Vista de navegación inferior personalizada
Importante
En este artículo se describen la funcionalidad y las instrucciones que se encuentran en versión preliminar pública, por lo que pueden modificarse de forma sustancial antes de que estén disponibles con carácter general. Microsoft no ofrece ninguna garantía, expresa o implícita, con respecto a la información que se ofrece aquí.
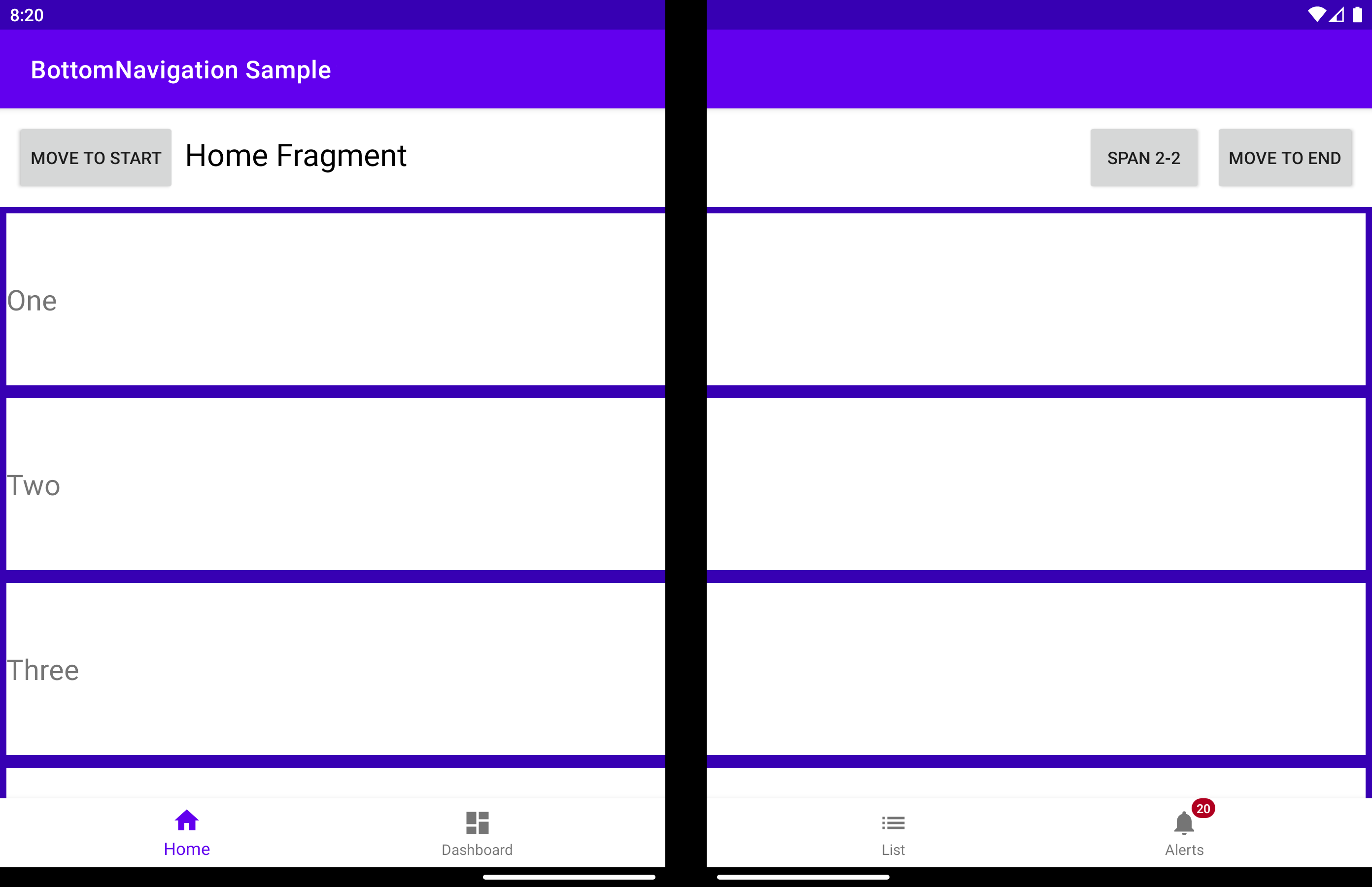
BottomNavigationView es un valor BottomNavigationView que puede detectar una característica de plegado y que coloca las vistas secundarias a la izquierda o a la derecha de ella.
displayPosition: determina en qué pantalla se representará la vista. Puede ser uno de tres valores:
DisplayPosition.START: se agrupa a la izquierda de la característica de plegado.
