brush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
// Create a plus-shaped region by forming the union of two rectangles.
Region region = new Region(new Rectangle(50, 0, 50, 150));
region.Union(new Rectangle(0, 50, 150, 50));
graphics.FillRegion(brush, region);
// Set the clipping region.
graphics.SetClip(region, CombineMode.Replace);
// Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160);
graphics.DrawLine(pen, 40, 20, 190, 150);
En la ilustración siguiente se muestran las líneas recortadas:

Consulte también
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
