Administrar formularios de Customer Insights - Journeys
Este artículo explica cómo editar, cancelar la publicación y administrar formularios de Customer Insights - Journeys.
Editar un formulario en vivo
Si su formulario ya se publicó y necesita actualizarlo, seleccione el botón Editar en la cinta superior. Puede continuar editando su formulario en vivo y todos los cambios se publican automáticamente una vez que seleccione el botón Guardar .
Importante
Si elige crear una copia del formulario, deberá publicar la copia recién creada.
El formulario se almacena en una CDN donde todos los datos se almacenan en caché para proporcionar los tiempos de carga más cortos posibles a los visitantes de su página web. Pueden pasar hasta 10 minutos antes de que se actualice la memoria caché y antes de que pueda ver los cambios en su página web. Puede verificar el resultado de los cambios en su página si agrega este parámetro #d365mkt-nocache a la URL de su página web. Nunca comparta el enlace a su página que incluye este parámetro con sus clientes. El parámetro omite el caché de CDN y ralentiza la carga de la página.
Anular la publicación de un formulario
Para anular la publicación de un formulario activo, seleccione el botón Detener. El formulario se elimina de la CDN, por lo que los visitantes de su página web ya no pueden enviarlo. Debido a la caché del navegador, es posible que aún se pueda ver el formulario, pero no se puede enviar. El estado del formulario se cambia a Borrador.
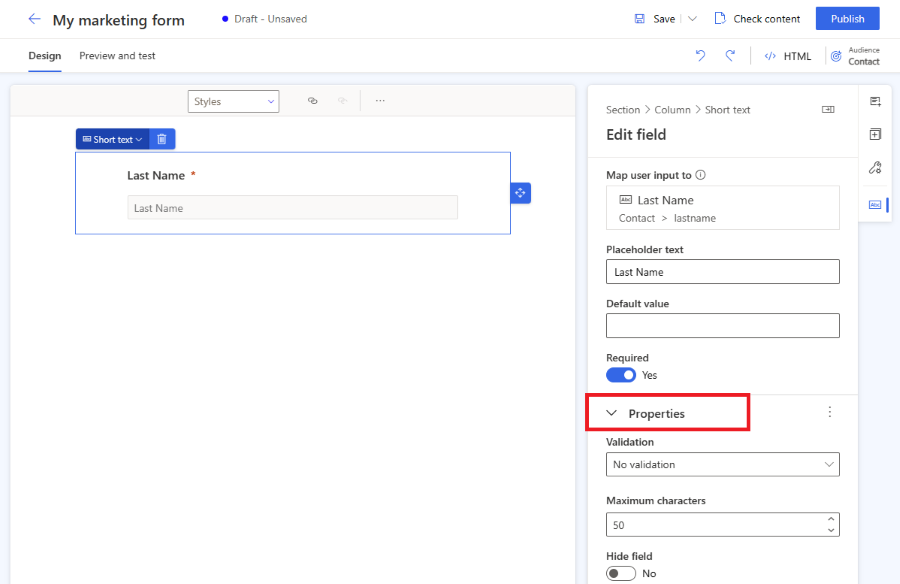
Propiedades de campos de formulario
Una vez que seleccione un campo en el lienzo, puede ver sus propiedades en el panel derecho.

- Texto de marcador de posición: el marcador de posición dentro del campo. El marcador de posición desaparece automáticamente una vez que el usuario comience a escribir en el campo.
- Valor predeterminado: establezca el valor predeterminado para este campo. El marcador de posición no está visible si se establece el valor predeterminado.
- Obligatorio: si está habilitado, el usuario no puede enviar el formulario si este campo está vacío.
- Validación: configure una regla que verifica el contenido del campo. Si no se cumple la regla de validación, el usuario no puede enviar el formulario. Es importante establecer la validación correcta para los campos de correo electrónico y número de teléfono.
- Ocultar campo: si está habilitado, el campo no es visible en el formulario. Puede usar campos ocultos para almacenar metadatos adicionales junto con el envío del formulario.
