Flutter MediaQuery para Surface Duo
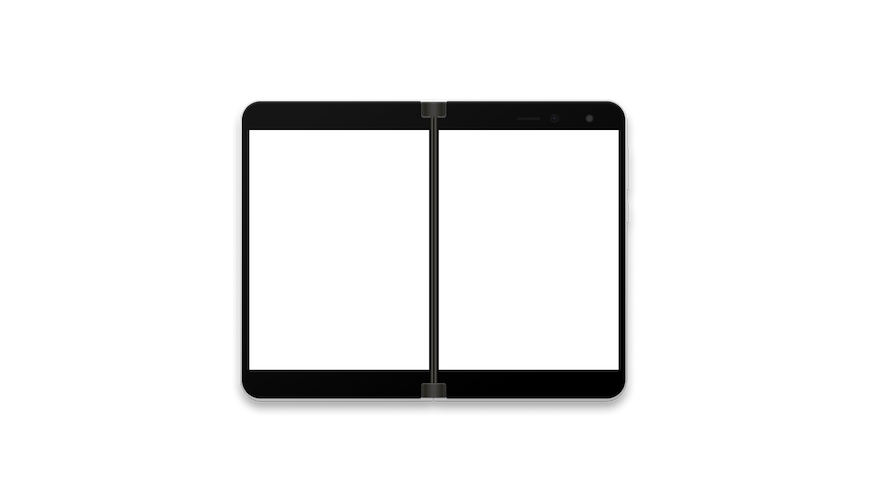
Cuando la aplicación se distribuye en ambas pantallas de Surface Duo, el lienzo contiene tanto pantallas como el área de bisagra entre ellas. La bisagra es una feautura de pantalla y puede usar MediaQuery para saber dónde está en la pantalla. MediaQuery tiene una propiedad denominada displayFeatures que enumera todas las áreas de la pantalla obstruidas por las características de hardware.
int featuresCount = MediaQuery.of(context).displayFeatures.length;
Para facilitar el trabajo con la bisagra en Surface Duo, se recomienda agregar un método de extensión a MediaQueryData. Esto le permite trabajar directamente con MediaQuery.of(context).hinge. Si una bisagra no está presente en el dispositivo, el valor será NULL.
/// Extension method that helps with working with the hinge directly.
extension MediaQueryHinge on MediaQueryData {
DisplayFeature? get hinge {
for (final DisplayFeature e in displayFeatures) {
if (e.type == DisplayFeatureType.hinge)
return e;
}
return null;
}
}
Comprobar si la bisagra existe se convierte en:
bool hasHinge = MediaQuery.of(context).hinge != null;
Las características de visualización son áreas de la pantalla que pueden ser no funcionales o obstruidas. La estructura de clase para ellos es:
class DisplayFeature {
final Rect bounds;
final DisplayFeatureType type;
final DisplayFeatureState state;
}
Propiedades de DisplayFeature:
bounds-Rectárea de la vista ocupada por esta característica de visualizacióntype- Enumeración para el tipo de características de visualización:hinge- Separador físico entre las dos pantallas del dispositivo. Surface Duo tiene unahingecaracterística de visualización.
fold- Vea esto como unhingeque tiene un ancho cero. Identifica dónde se crea la pantalla flexible.
cutout- Se encuentra en el borde de la pantalla y normalmente alberga sistemas de cámara.
state- Enumeración para la posición de la función de visualización, que solo se rellena para plegamientos y bisagras. En el caso de los recortes, esunknown. Esto sigue estrechamente la definición de postura de Android.halfOpened- La bisagra del dispositivo plegable está en una posición intermedia entre el estado abierto y cerrado, hay un ángulo no plano entre partes de la pantalla flexible o entre paneles de pantalla físicos.flat- El dispositivo plegable está completamente abierto, el espacio de pantalla que se presenta al usuario es plano.unknown- La posición es desconocida, ya sea porque es nueva y no admitida o, en el caso decutoutlas características, no se rellena.
Se recomienda trabajar con componentes de un nivel superior si el proyecto es adecuado para ellos. TwoPane es un widget que facilita rellenar cada pantalla cuando la aplicación está distribuida. También ayuda con diseños de tableta, escritorio y pantallas grandes como resultado.
Los cuadros de diálogo y los menús emergentes tienen en cuenta las características de la pantalla y evitan que se superpongan. Para tener un mejor control sobre la ubicación del cuadro de diálogo y el comportamiento de la ventana emergente, lea el artículo Rutas emergentes compatibles con bisagra .