Diseño de .NET MAUI TwoPaneView
El control TwoPaneLayout proporciona un contenedor de diseño adaptable con dos elementos secundarios: Pane1 y Pane2. En dispositivos de doble pantalla y plegables, el control colocará los paneles en cualquier lado de la bisagra o plegado. En todos los demás tipos de dispositivos, el comportamiento de diseño es configurable y puede mostrar uno o ambos paneles según las propiedades establecidas en el control.
Introducción
Las instrucciones para agregar el control TwoPaneView al proyecto están disponibles en la documentación de MAUI de .NET mediante la adición de NuGet Microsoft.Maui.Controls.Foldable.
El código siguiente es un ejemplo XAML sencillo de TwoPaneView, que muestra:
foldableespacio de nombres necesario en el elemento raíz- Propiedades establecidas en el elemento TwoPaneView (también se pueden usar enlaces o establecerse mediante programación)
Pane1yPane2los contenedores en los que se agregan los diseños
<ContentPage xmlns:foldable="clr-namespace:Microsoft.Maui.Controls.Foldable;assembly=Microsoft.Maui.Controls.Foldable">
<foldable:TwoPaneView
TallModeConfiguration="SinglePane"
WideModeConfiguration="LeftRight"
PanePriority="Pane1">
<foldable:TwoPaneView.Pane1>
<StackLayout>
<Label Text="Pane1 Content" />
</StackLayout>
</foldable:TwoPaneView.Pane1>
<foldable:TwoPaneView.Pane2>
<StackLayout>
<Label Text="Pane2 Content" />
</StackLayout>
</foldable:TwoPaneView.Pane2>
</foldable:TwoPaneView>
</ContentPage>
De forma predeterminada, TwoPaneView intentará representar siempre ambos paneles, lo que significa que cuando la aplicación se ejecuta en una sola pantalla, la vista se dividirá entre los dos paneles. Las propiedades siguientes se pueden usar para afectar al diseño cuando solo se representa en una pantalla:
- MinTallModeHeight : indica el alto mínimo que debe tener el control para entrar en modo Alto.
- MinWideModeWidth : indica el ancho mínimo que debe tener el control para entrar en modo Ancho.
- Pane1Length : establece el ancho de
Pane1en modo Ancho, el alto dePane1en modo Alto y no tiene ningún efecto en el modo SinglePane. - Pane2Length : establece el ancho de
Pane2en modo Ancho, el alto dePane2en modo Alto y no tiene ningún efecto en el modo SinglePane.
En Surface Duo (y otros dispositivos plegables), las aplicaciones se pueden distribuir en una bisagra o plegado. El control TwoPaneView tiene propiedades adicionales que determinan dónde se representan los dos paneles uno con respecto al otro (en una sola pantalla o en dos):
- TallModeConfiguration : cuando está en modo alto, los paneles pueden ser Superior/Inferior, Inferior/Superior, o solo se puede mostrar un único panel.
- WideModeConfiguration : cuando está en modo ancho, los paneles pueden ser Izquierdo/Derecho, Derecho/Izquierdo o solo un solo panel.
- PanePriority : indica si se va a mostrar
Pane1oPane2si en el modo SinglePane se elige para el modo alto o ancho.
Hay tres modos de presentación:
- SinglePane: solo hay un panel visible.
- Wide: los dos paneles se colocan en horizontal. Un panel se sitúa a la izquierda y el otro a la derecha. En Surface Duo, las dos pantallas están en modo vertical.
- Tall: los dos paneles se colocan en vertical. Un panel está en la parte superior y el otro en la parte inferior. En Surface Duo, las dos pantallas están en modo horizontal.