Nota
Asegúrese de que la validación de todos los campos de números de teléfono esté configurada en "Teléfono". Esta validación lista para usar comprueba si el formato del número de teléfono es compatible con los requisitos de formato del número de teléfono para la creación de puntos de consentimiento de contacto. El número de teléfono debe estar en formato internacional comenzando con un signo "+".
Validacin personalizada
Para crear una validación personalizada, habilite la opción Validación y seleccione Personalizada. Aparece un cuadro de diálogo emergente donde puede ingresar una expresión regular (RegExp). Puede, por ejemplo, usar RegExp para verificar si el valor ingresado coincide con un formato de número de teléfono específico.
Diseñe sus formularios mediante Tema
La sección Tema se puede abrir seleccionando el icono de pincel en el panel derecho. El tema controla el estilo de todo tipo de campos, botones y texto. Una vez que configura el tema de un campo, afecta a todos los campos del mismo tipo del formulario.
La característica del tema es una interfaz fácil de usar para editar definiciones de clase de CSS en el formato HTML. Solo funciona con estilos de formulario predefinidos. Las clases personalizadas de CSS no se visualizan, pero aún puede editar sus clases de CSS personalizadas mediante el editor de código HTML.

La sección Tema le permite configurar:
- Fondo: define el color de fondo interior y el estilo del borde para todo el formulario.
- Estilos de texto: Defina Título 1, Título 2, Título 3, Párrafo y etiqueta de campo. El estilo de la etiqueta del campo no afecta las etiquetas de las casillas y los botones de opción, ya que estas etiquetas se pueden configurar por separado. La definición de estilo de texto incluye familia de fuentes, tamaño de fuente, color de fuente, estilo de texto y altura de línea. También puede establecer el espaciado, el ancho y la alineación interior y exterior. Además de estos estilos de texto, también puede establecer la posición de la etiqueta (arriba, izquierda, derecha) y el color requerido para las etiquetas de sus campos.
-
Los Campos de entrada se agrupan en 3 categorías:
- Campos de entrada de texto, desplegables y de búsqueda: estos tres estilos visuales de campos comparten la misma definición de estilo. Puede definir la familia de fuentes, el tamaño, el color y el estilo de los estilos para marcadores de posición y entradas de texto. También puede configurar el color de fondo del campo, el color de fondo del menú, las esquinas redondeadas, el borde, la alineación del tamaño y el espaciado interior y exterior. Tenga en cuenta que la etiqueta del campo se puede configurar en estilos de texto.
- Botón de opción: el botón de opción tiene su propia configuración de etiqueta, lo que le permite configurar la familia y el tamaño de la fuente. Puede configurar el color del texto, los estilos y el color de fondo para todas las opciones y para la opción seleccionada. También puede definir esquinas redondeadas, ancho y espaciado interior y exterior de sus botones de radio.
- Casilla: el campo de casilla tiene su propia configuración de etiqueta que le permite configurar la familia de fuentes y el tamaño. Puede configurar el color del texto, los estilos y el color de fondo de forma diferente para todas las opciones y para la opción seleccionada. También puede definir esquinas redondeadas, ancho y espaciado interior y exterior de sus casillas.
- Botones y vínculos: la definición del botón le permite configurar la familia de fuentes, el tamaño, el color, los estilos de texto, el color del botón, la alineación del borde y el espaciado interior y exterior. La definición de hipervínculo le permite configurar la familia de fuentes, el tamaño, el color y los estilos de texto.
Nota
Los formularios creados antes de la versión de septiembre de 2023 tienen opciones limitadas para cambiar el estilo del formulario mediante la característica de tema. Puede habilitar más opciones de estilo seleccionando el botón Habilitar en la sección de tema. Esto actualiza los estilos de su formulario a la última versión compatible con la característica del tema.
Fuentes personalizadas
Hay dos formas de utilizar fuentes personalizadas en su formulario:
- Establezca la fuente en "heredar": recomendada para formularios insertados en su propia página. El formulario hereda el formulario de su página.
- Agregue su propia fuente personalizada: recomendada para formularios alojados como página independiente. Puede cargar su fuente personalizada utilizando la característica de tema en la sección de fuentes personalizadas. Las fuentes personalizadas que haya cargado se pueden usar en todas las definiciones de estilo de texto.
