Tutorial: Crear un adaptador de aplicación web de UII
Puede crear un adaptador de la aplicación web si desea mejorar y editar las aplicaciones web para las que no tiene acceso al código origen o tiene permisos para cambiar mediante código administrado. Microsoft Dataverse proporciona una plantilla de Visual Studio para crear un adaptador de la aplicación web. La plantilla proporciona código básico como comentarios para ayudarle a comenzar a crear un adaptador de aplicación web.
En este tutorial, creará una aplicación web externa denominada QsWebApplication y la hospedará en Unified Service Desk. Después creará y configurará un adaptador de la aplicación web denominado MyWebApplicationAdapter para que la aplicación web externa interactúe con Unified Service Desk. La aplicación web tiene cuatro etiquetas: para el nombre del cliente, apellidos, dirección, e Id., y cuatro cuadros de texto correspondientes para mostrar los valores de Unified Service Desk.
Requisitos previos
Microsoft .NET Framework 4.6.2
Ejecute la aplicación del cliente de Unified Service Desk; necesaria para probar el control hospedado.
Visual Studio 2012, Visual Studio 2013 o Visual Studio 2015
NuGet Administrador de paquetes para Visual Studio 2012, Visual Studio 2013 o Visual Studio 2015
Plantillas del SDK de CRM para Visual Studio que contienen la plantilla de proyecto de control hospedado de la UII. Descargue las plantillas de SDK de CRM de la galería de Visual Studio y haga doble clic en el archivo CRMSDKTemplates.vsix para instalar la plantilla en Visual Studio.
Paso 1: Crear una aplicación web de ejemplo
Para extraer el contenido, haga doble clic en el archivo del paquete.
Vaya a la carpeta <ExtractedFolder>\UII\SampleCode\UII\AIF\QsWebApplication y abra el archivo Microsoft.Uii.QuickStarts.QsWebApplication.csproj en Visual Studio.
Presione F5 o elija Depurar>Iniciar depuración para alojar la aplicación web de ejemplo localmente en su equipo. La aplicación se hospedará en https://localhost:2627/.

Paso 2: Configurar una aplicación web
Inicie sesión en la instancia de Dynamics 365.
Vaya a Configuración>Unified Service Desk.
Elija Controles hospedados.
Elija Nuevo.
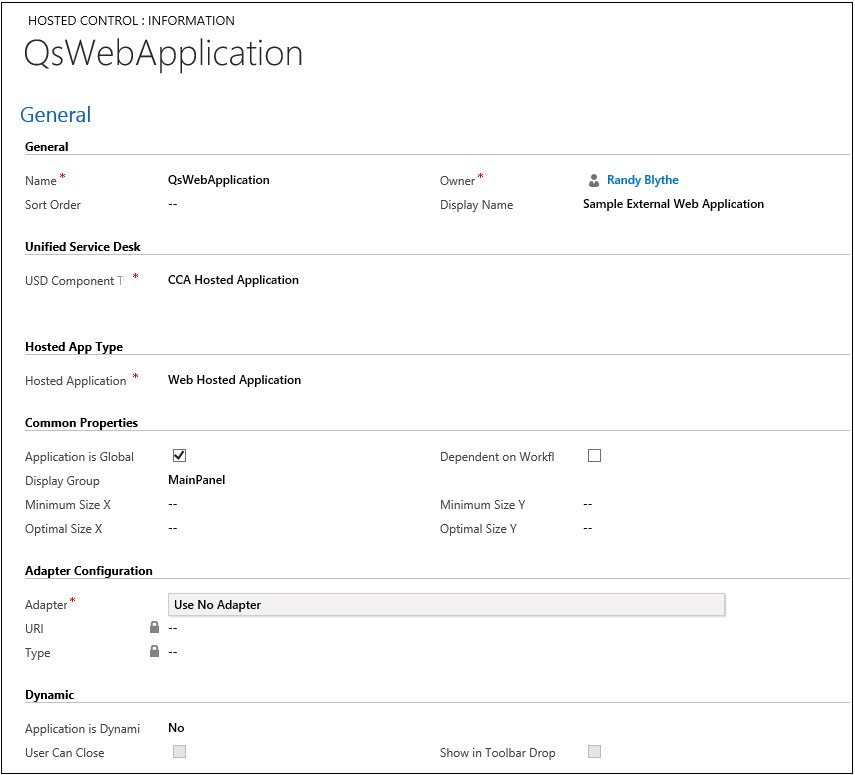
En la página Nuevo control hospedado, especifique los siguientes valores.
