NavigationPage

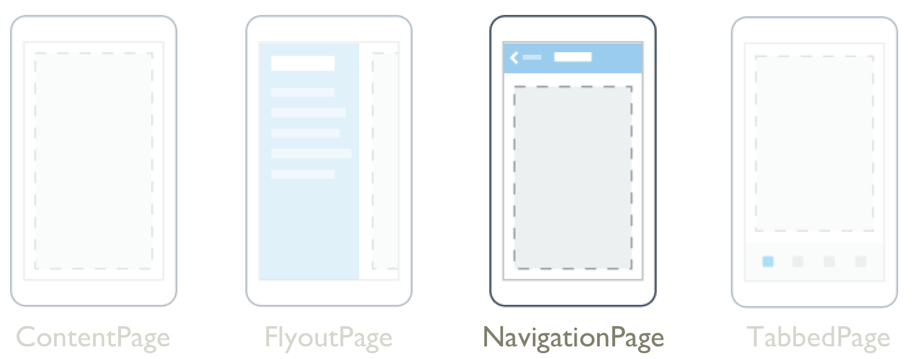
La .NET MAUI Multi-platform App UI (.NET MAUI) NavigationPage proporciona una experiencia de navegación jerárquica en la que puedes navegar por las páginas hacia delante y hacia atrás, como desees. NavigationPage implementa la navegación como una pila de objetos Page en la que el último en entrar es el primero en salir (LIFO).
NavigationPage define las siguientes propiedades:
BarBackground, de tipo Brush, especifica el fondo de la barra de navegación como Brush.BarBackgroundColor, de tipo Color, especifica el color de fondo de la barra de navegación.BackButtonTitle, de tipostring, representa el texto usado para el botón Atrás. Se trata de una propiedad adjunta.BarTextColor, de tipo Color, especifica el color del texto en la barra de navegación.CurrentPage, de tipo Page, representa la página que está encima de la pila de navegación. Se trata de una propiedad de solo lectura.HasNavigationBar, de tipobool, representa si una barra de navegación está presente en NavigationPage. El valor predeterminado de esta propiedad estrue. Se trata de una propiedad adjunta.HasBackButton, de tipobool, representa si la barra de navegación incluye un botón Atrás. El valor predeterminado de esta propiedad estrue. Se trata de una propiedad adjunta.IconColor, de tipo Color, define el color de fondo del icono en la barra de navegación. Se trata de una propiedad adjunta.RootPage, de tipo Page, representa la página raíz de la pila de navegación. Se trata de una propiedad de solo lectura.TitleIconImageSource, de tipo ImageSource, define el icono que representa el título en la barra de navegación. Se trata de una propiedad adjunta.TitleView, de tipo View, define la vista que se puede mostrar en la barra de navegación. Se trata de una propiedad adjunta.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y que se les puede aplicar un estilo.
La clase NavigationPage también define tres eventos:
Pushedse genera cuando se inserta una página en la pila de navegación.Poppedse genera cuando se extrae una página de la pila de navegación.PoppedToRootse genera cuando se extrae la última página no raíz de la pila de navegación.
Los tres eventos reciben objetos NavigationEventArgs que definen una propiedad Page de solo lectura, que recupera la página que se ha extraído de la pila de navegación o la página recién visible de la pila.
Advertencia
NavigationPage no es compatible con las aplicaciones Shell de .NET MAUI y se producirá una excepción si intenta usar NavigationPage en una aplicación Shell. Para obtener más información sobre las aplicaciones Shell, consulta Shell.
Realizar navegación sin modo.
.NET MAUI admite la navegación por páginas sin modo. Una página sin modo permanece en pantalla y permanece disponible hasta que navegas a otra página.
Normalmente, NavigationPage se usa para navegar por una pila de objetos ContentPage. Cuando una página navega a otra, la nueva página se inserta en la pila y se convierte en la página activa:

Cuando la segunda página vuelve a la primera página, se extrae una página de la pila y la nueva página superior se vuelve activa:

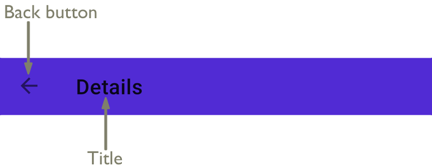
NavigationPage consta de una barra de navegación, con la página activa que se muestra debajo de la barra de navegación. En el diagrama siguiente, se muestran los componentes principales de la barra de navegación:

Se puede mostrar un icono opcional entre el botón Atrás y el título.
La propiedad Navigation expone los métodos de navegación en cualquiera de los tipos derivados de Page. Estos métodos proporcionan la capacidad para insertar páginas en la pila de navegación, sacar páginas de la pila de navegación y manipular la pila.
Sugerencia
Se recomienda que NavigationPage debe rellenarse únicamente con objetos ContentPage.
Creación de la página raíz
Una aplicación estructurada en torno a varias páginas siempre tiene una página raíz, que es la primera página agregada a la pila de navegación. Esto se logra creando un objeto NavigationPage cuyo argumento de constructor es la página raíz de la aplicación y estableciendo el objeto resultante como el valor de la propiedad App.MainPage:
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
}
Una aplicación estructurada en torno a varias páginas siempre tiene una página raíz, que es la primera página agregada a la pila de navegación. Esto se logra creando un NavigationPage objeto cuyo argumento constructor es la página raíz de la aplicación y estableciendo el objeto resultante como la página raíz de un Window:
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new NavigationPage(new MainPage()));
}
}
Nota:
La propiedad RootPage de NavigationPage permite acceder a la primera página de la pila de navegación.
Inserción de páginas en la pila de navegación
Se puede navegar hasta una página llamando al método PushAsync en la propiedad Navigation de la página actual:
await Navigation.PushAsync(new DetailsPage());
En este ejemplo, el objeto DetailsPage se inserta en la pila de navegación, donde se convierte en la página activa:
Nota:
El método PushAsync tiene una invalidación que incluye un argumento bool que especifica si se va a mostrar una transición de página durante la navegación. El método PushAsync que carece del argumento bool habilita la transición de página de forma predeterminada.
Extracción de páginas de la pila de navegación
La página activa se puede extraer de la pila de navegación. Para ello, pulsa el botón Atrás en un dispositivo, independientemente de si se trata de un botón físico en el dispositivo o de un botón en la pantalla.
Para volver mediante programación a la página anterior, se debe llamar al método PopAsync en la propiedad Navigation de la página actual:
await Navigation.PopAsync();
En este ejemplo, la página actual se extrae de la pila de navegación, y la nueva página superior se convierte en la página activa.
Nota:
El método PopAsync tiene una invalidación que incluye un argumento bool que especifica si se va a mostrar una transición de página durante la navegación. El método PopAsync que carece del argumento bool habilita la transición de página de forma predeterminada.
Además, la propiedad Navigation de cada página también expone un método PopToRootAsync que muestra todo, excepto la página raíz de la pila de navegación, convirtiendo así la página raíz de la aplicación en la página activa.
Manipulación de la pila de navegación
La propiedad Navigation de Page expone una propiedad NavigationStack desde la que se pueden obtener las páginas de la pila de navegación. Mientras que .NET MAUI mantiene el acceso a la pila de navegación, la propiedad Navigation proporciona los métodos InsertPageBefore y RemovePage para manipular la pila insertando páginas o eliminándolas.
El método InsertPageBefore inserta una página especificada en la pila de navegación antes de una página existente especificada, como se muestra en el diagrama siguiente:

El método RemovePage quita la página especificada de la pila de navegación, como se muestra en el diagrama siguiente:

Estos métodos permiten conjuntamente una experiencia de navegación personalizada, como sustituir una página de inicio de sesión por una página nueva, después de iniciar una sesión correctamente.
Realizar navegación modal
.NET MAUI admite la navegación de la página modal. Una página modal anima a los usuarios a completar una tarea autocontenida que no se puede abandonar mientras no se complete o se cancele la tarea.
Una página modal puede ser cualquiera de los tipos de página compatibles con .NET MAUI. Para mostrar una página modal, la aplicación debe insertarla en la pila de navegación, donde se convertirá en la página activa:

Para volver a la página anterior, la aplicación mostrará la página actual de la pila modal y la nueva página de nivel superior se convertirá en la página activa:

Los métodos de navegación modal se exponen mediante la propiedad Navigation en cualquier tipo Page derivado. Estos métodos proporcionan la posibilidad de insertar páginas modales en la pila modal, y extraer páginas modales de la pila modal. La propiedad Navigation también expone una propiedad ModalStack desde la que se pueden obtener las páginas modales de la pila modal. Pero no existe el concepto de realizar una manipulación de pila modal o extraer la página raíz de la navegación modal. Esto se debe a que estas operaciones no se admiten de forma universal en las plataformas subyacentes.
Nota:
No es necesaria una instancia de NavigationPage para realizar la navegación de páginas modal.
Inserción de páginas en la pila modal
Una página se puede navegar de forma modal llamando al método PushModalAsync en la propiedad Navigation de la página actual:
await Navigation.PushModalAsync(new DetailsPage());
En este ejemplo, el objeto DetailsPage se inserta en la pila de navegación, donde se convierte en la página activa:
Nota:
El método PushModalAsync tiene una invalidación que incluye un argumento bool que especifica si se va a mostrar una transición de página durante la navegación. El método PushModalAsync que carece del argumento bool habilita la transición de página de forma predeterminada.
Extracción de páginas de la pila modal
La página activa se puede extraer de la pila modal. Para ello, pulsa el botón Atrás del dispositivo, independientemente de si se trata de un botón físico en el dispositivo o de un botón en la pantalla.
Para volver mediante programación a la página original, debes llamar al método PopModalAsync en la propiedad Navigation de la página actual:
await Navigation.PopModalAsync();
En este ejemplo, la página actual se quita de la pila modal y la nueva página superior se convierte en la página activa.
Nota:
El método PopModalAsync tiene una invalidación que incluye un argumento bool que especifica si se va a mostrar una transición de página durante la navegación. El método PopModalAsync que carece del argumento bool habilita la transición de página de forma predeterminada.
Deshabilitación del botón Atrás
En Android, el usuario siempre puede volver a la página anterior presionando el botón Atrás estándar del dispositivo. Si la página modal requiere que el usuario complete una tarea independiente antes de salir de la página, la aplicación debe deshabilitar el botón Atrás. Esto puede realizarse invalidando el método Page.OnBackButtonPressed en la página modal.
Traspaso de datos durante la navegación
A veces es necesario que una página pase datos a otra durante la navegación. Dos técnicas estándar para llevar a cabo esto son pasar datos a través de un constructor de página y establecer BindingContext de la página nueva en los datos.
Traspaso de datos a través de un constructor de página
La técnica más sencilla para pasar datos a otra página durante la navegación es hacerlo a través de un parámetro de constructor de página:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
...
await Navigation.PushModalAsync(new DetailsPage(contact));
En este ejemplo, un objeto Contact se pasa como argumento de constructor a DetailPage. A continuación, el objeto Contact se puede mostrar mediante DetailsPage.
Traspaso de datos a través de BindingContext
Un enfoque alternativo para pasar datos a otra página durante la navegación es establecer BindingContext de la página nueva en los datos:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
await Navigation.PushAsync(new DetailsPage
{
BindingContext = contact
});
La ventaja de pasar datos de navegación a través de BindingContext de una página es que la nueva página puede usar el enlace de datos para mostrar los datos:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.DetailsPage"
Title="Details">
<StackLayout>
<Label Text="{Binding Name}" />
<Label Text="{Binding Occupation}" />
</StackLayout>
</ContentPage>
Para obtener más información sobre el enlace de datos, consulta Enlace de datos.
Visualización de las vistas en la barra de navegación
Cualquier View de .NET MAUI se puede mostrar en la barra de navegación de NavigationPage. Para ello, establezca la propiedad adjunta NavigationPage.TitleView en una View. Esta propiedad adjunta se puede establecer en cualquier Page y, cuando la Page se inserte en una NavigationPage, la NavigationPage respetará el valor de la propiedad.
En el ejemplo siguiente se muestra cómo establecer la propiedad adjunta NavigationPage.TitleView:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44"
WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
El código de C# equivalente es el siguiente:
Slider titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
En este ejemplo, se muestra Slider en la barra de navegación de NavigationPage, para controlar el zoom.
Importante
Muchas vistas no aparecen en la barra de navegación, salvo que el tamaño de la vista se especifique con las propiedades WidthRequest y HeightRequest.
Dado que la clase Layout se deriva de la clase View, se puede establecer la propiedad adjunta TitleView para mostrar una clase de diseño que contiene varias vistas. Sin embargo, esto puede dar lugar a recortes si la vista mostrada en la barra de navegación es mayor que el tamaño predeterminado de esta. Sin embargo, en Android, la altura de la barra de navegación se puede cambiar estableciendo la propiedad enlazable NavigationPage.BarHeight en un double que represente la altura nueva.
Como alternativa, para sugerir una barra de exploración extendida, se puede colocar una parte del contenido en la barra de navegación y otra en una vista en la parte superior del contenido de la página que coincida con el color de la barra de navegación. Además, en iOS, la línea y la sombra del separador que se encuentran en la parte inferior de la barra de navegación se pueden quitar estableciendo la propiedad enlazable NavigationPage.HideNavigationBarSeparator en true.
Sugerencia
Las propiedades BackButtonTitle, Title, TitleIconImageSource y TitleView pueden definir valores que ocupan espacio en la barra de navegación. Mientras que el tamaño de la barra de navegación varía según la plataforma y el tamaño de pantalla, al establecer todas estas propiedades se producirán conflictos a causa del espacio limitado disponible. En lugar de intentar utilizar una combinación de estas propiedades, es posible que, si solo establece la propiedad TitleView, pueda elaborar mejor el diseño de la barra de navegación deseado.