Vista previa: Copilot - asistente de temas de formularios
Importante
Una característica de versión preliminar es una característica que no está completa, pero se publica antes de la versión oficial para que los clientes puedan tener un acceso inicial y proporcionar comentarios. Las características de vista previa no se han diseñado para uso de producción y pueden tener funcionalidad limitada o restringida.
Microsoft no ofrece soporte técnico para esta versión preliminar de característica. El soporte técnico de Microsoft Dynamics 365 no podrá ayudarle con los problemas o las preguntas que pueda tener. Las características de versión preliminar no se han diseñado para el uso en producción, especialmente para procesar datos personales u otros datos que están sujetos a requisitos de cumplimiento legal o normativo.
Importante
Solo debe utilizar el asistente de temas con sitios web que sean de su propiedad y que administre. El asistente de temas no debe utilizarse para copiar sitios web de terceros.
El asistente de temas es una característica Copilot de Customer Insights - Journeys. Puede utilizar el asistente de temas para recuperar estilos de un sitio web existente que sea de su propiedad y controle. Para usar un tema, ingrese la URL del sitio web y seleccione Buscar estilos. Este proceso puede tardar unos minutos. Puede continuar su trabajo y regresar más tarde para verificar el resultado. Una vez que el asistente recupera los estilos de su sitio web, los aplica al tema de su formulario.

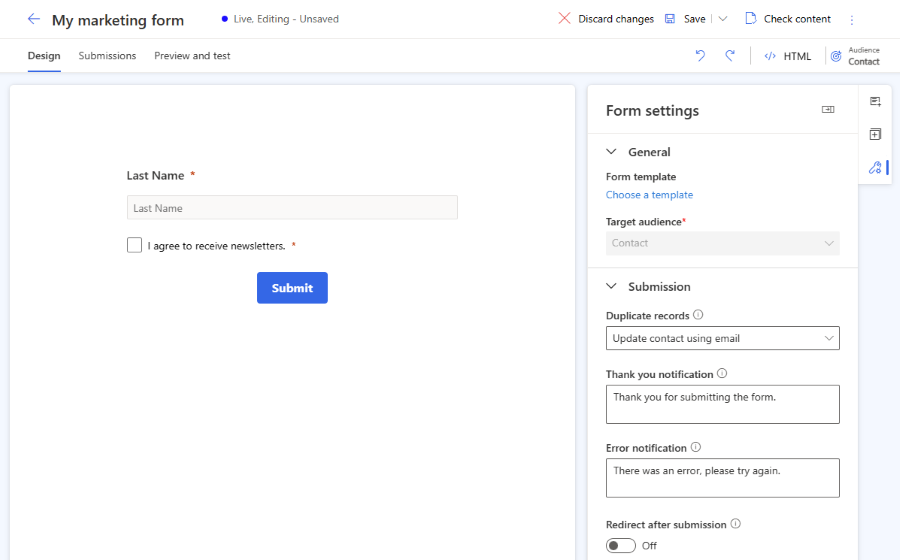
Configuración de formulario
La configuración del formulario le permite configurar propiedades avanzadas de su formulario y definir qué sucede después del envío del formulario.

- Registros duplicados: elija su estrategia sobre cómo manejar los registros duplicados.
- Notificación de agradecimiento: este mensaje aparece si el usuario envía correctamente el formulario.
- Notificación de error: este mensaje aparece si se produce un error al enviar el formulario.
- Redirigir después del envío: si está habilitado, puede ingresar una URL a la que se redirigirá al usuario después del envío del formulario.
Cómo gestionar registros duplicados
El enfoque predeterminado para duplicar registros es diferente para las entidades de contactos y clientes potenciales.
- Contacto (predeterminado: Actualizar contacto mediante correo electrónico): si el usuario envía un formulario con una dirección de correo electrónico existente, el envío del formulario actualiza el registro existente. No se crea ningún registro nuevo.
- Cliente potencial (predeterminado: crear siempre un nuevo registro): si el usuario envía un formulario con una dirección de correo electrónico existente, se crea un nuevo registro con la misma dirección de correo electrónico.
