Control del desplazamiento en CollectionView
.NET Multi-platform App UI (.NET MAUI) CollectionView define dos métodos ScrollTo, que desplazan los elementos a la vista. Una de las sobrecargas desplaza el elemento en la vista del índice especificado, mientras que el otro desplaza el elemento especificado a la vista. Ambas sobrecargas tienen argumentos adicionales que se pueden especificar para indicar al grupo al que pertenece el elemento, la posición exacta del elemento una vez completado el desplazamiento y si se va a animar el desplazamiento.
CollectionView define un evento ScrollToRequested que se desencadena cuando se invoca uno de los métodos ScrollTo. El objeto ScrollToRequestedEventArgs que acompaña al evento ScrollToRequested tiene muchas propiedades, como IsAnimated, Index, Item y ScrollToPosition. Estas propiedades se establecen a partir de los argumentos especificados en las llamadas al método ScrollTo.
Además, CollectionView define un evento Scrolled que se desencadena para indicar que se ha producido el desplazamiento. El objeto ItemsViewScrolledEventArgs que acompaña al evento Scrolled tiene muchas propiedades. Para obtener más información, consulta Detectar desplazamiento.
CollectionView también define una propiedad ItemsUpdatingScrollMode que representa el comportamiento de desplazamiento de CollectionView cuando se agregan nuevos elementos. Para obtener más información sobre esta propiedad, consulta Control de la posición de desplazamiento cuando se agregan nuevos elementos.
Cuando un usuario desliza el dedo para iniciar un desplazamiento, la posición final del desplazamiento se puede controlar para que los elementos se muestren por completo. Esta característica se conoce como ajuste, ya que los elementos se acoplan a la posición cuando se detiene el desplazamiento. Para obtener más información, consulta Puntos de acoplamiento.
CollectionView también puede cargar datos de forma incremental a medida que se desplaza el usuario. Para obtener más información, consulta Cargar datos de forma incremental.
Sugerencia
Colocar un CollectionView dentro de VerticalStackLayout puede detener el desplazamiento CollectionView y puede limitar el número de elementos que se muestran. En esta situación, reemplaza VerticalStackLayout por Grid.
Detectar desplazamiento
CollectionView define un evento Scrolled que se desencadena para indicar que se produjo el desplazamiento. La clase ItemsViewScrolledEventArgs, que representa al objeto que acompaña al evento Scrolled, define las siguientes propiedades:
HorizontalDelta, de tipodouble, representa el cambio en la cantidad de desplazamiento horizontal. Se trata de un valor negativo al desplazarse a la izquierda y un valor positivo al desplazarse a la derecha.VerticalDelta, de tipodouble, representa el cambio en la cantidad de desplazamiento vertical. Se trata de un valor negativo al desplazarse hacia arriba y un valor positivo al desplazarse hacia abajo.HorizontalOffset, de tipodouble, define la cantidad por la que la lista se desplaza horizontalmente desde su origen.VerticalOffset, de tipodouble, define la cantidad por la que la lista se desplaza verticalmente desde su origen.FirstVisibleItemIndex, de tipoint, es el índice del primer elemento que está visible en la lista.CenterItemIndex, de tipoint, es el índice del elemento central que está visible en la lista.LastVisibleItemIndex, de tipoint, es el índice del último elemento que está visible en la lista.
En el ejemplo de XAML siguiente se muestra CollectionView, que establece un controlador de eventos para el evento Scrolled:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
El código de C# equivalente es el siguiente:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
En este ejemplo de código, el controlador de eventos OnCollectionViewScrolled se ejecuta cuando se desencadena el evento Scrolled:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Importante
El evento Scrolled se desencadena para los desplazamientos iniciados por el usuario y para los desplazamientos mediante programación.
Desplazar un elemento en un índice a la vista
Una sobrecarga de método ScrollTo desplaza el elemento en el índice especificado a la vista. Dado un objeto CollectionView denominado CollectionView, en el ejemplo siguiente se muestra cómo desplazar el elemento en el índice 12 a la vista:
collectionView.ScrollTo(12);
Como alternativa, un elemento de los datos agrupados se puede desplazar a la vista especificando los índices de elemento y grupo. En el ejemplo siguiente se muestra cómo desplazar el tercer elemento del segundo grupo a la vista:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Nota:
El evento ScrollToRequested se desencadena cuando se invoca el método ScrollTo.
Desplazar un elemento a la vista
Otra sobrecarga de método ScrollTo desplaza el elemento especificado en la vista. Dado un objeto CollectionView denominado CollectionView, en el ejemplo siguiente se muestra cómo desplazar el elemento Proboscis Monkey a la vista:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Como alternativa, un elemento de los datos agrupados se puede desplazar a la vista especificando el elemento y el grupo. En el ejemplo siguiente se muestra cómo desplazar el elemento Proboscis Monkey en el grupo Monkeys a la vista:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Nota:
El evento ScrollToRequested se desencadena cuando se invoca el método ScrollTo.
Deshabilitar la animación de desplazamiento
Una animación de desplazamiento se muestra al desplazar un elemento a la vista. Pero esta animación se puede deshabilitar estableciendo el argumento animate del método ScrollTo en false:
collectionView.ScrollTo(monkey, animate: false);
Posición de desplazamiento del control
Al desplazar un elemento a la vista, se puede especificar la posición exacta del elemento después de que se haya completado el desplazamiento con el argumento position de los métodos ScrollTo. Este argumento acepta un miembro de enumeración ScrollToPosition.
MakeVisible
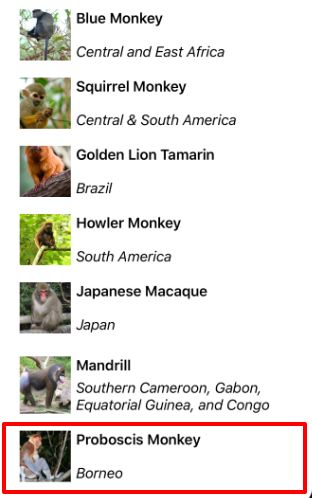
El miembro ScrollToPosition.MakeVisible indica que el elemento debe desplazarse hasta que esté visible en la vista:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
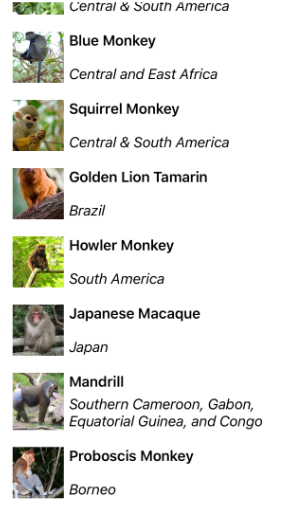
Este código de ejemplo da como resultado el desplazamiento mínimo necesario para desplazar el elemento a la vista:

Nota:
El miembro ScrollToPosition.MakeVisible se usa de forma predeterminada, si no se especifica el argumento position al llamar al método ScrollTo.
Start
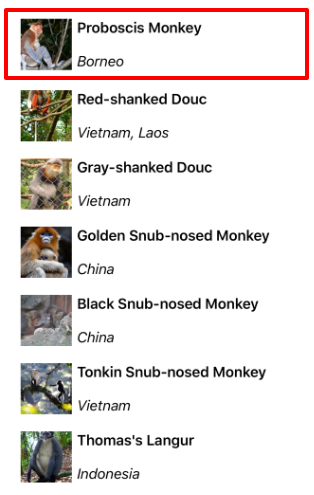
El miembro ScrollToPosition.Start indica que el elemento debe desplazarse hasta el inicio de la vista:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
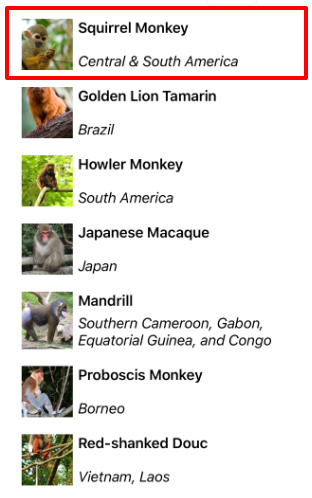
Este código de ejemplo da como resultado el desplazamiento del elemento hasta el inicio de la vista:

