Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Important
This article describes functionality and guidance that is in public preview and may be substantially modified before it's generally available. Microsoft makes no warranties, express or implied, with respect to the information provided here.
The TabLayout is a customized TabLayout. When the application is spanned across displays on a device with a vertical folding feature, the displayPosition parameter can be used to make the widget render on the left, right or above the folding feature.
displayPosition
Returns or sets a value that specifies on which screen the view will render. Can be one of the three values:
DisplayPosition.STARTDisplayPosition.ENDDisplayPosition.DUAL
These are explained in detail below.
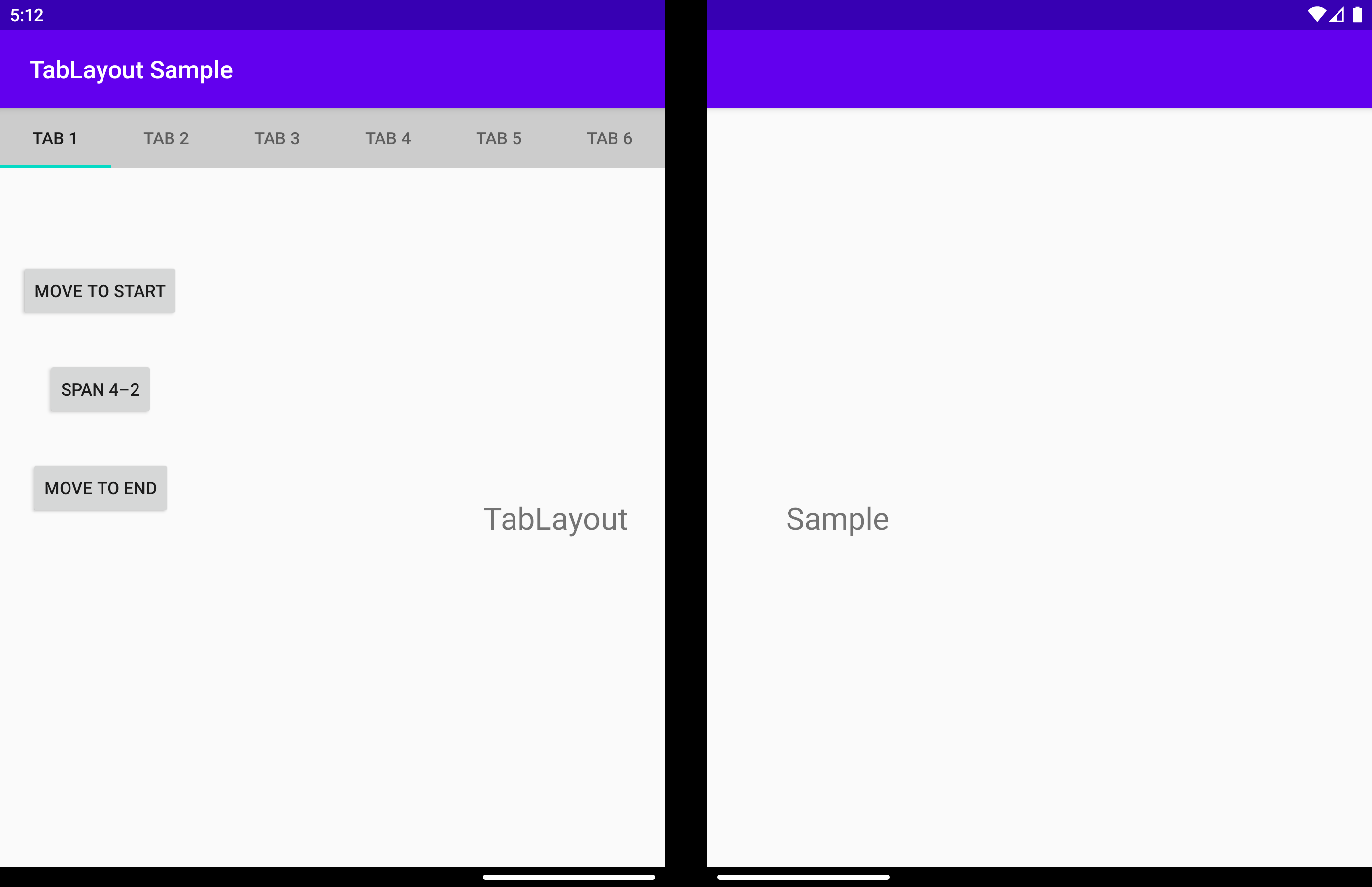
DisplayPosition.START
Tabs are grouped on the first screen.

