Agregar un icono de aplicación a un proyecto de aplicación .NET MAUI
Cada aplicación tiene un icono de logotipo que la representa y ese icono suele aparecer en varios lugares. Por ejemplo, en iOS, el icono de la aplicación aparece en la pantalla Inicio y en todo el sistema, como en Ajustes, notificaciones y resultados de búsqueda, y en la App Store. En Android, el icono de la aplicación aparece como un icono de iniciador y en todo el sistema, como en la barra de acciones, las notificaciones y en Google Play Store. En Windows, el icono de la aplicación aparece en la lista de aplicaciones en el menú Inicio, la barra de tareas, el icono de la aplicación y en Microsoft Store.
En un proyecto de aplicación .NET Multi-platform App UI (.NET MAUI), se puede especificar un icono de aplicación en una sola ubicación del proyecto de aplicación. En tiempo de compilación, este icono se puede cambiar automáticamente a la resolución correcta para la plataforma y el dispositivo de destino, y agregarse al paquete de la aplicación. Esto evita tener que duplicar y asignar manualmente un nombre al icono de la aplicación por plataforma. De forma predeterminada, .NET MAUI no cambia automáticamente el tamaño de los formatos de imagen de mapa de bits (no vectoriales).
Un icono de aplicación .NET MAUI puede usar cualquiera de los formatos de imagen de plataforma estándar, incluidos los archivos de gráficos vectoriales escalables (SVG).
Importante
.NET MAUI convierte los archivos SVG en archivos Portable Network Graphic (PNG). Por lo tanto, al agregar un archivo SVG al proyecto de aplicación .NET MAUI, se debe hacer referencia desde XAML o C# con una extensión .png. La única referencia al archivo SVG debe estar en el archivo del proyecto.
Cambiar el icono
En el proyecto .NET MAUI, la imagen con la acción de compilación MauiIcon designa el icono a usar para la aplicación. Esto aparece representado en el archivo de proyecto como un elemento <MauiIcon>. Es posible que solo tengas un icono definido para la aplicación. Se omiten los elementos <MauiIcon> posteriores.
El icono definido por la aplicación se puede componer de una sola imagen, especificando el archivo como el atributo Include:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
.NET MAUI solo procesa el primer elemento <MauiIcon> definido en el archivo de proyecto. Si desea usar un archivo diferente como icono, primero elimine el icono existente del proyecto y, a continuación, agregue el nuevo icono arrastrándolo a la carpeta Resources\AppIcon del proyecto. Visual Studio establecerá automáticamente su acción de compilación en MauiIcon y creará un elemento <MauiIcon> correspondiente en el archivo del proyecto.
Nota:
También se puede agregar un icono de aplicación a otras carpetas del proyecto de aplicación. Sin embargo, en este escenario, su acción de compilación debe establecerse manualmente en MauiIcon en la ventana Propiedades.
Para cumplir con las reglas de nomenclatura de recursos de Android, los nombres de archivo de icono de aplicación deben estar en minúsculas, iniciar y terminar con un carácter de letra y contener solo caracteres alfanuméricos o caracteres de subrayado. Para obtener más información, consulta Información acerca de los recursos de la app en developer.android.com.
Después de cambiar el archivo de icono, es posible que tengas que limpiar el proyecto en Visual Studio. Para limpiar el proyecto, haz clic con el botón derecho en el archivo del proyecto en el panel Explorador de soluciones y selecciona Limpiar. También es posible que debas desinstalar la aplicación de la plataforma de destino con la que estás probando.
Precaución
Si no limpias el proyecto y desinstalas la aplicación de la plataforma de destino, es posible que no veas el nuevo icono.
Después de cambiar el icono, revisa la información de configuración específica de la plataforma.
Icono compuesto
Como alternativa, el icono de aplicación puede tener dos imágenes, una que representa el fondo y otra que representa el primer plano. Dado que los iconos se transforman en archivos PNG, el icono de aplicación compuesto se superpondrá primero a la imagen de fondo, normalmente una imagen de un patrón o un color sólido, seguido de la imagen en primer plano. En este caso, el atributo Include representa la imagen de fondo del icono y el atributo Foreground representa la imagen en primer plano:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
En Android, se puede especificar opcionalmente un atributo ForegroundScale para volver a escalar la imagen en primer plano para que se ajuste al icono de la aplicación. Para obtener más información, consulte Selector adaptable.
Importante
La imagen de fondo (atributo Include) debe especificarse para el elemento <MauiIcon>. La imagen en primer plano (atributo ForegroundFile) es opcional.
Establecer el tamaño base
.NET MAUI usa el icono en varias plataformas y dispositivos e intenta cambiar el tamaño del icono según cada plataforma y dispositivo. El icono de aplicación también se usa para diferentes propósitos, como una entrada de la tienda para la aplicación o el icono que se usa para representar la aplicación después de instalarla en un dispositivo.