Centrar
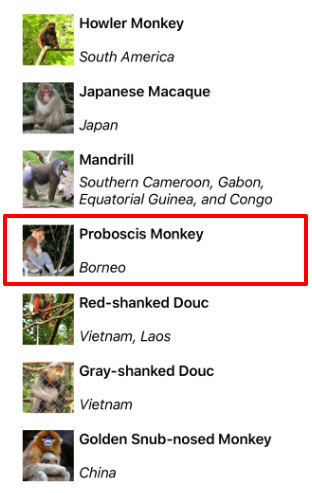
El miembro ScrollToPosition.Center indica que el elemento debe desplazarse al centro de la vista:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
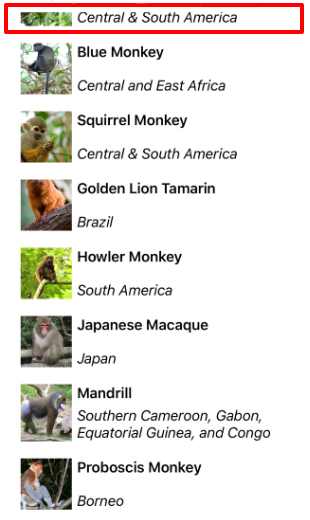
Este código de ejemplo da como resultado el desplazamiento del elemento al centro de la vista:

Fin
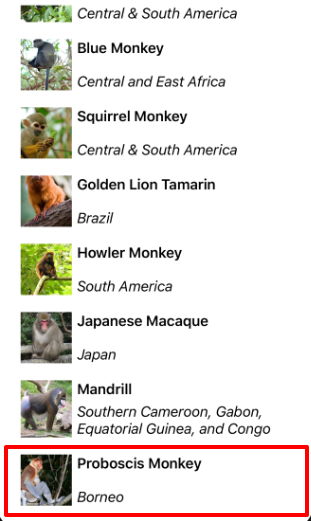
El miembro ScrollToPosition.End indica que el elemento debe desplazarse al final de la vista:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
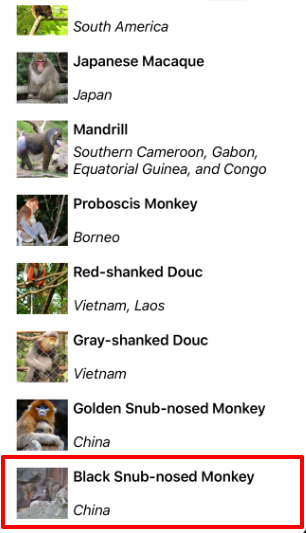
Este código de ejemplo da como resultado el desplazamiento del elemento hasta el final de la vista:

Control de la posición de desplazamiento cuando se agregan nuevos elementos
CollectionView define una propiedad ItemsUpdatingScrollMode, respaldada por una propiedad enlazable. Esta propiedad obtiene o establece un valor de enumeración ItemsUpdatingScrollMode que representa el comportamiento de desplazamiento de CollectionView cuando se agregan nuevos elementos. La enumeración ItemsUpdatingScrollMode define los miembros siguientes:
KeepItemsInViewmantiene el primer elemento de la lista mostrado cuando se agregan nuevos elementos.KeepScrollOffsetgarantiza que la posición de desplazamiento actual se mantiene cuando se agregan nuevos elementos.KeepLastItemInViewajusta el offset del desplazamiento para mantener el último elemento de la lista mostrado cuando se agregan nuevos elementos.
El valor predeterminado de la propiedad ItemsUpdatingScrollMode es 0 KeepItemsInView. Por lo tanto, cuando se agreguen nuevos elementos a un objeto CollectionView el primer elemento de la lista se seguirá mostrando. Para asegurarte de que el último elemento de la lista se muestra cuando se agregan nuevos elementos, establece la propiedad ItemsUpdatingScrollMode en KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
El código de C# equivalente es el siguiente:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilidad de la barra de desplazamiento
CollectionViewdefine las propiedades HorizontalScrollBarVisibility y VerticalScrollBarVisibility, que están respaldadas por propiedades enlazables. Estas propiedades obtienen o establecen un valor de enumeración ScrollBarVisibility que representa cuando la barra de desplazamiento horizontal o vertical está visible. La enumeración ScrollBarVisibility define los miembros siguientes:
Defaultindica el comportamiento predeterminado de la barra de desplazamiento para la plataforma y es el valor predeterminado de las propiedadesHorizontalScrollBarVisibilityyVerticalScrollBarVisibility.Alwaysindica que las barras de desplazamiento estarán visibles, incluso cuando el contenido se ajusta en la vista.Neverindica que las barras de desplazamiento no están visibles, incluso si el contenido no encaja en la vista.
Puntos de acoplamiento
Cuando un usuario desliza el dedo para iniciar un desplazamiento, la posición final del desplazamiento se puede controlar para que los elementos se muestren por completo. Esta característica se conoce como acoplamiento, ya que los elementos se acoplan a la posición cuando se detiene el desplazamiento y se controlan mediante las siguientes propiedades de la clase ItemsLayout:
SnapPointsType, de tipoSnapPointsType, especifica el comportamiento de los puntos de acoplamiento al desplazarse.SnapPointsAlignment, de tipoSnapPointsAlignment, especifica cómo se alinean los puntos de acoplamiento con los elementos.
Todas estas propiedades están respaldadas por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos.
Nota:
Cuando se produce el acoplamiento, se producirá en la dirección que produce la menor cantidad de movimiento.
Tipo de puntos de acoplamiento
La enumeración SnapPointsType define los miembros siguientes:
Noneindica que el desplazamiento no se acopla a los elementos.Mandatoryindica que el contenido siempre se ajusta al punto de acoplamiento más cercano a donde el desplazamiento se detendría naturalmente, a lo largo de la dirección de la inercia.MandatorySingleindica el mismo comportamiento queMandatory, pero solo se desplaza un elemento a la vez.
De forma predeterminada, la propiedad SnapPointsType se establece en SnapPointsType.None, lo que garantiza que el desplazamiento no acopla los elementos, como se muestra en la captura de pantalla siguiente:

Alineación de puntos de acoplamiento
La enumeración SnapPointsAlignment define miembros Start, Center y End.
Importante
El valor de la propiedad SnapPointsAlignment solo se respeta cuando la propiedad SnapPointsType está establecida en Mandatoryo MandatorySingle.
Start
El miembro SnapPointsAlignment.Start indica que los puntos de acoplamiento están alineados con el borde inicial de los elementos.
De forma predeterminada, la propiedad SnapPointsAlignment se establece en SnapPointsAlignment.Start. Pero por integridad, en el ejemplo de XAML siguiente se muestra cómo establecer este miembro de enumeración:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
El código de C# equivalente es el siguiente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Cuando un usuario desliza el dedo para iniciar un desplazamiento, el elemento superior se alineará con la parte superior de la vista:

Centrar
El miembro SnapPointsAlignment.Center indica que los puntos de acoplamiento están alineados con el centro de elementos. El ejemplo de XAML siguiente muestra cómo establecer este miembro de enumeración:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
El código de C# equivalente es el siguiente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Cuando un usuario desliza el dedo para iniciar un desplazamiento, el elemento superior se alineará en la parte superior de la vista:

Fin
El miembro SnapPointsAlignment.End indica que los puntos de ajuste están alineados con el borde final de los elementos. El ejemplo de XAML siguiente muestra cómo establecer este miembro de enumeración:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
El código de C# equivalente es el siguiente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Cuando un usuario desliza el dedo para iniciar un desplazamiento, el elemento inferior se alineará con la parte inferior de la vista:

 Examina la muestra
Examina la muestra