Lookup form pattern
This article provides information about the Lookup form pattern. Custom lookup forms should be used when a standard framework-provided lookup would not provide the correct data, or when advanced visualization of the data is required.
Usage
Custom lookup forms should be used when a standard framework-provided lookup (which is typically generated by using the AutoLookup field group that is defined on the table definition), would not provide the correct data, or when advanced visualization of the data is required. Three patterns are described in this document:
- Lookup basic – This is the basic Lookup pattern that has just one list or tree, and also optional custom filters and actions.
- Lookup w/tabs – This Lookup pattern is used when more than one view of the lookup can be made available to the user. Tab captions aren't shown. Instead, the tab is selected through a combo box.
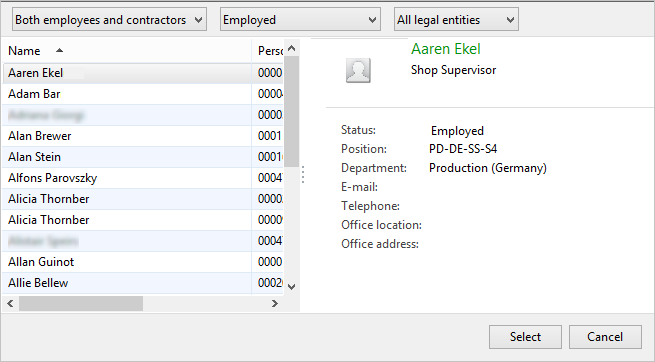
- Lookup w/preview – This more advanced Lookup pattern enables a preview of the current record in the lookup grid.
Wireframe
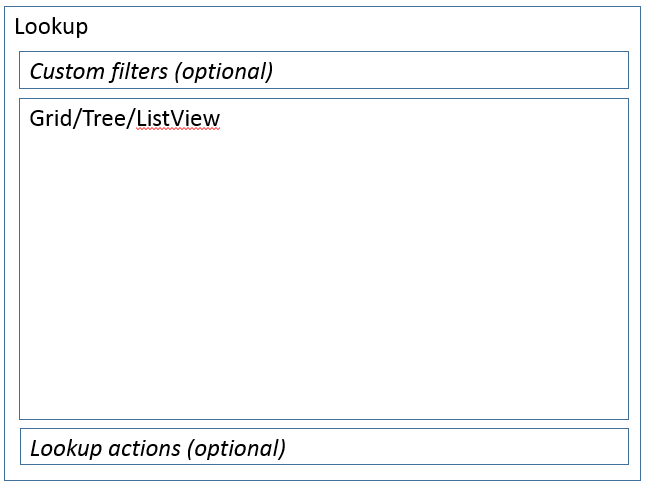
Lookup basic
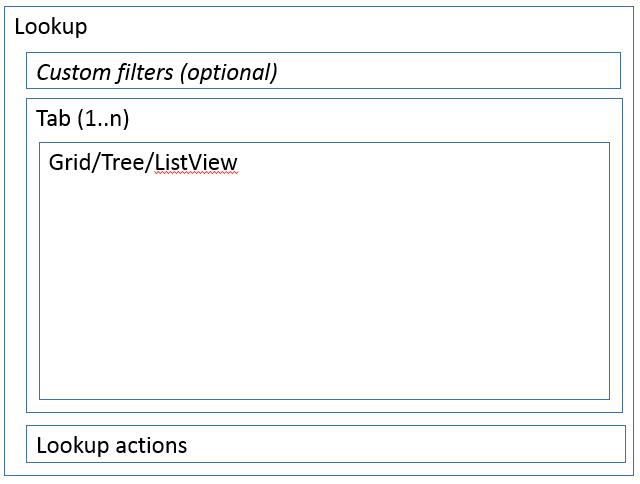
Lookup with tabs
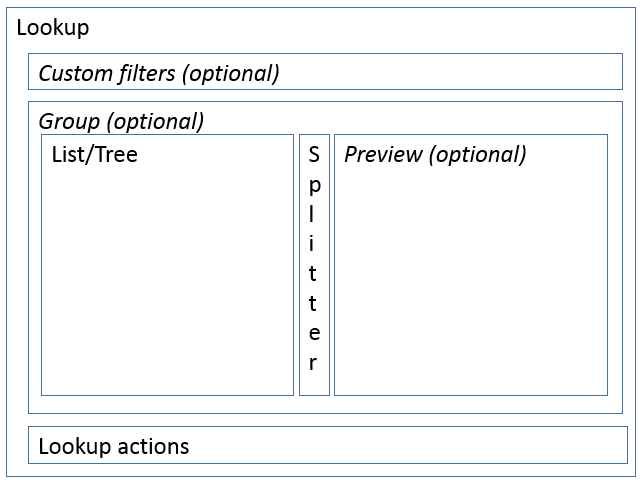
Lookup with preview
Pattern changes
Here are the changes to this pattern since Microsoft Dynamics AX 2012:
- Tabs should be hidden and controlled by a combo box.