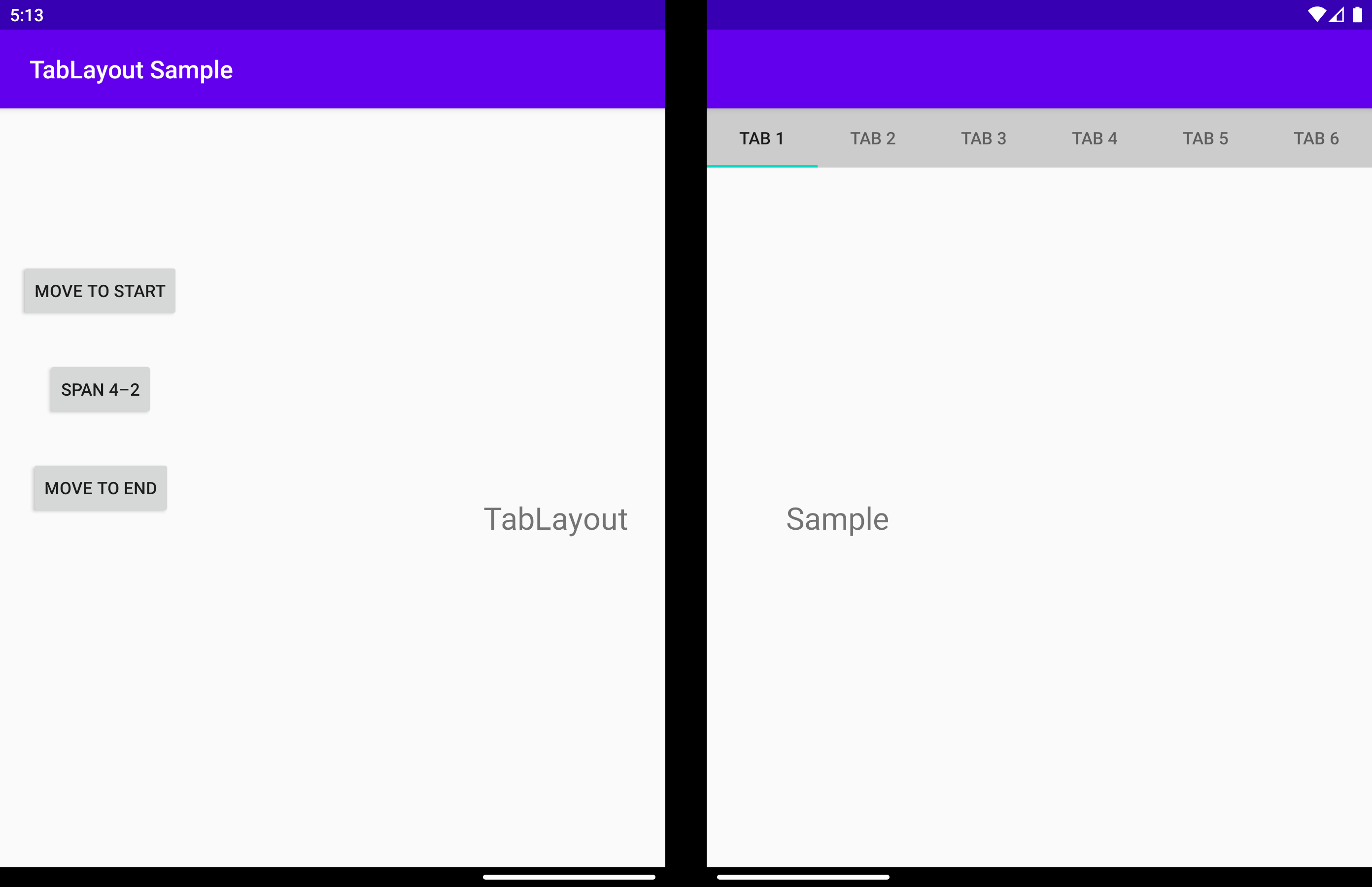
DisplayPosition.END
Tabs are grouped on the second screen.