El tamaño base del icono representa la densidad base de la imagen y es, efectivamente, el factor de escala de 1,0 del que se derivan todos los demás tamaños. Si no especifica el tamaño base de un icono de aplicación basado en mapa de bits, como un archivo PNG, la imagen no cambia de tamaño. Si no especificas el tamaño base de un icono de aplicación basado en vectores, como un archivo SVG, las dimensiones especificadas en la imagen se usan como tamaño base. Para impedir que se cambie el tamaño de una imagen vectorial, establece el atributo Resize en false.
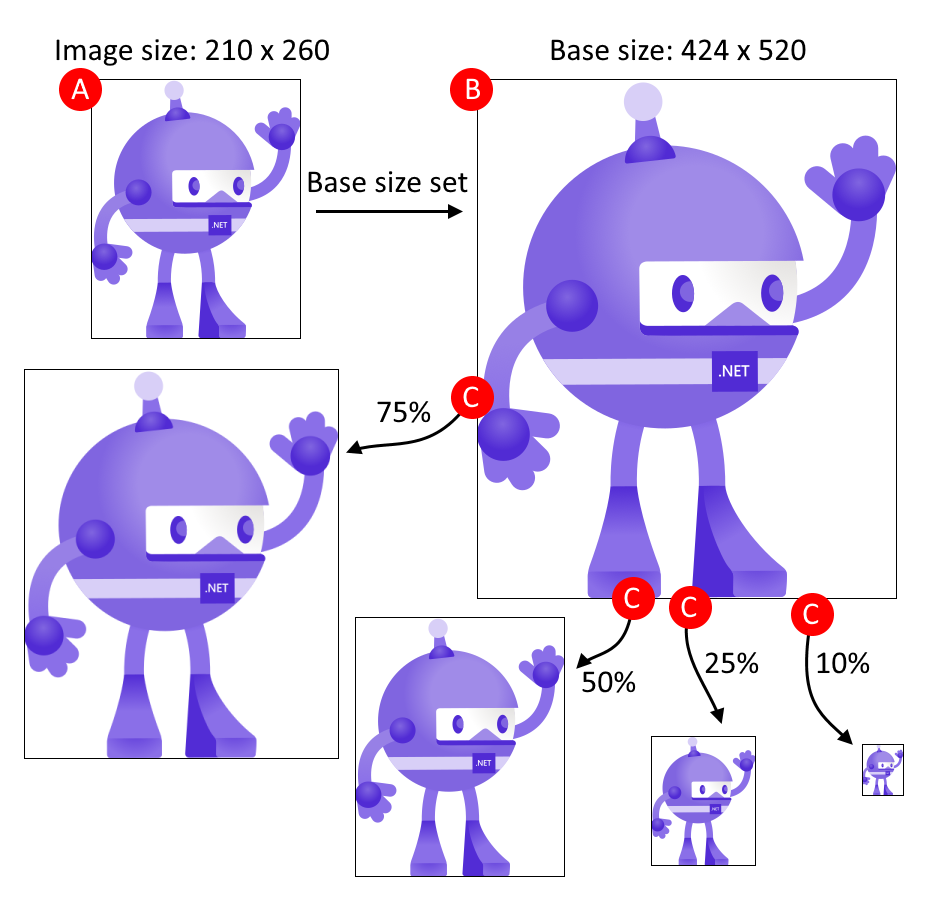
En la ilustración siguiente se muestra cómo el tamaño base afecta a una imagen:

El proceso que se muestra en la ilustración anterior sigue estos pasos:
- A: la imagen se agrega como el icono de .NET MAUI y tiene dimensiones de 210x260 y el tamaño base se establece en 424x520.
- B: .NET MAUI escala automáticamente la imagen para que coincida con el tamaño base de 424x520.
- C: a medida que diferentes plataformas de destino requieren diferentes tamaños de la imagen, .NET MAUI escala automáticamente la imagen a diferentes tamaños.
Sugerencia
Usa una imagen SVG como icono. Las imágenes SVG pueden escalar verticalmente a tamaños mayores y seguir teniendo un aspecto nítido y limpio. Las imágenes basadas en mapas de bits, como las imágenes PNG o JPG, se ven borrosas cuando se escalan verticalmente.
