Pestañas del shell de .NET MAUI
La experiencia de navegación proporcionada por el Shell de .NET Multi-platform App UI (.NET MAUI) se basa en controles flotantes y pestañas. El nivel superior del panel de navegación en una aplicación de shell es un control flotante o una barra de pestañas inferior, según los requisitos de navegación de la aplicación. Cuando la experiencia de navegación de una aplicación empieza con las pestañas en la parte inferior, el elemento secundario del objeto Shell con subclases debe ser un objeto TabBar, que representa la barra de pestañas inferior.
Cada objeto TabBar puede contener uno o varios objetos Tab, donde cada objeto Tab representa una pestaña en la barra de pestañas inferior. Cada objeto Tab puede contener uno o varios objetos ShellContent, donde cada objeto ShellContent muestra un único objeto ContentPage. Cuando hay más de un objeto ShellContent en un objeto Tab, los objetos ContentPage serán navegables mediante las pestañas superiores. En una pestaña, se puede navegar por otros objetos ContentPage que se conocen como páginas de detalles.
Importante
El tipo TabBar deshabilita el control flotante.
Página única
Se puede crear una aplicación de Shell de una sola página agregando un objeto Tab a un objeto TabBar. Dentro del objeto Tab, un objeto ShellContent se debe establecer en un objeto ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
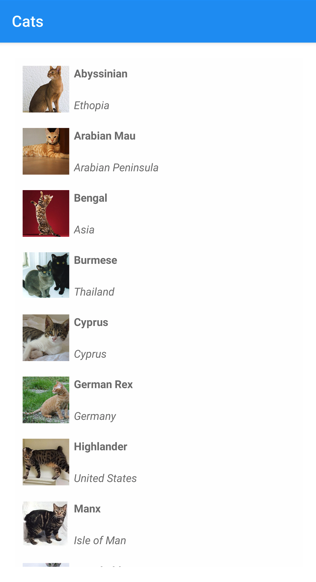
Este ejemplo de código tiene como resultado la siguiente aplicación de página única:

Shell tiene operadores de conversión implícita que permiten simplificar la jerarquía visual de Shell, sin introducir vistas adicionales en el árbol visual. Esta simplificación es posible porque un objeto Shell con subclases solo puede contener objetos FlyoutItem o un objeto TabBar, que solo puede contener objetos Tab, que solo pueden contener objetos ShellContent. Estos operadores de conversión implícita pueden usarse para quitar los objetos Tab del ejemplo anterior:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Esta conversión implícita encapsula automáticamente el objeto ShellContent en un objeto Tab, que se encapsula en un objeto TabBar.
Importante
En una aplicación Shell, las páginas se crean a petición en respuesta a la navegación. Esto se logra mediante el uso de la extensión de marcado DataTemplate para establecer la propiedad ContentTemplate de cada objeto ShellContent en un objeto ContentPage.
Pestañas inferiores
Los objetos Tab se representan como pestañas inferiores, siempre y cuando haya varios objetos Tab en un único objeto TabBar:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
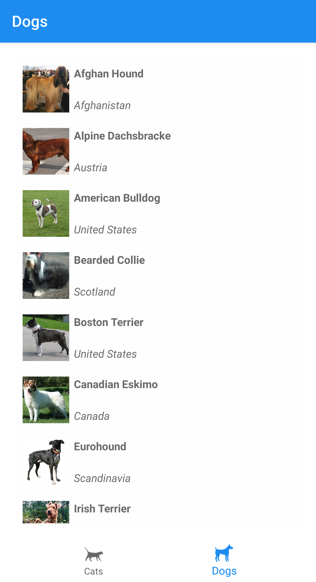
La propiedad Title, de tipo string, define el título de la pestaña. La propiedad Icon, de tipo ImageSource, define el icono de la pestaña:

Si hay más de cinco pestañas en una TabBar, aparece una pestaña Más que permite acceder a las demás pestañas:

Además, se pueden usar los operadores de conversión implícita de Shell para quitar los objetos ShellContent y Tab del ejemplo anterior:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Esta conversión implícita encapsula automáticamente cada objeto ShellContent en un objeto Tab.
Importante
En una aplicación Shell, las páginas se crean a petición en respuesta a la navegación. Esto se logra mediante el uso de la extensión de marcado DataTemplate para establecer la propiedad ContentTemplate de cada objeto ShellContent en un objeto ContentPage.
Pestañas inferiores y superiores
Cuando hay más de un objeto ShellContent en un objeto Tab, se agrega una barra de pestañas superior a la pestaña inferior, mediante las cuales se puede navegar por los objetos ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
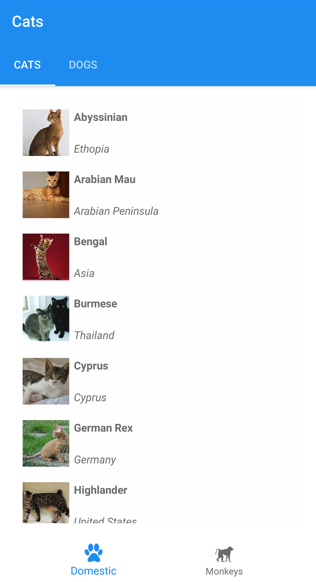
El resultado es el diseño que se muestra en las capturas de pantalla siguientes:

Además, se pueden usar los operadores de conversión implícita de Shell para quitar el segundo objeto Tab del ejemplo anterior:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Esta conversión implícita encapsula automáticamente cada objeto ShellContent en un objeto Tab.
Apariencia de las pestañas
La clase Shell define las siguientes propiedades adjuntas que controlan la apariencia de las pestañas:
TabBarBackgroundColor, de tipo Color, que define el color de fondo de la barra de pestañas. Si la propiedad no está establecida, se usa el valor de la propiedadBackgroundColor.TabBarDisabledColor, de tipo Color, que define el color deshabilitado de la barra de pestañas. Si la propiedad no está establecida, se usa el valor de la propiedadDisabledColor.TabBarForegroundColor, de tipo Color, que define el color de primer plano de la barra de pestañas. Si la propiedad no está establecida, se usa el valor de la propiedadForegroundColor.TabBarTitleColor, de tipo Color, que define el color de título de la barra de pestañas. Si la propiedad no está establecida, se usa el valor de la propiedadTitleColor.TabBarUnselectedColor, de tipo Color, que define el color no seleccionado de la barra de pestañas. Si la propiedad no está establecida, se usa el valor de la propiedadUnselectedColor.
Todas estas propiedades están respaldados por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos, y se les puede aplicar estilos.
Las tres propiedades que influyen más en el color de una pestaña son TabBarForegroundColor, TabBarTitleColor y TabBarUnselectedColor:
- Si solo se establece la propiedad
TabBarTitleColor, su valor se usará para colorear el título y el icono de la pestaña seleccionada. SiTabBarTitleColorno se establece, el color del título coincidirá con el valor de la propiedadTabBarForegroundColor. - Si se establece la propiedad
TabBarForegroundColory la propiedadTabBarUnselectedColorno está establecida, el valor de la propiedadTabBarForegroundColorse usará para colorear el título y el icono de la pestaña seleccionada. - Si solo se establece la propiedad
TabBarUnselectedColor, su valor se usará para colorear el título y el icono de la pestaña no seleccionada.
Por ejemplo:
- Cuando la propiedad
TabBarTitleColorse establece enGreenel título y el icono de la pestaña seleccionada es verde y las pestañas no seleccionadas coinciden con los colores del sistema. - Cuando la propiedad
TabBarForegroundColorse establece enBlueel título y el icono de la pestaña seleccionada es azul y las pestañas no seleccionadas coinciden con los colores del sistema. - Cuando la propiedad
TabBarTitleColorse establece enGreeny la propiedadTabBarForegroundColorse establece enBlueel título es verde y el icono es azul para la pestaña seleccionada y las pestañas no seleccionadas coinciden con los colores del sistema. - Cuando la propiedad
TabBarTitleColorse establece enGreeny la propiedadShell.ForegroundColorse establece enBlueel título es verde y el icono es azul para la pestaña seleccionada y las pestañas no seleccionadas coinciden con los colores del sistema. Esto ocurre porque el valor de propiedadShell.ForegroundColorse propaga a la propiedadTabBarForegroundColor. - Cuando la propiedad
TabBarTitleColorse establece enGreen, la propiedadTabBarForegroundColorse establece enBluey la propiedadTabBarUnselectedColorse establece enRed, el título es verde y el icono es azul para la pestaña seleccionada y los títulos y los iconos de pestañas no seleccionados son rojos.
En el ejemplo siguiente se muestra un estilo XAML que establece diferentes propiedades de color de la barra de pestañas:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Además, también se puede aplicar estilo a las pestañas mediante Hojas de estilos CSS. Para obtener más información, consulta las propiedades del Shell de .NET MAUI.
Selección de pestañas
Cuando se ejecuta por primera vez una aplicación de Shell que usa una barra de pestañas, la propiedad Shell.CurrentItem se establecerá en el primer objeto Tab del objeto Shell con subclases. Sin embargo, la propiedad se puede establecer en otro objeto Tab, como se muestra en el ejemplo siguiente:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
En este ejemplo se establece la propiedad CurrentItem en el objeto ShellContent denominado dogsItem, lo que hace que se seleccione y se muestre. En este ejemplo, se usa una conversión implícita para encapsular cada objeto ShellContent en un objeto Tab.
El código C# equivalente, dado un objeto ShellContent denominado dogsItem, es el siguiente:
CurrentItem = dogsItem;
En este ejemplo, la propiedad CurrentItem está establecida en la clase Shell con subclases. Como alternativa, la propiedad CurrentItem se puede establecer en cualquier clase a través de la propiedad estática Shell.Current:
Shell.Current.CurrentItem = dogsItem;
Visibilidad de la barra de pestañas y las pestañas
La barra de pestañas y las pestañas están visibles de forma predeterminada en las aplicaciones de Shell. Sin embargo, la barra de pestañas se puede ocultar estableciendo la propiedad Shell.TabBarIsVisible adjunta en false.
Aunque esta propiedad se puede establecer en un objeto Shell con subclases, normalmente se establece en todos los objetos ShellContent o ContentPage donde se quiera que la barra de pestañas no esté visible:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
En este ejemplo, la barra de pestañas se oculta cuando se selecciona la pestaña perros superior.
Además, se pueden ocultar los objetos Tab estableciendo la propiedad enlazable IsVisible en false:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
En este ejemplo, la segunda pestaña está oculta.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
 Examinar la muestra
Examinar la muestra