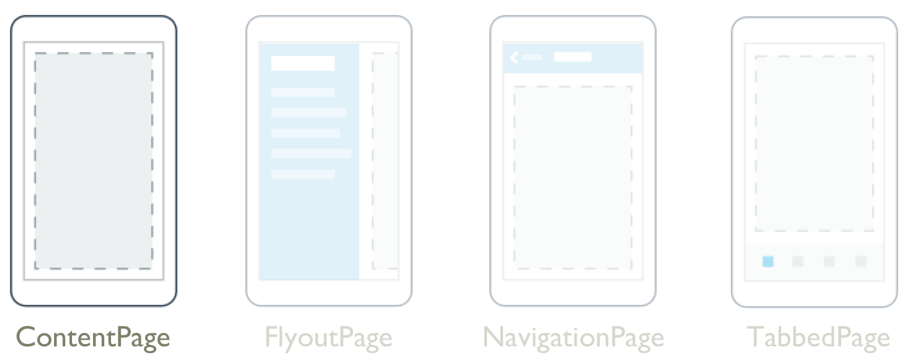
ContentPage

.NET Multi-platform App UI (.NET MAUI) ContentPage muestra una sola vista, que suele ser un diseño como Grid o StackLayout, y es el tipo de página más común.
ContentPage define la propiedad Content, de tipo View, que define la vista que representa el contenido de la página. Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con formato de estilo.
ContentPage define las siguientes propiedades:
- La propiedad Content, de tipo View, que define la vista que representa el contenido de la página.
- HideSoftInputOnTapped, de tipo
bool, que indica si pulsar en cualquier parte de la página hará que el teclado de entrada temporal se oculte si está visible.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
Además, ContentPage hereda las propiedades enlazables Title, IconImageSource, BackgroundImageSource, IsBusy y Padding de la clase Page
Nota:
La propiedad Content es la propiedad de contenido de la clase ContentPage y, por tanto, no es necesario establecerla explícitamente desde XAML.
Las aplicaciones MAUI de .NET suelen contener varias páginas que derivan de ContentPage y se puede navegar entre estas páginas. Para obtener más información sobre la navegación, consulta NavigationPage.
Se puede crear una plantilla de ContentPage con una plantilla de control. Para obtener más información, consulta Plantillas de control.
Crear una ContentPage
Para agregar un elemento ContentPage a una aplicación .NET MAUI:
En Explorador de soluciones, haz clic con el botón derecho en una carpeta o proyecto y selecciona Nuevo elemento....
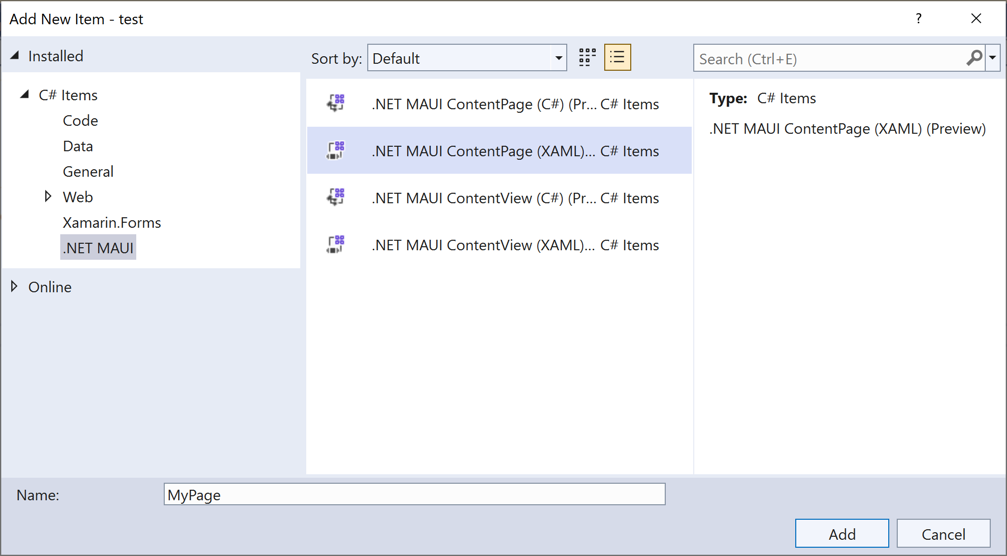
En el cuadro de diálogo Agregar nuevo elemento, expande Instalado > Elementos de C# , selecciona .NET MAUI y selecciona la plantilla de elemento .NET MAUI ContentPage (XAML), escribe un nombre de página adecuado y haz clic en el botón Agregar:

Visual Studio luego crea una nueva página derivada de ContentPage, que será similar al ejemplo siguiente:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MyPage"
Title="MyPage"
BackgroundColor="White">
<StackLayout>
<Label Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<!-- Other views go here -->
</StackLayout>
</ContentPage>
El elemento secundario de ContentPage es normalmente un diseño, como Grid o StackLayout, con el diseño que normalmente contiene varias vistas. Pero el elemento secundario de ContentPage puede ser una vista que muestra una colección, como CollectionView.
Nota:
El valor de la propiedad Title se mostrará en la barra de navegación, cuando la aplicación realice la navegación mediante NavigationPage. Para más información, consulta NavigationPage.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