El tamaño base se especifica con el atributo BaseSize="W,H", donde W es el ancho del icono y H es el alto del icono. En el siguiente ejemplo se establece el tamaño base:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
Y en el ejemplo siguiente se detiene el cambio automático de tamaño de una imagen basada en vectores:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
Volver a colorear el fondo
Si la imagen de fondo usada en la composición del icono de aplicación usa transparencia, se puede volver a colorear especificando el atributo Color en <MauiIcon>. En el ejemplo XAML siguiente se establece el color de fondo del icono de aplicación en rojo:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
Los valores de color se pueden especificar en hexadecimal, con el formato: #RRGGBB o #AARRGGBB. El valor de RR representa el canal rojo, GG el canal verde, BB el canal azul y AA el canal alfa. En lugar de un valor hexadecimal, puedes usar un color .NET MAUI con nombre, como Red o PaleVioletRed.
Precaución
Si no defines un color de fondo para el icono de aplicación, el fondo se considera transparente en iOS y Mac Catalyst. Esto provocará un error durante la comprobación de App Store Connect y no podrás cargar la aplicación.
Volver a colorear el primer plano.
Si el icono de aplicación se compone de una imagen de fondo (Include) y una de primer plano (ForegroundFile), se puede aplicar una tonalidad a la imagen de primer plano. Para aplicar una tonalidad en la imagen en primer plano, especifica un color con el atributo TintColor. En el ejemplo siguiente se aplica la tonalidad amarilla a la imagen en primer plano:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Los valores de color se pueden especificar en hexadecimal, con el formato: #RRGGBB o #AARRGGBB. El valor de RR representa el canal rojo, GG el canal verde, BB el canal azul y AA el canal alfa. En lugar de un valor hexadecimal, puedes usar un color .NET MAUI con nombre, como Red o PaleVioletRed.
Uso de un icono diferente por plataforma
Si deseas usar diferentes recursos de icono o configuraciones por plataforma, agrega el atributo Condition al elemento <MauiIcon> y consulta la plataforma específica. Si se cumple la condición, se procesa el elemento <MauiIcon>. .NET MAUI solo usa el primer elemento <MauiIcon> válido, por lo que todos los elementos condicionales deben declararse primero, seguidos de un elemento <MauiIcon> predeterminado sin una condición. En el siguiente XML se muestra cómo declarar un icono específico para Windows y un icono de reserva para todas las demás plataformas:
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Puedes establecer la plataforma de destino cambiando el valor comparado en la condición a uno de los siguientes valores:
'ios''maccatalyst''android''windows'
Por ejemplo, una condición destinada a Android sería Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'".
Configuración específica de la plataforma
Aunque el archivo de proyecto declara los recursos de los que se compone el icono de aplicación, sigue siendo necesario actualizar las configuraciones de plataforma individuales con referencia a esos iconos de aplicación. La siguiente información describe esta configuración específica de la plataforma.
El icono que usa Android se especifica en el manifiesto de Android, que se encuentra en Platforms\Android\AndroidManifest.xml. El nodo manifest/application contiene dos atributos para definir el icono: android:icon y android:roundIcon. Los valores de estos dos atributos siguen este formato: @mipmap/{name} y @mipmap/{name}_round, respectivamente. El valor de {name} se deriva del elemento <MauiIcon> del archivo de proyecto .NET MAUI, específicamente, el nombre de archivo definido por el atributo Include, sin su ruta de acceso o extensión.
Considera el ejemplo siguiente, que define el recurso Resources\AppIcon\healthapp.png como el icono:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
El nombre transformado, el recurso sin la ruta de acceso o la extensión, es healthapp. Los valores de android:icon y android:roundIcon serían @mipmap/healthapp y @mipmap/healthapp_round, respectivamente. El manifiesto de Android debe actualizarse para que coincida healthapp como el icono:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
Sugerencia
En lugar de crear nuevos archivos de imagen para el icono, simplemente reemplaza los dos archivos de imagen proporcionados por la plantilla .NET MAUI: Resources\AppIcon\appicon.svg para el fondo y Resources\AppIcon\appiconfg.svg para el primer plano.
Iniciador adaptable
.NET MAUI admite la creación de un icono de iniciador adaptable en Android 8.0 y versiones posteriores, desde el icono de aplicación. Los iconos de iniciador adaptable pueden mostrarse como varias formas en diferentes modelos de dispositivo, incluidos circulares y cuadrados. Para obtener más información sobre los iconos adaptables, consulta la Guía para desarrolladores de Android: iconos adaptables.
Los iconos de iniciador adaptables son iconos compuestos, mediante una capa de fondo y una capa de primer plano, y un valor de escalado opcional. Para obtener más información, consulta la sección de Icono compuesto. Si se define el icono compuesto, especificando el atributo ForegroundFile, se generará un icono de iniciador adaptable. El siguiente XML muestra cómo definir un icono que se usa como icono de iniciador adaptable:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
Se puede especificar opcionalmente un atributo ForegroundScale para volver a escalar la imagen en primer plano para que se ajuste al icono de la aplicación. Es un valor porcentual, por lo que 0,65 se traducirá como 65 %.