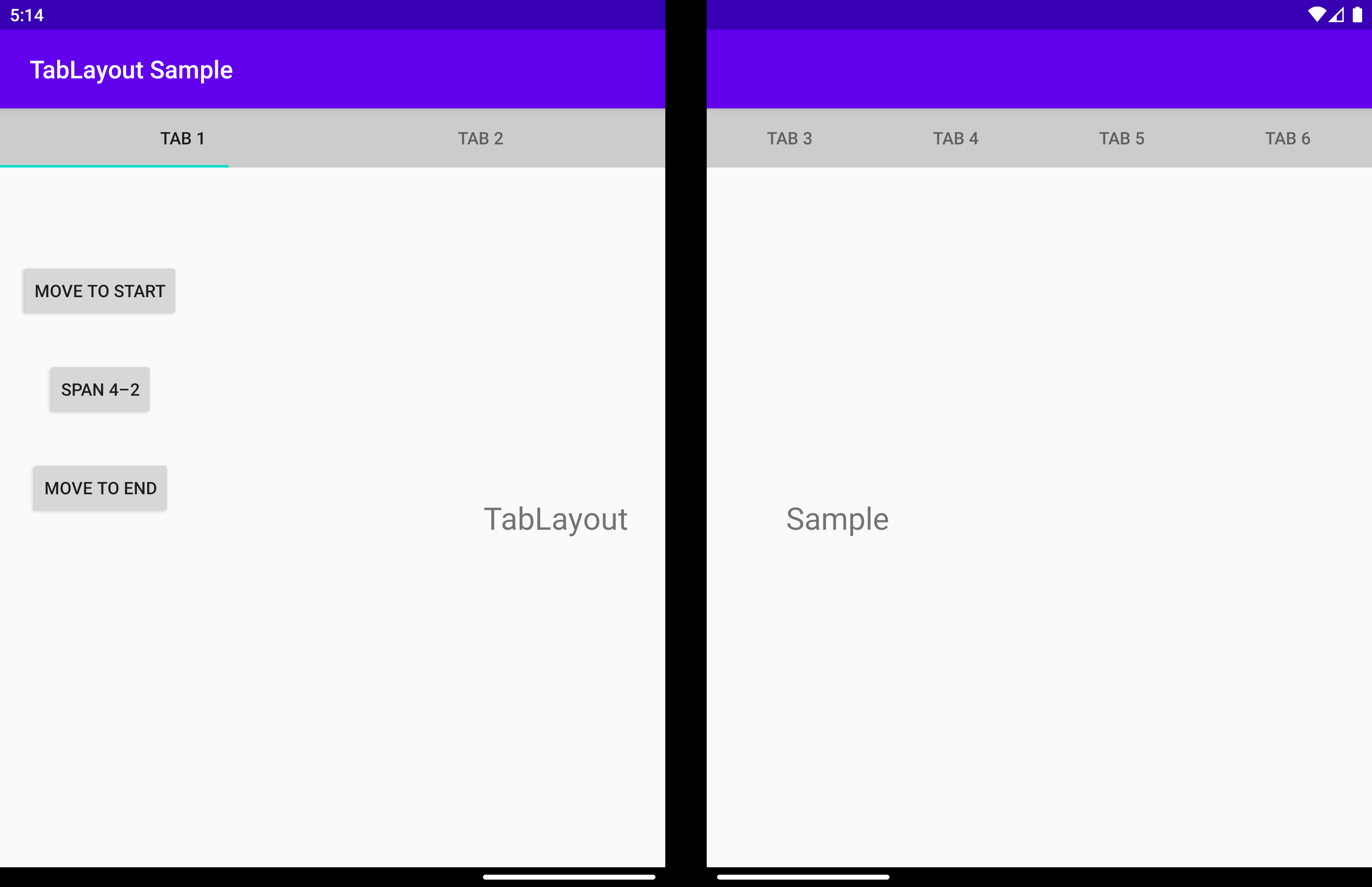
DisplayPosition.DUAL
Tabs are spanned across both screens. Tabs may appear under the folding feature, and this is generally undesirable behavior. Use arrangeButtons to avoid this.

