Acceder y establecer propiedades de iFrame de un formulario
Este tema se aplica a Dynamics 365 Customer Engagement (on-premises). Para la versión de Power Apps de este tema, consulte: Propiedades de iFrame para formularios principales de aplicaciones controladas por modelos
Puede agregar iFrames a un formulario para integrar el contenido de otro sitio web dentro de un formulario.
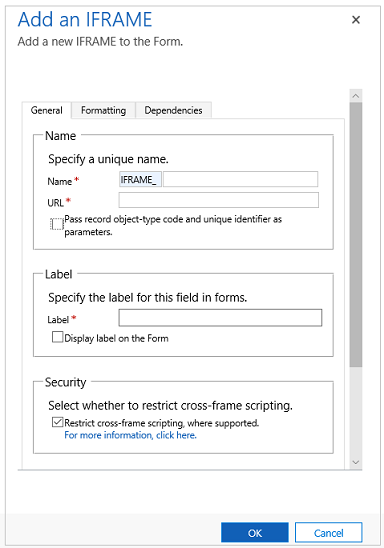
Puede acceder a Propiedades de formularios en el explorador de soluciones. En Componentes, expanda Entidades, expanda la entidad que desea y luego seleccione Formularios. En la lista de formularios, abra el formulario de tipo Principal. Luego en la pestaña Insertar, seleccione IFRAME para ver propiedades de IFRAME.

Nota
Los formularios no están diseñados para mostrarse en un iFrame.
| Tab | Property | Descripción |
|---|---|---|
| Generales | Nombre | Requerido: nombre único para el iFrame. El nombre solo puede contener caracteres alfanuméricos y de subrayado. |
| URL | Requerido: dirección URL de la página que se mostrará en el iFrame. | |
| Pasar código tipo de objeto de registro e identificadores únicos como parámetros. | Los datos de la organización, el usuario y el registro se pueden pasar al iFrame. Más información: Transferir parámetros a iFrames | |
| Etiqueta | Requerido: etiqueta para mostrar para el iFrame. | |
| Mostrar etiqueta en el formulario | Si la etiqueta debe mostrarse. | |
| Restringir scripting entre marcos cuando sea posible | Se considera un riesgo de seguridad permitir que las páginas de un sitio web distinto interactúen con la aplicación Dynamics 365 for Customer Engagement mediante scripts. Use esta opción para limitar el scripting entre marcos en las páginas de las que no tiene el control. |
|
| Visible de forma predeterminada | Mostrar el iFrame es opcional y se puede controlar mediante scripts. Más información: Opciones de visibilidad | |
| Habilitar para móvil | Seleccione la casilla para habilitar el iFrame para móviles. | |
| Formato | Seleccione el número de columnas que ocupa el control | Cuando la sección que contiene los iFrame tiene más de una columna puede establecer el campo para ocupar hasta el número de columnas que tiene la sección. |
| Seleccione el número de filas que ocupa el control | Puede controlar el alto de los iFrame especificando el número de filas que ocupa el control. | |
| Expandir automáticamente para usar el espacio disponible | En lugar de establecer el alto mediante un número de filas, puede permitir que el alto del iFrame se expanda el espacio disponible. | |
| Seleccione el tipo de desplazamiento para el iFrame | Tiene tres opciones: - Como sea necesario: muestra barras de desplazamiento cuando el tamaño del iFrame es mayor que el espacio disponible. - Siempre: siempre se muestran barras de desplazamiento. - Nunca: nunca se muestran barras de desplazamiento. |
|
| Mostrar borde | Muestra un borde alrededor del iFrame. | |
| Dependencias | Campos dependientes | Un iFrame pueden interactuar con los campos del formulario mediante el script. Si se quita un campo del formulario, el script del iFrame se puede interrumpir. Agregue campos a los que hagan referencia los scripts de los iFrame en Campos dependientes para que no puedan quitarse accidentalmente. |
Pasar parámetros a iFrame
La información del registro se puede pasar habilitando la opción Pasar código tipo de objeto de registro e id. único como parámetros. Los valores que se pasan son:
| Parámetro | Descripción |
|---|---|
orglcid |
LCID de idioma predeterminado de la organización. |
orgname |
El nombre de la organización. |
userlcid |
LCID de idioma preferido del usuario |
type |
Código de tipo de entidad. Este valor puede ser diferente para las entidades personalizadas en distintas organizaciones. Use typename en su lugar. |
typename |
Nombre del tipo de entidad. |
id |
El valor de identificador del registro. este parámetro no incluye un valor hasta que se guarda el registro de la entidad. |
Vea también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de