Campo Valor Nombre QsWebApplication Tipo de componente de USD Aplicación hospedada CCA Aplicación hospedada Aplicación hospedada web La aplicación es global Activado Mostrar grupo MainPanel Adaptador No usar adaptador La aplicación es dinámica No Hospedaje de aplicación Usar SetParent URL Especifique la ubicación en la que se hospedará la aplicación web. En este caso es https://localhost:2627/ 
Seleccione Guardar.
Paso 3: Pruebe la aplicación web
Asegúrese de que la aplicación web de ejemplo que creó en el paso 1 sigue ejecutándose.
Ejecute el cliente de Unified Service Desk para conectarse al servidor de Dataverse.
Después de iniciar sesión correctamente, verá Ejemplo de la aplicación web externa en el escritorio.
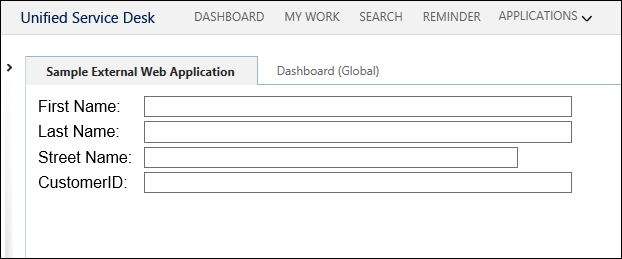
Haga clic en la pestaña Ejemplo de la aplicación web externa para ver su aplicación web hospedada en Unified Service Desk.

Nota
En este punto los campos están vacíos porque solo está hospedando la aplicación web externa en Unified Service Desk. Para llenarlos con valores de Unified Service Desk tenemos que crear un adaptador de la aplicación web como se muestra en el siguiente paso.
Paso 4: Cree el adaptador de la aplicación web
Inicie Visual Studio y cree un nuevo proyecto.
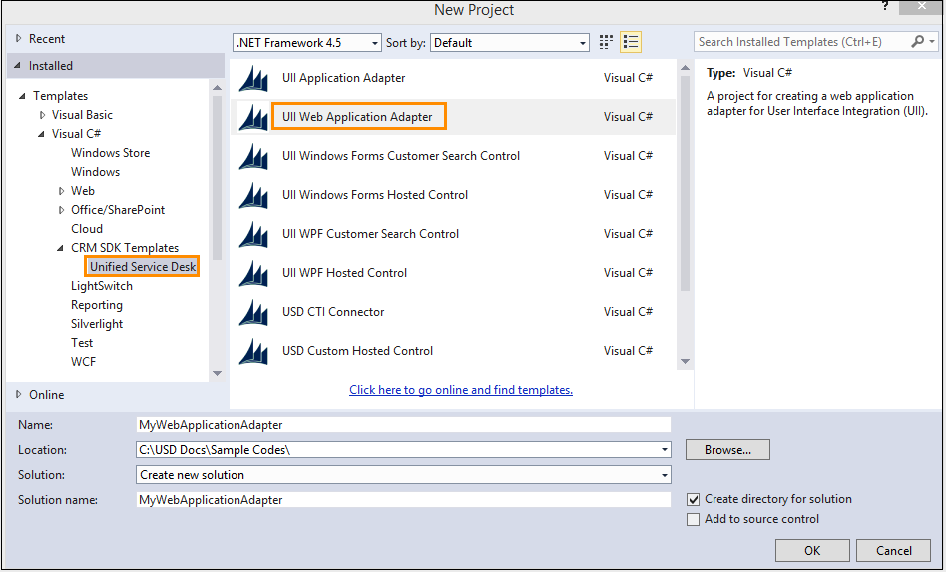
En el cuadro de diálogo Nuevo proyecto:
En la lista de plantillas instaladas de la izquierda, expanda Visual C# y seleccione Plantillas SDK de CRM>Unified Service Desk>Adaptador de aplicación web de UII.