DisplayPosition.END: se agrupa a la derecha de la característica de plegado.
DisplayPosition.DUAL: se extiende por toda la pantalla (puede aparecer bajo la bisagra).
Se puede obtener lo mismo con el atributo app:display_position:
<com.microsoft.device.dualscreen.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/bottom_nav_menu"
tool:tools_application_mode="dual_screen"
.....
app:display_position="start"
/>
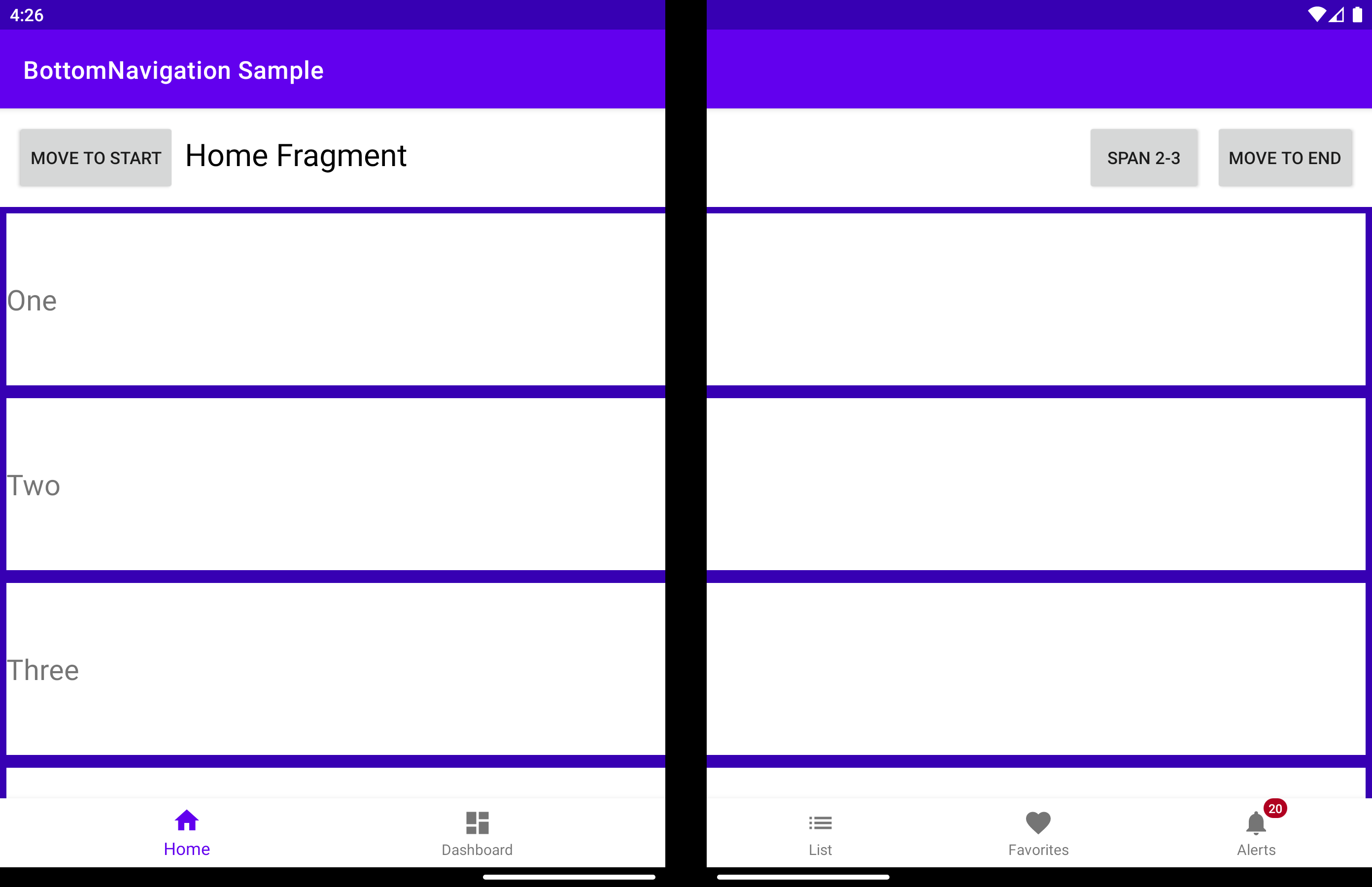
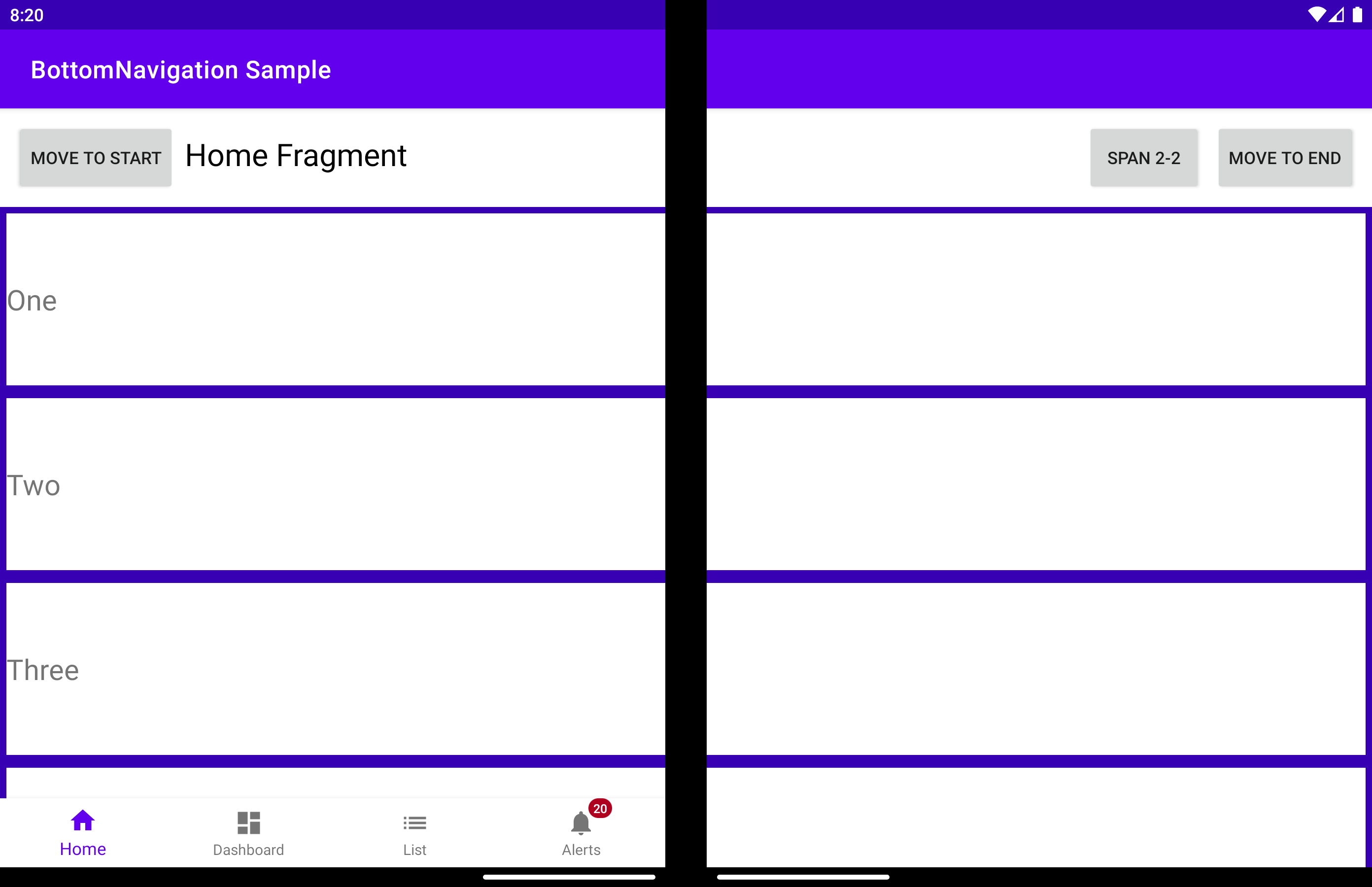
arrangeButtons: cuando la aplicación se extiende por la característica de plegado y el componente tiene un número impar de botones, el central estará cubierto por la bisagra (si el dispositivo tiene una bisagra física). Una manera de evitarlo es organizar los botones de manera diferente en cada pantalla:
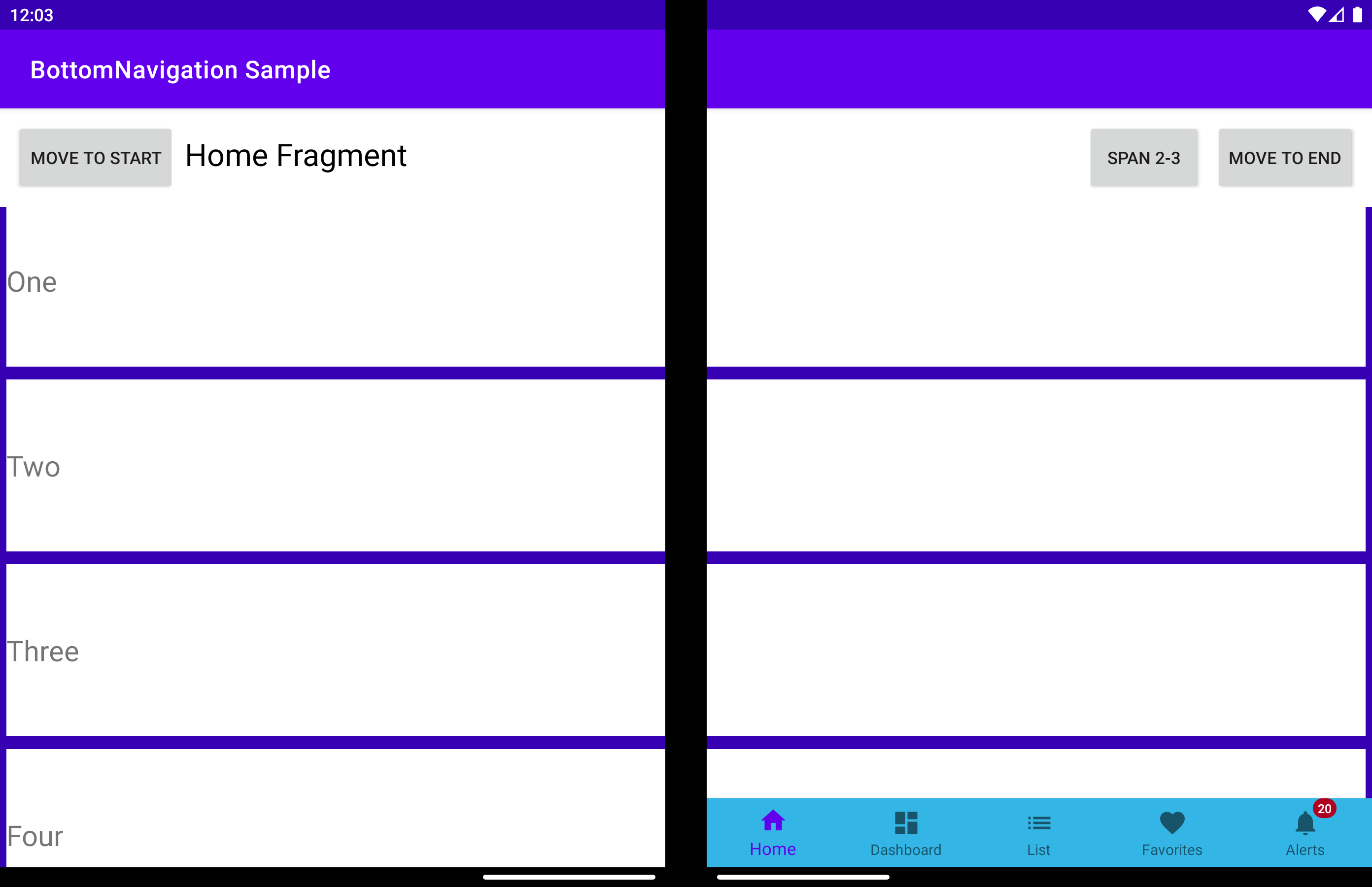
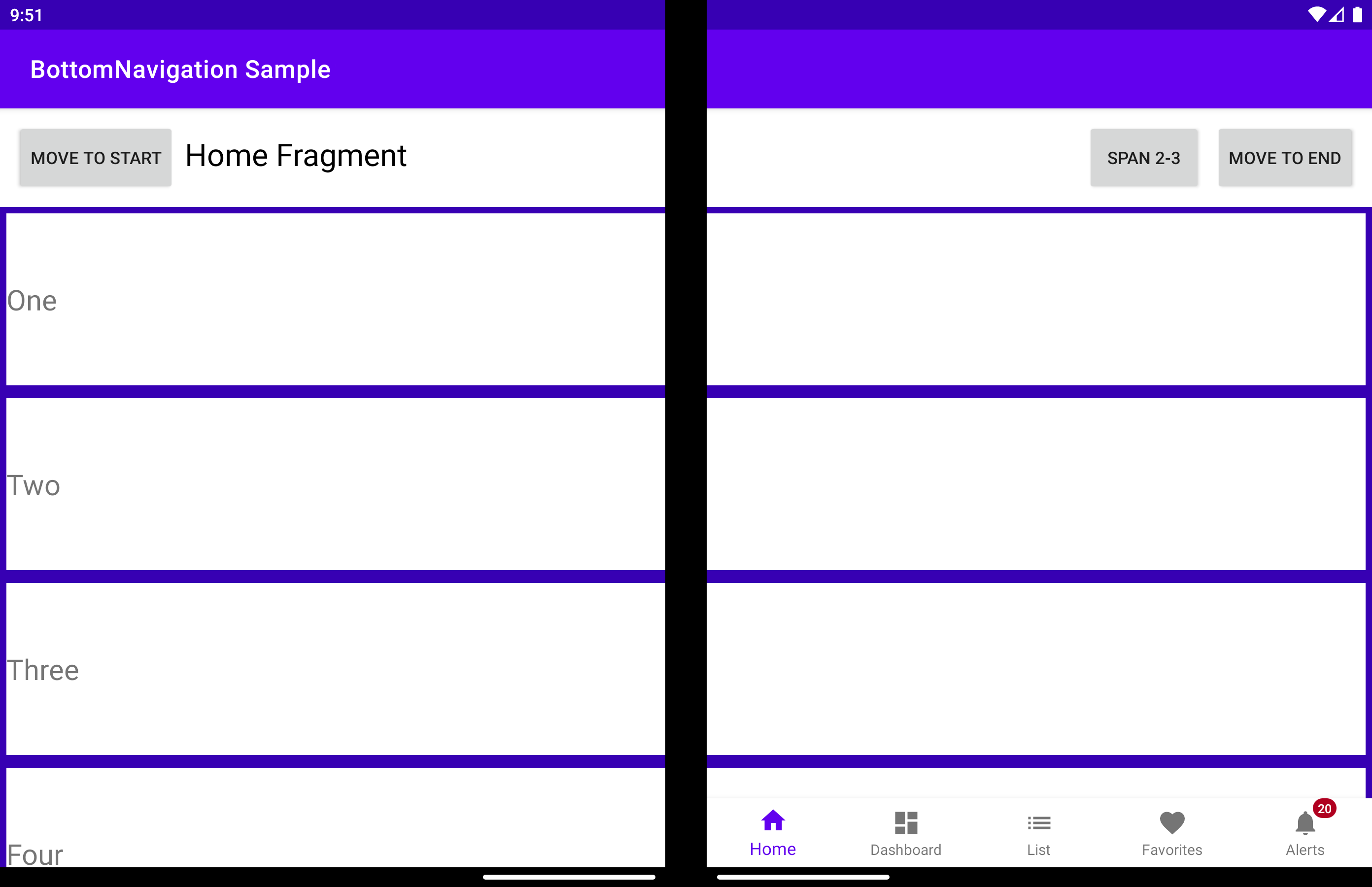
useTransparentBackground: cuando la aplicación se extiende por todo el ancho de la pantalla y parte del componente no contiene botones, el fondo de esa parte de la pantalla se puede hacer transparente:
useAnimation: determina si se utiliza una animación cuando se cambia la disposición de los botones. De forma predeterminada, se usará AccelerateDecelerateInterpolator. Con la ayuda de la propiedad animationInterpolator, se puede cambiar a cualquier otro interpolador.
bottomNavigationView.useAnimation = true
bottomNavigationView.animationInterpolator = OvershootInterpolator()
allowFlingGesture: si se establece en true, displayPosition se puede establecer en DisplayPosition.START o DisplayPosition.END con un gesto de deslizamiento en el componente.