Páginas de Shell de .NET MAUI
Un objeto ShellContent representa el objeto ContentPage para cada FlyoutItem u Tab. Cuando hay más de un objeto ShellContent en un objeto Tab, los objetos ContentPage son navegables con pestañas superiores. En una página, puedes navegar por objetos ContentPage adicionales que se conocen como páginas de detalles.
Además, la clase Shell define las propiedades asociadas que se pueden usar para configurar la apariencia de las páginas en aplicaciones de Shell de interfaz de usuario de aplicaciones multiplataforma .NET (.NET MAUI) Shell. Esta configuración incluye los colores y el modo de presentación de la página, la deshabilitación de la barra de navegación y la barra de pestañas y la visualización de las vistas en la barra de navegación.
Presentación de páginas
En las aplicaciones de Shell de .NET MAUI, las páginas se crean normalmente a petición en respuesta a la navegación. Esto se logra con el uso de la extensión de marcado DataTemplate para establecer la propiedad ContentTemplate de cada objeto ShellContent en un objeto ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
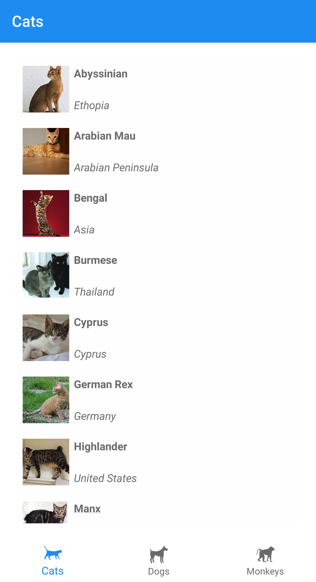
En este ejemplo, se usan los operadores de conversión implícita de Shell para quitar los objetos Tab de la jerarquía visual. Sin embargo, cada objeto ShellContent se representa en una pestaña:

Nota:
El elemento BindingContext de cada objeto ShellContent se hereda del objeto Tab primario.
Dentro de cada objeto ContentPage, se puede navegar a objetos ContentPage adicionales. Para obtener más información sobre la navegación, consulta Navegación en Shell de .NET MAUI.
Cargar páginas en el inicio de la aplicación
En una aplicación de Shell, cada objeto ContentPage se crea normalmente a petición en respuesta a la navegación. Sin embargo, también es posible crear objetos ContentPage al iniciar la aplicación.
Advertencia
Los objetos ContentPage que se crean al iniciar la aplicación pueden dar lugar a una mala experiencia de inicio.
Los objetos ContentPage se pueden crear al iniciar la aplicación estableciendo las propiedades ShellContent.Content en objetos ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
En este ejemplo, los objetos CatsPage, DogsPage y MonkeysPage se crean al iniciar la aplicación, y no a petición en respuesta a la navegación.
Nota:
La propiedad Content es la propiedad de contenido de la clase ShellContent y, por tanto, no hay que establecerla explícitamente.
Establecimiento de los colores de la página
La clase Shell define las siguientes propiedades adjuntas que se pueden usar para establecer los colores de la página en una aplicación de Shell:
BackgroundColor, de tipo Color, que define el color de fondo en el cromo de Shell. El color no se rellenará detrás del contenido de Shell.DisabledColor, de tipo Color, que define el color para sombrear el texto y los iconos que están deshabilitados.ForegroundColor, de tipo Color, que define el color para sombrear el texto y los iconos.TitleColor, de tipo Color, que define el color usado para el título de la página actual.UnselectedColor, de tipo Color, que define el color usado para el texto y los iconos no seleccionados en el cromo de Shell.
Todas estas propiedades están respaldadas por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos y se les pueden aplicar estilos mediante XAML. Además, estas propiedades se pueden establecer mediante Hojas de estilo CSS. Para obtener más información, consulta las propiedades del Shell de .NET MAUI.
Nota:
También hay propiedades que permiten la definición de los colores de las pestañas. Para obtener más información, vea Apariencia de las pestañas.
El XAML siguiente muestra el establecimiento de las propiedades de color en una clase Shell con subclases:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
En este ejemplo, los valores de color se aplican a todas las páginas de la aplicación de Shell, a menos que se invaliden en el nivel de página.
