Tutorial: Diseñar controles con relleno, márgenes y la propiedad AutoSize
La posición precisa de los controles del formulario es de alta prioridad para muchas aplicaciones. Para poder conseguirla, el Diseñador de Windows Forms de Visual Studio proporciona muchas herramientas de diseño. Tres de las más importantes son las propiedades Margin, Padding y AutoSize, que están presentes en todos los controles de Windows Forms.
La propiedad Margin define el espacio alrededor del control que mantiene a los demás controles a una distancia especificada de los bordes del control.
La propiedad Padding define el espacio en el interior de un control que mantiene el contenido del control (por ejemplo, el valor de su propiedad Text) a una distancia especificada de los bordes del control.
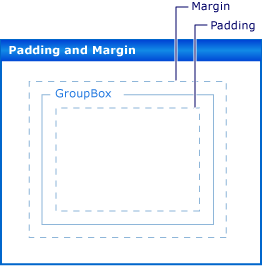
La siguiente ilustración muestra las propiedades Padding y Margin de un control.

La propiedad AutoSize indica a un control que se dimensione automáticamente a su contenido. No cambiará de tamaño de forma que sea menor que el valor de su propiedad Size original, y tendrá en cuenta el valor de su propiedad Padding.
Prerrequisitos
Necesitará Visual Studio para completar este tutorial.
Creación del proyecto
En Visual Studio, cree un proyecto de Aplicación Windows llamado
LayoutExample.Seleccione el formulario en el Diseñador de Windows Forms.
Establecer los márgenes de los controles
Puede establecer la distancia predeterminada entre los controles mediante la propiedad Margin. Cuando mueva un control lo suficientemente cerca de otro control, verá una guía de alineación que muestra los márgenes de ambos controles. El control que se mueve también se ajustará a la distancia definida por los márgenes.
Organizar controles en el formulario mediante la propiedad Margin
Arrastre dos controles Button desde el cuadro de herramientas al formulario.
Seleccione uno de los controles Button y muévalo cerca del otro, hasta que estén casi tocándose.
Fíjese en la guía de alineación que aparece entre ellos. Esta distancia es la suma de los valores Margin de los dos controles. El control que ha movido se ajusta a esta distancia. Para obtener información detallada, vea Tutorial: Organizar controles en formularios Windows Forms mediante guías de alineación.
Cambie el valor de la propiedad Margin de uno de los controles expandiendo la entrada Margin en la ventana Propiedades y estableciendo la propiedad All en 20.
Seleccione uno de los controles Button y muévalo cerca del otro.
La guía de alineación que define la suma de los valores de margen es más larga y el control se ajusta a una distancia mayor con respecto al otro control.
Cambie el valor de la propiedad Margin del control seleccionado expandiendo la entrada Margin en la ventana Propiedades y estableciendo la propiedad Top en 5.
Mueva el control seleccionado debajo del otro y fíjese en que la guía de alineación es más corta. Mueva el control seleccionado a la izquierda del otro control y fíjese en que la guía de alineación conserva el valor del paso 4.
Puede establecer cada uno de los aspectos de la propiedad Margin (Left, TopRight, Bottom) en valores diferentes, o bien establecerlos en el mismo valor con la propiedad All.
Establecer el relleno de los controles
Para lograr el diseño preciso necesario para la aplicación, a menudo los controles contendrán controles secundarios. Cuando desee especificar la proximidad del borde del control secundario al borde del control primario, utilice la propiedad Padding del control primario junto con la propiedad Margin del control secundario. La propiedad Padding también se usa para controlar la proximidad del contenido de un control (por ejemplo, la propiedad Text de un control Button) a sus bordes.
Organizar controles en el formulario mediante relleno
Arrastre un control Button del cuadro de herramientas al formulario.
Cambie el valor de la propiedad AutoSize del control Button a true.
Cambie el valor de la propiedad Padding expandiendo la entrada Padding en la ventana Propiedades y estableciendo la propiedad All en 5.
El control se expande para proporcionar espacio para el nuevo relleno.
Arrastre un control GroupBox del cuadro de herramientas al formulario. Arrastre un control Button del cuadro de herramientas al control GroupBox. Coloque el control Button para que se alinee con la esquina inferior derecha del control GroupBox.
Fíjese en las guías de alineación que aparecen cuando el control Button se aproxima a los bordes inferior y derecho del control GroupBox. Estas guías de alineación corresponden a la propiedad Margin de Button.
Cambie la propiedad GroupBox del control Padding expandiendo la entrada Padding en la ventana Propiedades y estableciendo la propiedad All en 20.
Seleccione el control Button dentro del control GroupBox y muévalo hacia el centro de GroupBox.