- Optionally add a splitter/preview.
Model
Lookup basic – High-level structure
Design
- CustomFilter (Group) [Optional]
- Grid | Tree | ListView
- LookupActions (Group) [Optional]
Lookup w/tabs – High-level structure
Design
CustomFilter (Group) [Optional]
LookupTab (Tab)
LookupTabPage (TabPage, repeats 1..N)
- Grid | Tree | ListView
LookupActions (Group) [Optional]
Lookup w/preview – High-level structure
Design
CustomFilter (Group) [Optional]
LookupContent (Group)
- Grid | Tree | ListView
VerticalSplitter (Group)
- Preview (Group)
LookupActions (ActionPane)
Core components
- Apply the Lookup pattern on Form.Design.
- Address BP Warnings:
- EDT.FormHelp must reference a form where Style=Lookup.
Commonly used subpatterns
UX guidelines
The verification checklist shows the steps for manually verifying that the form complies with UX guidelines. This checklist doesn't include any guidelines that will be enforced automatically through the development environment. Open the form in a browser, and walk through these steps. Standard form guidelines
- Standard form guidelines have been consolidated into the General Form Guidelines document.
Lookup guidelines
- Grid guidelines have been consolidated into the General Form Guidelines document, in the Grid guidelines section.
- If you must show different “views” (tabs) within the lookup, use a combo box to let the user to switch between tabs.
- You can optionally use a tree view in the lookup. Also consider providing a standard grid because of the complexity that is involved in showing additional fields of data in a tree.
- Don't have more than five columns in the grid. The lookup resizes to show all columns, so five columns is very wide.
- The optional preview area:
- The area should help the user choose between two or more records that are similar. For example, if you have two employees who are named John Smith, the preview should provide enough information to help the user differentiate these two people.
- Don't show editable fields in the preview.
- Custom filter guidelines have been consolidated into the Custom Filter Group subpattern document.
Examples
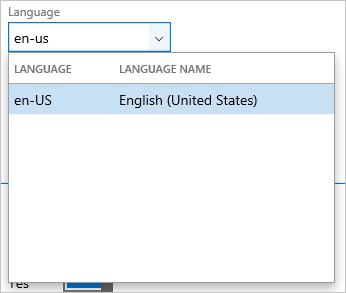
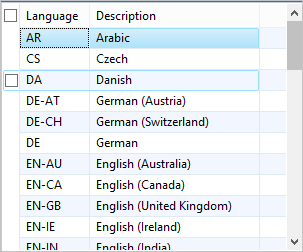
Lookup basic
Form: SysLanguageLookup (Click Settings > User settings on the navigation bar.)