Dado que las propiedades de color son las propiedades adjuntas, también pueden establecerse en páginas individuales, para establecer los colores de esa página:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
Como alternativa, se pueden establecer las propiedades de color con un estilo XAML:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
Para obtener más información sobre los estilos XAML, consulta Establecimiento del estilo de las aplicaciones con XAML.
Configuración del modo de presentación de la página
De forma predeterminada, se produce una animación de navegación pequeña cuando se navega a una página con el método GoToAsync. Sin embargo, este comportamiento se puede cambiar si se configura la propiedad adjunta Shell.PresentationMode de una clase ContentPage en uno de los miembros de la enumeración PresentationMode:
NotAnimatedindica que la página se mostrará sin una animación de navegación.Animatedindica que la página se mostrará con una animación de navegación. Se trata del valor predeterminado de la propiedad adjuntaShell.PresentationMode.Modalindica que la página se mostrará como una página modal.ModalAnimatedindica que la página se mostrará como una página modal, con una animación de navegación.ModalNotAnimatedindica que la página se mostrará como una página modal, sin una animación de navegación.
Importante
El tipo PresentationMode es una enumeración de marcas. Esto significa que se puede aplicar una combinación de miembros de enumeración en el código. Sin embargo, para facilitar su uso en XAML, el miembro ModalAnimated es una combinación de los miembros Animated y Modal, y el miembro ModalNotAnimated es una combinación de los miembros NotAnimated y Modal. Para obtener más información sobre las enumeraciones de marcas, vea Tipos de enumeración como marcas de bits.
En el siguiente ejemplo de XAML se establece la propiedad adjunta Shell.PresentationMode en una clase ContentPage:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
En este ejemplo, la clase ContentPage se establece para mostrarse como una página modal, cuando se navega a la página con el método GoToAsync.
habilitación de sombra en la barra de navegación
La propiedad adjunta Shell.NavBarHasShadow, de tipo bool, controla si la barra de navegación tiene una sombra. De forma predeterminada, el valor de la propiedad es true en Android y false en otras plataformas.
Aunque esta propiedad se puede establecer en un objeto Shell con subclases, también se puede establecer en todas las páginas donde se quiera que se habilite la sombra de la barra de navegación. Por ejemplo, el siguiente XAML muestra la habilitación de la sombra de la barra de navegación de ContentPage:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
Esto hace que se habilite la sombra de la barra de navegación.
Deshabilitación de la barra de navegación
La propiedad adjunta Shell.NavBarIsVisible, de tipo bool, controla si la barra de navegación está visible cuando se presenta una página. De forma predeterminada, el valor de la propiedad es true.
Aunque esta propiedad se puede establecer en un objeto Shell con subclases, normalmente se establece en todas las páginas donde se quiera que la barra de navegación no esté visible. Por ejemplo, el siguiente XAML muestra la deshabilitación de la barra de navegación de ContentPage:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
Visualización de las vistas en la barra de navegación
La propiedad adjunta Shell.TitleView, de tipo View, permite que cualquier objeto View se muestre en la barra de navegación.
Aunque esta propiedad se puede establecer en un objeto Shell con subclases, también se puede establecer en todas las páginas donde se quiera que se muestre una vista en la barra de navegación. Por ejemplo, el siguiente XAML muestra la visualización de Image en la barra de navegación de ContentPage:
<ContentPage ...>
<Shell.TitleView>
<Image Source="logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
Importante
Si se ha configurado la barra de navegación para que no sea visible, con la propiedad adjunta NavBarIsVisible, la vista de título no se mostrará.
Muchas vistas no aparecen en la barra de navegación, salvo que el tamaño de la vista se especifique con las propiedades WidthRequest y HeightRequest, o la ubicación de la vista se especifique con las propiedades HorizontalOptions y VerticalOptions.
Se puede establecer la propiedad adjunta TitleView para mostrar una clase de diseño que contiene varias vistas. De igual manera, dado que la clase ContentView se deriva en última instancia de la clase View, la propiedad adjunta TitleView se puede establecer para mostrar un ContentView que contenga una sola vista.
Visibilidad de la página
Shell respeta la visibilidad de la página, establecida con la propiedad IsVisible. Por lo tanto, cuando la propiedad IsVisible de una página se establece en false, no será visible en la aplicación Shell, y no será posible navegar hasta ella.
 Examina el código de muestra
Examina el código de muestra