Ejemplo
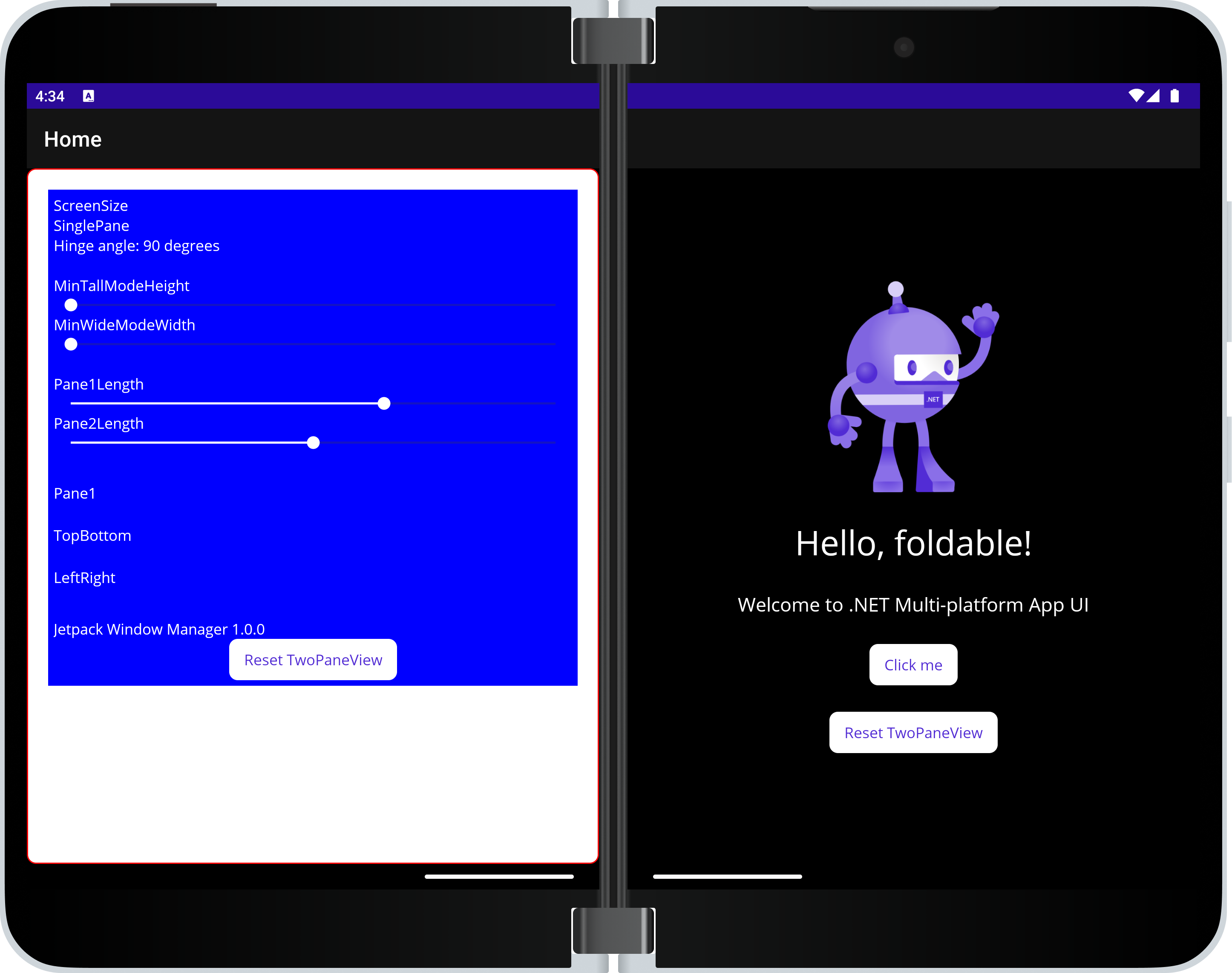
Descargue y ejecute el ejemplo de área de juegos TwoPaneView desde GitHub. En esta captura de pantalla se muestra cómo el ejemplo expone las distintas propiedades del control TwoPaneView para experimentación:

Solución de problemas
Si observa un comportamiento o diseño inesperados de TwoPaneView, compruebe las instrucciones de configuración, incluido el método y ConfigurationChanges el UseFoldable() atributo builder.