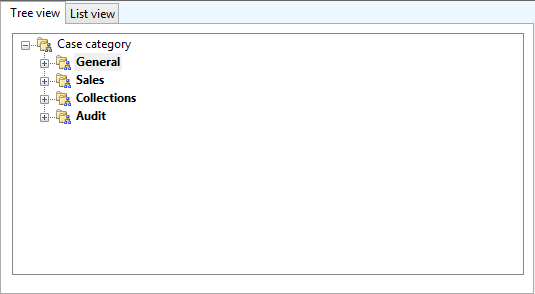
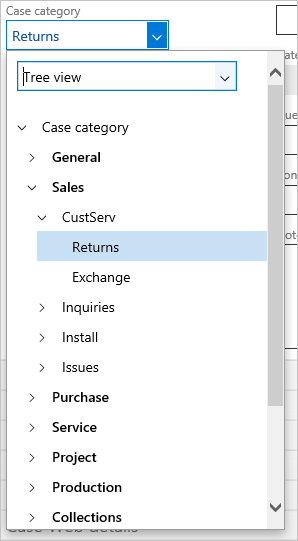
Lookup with tabs
Form: CaseCategoryLookup (Click Common > Common > Cases > All cases, and then select a case to go to the details.)

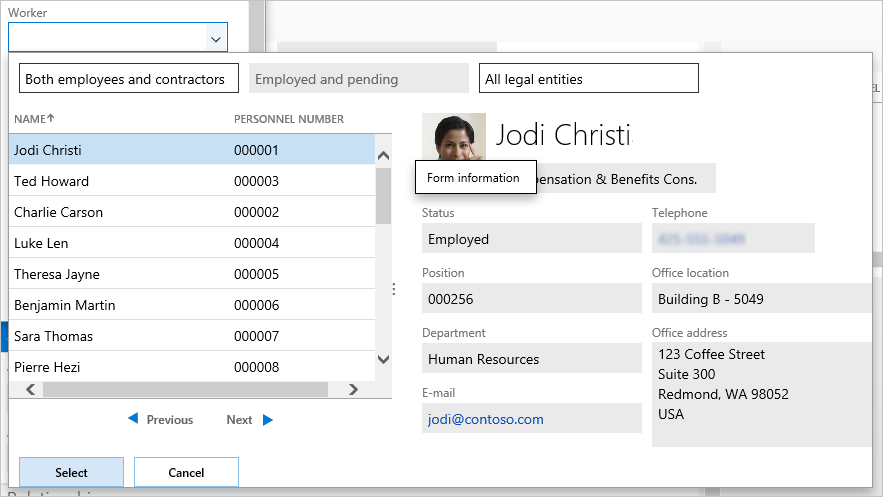
Lookup with preview
Form: HcmWorkerLookup (Click Human resources > Common > Organization > Positions > Positions, and then click a record to go to the details. Expand the Worker assignment FastTab, click New, and then click the drop-down arrow in the Worker field.)
Appendix
Frequently asked questions
This section will have answers to frequently asked questions that are related to this guideline/pattern.
- How do I switch between tabs in the Lookup w/tabs pattern?
- The Lookup w/tabs pattern intentionally sets ShowTabs to No on the Tab control. These forms are meant to model an unbound combo box in the custom filter group. This combo box is used instead of tab headers to switch tabs.
- To do this, follow these steps:
Call the SysLookup::tab2ComboBox method post super in form run() to populate the combo box with captions from visible tabs in the lookup.
// Generate view combobox based on tabs tab2ComboBoxItemMap = SysLookup::tab2ComboBox(Tab, switchView);Override modified() on the combo box to update the visible tab, based on the selected value in the combo box.
Tab.tabChanged(Tab.tabValue(), tab2ComboBoxItemMap.lookup(this.selection()));
Open issues
- Can we incorporate the most recently used values into lookups?
- App modeling can make this work right now (for example, the Currency lookup). We are considering general framework support for this feature in the future.
AX 2012 content
SysLanguageLookup (Lookup basic)

CaseCategoryLookup (Lookup with tabs)
HcmWorkerLookup (Lookup with preview)

Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de