Las guías de alineación aparecen a una distancia mayor desde los bordes del control GroupBox. Esta distancia es la suma de la propiedad Margin del control Button y de la propiedad Padding del control GroupBox.
Tamaño automático de los controles
En algunas aplicaciones, el tamaño de un control no será el mismo en tiempo de ejecución que en tiempo de diseño. El texto de un control Button, por ejemplo, puede proceder de una base de datos y su longitud no se sabe con antelación.
Cuando la propiedad AutoSize se establece en true, el control ajustará su tamaño automáticamente al contenido. Para obtener más información, vea Información general sobre la propiedad AutoSize.
Organizar controles en el formulario mediante la propiedad AutoSize
Arrastre un control Button del cuadro de herramientas al formulario.
Cambie el valor de la propiedad AutoSize del control Button a true.
Cambie la propiedad Text del control Button a Este botón tiene una cadena larga en la propiedad Text.
Al confirmar el cambio, el control Button cambia de tamaño para ajustarse al nuevo texto.
Arrastre otro control Button desde el cuadro de herramientas al formulario.
Cambie la propiedad Text del control Button a "Este botón tiene una cadena larga en la propiedad Text".
Al confirmar el cambio, el control Button no cambia de tamaño y el texto se recorta por el borde derecho.
Cambie el valor de la propiedad Padding expandiendo la entrada Padding en la ventana Propiedades y estableciendo la propiedad All en 5.
El texto del interior del control se recorta por los cuatro lados.
Cambie la propiedad AutoSize del control Button a true.
El control Button cambia de tamaño automáticamente para abarcar toda la cadena. Además, se ha agregado relleno alrededor del texto, lo que hace que el control Button se expanda en las cuatro direcciones.
Arrastre un control Button del cuadro de herramientas al formulario. Colóquelo cerca de la esquina inferior derecha del formulario.
Cambie el valor de la propiedad AutoSize del control Button a true.
Establezca la propiedad Anchor del control Button en Right, Bottom.
Cambie la propiedad Text del control Button a "Este botón tiene una cadena larga en la propiedad Text".
Al confirmar el cambio, el control Button cambia de tamaño automáticamente hacia la izquierda. Por lo general, el ajuste de tamaño automático aumentará el tamaño de un control en la dirección opuesta al valor de su propiedad Anchor.
Propiedades AutoSize y AutoSizeMode
Algunos controles admiten la propiedad AutoSizeMode, lo que permite tener un control más específico sobre el comportamiento de ajuste de tamaño automático de un control.
Uso de la propiedad AutoSizeMode
Arrastre un control Panel del cuadro de herramientas al formulario.
Establezca el valor de la propiedad AutoSize del control Panel en true.
Arrastre un control Button del cuadro de herramientas al control Panel.
Coloque el control Button cerca de la esquina inferior derecha del control Panel.
Seleccione el control Panel y, usando el controlador de tamaño inferior derecho, cámbielo de tamaño Panel para que sea más grande o más pequeño.
Establezca el valor de la propiedad
AutoSizeModedel control Panel en GrowAndShrink.El control Panel ajusta su tamaño automáticamente para rodear al control Button. El control Panel no se puede cambiar de tamaño.
Arrastre el control Button hacia la esquina superior izquierda del control Panel.
El control Panel cambia de tamaño a la nueva posición del control Button.
Pasos siguientes
Existen otras muchas características de diseño para organizar controles en las aplicaciones de Windows Forms. Estas son algunas combinaciones que puede probar:
Cree un formulario usando un control TableLayoutPanel. Para obtener más información, vea Tutorial: Organizar controles en Windows Forms mediante TableLayoutPanel. Pruebe a cambiar los valores de la propiedad Padding del control TableLayoutPanel, así como la propiedad Margin de sus controles secundarios.
Pruebe el mismo experimento con un control FlowLayoutPanel. Para obtener más información, vea Tutorial: Organizar controles en Windows Forms mediante FlowLayoutPanel.
Experimente con el acoplamiento de controles secundarios en un control Panel. La propiedad Padding es una generalización de la propiedad DockPadding, cosa que puede constatar en este caso colocando un control secundario en un control Panel y estableciendo la propiedad Dock del control secundario en Fill. Establezca la propiedad Padding del control Panel en varios valores y observe el efecto.
Vea también
- AutoSize
- DockPadding
- Margin
- Padding
- Información general sobre la propiedad AutoSize
- Tutorial: Organizar controles en Windows Forms mediante TableLayoutPanel
- Tutorial: Organizar controles en formularios Windows Forms mediante FlowLayoutPanel
- Tutorial: Organizar controles en formularios Windows Forms mediante líneas de ajuste
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