Puede cambiar la estrategia predeterminada utilizando el menú desplegable Registros duplicados en la configuración de Formularios. También puede crear una estrategia de coincidencia personalizada.
Crear una estrategia de coincidencia personalizada
Puede elegir cómo manejar los registros duplicados creando una nueva estrategia de coincidencia.
- Selecciona el menú inferior izquierdo para acceder a Configuración.
- Abra Estrategia de coincidencia de formularios en la sección Interacción con el cliente.
- Seleccione el icono más para crear una estrategia de coincidencia.
- Asigne un nombre a la estrategia de coincidencia y seleccione la entidad de destino.
- Guarde la estrategia de coincidencia (no seleccione Guardar y cerrar ya que debe permanecer en este registro).
- Agregue atributos de estrategia coincidente (campos) que se utilizan para comprobar si existe el registro.
- Guarde su nueva estrategia de coincidencia.
- La estrategia de coincidencia creada recientemente se puede seleccionar ahora en la lista Registros duplicados en la configuración del formulario.
Tipos de campo
Los tipos y formatos de campo están definidos por los metadatos del atributo. No es posible cambiar los tipos y formatos de campo. Sin embargo, puede cambiar el control de representación para los tipos de campo donde el formato no está definido.
| Type | Formato | Control de representación | Descripción |
|---|---|---|---|
| Línea de texto única | Correo electrónico, Texto, URL, Teléfono, Número | Establecido automáticamente según el formato | Campo de entrada sencillo. La validación se establece automáticamente en función del formato. |
| Varias líneas de texto | Área de texto | Área de texto | Campo de entrada de área de texto que acepta todos los tipos de valores de texto. |
| Conjunto de opciones | n/d | Botones de radio | Campo con un número limitado de valores predefinidos (según estén definidos en la base de datos). Se representa como un conjunto de botones de radio, con un botón para cada valor. |
| Conjunto de opciones | n/d | Desplegable | Campo con un número limitado de valores predefinidos (según estén definidos en la base de datos). Se representa como una lista desplegable para seleccionar un valor. |
| Dos opciones | n/d | Casilla ver. | Campo booleano, que acepta un valor Verdadero o Falso. Se representa como una casilla, que está activada cuando es verdadero y desactivada cuando es falso. |
| Dos opciones | n/d | Botones de radio | Campo que acepta un solo valor de dos posibles (normalmente, verdadero o falso). Se representa como un par de botones de radio. El texto que se visualiza para cada uno está definido en la base de datos. |
| Fecha y hora | Sólo fecha | Selector de fecha | Selector de fechas para seleccionar una fecha de un calendario emergente. No acepta horas. |
| Fecha y hora | Fecha y hora | Selector de fecha y hora | Selector de fecha y hora para elegir una fecha en un calendario emergente y una hora en una lista desplegable. |
| Campo de búsqueda | n/d | Lookup | Campo de búsqueda que está vinculado a un tipo de entidad en particular, lo que le permite agregar una lista desplegable de opciones que se crearon de antemano a su formulario. Más información. |
Campos de búsqueda
Campo de búsqueda que está vinculado a un tipo de entidad en particular, lo que le permite agregar una lista desplegable de opciones que se crearon de antemano a su formulario. Por ejemplo, puede utilizar un campo de búsqueda denominado "Divisa" para mostrar una lista desplegable de todas las divisas en su formulario.
Después de agregar un campo de búsqueda, o si su campo de búsqueda no funciona, asegúrese de que el usuario del servicio tenga permisos para configurar las entidades que está utilizando con el campo de búsqueda. El rol extensible "Usuario de servicios de marketing", empleado por el editor de formularios, debe tener acceso de lectura a la entidad utilizada en el campo de búsqueda. También debe habilitar Hacer que los datos de búsqueda sean visibles públicamente en las propiedades de búsqueda. Todos los valores dentro de la búsqueda están disponibles para cualquiera que vea el formulario. Asegúrese de que los datos confidenciales no estén expuestos al público. Más información: Agregar campos de búsqueda.
