Autenticador web
En este artículo se describe cómo puedes usar la interfaz IWebAuthenticator de .NET Multi-platform App UI (.NET MAUI). La interfaz permite iniciar flujos basados en explorador que escuchan una devolución de llamada a una dirección URL específica registrada en la aplicación.
La implementación predeterminada de la interfaz IWebAuthenticator está disponible a través de la propiedad WebAuthenticator.Default. Tanto la interfaz IWebAuthenticator como la clase WebAuthenticator están contenidas en el espacio de nombres Microsoft.Maui.Authentication.
Información general
Muchas aplicaciones requieren la adición de la autenticación de usuario y esto suele significar permitir que los usuarios inicien sesión en sus cuentas de inicio de sesión existentes de Microsoft, Facebook, Google o Apple.
Sugerencia
La biblioteca de autenticación de Microsoft (MSAL) proporciona una excelente solución llave en mano para agregar la autenticación a la aplicación.
Si te interesa usar tu propio servicio web para la autenticación, es posible usar WebAuthenticator para implementar la funcionalidad del lado cliente.
Por qué usar un back-end de servidor
Muchos proveedores de autenticación han pasado a ofrecer solo flujos de autenticación explícitos o de dos segmentos para garantizar una mayor seguridad. Esto significa que necesitarás un secreto de cliente del proveedor para completar el flujo de autenticación. Por desgracia, las aplicaciones móviles no son el lugar ideal para almacenar secretos y todo lo que se almacena en el código o los archivos binarios de una aplicación móvil o similar, se considera que no está seguro.
El procedimiento recomendado es usar un back-end web como una capa intermedia entre tu aplicación móvil y el proveedor de autenticación.
Importante
Se recomienda encarecidamente usar patrones y bibliotecas de autenticación anteriores destinados exclusivamente para móviles y que no usen un back-end web en el flujo de autenticación, debido a la falta de seguridad inherente para almacenar secretos de cliente.
Introducción
Para acceder a la funcionalidad de WebAuthenticator, se requiere la siguiente configuración específica para la plataforma.
Android requiere una configuración del filtro de intención para controlar el identificador URI de devolución de llamada. Esto se logra heredando de la clase WebAuthenticatorCallbackActivity:
using Android.App;
using Android.Content.PM;
namespace YourNameSpace;
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Microsoft.Maui.Authentication.WebAuthenticatorCallbackActivity
{
const string CALLBACK_SCHEME = "myapp";
}
Si la versión de Android de destino del proyecto se establece en Android 11 (R API 30) o superior, debes actualizar el manifiesto de Android con las consultas que se usan con los requisitos de visibilidad de los paquetes de Android.
En el archivo Platforms/Android/AndroidManifest.xml, agrega los nodos queries/intent siguientes en el nodo manifest:
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
Uso de WebAuthenticator
La API se compone principalmente de un único método AuthenticateAsync que adopta dos parámetros:
- La URL que se usa para iniciar el flujo del explorador web.
- El identificador URI al que se espera que el flujo vuelva a llamar en última instancia, registrado en la aplicación.
El resultado es un elemento WebAuthenticatorResult que incluye todos los parámetros de consulta analizados desde el identificador URI de devolución de llamada:
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
La API WebAuthenticator se encarga de iniciar la dirección URL en el explorador y esperar a que se reciba la devolución de llamada:

Si el usuario cancela el flujo en cualquier momento, se devuelve una excepción TaskCanceledException.
Sesión de autenticación privada
Con iOS 13, se introdujo una API de explorador web efímera con la que los desarrolladores pueden iniciar la sesión de autenticación como privada. Esto les permite solicitar que no haya cookies compartidas ni datos de exploración disponibles entre sesiones de autenticación y que cada inicio de sesión sea nuevo. Esto está disponible a través del parámetro WebAuthenticatorOptions pasado al método AuthenticateAsync:
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new WebAuthenticatorOptions()
{
Url = new Uri("https://mysite.com/mobileauth/Microsoft"),
CallbackUrl = new Uri("myapp://"),
PrefersEphemeralWebBrowserSession = true
});
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
Diferencias entre plataformas
En esta sección se describen las diferencias específicas de la plataforma con la API de autenticación web.
Las pestañas personalizadas se usan siempre que esté disponible; de lo contrario, el explorador del sistema se usa como reserva.
Inicio de sesión de Apple
Según las directrices de revisión de Apple, si su aplicación usa cualquier servicio de inicio de sesión social para autenticarse, también debe ofrecer el inicio de sesión de Apple como una opción. Para agregar Iniciar sesión con Apple a tus aplicaciones, deberás agregar el inicio de sesión con el derecho de Apple a la aplicación. Este derecho se define mediante la clave com.apple.developer.applesignin, de tipo Array de String:
<key>com.apple.developer.applesignin</key>
<array>
<string>Default</string>
</array>
Para obtener más información, consulta Sign in with Apple Entitlement en developer.apple.com.