Especifique el nombre y la ubicación del proyecto y haga clic en Aceptar para crear un nuevo proyecto.

Elija WebAppAdapter.cs y actualice la definición de NotifyContextChange con el siguiente código para rellenar los campos de texto de la información de contexto. Más información en: Contexto)
public override bool NotifyContextChange(Context context) { // Populating text fields from context information. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; if (htmlDoc != null) { IHTMLElementCollection htmlElementCollection = htmlDoc.all; IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", context["firstname"], 0); IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", context["lastname"], 0); IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", context["address1_line1"], 0); IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", context["CustomerID"], 0); } return base.NotifyContextChange(context); }Agregue el siguiente código en la definición de reemplazo de DoAction para actualizar la aplicación con valores de Unified Service Desk
public override bool DoAction(HostedWebApplication.WebAction action, ref string data) { Trace.WriteLine(string.Format("{0}>>>>> RECEIVED (WebAction) Action : {1} ", this.Name, action.Name)); // Check to see if the browser is working on something before allowing the system to do 'normal' behavior. if (Browser.WebBrowser.ReadyState != tagREADYSTATE.READYSTATE_COMPLETE) { // Browser is not in a state to process this request, Queue it for when the browser is ready to handle it. Trace.WriteLine(string.Format("{0}>>>>> Browser Busy,({2}) Queuing Action : {1} ", this.Name, action.Name, Browser.WebBrowser.ReadyState.ToString())); qReqActionList.Enqueue(new BrowserActionData(action, data)); return false; } Trace.WriteLine(string.Format("{0}>>>>>>>>>>> Action:Name={1} Action:Url={2} Action:Query={3} Action:Init={4}", this.Name, action.Name, action.Url, action.QueryString, action.Initialization)); // Get browser DOM and element collection. // Create an XML Document to load the passed in data to. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; IHTMLElementCollection htmlElementCollection = htmlDoc.all; // Check action name for something we know how to process. switch (action.Name) { case "UpdateFirstName": IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", data, 0); break; case "UpdateLastName": IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", data, 0); break; case "UpdateAddress": IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", data, 0); break; case "UpdateID": IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", data, 0); break; } return false; }Guarde el proyecto y créelo (Generar>Generar solución). Después de generar el proyecto correctamente, se genera un ensamblado (MyWebApplicationAdapter.dll) en la carpeta \bin\debug de su carpeta del proyecto. Necesitará este ensamblado más adelante para probar y usar el adaptador de la aplicación web.
Paso 5: Configure el adaptador de la aplicación web
Inicie sesión en la instancia de Dynamics 365.
En la barra de navegación, elija Dynamics 365.
Elija Configuración>Unified Service Desk>Controles hospedados.
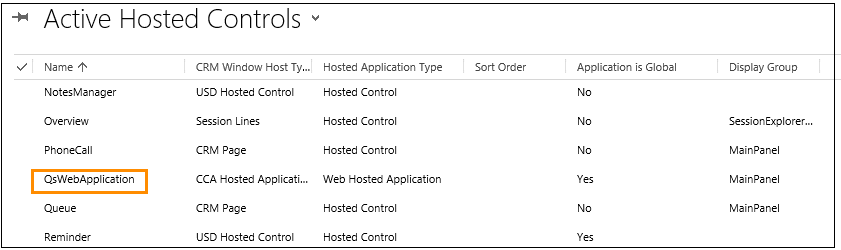
En la lista de controles hospedados, seleccione el control hospedado QsWebApplication.