The same can be obtained using the app:display_position attribute:
<com.microsoft.device.dualscreen.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tool:tools_application_mode="dual_screen"
...
app:display_position="start"
/>
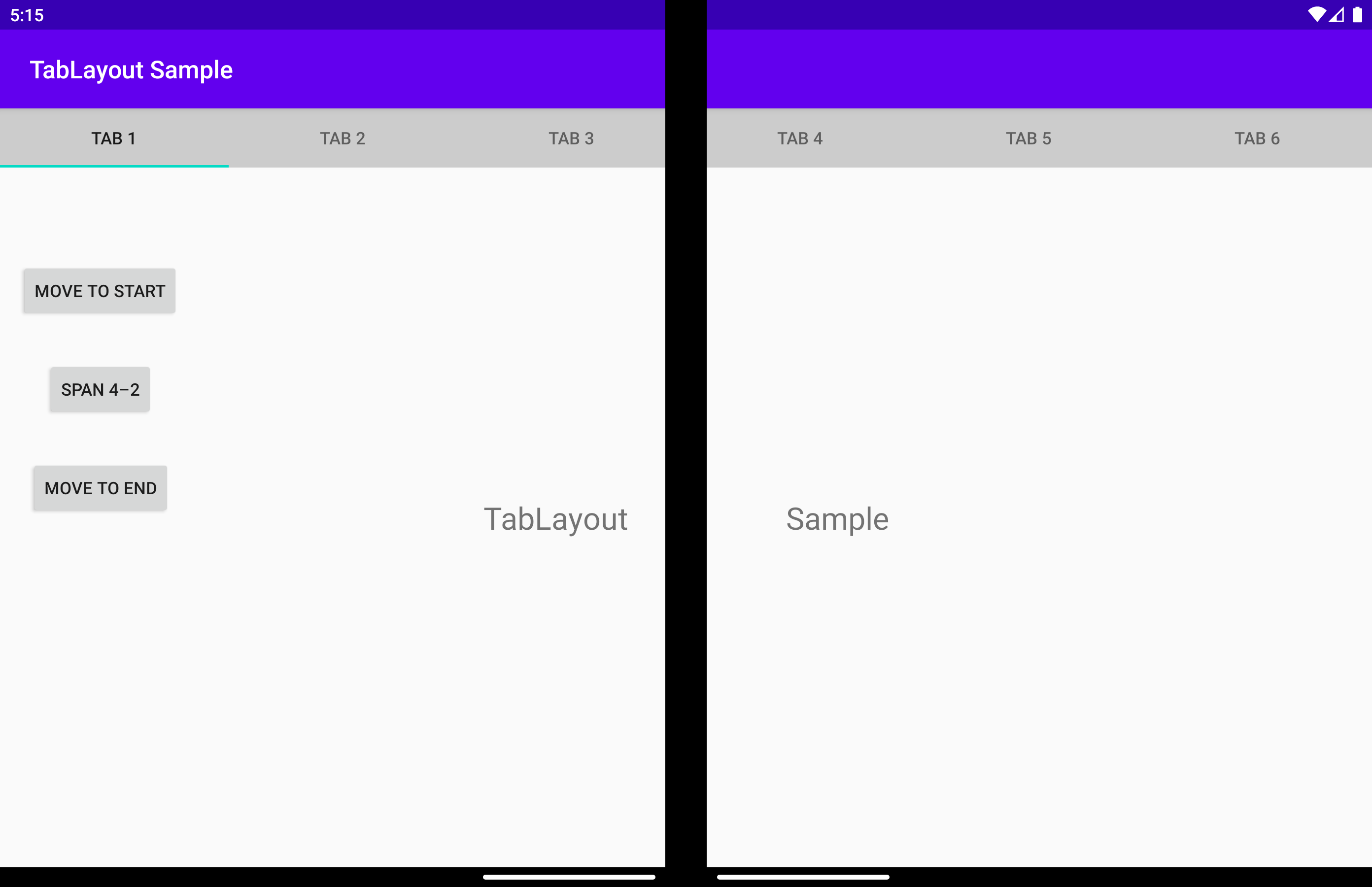
arrangeButtons
When the application is spanned over the folding feature and the component has an odd number of buttons, the middle one could be obstructed by the hinge or fold. One way to avoid this is to arrange the buttons differently on each side of the folding feature:
This can be accomplished with the arrangeButtons function.
useTransparentBackground
When the application is spanned and there are no buttons on a screen, the background on that screen can be made transparent:
allowFlingGesture
If set to true, the displayPosition can be set to DisplayPosition.START or DisplayPosition.END with a fling gesture on the component.
The same can be obtained using the 'app:allowFlingGesture` attribute:
<com.microsoft.device.dualscreen.tabs.TabLayout
app:allowFlingGesture="true"/>