Desarrollar un widget de chat en vivo personalizado
Microsoft ofrece una opción para crear un chat en vivo personalizado widget que puede adjuntar a su cuenta de Dynamics 365 Customer Service. Cada componente del chat en vivo personalizado widget se puede personalizar tanto para la funcionalidad como para la interfaz de usuario.
Según sus requisitos y resultados, puede personalizar el widget de chat con una de las siguientes opciones:
- Usar el widget de chat en vivo personalizable 2.0
- Desarrollar su propio widget
Usar el widget de chat en vivo personalizable 2.0
El widget de chat en vivo personalizable 2.0 le permite editar todos los elementos del widget, como la fuente, los colores y el estilo, para que pueda combinar el widget con la imagen de su marca. El widget personalizado ayuda a cultivar la confianza y la credibilidad, distinguir su marca, fomentar conexiones emocionales positivas y aumentar el valor que los clientes atribuyen a su producto.
El nuevo widget de chat en vivo 2.0 se basa en el SDK de chat omnicanal y la biblioteca de componentes de la interfaz de usuario de widget de chat en vivo omnicanal.
Desarrollador de portal: personalice la interfaz de usuario basada en secuencias de comandos lista para usar
La opción de desarrollador del portal le permite personalizar la interfaz de usuario del widget de chat, pero no modifica la configuración de la funcionalidad lista para usar en el Centro de administración de Customer Service. Para personalizar, puede usar el script "data-customization-callback" que conecta el widget listo para usar con una función de JavaScript. La función puede contener personalizaciones de estilo CSS de los componentes de chat con los mismos precedentes que la Biblioteca de componentes de la interfaz de usuario de widget de chat en vivo omnicanal.
Edite el script del widget de chat en vivo para habilitar el widget de chat en vivo 2.0
Para usar el widget de chat en vivo 2.0 y la personalización basada en scripts, modifique el fragmento de código del widget de chat en vivo 2.0 listo para usar de la siguiente manera.
- En el Centro de administración de Customer Service, abra el flujo de trabajo de chat y seleccione Copiar script del widget de chat en vivo 2.0 para copiar el fragmento de código.
- Cree una nueva función de JavaScript con todos los estilos de componentes. Más información: Widget de chat omnicanal
- Agregue "v2" después del atributo de script.
- Agregue "data-customization-callback" y haga referencia a la función de JavaScript.
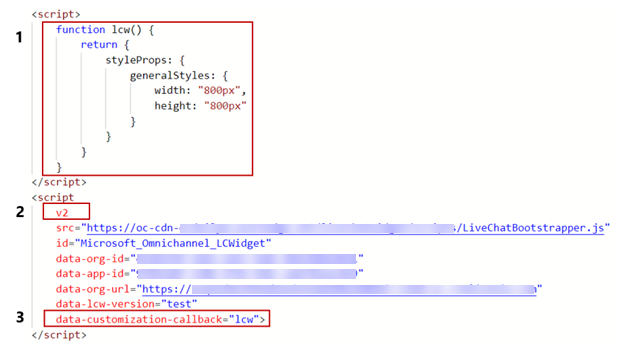
El fragmento de código actualizado tendrá el siguiente aspecto.

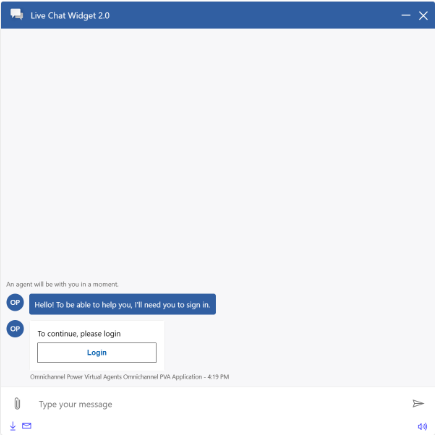
Captura de pantalla de ejemplo de un widget de chat 2.0 que está personalizado para aumentar su tamaño.

Vea el tutorial en vídeo de la configuración del widget de chat en vivo.
Desarrollar su propio widget
Utilice la información de las siguientes secciones para crear su propio widget.
Biblioteca de componentes de la interfaz de usuario del widget de chat en vivo omnicanal
La biblioteca de componentes de la interfaz de usuario de widget de chat en vivo omnicanal proporciona un marco de componentes React reutilizables. Los componentes se construyen usando la Biblioteca de interfaz de usuario de Fluent. Obtenga más información sobre los componentes de la interfaz de usuario del widget chat en vivo omnicanal.
SDK de chat omnicanal
El SDK de chat omnicanal es un paquete de código abierto que proporciona métodos y funciones de chat para agregar la funcionalidad a un widget de chat en vivo. Obtener más información sobre el SDK del chat omnicanal.
Personalizar un widget de chat en vivo
Después de instalar la versión más reciente del SDK de chat omincanal, puede personalizar el widget del chat en vivo utilizando los métodos del SDK del chat omnicanal y editando los estilos CSS básicos de los componentes de la interfaz de usuario del widget del chat en vivo de omnicanal.
Nota
El SDK de chat omnicanal es un requisito previo para instalar la biblioteca de componentes de la interfaz de usuario del widget de chat en vivo omnicanal.
Consulte también
Personalizar los widgets de chat en directo para aplicaciones móviles
startChat
closeChat
lcw:closeChat
lcw:threadUpdate
lcw:chatRetrieved
lcw:chatQueued