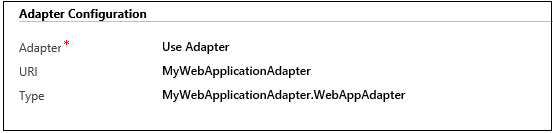
En la sección Configuración del adaptador, especifique los siguientes valores.
Campo Valor Adaptador Usar adaptador URI MyWebApplicationAdapter Tipo MyWebApplicationAdapter.WebAppAdapter 
Nota
URI es el nombre del ensamblado y Tipo es el nombre del ensamblado (dll) seguido de un punto (.) y a continuación el nombre de clases en el proyecto de Visual Studio. En este ejemplo, el nombre del ensamblado es MyWebApplicationAdapter y el nombre de la clase es WebAdapter, que es el nombre de clase predeterminado cuando se crea un adaptador de aplicación web.
Elija Guardar para guardar los cambios.
Paso 6: Pruebe el adaptador de la aplicación web
Copie el ensamblado que contiene la definición del adaptador de la aplicación web de la carpeta de salida del proyecto de Visual Studio (<ProjectFolder>\bin\debug) al directorio de aplicaciones de Unified Service Desk. En este caso, copiará el archivo MyWebApplicationAdapter.dll en el directorio c:\Program Files\Microsoft Dynamics CRM USD\USD.
Ejecute el cliente de Unified Service Desk para conectar con el servidor de aplicaciones de Dynamics 365 for Customer Engagement.
Después de iniciar sesión correctamente, verá el botón de la aplicación web externa de ejemplo en el escritorio.
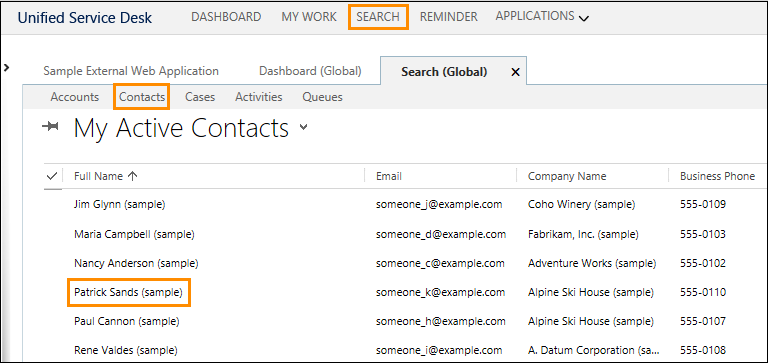
Elija Buscar y luego elija Contactos y seleccione un contacto. En este caso, seleccione Patrick Sands.

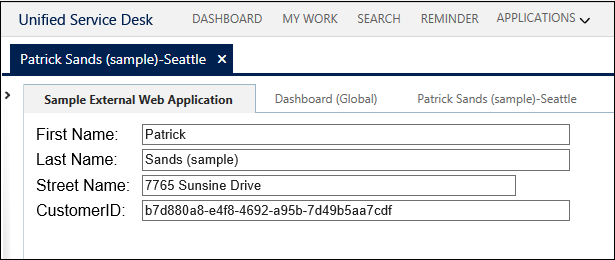
Haga clic en Ejemplo de la aplicación web externa y verá el nombre, apellidos, dirección, y el Id. de cliente rellenados.

Nota
Este tutorial le ha mostrado cómo leer y mostrar datos de Unified Service Desk en la aplicación web externa. Para actualizar los datos en Unified Service Desk desde la aplicación web externa, y viceversa, consulte Tutorial: Crear un control hospedado de Windows Forms de UII
Vea también
Uso de adaptadores de UII para interactuar con aplicaciones externas y web