Validación de formularios
El proceso de validación se inicia automáticamente una vez que se publica un borrador de formulario o una vez que se guarda un en vivo, editando formulario. La validación verifica el contenido del formulario y puede detener la publicación si se encuentran errores de bloqueo o puede mostrar advertencias sobre posibles asuntos.
Puede iniciar el proceso de validación del formulario manualmente utilizando el botón Comprobar contenido.
Errores que bloquean la publicación de formularios
Las siguientes condiciones impiden que se publiquen formularios y muestran un mensaje de error:
- ¿Se incluye un botón Enviar?
- ¿Los campos del formulario están vinculados a un atributo editable?
- ¿El formulario contiene campos duplicados?
- ¿El formulario incluye todos los atributos requeridos por la estrategia de coincidencia (campo de correo electrónico por defecto)?
- ¿Se ha establecido el público objetivo?
Advertencias que no detienen la publicación de formularios
Las siguientes condiciones no impiden que se publiquen formularios. Se muestra un mensaje de advertencia:
- ¿El formulario incluye todos los campos vinculados a los atributos de una entidad seleccionada que son obligatorios para crear o actualizar un registro?
- ¿Todos los atributos requeridos están etiquetados como requeridos="requeridos" en HTML?
Personalización avanzada de formularios
Para abrir el editor HTML y mostrar el código fuente de un formulario, seleccione el botón HTML en la esquina superior derecha.
- Los formularios de Customer Insights - Journeys se pueden procesar mediante la API de JavaScript, lo que le permite cargar el formulario de forma dinámica.
- Puede inyectar un formulario de marketing en una aplicación de reacción.
- También es posible extender eventos de formulario como formLoad, formSubmit, etc.
- Hay otras posibilidades para personalizar sus formularios. Más información
Personalizar formulario CSS
Puede cambiar las definiciones de clase CSS en el editor HTML. Editar CSS le permite lograr personalizaciones de diseño más avanzadas además de las posibilidades en editor de formularios.
Agregar JavaScript personalizado a su formulario
Puede agregar código JavaScript personalizado a la sección <head> del código fuente HTML utilizando el editor HTML. Si el código JavaScript del código se coloca dentro de la sección <body>, el editor de formularios elimina automáticamente el código sin ninguna advertencia.
Puede aplicar EventListeners para desencadenar acciones basadas en eventos como buttonClicked en lugar de agregar la referencia a la función de JavaScript directamente en el código HTML del botón. Algunos ejemplos:
Ejemplo 1: actualizar el valor del campo del formulario utilizando valores de otros campos del formulario
En este ejemplo, se crea una secuencia de comandos que combina los valores de los campos nombre de pila y apellido en el nombre completo.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Ejemplo 2: Rellene un campo oculto con un valor de parámetro UTM de una URL
Las fuentes UTM proporcionan información importante sobre el origen de sus nuevos clientes potenciales. Este script de ejemplo extrae el parámetro de origen UTM de una URL y lo completa con el valor de un campo oculto.
- Cree un nuevo atributo personalizado de su entidad de cliente potencial llamado "fuente UTM" con el nombre lógico
utmsource. - Cree un nuevo formulario con "cliente potencial" como público objetivo. Puede ver el atributo personalizado "Fuente UTM" en la lista de campos.
- Agregue el campo de origen UTM al lienzo y configúrelo como oculto en las propiedades del campo.
- Abrir el editor HTML.
- Coloque el siguiente script en la sección de encabezado. Asegúrese de introducir el id. de campo correcto en el código.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Puede reutilizar este ejemplo para enriquecer sus clientes potenciales con más parámetros UTM como utm_campaign, utm_medium, utm_term, utm_content.
Integrar un captcha personalizado en el formulario
Puede integrar servicios personalizados de protección contra bots captcha como reCAPTCHA de Google en su formulario.
Validación back-end personalizada del envío de formularios
Es posible crear una validación de envío de formulario back-end personalizada que impida el procesamiento de envío de formularios. Muestra un mensaje de error al usuario que intentó enviar el formulario. Puede encontrar la inspiración para esta validación de back-end en el artículo sobre la integración de captcha personalizado, donde el formulario realiza una validación de back-end para evaluar el resultado de un desafío de captcha.