Para iOS 13 y versiones posteriores, deberás llamar al método AppleSignInAuthenticator.AuthenticateAsync. Se usará la API nativa de Inicio de sesión de Apple de forma subyacente para que los usuarios obtengan la mejor experiencia posible en estos dispositivos. Por ejemplo, puedes escribir el código compartido para usar la API correcta en tiempo de ejecución:
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
var authUrlRoot = "https://mysite.com/mobileauth/";
WebAuthenticatorResult result = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
result = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri($"{authUrlRoot}{scheme}");
var callbackUrl = new Uri("myapp://");
result = await WebAuthenticator.Default.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (result.Properties.TryGetValue("name", out string name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (result.Properties.TryGetValue("email", out string email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += result?.AccessToken ?? result?.IdToken;
Sugerencia
En el caso de dispositivos que no son iOS 13, se iniciará el flujo de autenticación web, que también se puede usar para habilitar el Inicio de sesión de Apple en dispositivos Android y Windows. Puede iniciar sesión en su cuenta de iCloud en el simulador de iOS para probar el inicio de sesión de Apple.
Back-end de servidor de ASP.NET Core
Es posible usar la API WebAuthenticator con cualquier servicio back-end web. Para usarla con una aplicación de ASP.NET Core, primero debes configurar la aplicación web con los pasos siguientes:
- Configura los proveedores de autenticación social externos que desees en una aplicación web de ASP.NET Core.
- Establece el Esquema de autenticación predeterminado a CookieAuthenticationDefaults.AuthenticationScheme en la llamada
.AddAuthentication(). - Usa
.AddCookie()en la llamada.AddAuthentication()de Startup.cs. - Todos los proveedores deben configurarse con
.SaveTokens = true;.
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
Sugerencia
Si desea incluir el inicio de sesión de Apple, puede usar el paquete NuGet AspNet.Security.OAuth.Apple. Puedes ver la muestra de Startup.cs completa.
Agregar un controlador de autenticación móvil personalizado
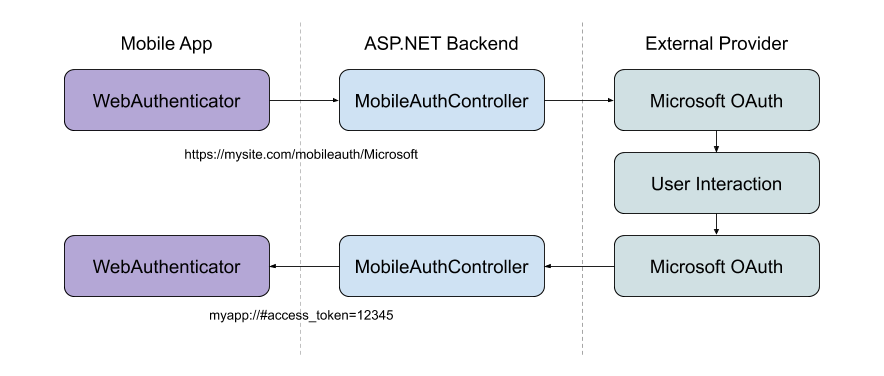
Con un flujo de autenticación móvil, normalmente se inicia el flujo directamente a un proveedor que el usuario ha elegido. Por ejemplo, al hacer clic en un botón "Microsoft" en la pantalla de inicio de sesión de la aplicación. También es importante devolver información relevante a la aplicación en un identificador URI de devolución de llamada específico para finalizar el flujo de autenticación.
Para ello, use un controlador de API personalizado:
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
El propósito de este controlador es deducir el esquema (proveedor) que la aplicación está solicitando e iniciar el flujo de autenticación con el proveedor social. Cuando el proveedor devuelve la llamada al back-end web, el controlador analiza el resultado y redirige al identificador URI de devolución de llamada de la aplicación con parámetros.
En ocasiones, puede que desees devolver datos como el elemento access_token del proveedor a la aplicación, algo que se puede hacer con los parámetros de consulta del identificador URI de devolución de llamada. O bien, puede que desee crear su propia identidad en el servidor y pasar su propio token a la aplicación. En qué y hasta qué punto puede intervenir el usuario.
Consulta la muestra de controlador completa.
Nota:
En la muestra anterior, se muestra cómo devolver el token de acceso desde el proveedor de autenticación de terceros (es decir: OAuth). Para obtener un token que pueda usar para autorizar solicitudes web al propio back-end web, debe crear su propio token en la aplicación web y devolverlo en su lugar. En Información general sobre la autenticación de ASP.NET Core se ofrece más información sobre los escenarios de autenticación avanzada en ASP.NET Core.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
 Examinar el ejemplo
Examinar el ejemplo